09_前端笔记-Vue
文章目录
- 基础
- 项目工程管理
- 编写路由
- 整合插件
- 整合模板
个人博客
https://blog.csdn.net/cPen_web
Vue.js 官网 https://cn.vuejs.org/
基础
前端三大框架
- Angularjs
- Reactjs
- Vue
Vue
- Vue 用于构建用户界面的渐进式框架
- Vue.js js的一个库
- Vue 是基于数据驱动框架
Vue模板语法
1、模板 动态的html页面
2、双大括号表达式 {{exp}} 或 {{{exp}}}
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
<h1>1、双大括号表达式h1>
<p>{{message}}p>
<p>{{message.toUpperCase()}}p>
div>
<script>
new Vue({
el: "#app", //元素的绑定
data: {
message: "sanchuang" //数据的绑定
}
})
script>
body>
3、指令的使用
<div id="app">
<h1>2、强制数据绑定h1>
访问站定a>
访问站定二a>
访问站定三a>
<h1>3、绑定监听事件h1>
<button v-on:click="func">点击测试button>
<button v-on:click="func2('abc')">点击测试-传参button>
<button @click="func2('abc')">点击测试-传参button>
<h3>事件修饰符h3>
<div style="width: 200px; height: 100px; background-color: #5F9EA0;" @click="func3">outer
<div style="width: 100px; height: 50px; background-color: #8B008B;" @click.stop="func4">innerdiv>div>
<a href="http://www.baidu.com" @click.prevent="func4">百度一下a>
<h3>按键修饰符h3>
<input type="text" @keyup.enter="func5" />
<input type="text" @keyup.13="func5" />
div>
<script>
new Vue({
el: "#app", //元素的绑定
data: {
message: "sanchuang" , //数据的绑定
url: "http://www.baidu.com"
},
methods: { //这个括号里 写func
func(event) { //回调参数,需要使用时接收
console.log("func is ok")
console.log(event)
},
func2(msg) {
// func2(msg,event) {
alert(msg)
},
func3() {
alert("outer")
},
func4() {
alert("inner")
},
func5() {
alert("按键修饰符")
},
}
})
script>
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="app">
姓:<input type="text" v-model="firstname"><br>
名:<input type="text" v-model="lastname"><br>
姓名(单向):<input type="text" v-model="fullname"><br>
姓名(双向):<input type="text" v-model="fullname2"><br>
姓名(单向watch):<input type="text" v-model="fullname3"><br>
div>
<script>
new Vue({
el: "#app",
data: {
firstname: "a",
lastname: "b"
},
computed: {
// getter setter 底层监视数据 getter获取,setter设置
fullname () { //与需要计算的元素 同名的函数
return this.firstname+" "+this.lastname
},
fullname2: {
//当获取当前属性值时自动调用,将返回值作为属性值
get() {
return this.firstname+" "+this.lastname
},
//当属性值变化的时候自动调用,监视当前属性值变化,同步更新其他属性
set(value){ //回调 有参数传递 value
const names=value.split(" ")
this.firstname = names[0]
this.lastname = names[1]
}
}
},
watch: {
// 监视firstname的值,当它发生变化时,修改fullname3
firstname: function(value) {
this.fullname3 = value+" "+this.lastname
},
lastname: function(value) {
this.fullname3 = this.firstname+" "+value
},
}
})
script>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
<style>
.classA {
color: red;
}
.classB {
background-color: aquamarine;
}
style>
head>
<body>
<div id="demo">
<p :class="myclass">这是第一个p标签p>
<p :class="{classA: hasclassA, classB: hasclassB}">对象样式p>
<p :class="['classA','classB']">列表对象p>
<p :style="{color: mycolor}">style绑定p>
<button @click="func1">点击button>
<button @click="hasclassA=!hasclassA;hasclassB=!hasclassB">点击2button>
<script>
new Vue({
el: "#demo",
data: {
myclass: 'classA',
hasclassA: true,
hasclassB: true,
mycolor: "green"
},
methods: {
func1() { //点击 点一下取反
this.hasclassA = !this.hasclassA
this.hasclassB = !this.hasclassB
}
}
})
script>
div>
body>
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="demo">
<h1> v-if案例h1>
<p v-if="aa">成功p>
<p v-else>失败p>
<button @click="aa=!aa">切换button>
<h1> v-show案例h1>
<p v-show="aa">v-show成功p>
<p v-show="!aa">v-show失败p>
div>
<script>
new Vue({
el: "#demo",
data: {
aa: true
}
})
script>
body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="demo">
<h1>列表渲染h1>
<ul>
<li v-for="(p, index) in person" :key="index">
{{index}} -- {{p.name}} -- {{p.age}}
<button @click="delperson(index)">删除button>
<button @click="updperson(index)">更新button>
li>
ul>
div>
<script>
new Vue({
el: "#demo",
data: {
person: [
{name:"wen",age:"18"},
