乐优商城(一)介绍和项目搭建
1. 乐优商城介绍
1.1 项目介绍
- 乐优商城是一个全品类的电商购物网站(B2C)
- 用户可以在线购买商品、加入购物车、下单
- 可以评论已购买商品
- 管理员可以在后台管理商品的上下架、促销活动
- 管理员可以监控商品销售状况
- 客服可以在后台处理退款操作
- 希望未来 3 到 5 年可以支持千万用户的使用
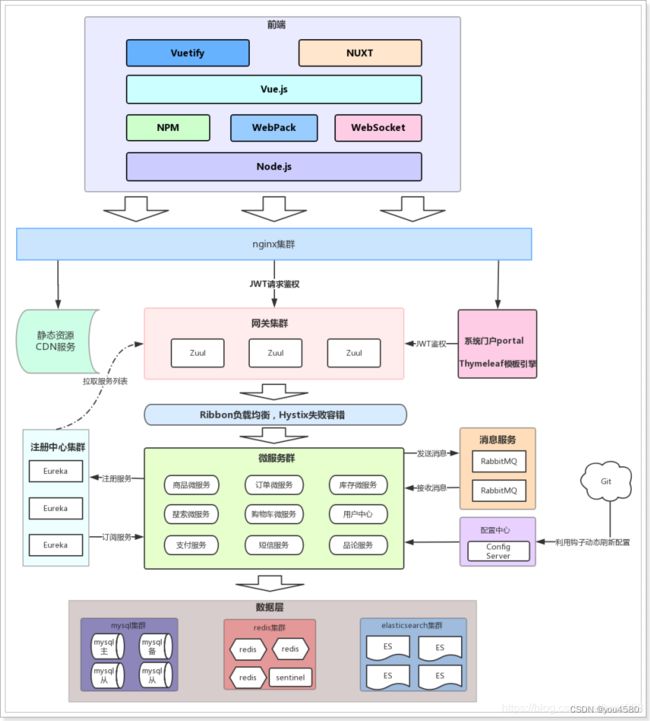
1.2 项目架构
1.3 系统架构解读
整个乐优商城可以分为两部分:后台管理系统、前台门户系统。
- 后台管理系统:
后台系统主要包含以下功能:
商品管理,包括商品分类、品牌、商品规格等信息的管理
销售管理,包括订单统计、订单退款处理、促销活动生成等
用户管理,包括用户控制、冻结、解锁等
权限管理,整个网站的权限控制,采用JWT鉴权方案,对用户及API进行权限控制
统计,各种数据的统计分析展示
后台系统会采用前后端分离开发,而且整个后台管理系统会使用 Vue.js 框架搭建出单页应用(SPA)。
- 前台门户系统:
前台门户面向的是客户,包含与客户交互的一切功能:
搜索商品
加入购物车
下单
评价商品等等
前台系统我们会使用 Thymeleaf 模板引擎技术来完成页面开发。出于 SEO 优化的考虑,我们将不采用单页应用
无论是前台还是后台系统,都共享相同的微服务集群,包括:
- 商品微服务:商品及商品分类、品牌、库存等的服务
- 搜索微服务:实现搜索功能
- 订单微服务:实现订单相关
- 购物车微服务:实现购物车相关功能
- 用户中心:用户的登录注册等功能
- Eureka注册中心
- Zuul网关服务
2. 项目搭建
2.1 技术选型
前端技术:
- 基础的 HTML、CSS、JavaScript(基于 ES6 标准)
- JQuery
- Vue.js 2.0 以及基于 Vue 的框架:Vuetify(UI框架)
- 前端构建工具:WebPack
- 前端安装包工具:NPM
- Vue 脚手架:Vue-cli
- Vue 路由:vue-router
- Ajax 框架:axios
- 基于 Vue 的富文本框架:quill-editor
后端技术:
- 基础的 SpringMVC、Spring 5.x 和 MyBatis3
- Spring Boot 2.2.4 版本
- Spring Cloud Hoxton.SR1
- Redis-4.0
- RabbitMQ-3.4
- Elasticsearch-6.3
- nginx-1.14.2
- FastDFS - 5.0.8
- MyCat
- Thymeleaf
- mysql 5.6
2.2 开发环境
