Qt5 学习之路及嵌入式开发教程10: Qt5布局管理之QSplitter、QDockWidget和QStackedWidget
Qt5 学习之路及嵌入式开发教程10:
Qt5布局管理之QSplitter、QDockWidget和QStackedWidget
这次三个任务要完成QSplitter、QDockWidget和QStackedWidget的界面设计及代码编写
一、QSplitter 分割窗口布局
1、界面式布局
建立项目工程文件
(1)、建立应用程序
选择后,命名、两个下一步后进入设置界面
下一步后点击完成。
⑵、进入设置界面,进行界面布局设计
双击dialog.ui,进入界面设计页面。
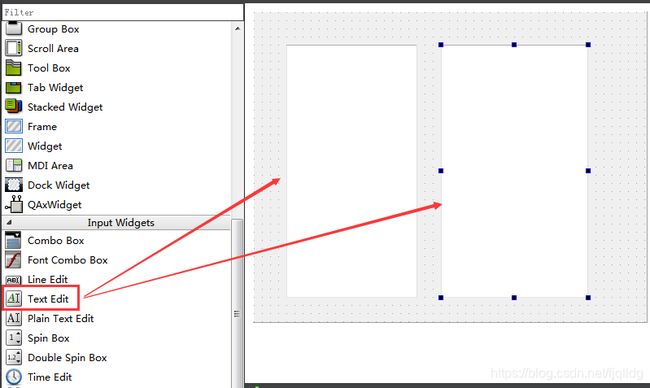
控件栏是没有QSplitter控件的。只能通过QTextEdit控件合成。
拖曳两个TextEdit控件到右侧设计界面,然后用Ctrl键选中两个控件。
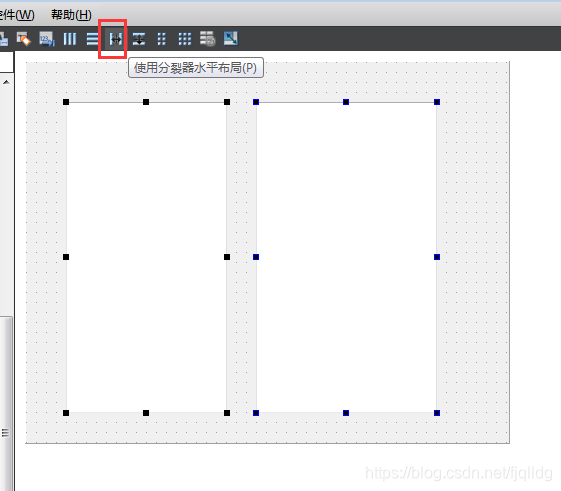
然后点击工具栏快捷方式的“使用分裂水平布局”或“使用分裂垂直布局”
就可以得到QSplitter布局方式
运行结果:(拖动中间的分割栏,可以左右拖动)
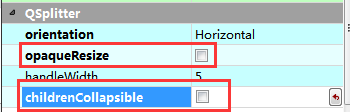
接着属性设置,让运行效果更美观。
调整大小,然后设置相关属性
然后运行程序,美观多了。(垂直方式也同样操作)
如要打破布局,选中QSplitter,右键->布局->打破布局,就可以回到原来的设计界面。
这个是垂直分割布局
也可以不同的两个控件进行分割布局,下图是ListView控件与Label控件的效果图。
界面式分割只能直观地分割两个窗口。要分割多个,需要代码式布局
2、代码式QSplitter布局
(1)、建立项目文件,取消“创建界面”的“勾”,下一步,直到完成。
(2)、进行代码编写,完善思考过程
例子1:将一个窗口拆分为左右两列,如下图所示:
①、在dialog.h中定义两个QTextEdit变量,一个QSplitter变量
先添加头文件
#include #include
接着定义变量
②、在dialog.cpp中,变量初始化,并布局
③、运行,查看结果
例子2:将一个窗口拆分为左右两列,右面再拆分为上下两列,如下图所示:
①、在dialog.h中定义三个QTextEdit变量,两个QSplitter变量
②、在dialog.cpp变量初始化,并布局
③、运行程序,查看结果
例3、将一个窗口拆分为左右两列,左面再拆分为上下两列,与例子2恰好相反,如下图所示:
只要在例2中的一行代码换一个位置,运行程序,查看结果。
把上面的代码稍微修改下。就得下面图形
二、停靠窗口:QDockWidget类
代码式:
建立项目工程文件,
取消“创建界面”的“勾”,下一步,直到完成。
(1)、在mainwindow.h中添加头文件和变量
#include
#include 在类定义中定义变量
private:
QTextEdit *text;
QTextEdit *text1;
QTextEdit *text2;
QDockWidget *dock;(2)、在mainwindow.cpp中变量初始化及属性设置
this->setFixedSize(400,300);
//变量初始化及属性设置
text = new QTextEdit(this);
text1 = new QTextEdit();
text2 = new QTextEdit();
text->setText(tr("文档"));
text->setAlignment(Qt::AlignCenter);
setCentralWidget(text);
text1->setText(tr("第一个DockWidget示例"));
text2->setText(tr("第二个DockWidget示例"));
dock = new QDockWidget(tr("DockWidget示例1"),this);
dock->setWidget(text1);
//停靠窗体可移动
dock->setFeatures(QDockWidget::DockWidgetMovable);
//停靠窗体可左右停靠区域
dock->setAllowedAreas(Qt::LeftDockWidgetArea|Qt::RightDockWidgetArea);(3)、运行程序,查看结果
(4)、继续第二个停靠窗口的设计及属性设置
//第二个停靠窗口
dock = new QDockWidget(tr("DockWidget示例2"),this);
dock->setWidget(text2);
addDockWidget(Qt::RightDockWidgetArea,dock);(5)、运行程序,查看结果(窗体要拖动)
三、QStackedWidget类
新建工程项目文件
下一步后,完成后进入编辑环境
头文件
#include
#include