{name:"wen1",age:"19"},
{name:"wen2",age:"17"},
{name:"wen3",age:"16"},
],
new_person: {
name: "wen4",
age: 20
}
},
methods: {
delperson(index) { //删除
this.person.splice(index,1)
},
updperson(index) { //修改
// this.person[index] = this.new_person
// console.log(this.person)
this.person.splice(index,1, this.new_person)
// 在当前位置删除 再新增,就是修改
}
}
})
script>
body>
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
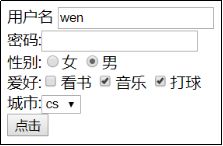
<div id="demo">
<form>
<label>用户名label>
<input type="text" v-model="username"><br>
密码:<input type="password" v-model="userpass"><br>
性别:<input type="radio" name="sex" value="female" v-model="sex">女
<input type="radio" name="sex" value="male" v-model="sex">男<br>
爱好:<input type="checkbox" value="book" v-model="hobby">看书
<input type="checkbox" value="music" v-model="hobby">音乐
<input type="checkbox" value="ball" v-model="hobby">打球<br>
城市:<select>
<option :value="c.id" v-for="(c, index) in city">{{c.name}}option>
select>
form>
<button @click="func1">点击button>
div>
<script>
new Vue({
el: "#demo",
data: {
username:"wen",
userpass:"",
sex:"male", //单选框
hobby:["ball","music"], //复选框
city:[{id:1,name:"cs"},{id:2,name:"wh"}] //下拉框
},
methods:{
func1() {
console.log(this.$data)
}
}
})
script>
body>

Vue生命周期
官网资料 https://cn.vuejs.org/v2/guide/instance.html
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<div id="demo">
<button >点击button>
div>
<script>
var vm = new Vue({
el: "#demo",
//在实例初始化之后,数据观测和事件配置之前调用
beforeCreate: function() {
console.log("beforecreat")
},
//在实例创建完成之后被立即调用
//但是数据模板还没有挂载
created: function() {
console.log("created")
},
//数据挂载完成之后
mounted () {
console.log("mounted")
}
})
script>
body>
<title>title>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js">script>
head>
<body>
<button id="app" @click="get_resource">发送请求button>
<script src="https://unpkg.com/axios/dist/axios.min.js">script>
<script>
new Vue({
el:"#app",
methods:{
get_resource() {
//发送请求
axios.get("http://127.0.0.1:8000/getmsg")
.then(
reponse => console.log(reponse.data)
)
.catch(
error => console.log(error)
)
}
}
})
script>
body>
Pycharm
devopscmdb --> app.py文件 解决跨域问题
def create_app(config=None):
……
CORS(app, resources = {"*":{"origins":"*"}})
……
devopscmdb --> manage.py 注册路由
……
@app.route("/getmsg")
def getmsg():
return "get msg ok"
manager = Manager(app)
……
项目工程管理
前端工程化管理
使用软件工程的技术和方法来进行前端项目开发、维护和管理
前端工程化使开发效率更高,维护更加方便
前端工程化管理
- 代码规范
- 分支管理
- 模块管理
- 自动化测试
- 快速部署
项目工程化管理
- webpack 打包工具
- vue-cli vue脚手架
安装nodejs
https://nodejs.org/en/
cmd命令行
C:\Users\15334>npm -v #注:安装成功
6.14.9
nodejs
之前前端代码都是运行在浏览器上的
nodejs 是服务器上的JavaScript运行环境
- 官网安装好nodejs
- 安装完成之后 可以去命令行输入 npm -v 显示版本号,就代表安装完成
#当前项目安装
npm install package
#全局安装
npm install package -g
#指定版本
npm install package@3 #安装3版本
#查看安装信息
npm list
#查看某个模块的版本号
npm view package
#卸载模块
npm uninstall package
#更新模块
npm update package
#查看安装目录
npm root -g
安装vue-cli
#卸载vue-cli 2版本
npm uninstall vue-cli -g
#使用npm安装vue-cli 安装版本3
npm install @vue/cli@3 -g
#安装完成之后输入命令,执行成功表示安装成功
vue -V
项目创建
#创建项目
vue create vuecli3-proj
#创建成功之后,会有一个跟项目同名的目录
cd vuecli3-proj
#启动服务
npm run serve #vue-cli2 和vue-cli3 是不同的命令
js版本:ECMAScript 是JavaScript语言的官方名称
babel 是JavaScript的一个编译器
用在旧的浏览器或环境中 将ecmascript 2015+ 代码转化成向后兼容的版本
eslint:javascript的风格和语法检测工具
#注:创建时 使用cmd
C:\Users\15334>cd E:\cpen-frond\cpen-front\6、vue-cli
C:\Users\15334>E:
E:\cpen-frond\cpen-front\6、vue-cli>vue create vuecli3-proj #注:Y,default
#注:启动时 使用gitbash
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/6、vue-cli/vuecli3-proj (master)
$ npm run serve
……
App running at:
- Local: http://localhost:8080/
- Network: http://192.168.0.61:8080/
Note that the development build is not optimized.