- IDE:我们使用 Idea 2018.1 版本
- JDK:统一使用 JDK1.8
- 项目构建:maven3.3.9 以上版本即可
- 版本控制工具:git
2.3 域名
我们在开发的过程中,为了保证以后的生产、测试环境统一,尽量都采用域名来访问项目。
一级域名:leyou.com
二级域名:www.leyou.com , api.leyou.com
我们可以通过 switchhost 工具来修改自己的 host 对应的地址,只要把这些域名指向 127.0.0.1,那么跟你用 localhost 的效果是完全一样的。
2.4 创建父工程
创建统一的父工程:leyou,用来管理依赖及其版本。
Create New Project --> Maven --> Next
填写项目信息 --> Next
填写保存的位置 --> Finish
添加依赖
4.0.0
com.leyou.parent
leyou
pom
1.0-SNAPSHOT
leyou
Demo project for Spring Boot
org.springframework.boot
spring-boot-starter-parent
2.2.4.RELEASE
UTF-8
UTF-8
1.8
Hoxton.SR1
1.3.2
2.0.2
1.1.9
5.1.32
1.2.3
1.0.0-SNAPSHOT
1.26.1-RELEASE
org.springframework.cloud
spring-cloud-dependencies
${spring-cloud.version}
pom
import
org.mybatis.spring.boot
mybatis-spring-boot-starter
${mybatis.starter.version}
tk.mybatis
mapper-spring-boot-starter
${mapper.starter.version}
com.github.pagehelper
pagehelper-spring-boot-starter
${pageHelper.starter.version}
mysql
mysql-connector-java
${mysql.version}
com.github.tobato
fastdfs-client
${fastDFS.client.version}
org.springframework.boot
spring-boot-maven-plugin
可以发现,我们在父工程中引入了 SpringCloud 等,很多以后需要用到的依赖,以后创建的子工程就不需要自己引入了。
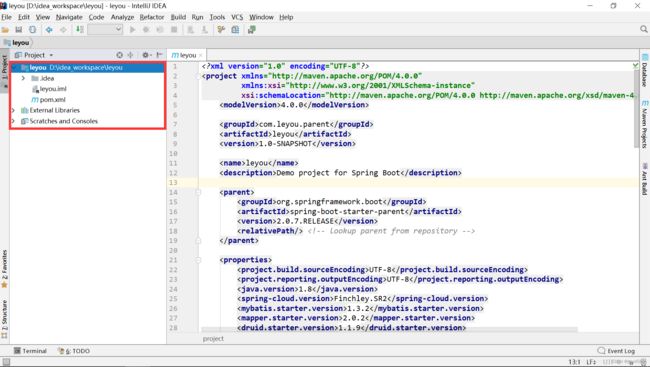