To create a production build, run npm run build.
本地浏览器打开 http://localhost:8080/
项目目录结构
-
node_modules -->当前项目安装的包
-
public -->公共静态资源
-
src -->代码存放目录,源文件
- assets -->放一些静态资源
- components -->vue组件目录 (复用)
- App.vue -->根组件
- main.js -->入口
-
babel.config.js -->babel的配置文件
-
package.json -->入口配置文件
项目运行与配置 -
入口配置文件:
package.json- 项目的基本信息
- 启动方式 scripts
- 项目的依赖
- 基本配置规则: eslintConfig
-
vue.config.js
- 是一个可选的配置文件,放在和package.json同级目录下,它会在项目启动时,自动加载。也可以使用
package.json中的vue字段指定。 - 全局cli配置文件
npm run serve 运行过程
- 是一个可选的配置文件,放在和package.json同级目录下,它会在项目启动时,自动加载。也可以使用
-
vue-cli3会到项目根目录下找
package.json的文件 -
在
package.json中,配置了serve对应的执行命令vue-cli-service serve,会调用工具运行- node_modules -> @vue -> cli-service -> lib -> config -> base.js
webpackConfig .mode('development') .context(api.service.context) .entry('app') .add('./src/main.js') #在这里定义程序入口文件 .end() .output .path(api.resolve(options.outputDir)) .filename(isLegacyBundle ? '[name]-legacy.js' : '[name].js') .publicPath(options.publicPath) -
开始加载src/main.js, 运行项目
main.js文件 -
入口文件: src/main.js
import Vue from 'vue' import App from './App.vue' Vue.config.productionTip = false new Vue({ render: h => h(App), }).$mount('#app')- 导入vue以及自定义组件
- 实例化一个Vue,并且挂载App到
index.html文件的id为app的元素上
App.vue文件
-
根组件文件: scr/app.vue
模块页面区域的代码,由下面三部分组成
- template:放html内容
- script: 放js代码
- style: 样式
通常一个应用会以一个组件数的形式来组织
父组件向子组件传值
子组件向父组件传值
加载的2种方式
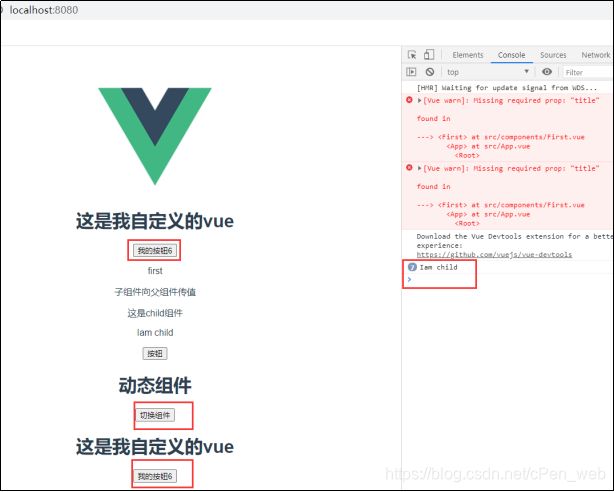
动态组件
vuecli3-proj --> src目录 --> App.vue文件
<template>
<div id="app">
<img alt="Vue logo" src="./assets/logo.png">
<First2 title="first" name="hello">First2>
<Second @childByValue="childv">Second>
<h1>动态组件h1>
<button @click="changecomp">切换组件button>
<component :is="flag">component>
div>
template>
<script>
import HelloWorld from './components/HelloWorld.vue'
import First2 from './components/First.vue'
import Second from './components/Second.vue'
export default {
name: 'app',
components: {
First2,
HelloWorld,
Second
},
methods: {
childv(data) {
console.log(data)
},
changecomp() {
this.flag = Second
}
},
data: function() {
return {
flag: First2
}
}
}
script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
style>
vuecli3-proj --> src目录 --> components目录 --> Fisrt.vue文件
<template>
<div>
<h1> 这是我自定义的vueh1>
<button @click="count++"> 我的按钮{{count}}button>
<p>{{title}}p>
div>
template>
<script>
export default {
name: "First",
// 指定属性, 可以有多个
// 第一种传递方式: []
// 第二种方式: 字典, 指定数据类型
// props: ["title","name"]
props: {
// title: Number,
//title 可以是string 也可以是数字
//title: [String, Number]
title: {
type: String,
required: true
},
},
// 数据绑定, 这里必须是一个函数
// data: function() {
// return {
// count:0
// }
// }
// data: () => {
// return {
// count:0
// }
// }
data() {
return { count:0}
}
}
script>
<style>
style>
vuecli3-proj --> src目录 --> components目录 --> Second.vue文件
<template>
<div>
<p>子组件向父组件传值p>
<p>这是child组件p>
<p>{{childvalue}}p>
<button @click="childclick">按钮button>
div>
template>
<script>
export default {
data: function (){
return {
childvalue:"Iam child",
}
},
methods: {
childclick() {
//$emit
//触发当前实例上的事件, 附加参数都会传给监听器回调。
this.$emit('childByValue', this.childvalue)
}
}
}
script>
<style>
style>

vuecli3-proj --> src目录 --> components目录 --> root.vue文件
<template>
<div id="root">
<one @add="childv">one>
<two :user1="user_list">two>
div>
template>
<script>
import one from './1.vue' //导入 别名
import two from './2.vue'
export default{
name :'root', //name 无所谓
data:function(){ //数据绑定 函数返回值作为它的元素
return {
user_list:[]
}
},
components:{ //组成
one,
two
},
methods:{
childv(data){ //自定义事件 子组件向父组件传值 ,回调函数childv 接收参数 data
// this.user_list.push(data) //子组件传值
this.user_list.splice(0,0,data)
console.log(this.user_list)
}
}
}
script>
<style>
style>
vuecli3-proj --> src目录 --> components目录 --> 1.vue文件
<template>
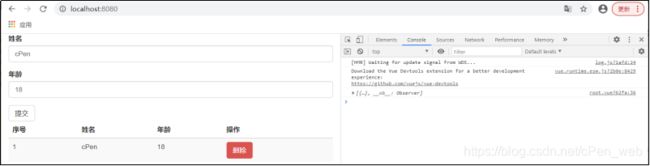
<div class="container" id="demo">
<form>
<div class="form-group">
<label for="exampleInputEmail1">姓名label>
<input type="text" class="form-control" id="exampleInputEmail1" placeholder="请输入姓名" v-model="username">
div>
<div class="form-group">
<label for="exampleInputPassword1">年龄label>
<input type="text" class="form-control" id="exampleInputPassword1" placeholder="请输入密码" v-model="userage">
div>
<button type="button" class="btn btn-default" @click="add_user">提交button>
form>
div>
template>
<script>
export default{
name:'demo',
data:function(){ //数据
return {
username:"",
userage:""
}
},
methods:{
add_user(){
// console.log(this.$data)
// this.user.splice(0,0,{name:this.username,age:this.userage})
// 子组件向父组件传值 $emit, add传入父组件的 自定义事件
this.$emit('add',{name:this.username,age:this.userage})
},
}
}
script>
<style>
style>
vuecli3-proj --> src目录 --> components目录 --> 2.vue文件
<template>
<div class="container" id="demo1">
<table class="table table-striped">
<thead>
<tr>
<th>序号th>
<th>姓名th>
<th>年龄th>
<th>操作th>
tr>
thead>
<tbody>
<tr v-for="(u,index) in user1">
<td>{{index+1}}td>
<td>{{u.name}}td>
<td>{{u.age}}td>
<td>
<button type="button" class="btn btn-danger" @click="del_user(index)">删除button>
td>
tr>
tbody>
table>
div>
template>
<script>
export default{
name:'demo12',
props:["user1"], //父组件向子主件传值 自定义属性 user1 ,props
methods:{
del_user(index){
this.user1.splice(index,1)
}
}
}
script>
<style>
style>
步骤:安装bootstrip
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/6、vue-cli/vuecli3-proj (master)
$ npm install bootstrap@3
vuecli3-proj --> src目录 --> main.js文件
#注:添加全局样式 全局导入 在main.js文件 ; 或单文件组件script里导入 局部导入
import Vue from 'vue'
// import App from './App.vue'
import App from './components/root.vue'
import 'bootstrap/dist/css/bootstrap.min.css'
其他安装方式
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/6、vue-cli/vuecli3-proj (master)
$ npm install
会去当前路径 去找package.json文件 的 “dependencies” ,下载模块
vuecli3-proj --> src目录 --> package.json文件
#注:可以在这里写
"dependencies": {
"bootstrap": "^3.4.1",
"core-js": "^2.6.5",
"vue": "^2.6.10",
"jquery":"^3.4.1"
},
编写路由
安装模块 “vue-router”: "^3.0.1"
vuecli3-proj --> src目录 --> package.json文件
"dependencies": {
……
"vue-router": "^3.0.1"
},