删除 src 目录,工程结构如下
2.5 创建 Eureka Server
-
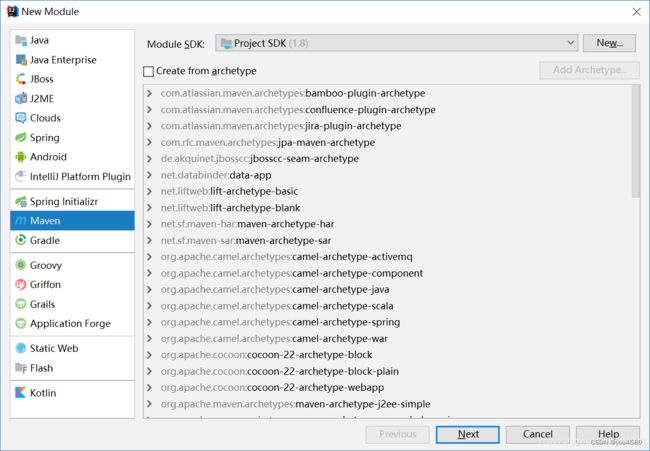
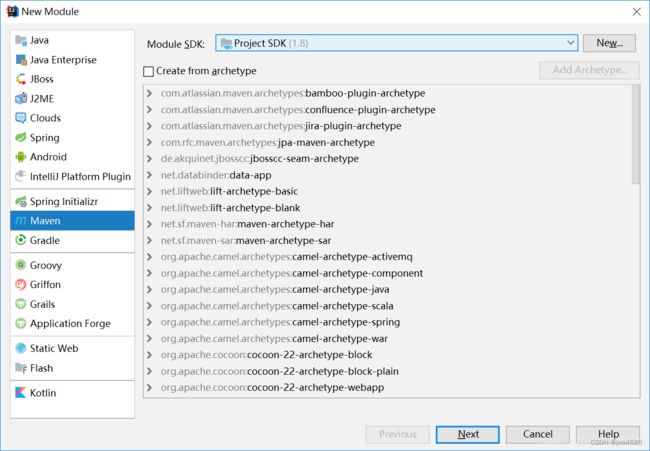
右键 leyou 项目 --> New Module --> Maven --> Next
填写项目信息 --> Next
填写保存的位置 --> Finish
添加依赖
leyou
com.leyou.parent
1.0-SNAPSHOT
4.0.0
com.leyou.registry
leyou-registry
1.0-SNAPSHOT
org.springframework.cloud
spring-cloud-starter-netflix-eureka-server
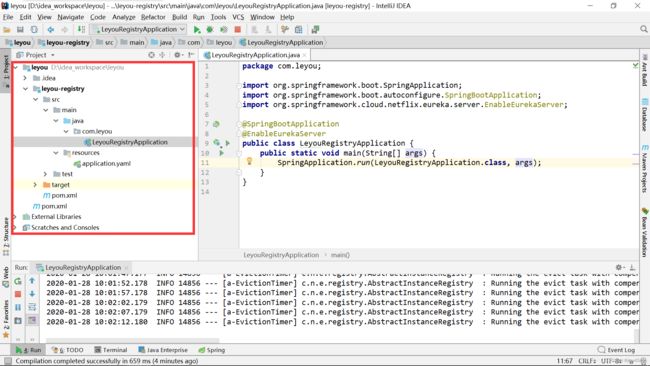
编写启动类
@SpringBootApplication
@EnableEurekaServer
public class LeyouRegistryApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouRegistryApplication.class,args);
}
}
编写配置文件 application.yaml
server:
port: 10086
spring:
application:
name: leyou-registry
eureka:
client:
service-url:
defaultZone: http://localhost:${server.port}/eureka
fetch-registry: false
register-with-eureka: false
server:
enable-self-preservation: false
eviction-interval-timer-in-ms: 5000
工程结构如下
2.6 创建 Zuul
-
右键 leyou 项目 --> New Module --> Maven --> Next
填写项目信息 --> Next
填写保存的位置 --> Finish
添加依赖
leyou
com.leyou.parent
1.0-SNAPSHOT
4.0.0
com.leyou.gateway
leyou-gateway
1.0-SNAPSHOT
org.springframework.cloud
spring-cloud-starter-netflix-zuul
org.springframework.cloud