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/6、vue-cli/vuecli3-proj (master)
…… package.json ……(#注:目录下需要有这个文件)
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/6、vue-cli/vuecli3-proj (master)
$ npm install
added 1 package from 1 contributor and audited 1305 packages in 10.824s
vuecli3-proj/src/router/index.js文件 定义路由,将路由和组件绑定
import Vue from 'vue'
import Router from 'vue-router'
import Home from '../components/guid/Home.vue' //导入组件
import Profile from '../components/guid/Profile.vue'
import Message from '../components/guid/Message.vue'
Vue.use(Router); //定义路由
export default new Router({
// 链接激活的时候的样式
linkActiveClass: "active",
routes: [
{
path:"/",
name:"home",
component: Home
},
{
path:"/profile",
name:"profile",
component: Profile
},
{
path:"/message/",
name:"message",
component:Message,
// 如果切换到message路由 会自动跳转到/message/index/
redirect: '/message/index/',
children:[ // 给它两个子路由 a、b
{
path:"index/",
name:"a",
component: () => import("../components/guid/A.vue")
},
{
path:"b/",
name:"b",
component: () => import("../components/guid/B.vue")
}
]
},
]
})
在vuecli3-proj/src/main.js文件里 导入路由+加载路由
import Vue from 'vue'
// import App from './App.vue'
// import App from './components/root.vue'
import App from './components/guid/Guid.vue'
import router from './router' // 导入路由
import 'bootstrap/dist/css/bootstrap.min.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
// 加载路由
router
}).$mount('#app')
vuecli3-proj/src/components/guid/Guid.vue 文件
<template>
<div>
<ul class="nav nav-tabs">
<router-link tag="li" to="/" exact><a>Homea>router-link>
<router-link tag="li" to="/profile" exact><a>Profilea>router-link>
<router-link tag="li" to="/message" exact><a>Messagea>router-link>
ul>
<router-view>router-view>
div>
template>
<script>
script>
<style>
style>
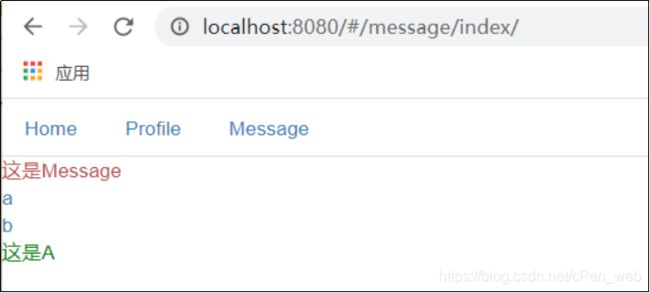
vuecli3-proj/src/components/guid/Message.vue 文件
<template>
<div style="color: #B94A48;">
这是Message<br>
<router-link :to="{name:'a'}">arouter-link><br>
<router-link to="/message/b/">brouter-link><br>
<router-view>router-view>
div>
template>
<script>
script>
<style>
style>
vuecli3-proj/src/components/guid/Home.vue 文件
<template>
<div style="color: #008000;"> 这是homediv>
template>
<script>
script>
<style>
style>
vuecli3-proj/src/components/guid/Profile.vue 文件
<template>
<div style="color: #3A33D1;"> 这是Profilediv>
template>
<script>
script>
<style>
style>
vuecli3-proj/src/components/guid/A.vue 文件
<template>
<div style="color: #008000;"> 这是Adiv>
template>
<script>
script>
<style>
style>
vuecli3-proj/src/components/guid/B.vue 文件
<template>
<div style="color: #F0AD4E;">这是Bdiv>
template>
<script>
script>
<style>
style>
整合插件
assets目录 一般 放静态资源的
#注:开发过程中 如果用到别人开发的功能
#注:如果需要 js插件库里 去找
步骤:将jquerystep导进来 (下载插件 放到 静态插件里面)
#注:首先确保 安装jquery库
步骤:取别名 vuecli3-proj --> 新建 vue.project.js文件
- vue.config.js
- 是一个可选的配置文件,放在和package.json同级目录下,它会在项目启动时,自动加载。也可以使用
package.json中的vue字段指定。 - 全局cli配置文件
- 是一个可选的配置文件,放在和package.json同级目录下,它会在项目启动时,自动加载。也可以使用
vuecli3-proj --> 新建 vue.project.js文件
const webpack = require("webpack") // 导入webpack(打包工具) 对webpack做配置
//路径别名
const path = require('path') // 导入path
const resolve = dir => path.join(__dirname,dir); // 目录路径 拼接 __dirname当前目录路径
module.exports = { // 导出
configureWebpack: { // 配置webpack
plugins: [
new webpack.ProvidePlugin({
// 将$变成全局变量, 识别成jquery
$: "jquery",
jQuery: "jquery"
}),
]
},
chainWebpack: config => {
// 为路径添加别名
config.resolve.alias
.set('c',resolve("src/components")) // 使用c代表这个路径
.set('assets',resolve("src/assets"))
}
}
#注:改完之后 保存 + 重启
步骤:下一步创建组件 vuecli3-proj --> src --> components --> 新建jquerystep.vue 文件
#注:将html 导入 单文件组件 template里
vuecli3-proj --> src --> components --> 新建jquerystep.vue 文件
<template>
<div id="example-basic" style="width: 60%;margin: 50px auto;">
……
<p>这是一首简单的小情歌p>
……
div>
template>
#注:使用index.html页面,组件(将div导入template)
步骤:创建路由 指定它
vuecli3-proj --> src --> router --> index.js 文件 创建路由
……
{
Path :"/jquerystep",
name:"/jquerystep",
component: () => import("c/jquerystep.vue") // 使用到了别名
},
……
步骤:http://localhost:8080/#/jquerystep
#注:页面出来了,效果没有

步骤:导入样式 vuecli3-proj --> src --> components --> jquerystep.vue 文件
vuecli3-proj --> src --> components --> jquerystep.vue 文件
<script>
import 'assets/jquerystep/css/bootstrap.min.css'
import 'assets/jquerystep/css/jquery.steps.css'
import 'assets/jquerystep/js/jquery.steps.js'
$(function(){
……
})
export default { // 需要导出
name:"JqueryStep"
}
script>
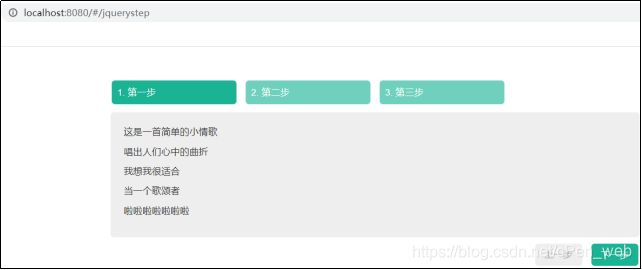
步骤:http://localhost:8080/#/jquerystep

步骤:通过语法检测
#注:可以正常使用,但是语法检测通过不了 提示$未定义
vuecli3-proj --> src --> main.js文件
import 'jquery'
#注:重启
总结:整合插件 步骤
#1、把静态资源下好
#2、安装模块 jQuery模块 或在文本里导入(不推荐)
#3、$识别jquery 并设置为全局变量;添加别名、路径 。修改全局配置需要重启
#4、编写单文件组件,根据 index.html来;body html部分放到template里面,需要script 放到 script里面,最后需要导出
#5、编写路由 或者import from导入使用
步骤:语法检测不报错 tab和空格问题
vuecli3-proj --> package.json 文件
"rules": {
"no-console": "off",
"indent": "off"
},
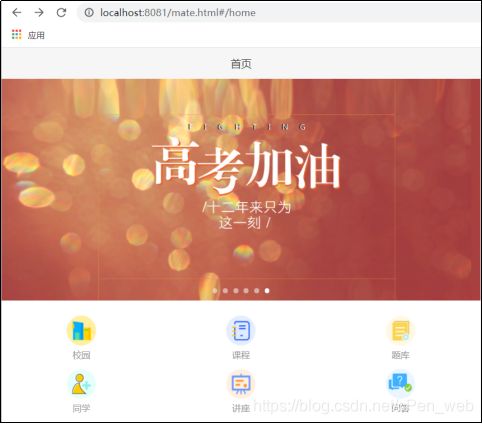
整合模板
步骤:创建项目 使用脚手架
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/7、vue-cli实战
$ vue create edu_app
步骤:安装好环境
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/7、vue-cli实战/edu_app (master)
$ npm install jquery
步骤:将上个项目 vue.config.js文件 复制到 此项目下 (edu_app)
步骤:重新启动项目
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/7、vue-cli实战
$ cd edu_app/
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/7、vue-cli实战/edu_app (master)
$ npm run serve
#步骤:把静态文件拷贝过来 (拷贝到 src/assets目录下)
#步骤:先看 index.html 文件
#注:组件化开发:第一步 拆分组件 为单文件组件
#注:分成3块,上面1块,中间1,块,下面1块。先写 首尾 2个组件,中间组件不一样
#注:8个组件:根组件(App.vue)+上下组件+5个功能组件
#步骤:先把首页 header 和footer写好
#步骤:先创2个组件 Header.vue、Footer.vue (src/components目录下)
步骤:第1步,把模板拷贝过去 Header.vue、Footer.vue文件
先写 template (HTML模板)
#注:浏览器 检查元素 右键 Copy outHTML 复制代码
比如:Header.vue组件
<template>
<header class="aui-navBar aui-navBar-fixed">
<a href="javascript:;" class="aui-navBar-item">
<i class="icon ">i>
a>
<div class="aui-center">
<span class="aui-center-title">首页span>
div>
<a href="javascript:;" class="aui-navBar-item">
<i class="icon icon-sys">i>