spring-cloud-starter-netflix-eureka-client
编写启动类
@SpringBootApplication
@EnableZuulProxy
public class LeyouGatewayApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouGatewayApplication.class, args);
}
}
编写配置
server:
port: 10010
spring:
application:
name: leyou-gateway
eureka:
client:
service-url:
defaultZone: http://localhost:10086/eureka
registry-fetch-interval-seconds: 5
zuul:
prefix: /api
2.7 创建商品微服务
2.7.1 商品微服务的结构
因为与商品的品类相关,我们的工程命名为 leyou-item.
需要注意的是,我们的 leyou-item 是一个微服务,那么将来肯定会有其它系统需要来调用服务中提供的接口,获取的接口数据,也需要对应的实体类来封装,因此肯定也会使用到接口中关联的实体类。
因此这里我们需要使用聚合工程,将要提供的接口及相关实体类放到独立子工程中,以后别人引用的时候,只需要知道坐标即可。
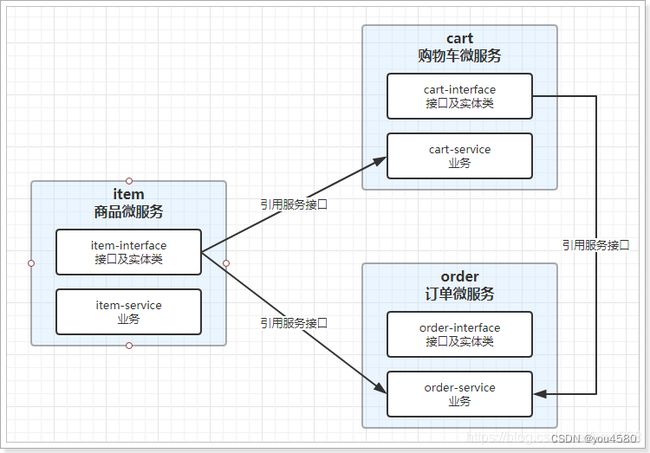
我们会在 leyou-item 中创建两个子工程:
- leyou-item-interface:主要是对外暴露的接口及相关实体类
- leyou-item-service:所有业务逻辑及内部使用接口
调用关系如图所示:
2.7.2 创建 leyou-item
-
右键 leyou 项目 --> New Module --> Maven --> Next
填写项目信息 --> Next
填写保存的位置 --> Finish
删除 src 目录
2.7.3 创建 leyou-item-interface
-
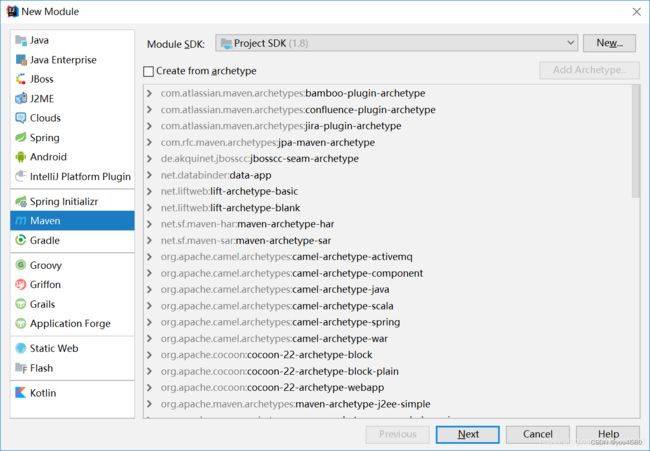
右键 leyou-item 项目 --> New Module --> Maven --> Next
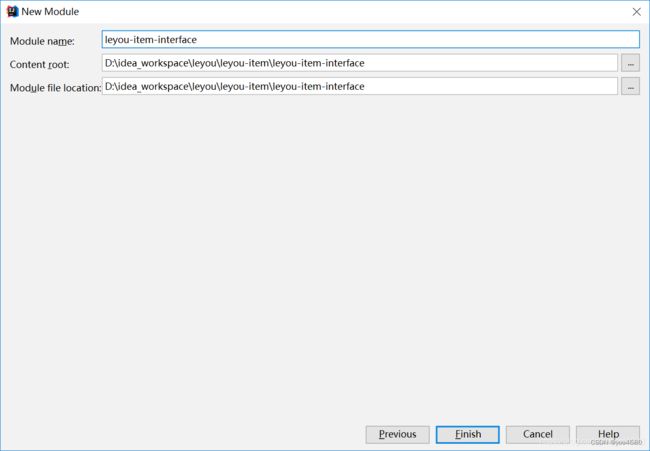
填写项目信息 --> Next
填写保存的位置 --> Finish
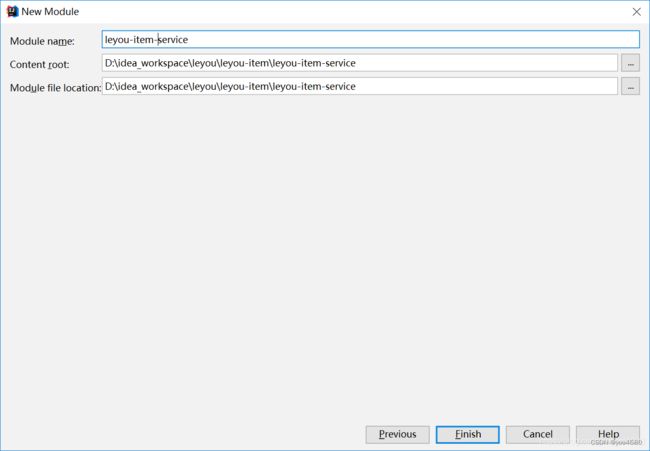
2.7.4 创建 leyou-item-service
-
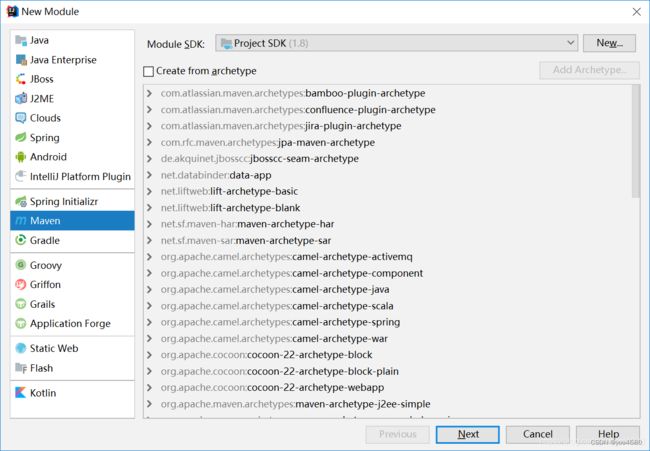
右键 leyou-item 项目 --> New Module --> Maven --> Next
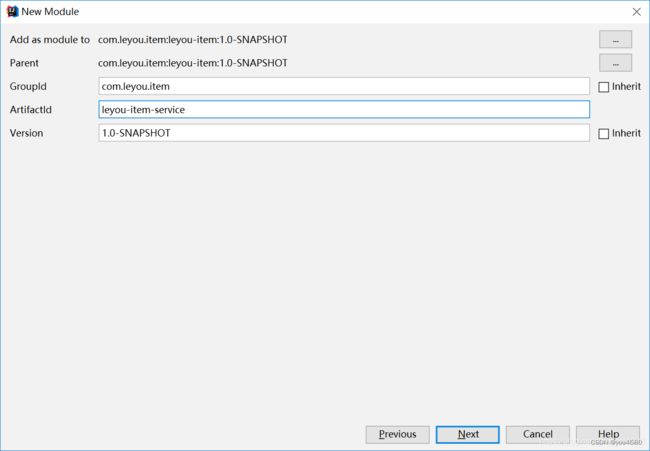
填写项目信息 --> Next
填写保存的位置 --> Finish
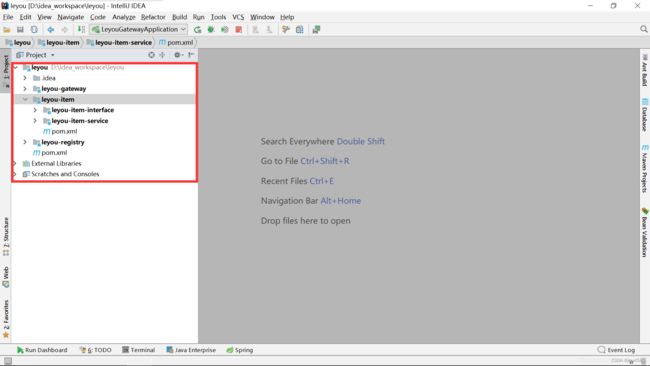
项目结构如下
添加依赖
leyou-item
com.leyou.item
1.0-SNAPSHOT
4.0.0
com.leyou.item
leyou-item-service
1.0-SNAPSHOT
org.springframework.boot
spring-boot-starter-web
org.springframework.cloud
spring-cloud-starter-netflix-eureka-client
org.mybatis.spring.boot
mybatis-spring-boot-starter
tk.mybatis
mapper-spring-boot-starter
com.github.pagehelper
pagehelper-spring-boot-starter
org.springframework.boot
spring-boot-starter-jdbc
mysql
mysql-connector-java
com.leyou.item
leyou-item-interface
1.0-SNAPSHOT
org.springframework.boot
spring-boot-starter-actuator
编写启动类
@SpringBootApplication
@EnableDiscoveryClient
public class LeyouItemServiceApplication {
public static void main(String[] args) {
SpringApplication.run(LeyouItemServiceApplication.class, args);
}
}
编写配置文件
server:
port: 8081
spring:
application:
name: item-service
datasource:
url: jdbc:mysql://localhost:3306/leyou
username: root
password: zt3742
eureka:
client:
service-url:
defaultZone: http://localhost:10086/eureka