a>
header>
template>
步骤:接下来,根组件导入+注册 (App.vue文件)
<template>
<div>
<Header>Header>
<Footer>Footer>
div>
template>
<script>
import Footer from 'c/Footer.vue' // 导入
import Header from 'c/Header.vue'
export default { // 注册
name: 'app',
components: {
Footer,
Header
}
}
script>
步骤:导入样式(src/main.js文件 加载全局样式)
// 加载全局样式
import 'assets/themes/css/base.css'
import 'assets/themes/css/home.css'
步骤:首先 安装vue-router
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/7、vue-cli实战/edu_app (master)
$ npm install vue-router
步骤:创建5个组件
实现 点击
#这是学习……
……
#这是我的……
步骤:写组件 Home.vue home组件
<template>
<p>这是Homep>
template>
步骤:定义路由 router/index.js文件
创建router目录 这下面 创建 index.js文件
import Vue from 'vue'; // 导入Vue
import Router from 'vue-router';
Vue.use(Router); // 激活Vue
export default new Router({ // 激活路由
// 链接激活的时候的样式
linkActiveClass: "aui-tabBar-item-active",
routes: [
{
path:"/home",
name:"home",
component: () => import('c/Home.vue')
},
{
path:"/study",
name:"study",
component: () => import('c/Study.vue')
},
{
path:"/news",
name:"news",
component: () => import('c/News.vue')
},
{
path:"/Community",
name:"community",
component: () => import('c/Community.vue')
},
{
path:"/my",
name:"my",
component: () => import('c/My.vue')
}
],
})
步骤:注册路由 src/main.js文件
import Vue from 'vue'
import App from './App.vue'
import router from './router'
// 加载全局样式
import 'assets/themes/css/base.css'
import 'assets/themes/css/home.css'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
router,
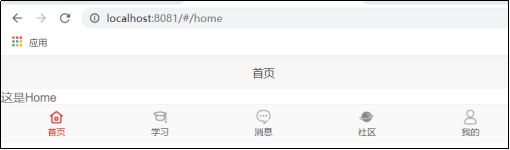
}).$mount('#app')
步骤:根组件展示 (App.vue文件)
<template>
<div>
<Header>Header>
<router-view>router-view>
<Footer>Footer>
div>
template>
步骤:Footer.vue文件
<template>
<footer class="aui-footer">
<router-link :to="{name:'home'}" class="aui-tabBar-item">
<span class="aui-tabBar-item-icon">
<i class="icon icon-home">i>
span>
<span class="aui-tabBar-item-text">首页span>
router-link>
<router-link :to="{name:'study'}" class="aui-tabBar-item ">
<span class="aui-tabBar-item-icon">
<i class="icon icon-loan">i>
span>
<span class="aui-tabBar-item-text">学习span>
router-link>
<router-link to="/news" class="aui-tabBar-item">
<span class="aui-tabBar-item-icon">
<i class="icon icon-find">i>
span>
<span class="aui-tabBar-item-text">消息span>
router-link>
……
template>
大体框架实现,但是 Header 一直显示首页
#注:可以通过父组件传值
#注:先给header定1个属性 (Header.vue文件)
<template>
<header class="aui-navBar aui-navBar-fixed">
<a href="javascript:;" class="aui-navBar-item">
<i class="icon ">i>
a>
<div class="aui-center">
<span class="aui-center-title">{{title}}span>
div>
<a href="javascript:;" class="aui-navBar-item">
<i class="icon icon-sys">i>
a>
header>
template>
<script>
export default {
// 定义title,接受父组件传值
props: ['title']
}
script>
#注:根组件可以 获取当前路由的值,根据路由的不同 加载相应的的组件
定义data
title默认显示”首页” 根组件 App.vue 设置
<template>
<div>
<Header :title="title">Header>
<router-view>router-view>
<Footer>Footer>
div>
template>
<script>
import Footer from 'c/Footer.vue'
import Header from 'c/Header.vue'
export default {
name: 'app',
components: {
Footer,
Header
},
data: function() {
return {
title: "首页",
url_obj: {
"home":"首页", // 路由为home时 显示首页
"study":"学习",
"news":"消息",
"community":"社区",
"my":"我的"
}
}
},
watch: { // 监视路由的变化 $router
$route: function(routerobj) {
this.title = this.url_obj[routerobj.name]
}
}
}
script>
步骤:将首页 中间的样式 右键Copy outHTML 到 Home.vue template下
步骤:Hbuilder X 菜单栏 查找 --> 替换 图片路径改成相对路径 (Home.vue文件下)
themes --> ../assets/themes
#注:怎么样 通过api请求 ,捞出来”安然老师”(从数据库捞取,从接口获取)
#注:现在没有保存信息的接口。前后端分离的项目,后端在没有写好接口的情况下,前端怎么做。后端没有完成,前端可以继续开发,前端有专门的伪造工具,伪造数据。上线之前,前后端 有联调的工作。
伪造数据,模块mockjs
步骤:安装模块
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/7、vue-cli实战/edu_app (master)
$ npm install mockjs
安装好后,package.json文件 dependencies 自动写到依赖关系里面
低版本,可能需要接 --save
$ npm install mockjs --save
步骤:src下 新建目录 mock,mock目录下 新建文件 index.js
#注:index.js 伪造数据 + 伪造api
// 引入mockjs
const Mock = require('mockjs'); // 这样赋值 require
// 获取 mock.Random 对象
const Random = Mock.Random; // 伪造数据的操作
// mock一组数据
const produceNewsData = function() {
let articles = []; // let 定义变量
for (let i = 0; i < 10; i++) { // 生成10条记录
let newArticleObject = {
// Random.date()指示生成的日期字符串的格式,默认为yyyy-MM-dd;Random.time() 返回一个随机的时间字符串
date: Random.date() + ' ' + Random.time(),
mark: "今日直播",
// Random.csentence( min, max )
title: Random.csentence(5, 30), // 生成随机字符 5-30位
subtitle: Random.csentence(5, 30),
// Random.cname() 随机生成一个常见的中文姓名
teacher:Random.cname(),
// Random.dataImage( size, text ) 生成一段随机的 Base64图片编码
avatar:Random.dataImage('300x250', 'mock的图片'),
homework:Random.url(),
course_materialsk:Random.url()
}
articles.push(newArticleObject) // 生成的10个字典对象 push到数组里
}
return articles
}
// 伪造api /api/courses get方法 返回生成的随机数据
Mock.mock('/api/courses', 'get', produceNewsData);
步骤:请求接口
#注:vue没有原生 请求接口的工具,需要使用外部的 axios模块
#步骤:安装模块axios
15334@LAPTOP-5GGR0QTF MINGW64 /e/cpen-frond/cpen-front/7、vue-cli实战/edu_app (master)
$ npm install axios
步骤:导入了axios、mock,但是没有做配置 (配置文件 src/router/main.js文件)
修改配置
import axios from 'axios'
// 将axios变成vue的原型属性
Vue.prototype.axios = axios
// mock数据
require('./mock') // 默认会找index.js首页
//注:为vue创建原型属性axios,指向导入的axios,方便开发 this.axios去调用模块
步骤:把数据生效到 Study.vue里 (Study.vue文件)
#注:请求数据。这种页面 不需要点一下再发送请求,所以在数据挂载前 调用
#注:axios基于promise开发,对未来要做的事情有3种预估。成功接
#注:函数里面 包裹函数调用,内层函数 最好用箭头函数。不写箭头函数,this可能代表外面axios这个请求对象了。
<script>
export default {
data: function() {
return {
course_info:[] // 初始值 因为获取的数据是 数组
}
},
// 在挂载之前被调用
beforeMount: function() { // 挂载前
this.axios.get('/api/courses') // get请求, url
// 请求成功
.then( reponse => {
this.course_info = reponse.data; // reponse.data 获取返回的数据
console.log(reponse.data)
})
// 请求失败
.catch( function (response) {
console.log(response)
})
}
}
script>
步骤:获取数据,从 list列表里获取,(Study.vue文件) 用v-for 做列表渲染。10个数据,对最外层的div重复10次
<template>
……
<div class="aui-course-box" v-for="(item, index) in course_info" :key="index">
……
<div class="aui-flex-box">
{{item.data}}
……
<img :src="item.avatar" alt="">
……
<button> <i class="icon icon-data">i>{{item.course_materialsk}}button>
template>