instance:
lease-renewal-interval-in-seconds: 5
lease-expiration-duration-in-seconds: 10
mybatis:
type-aliases-package: com.leyou.item.pojo
2.8 添加商品微服务规则
既然商品微服务已经创建,接下来肯定要添加路由规则到 Zuul 中,我们不使用默认的路由规则。
修改 leyou-gateway 工程的 application.yaml 配置文件:
server:
port: 10010
spring:
application:
name: leyou-gateway
eureka:
client:
service-url:
defaultZone: http://localhost:10086/eureka
registry-fetch-interval-seconds: 5
zuul:
prefix: /api
routes:
item-service: /item/**
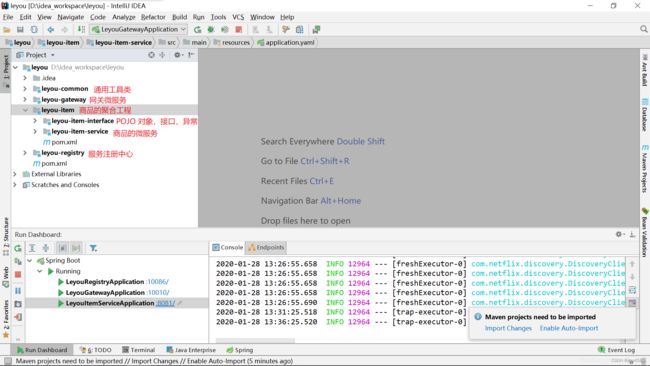
2.9 启动测试
-
我们分别启动:leyou-registry,leyou-gateway,leyou-item-service
-
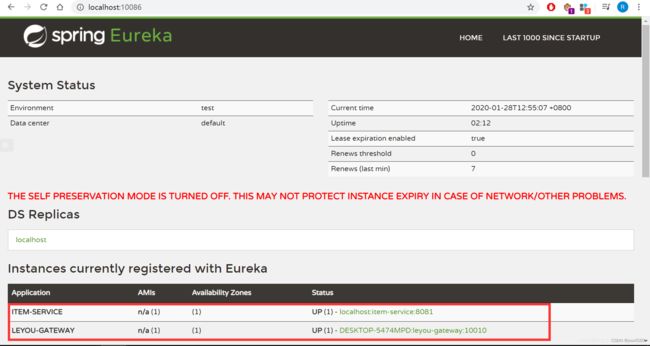
打开浏览器,访问下面地址
2.10 测试路由规则
为了测试路由规则是否畅通,我们是不是需要在 item-service 中编写一个 controller 接口呢?
其实不需要,SpringBoot 提供了一个依赖:actuator。只要我们添加了 actuator 的依赖,它就会为我们生成一系列的访问接口:
- /info
- /health
- /refresh
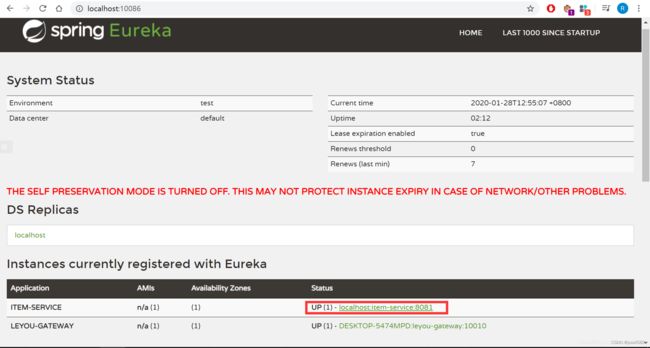
访问 Eureka 控制台:
这就是 actuator 提供的接口,我们点击访问:
因为我们没有添加信息,所以是一个空的 json,但是可以肯定的是:我们能够访问到 item-service 了。
接下来我们通过路由访问试试,根据路由规则,我们需要访问的地址是:
2.11 创建通用工具模块
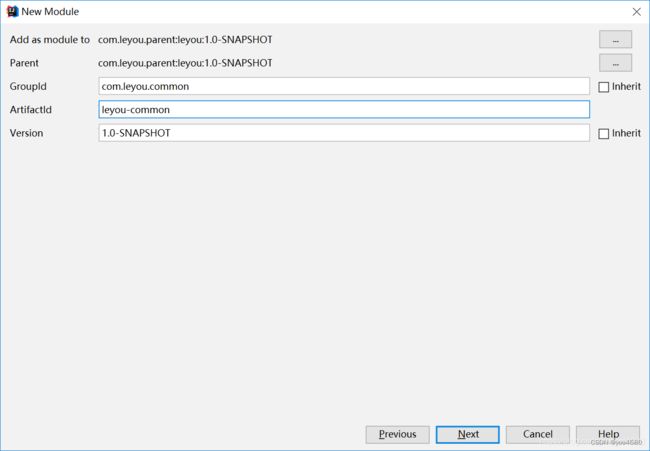
有些工具或通用的约定内容,我们希望各个服务共享,因此需要创建一个工具模块:leyou-common
-
右键 leyou 项目 --> New Module --> Maven --> Next
填写项目信息 --> Next
填写保存的位置 --> Finish