#include
#include 控件变量
private:
QHBoxLayout *layout;
QListWidget *list;
QStackedWidget *stack;
QLabel *label1;
QLabel *label2;
QLabel *label3;(2)、在dialog.cpp中变量初始化及布局
//布局初始化
layout = new QHBoxLayout(this);
//控件初始化
list = new QListWidget(this);
stack = new QStackedWidget(this);
//添加布局和比例
layout->addWidget(list);
layout->addWidget(stack,0);
layout->setStretchFactor(list,1);
layout->setStretchFactor(stack,3);
//控件初始化和文本
label1 = new QLabel;
label2 = new QLabel;
label3 = new QLabel;
label1->setText(tr("测试窗口1"));
label2->setText(tr("测试窗口2"));
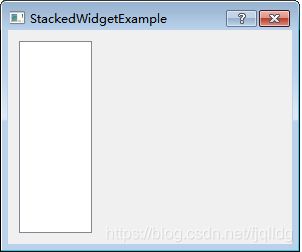
label3->setText(tr("测试窗口3"));运行程序,查看结果
(3)、将QListWidget中的三个条目与QStackedWidget建立联系
//将QListWidget中的三个条目与QStackedWidget建立联系
list->insertItem(0,tr("测试项目1"));
list->insertItem(1,tr("测试项目2"));
list->insertItem(2,tr("测试项目3"));
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
//建立联系
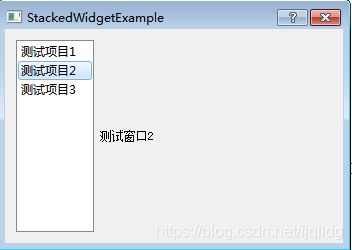
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));运行程序,查看结果
代码:
//dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include
#include
#include
#include
#include
class Dialog : public QDialog
{
Q_OBJECT
public:
Dialog(QWidget *parent = 0);
~Dialog();
private:
QHBoxLayout *layout;
QListWidget *list;
QStackedWidget *stack;
QLabel *label1;
QLabel *label2;
QLabel *label3;
};
#endif // DIALOG_H
//dialog.cpp
#include "dialog.h"
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
//布局初始化
layout = new QHBoxLayout(this);
//控件初始化
list = new QListWidget(this);
stack = new QStackedWidget(this);
//添加布局和比例
layout->addWidget(list);
layout->addWidget(stack,0);
layout->setStretchFactor(list,1);
layout->setStretchFactor(stack,3);
//控件初始化和文本
label1 = new QLabel;
label2 = new QLabel;
label3 = new QLabel;
label1->setText(tr("测试窗口1"));
label2->setText(tr("测试窗口2"));
label3->setText(tr("测试窗口3"));
//将QListWidget中的三个条目与QStackedWidget建立联系
list->insertItem(0,tr("测试项目1"));
list->insertItem(1,tr("测试项目2"));
list->insertItem(2,tr("测试项目3"));
stack->addWidget(label1);
stack->addWidget(label2);
stack->addWidget(label3);
//建立联系
connect(list,SIGNAL(currentRowChanged(int)),stack,SLOT(setCurrentIndex(int)));
}
Dialog::~Dialog()
{
}
//main.cpp
#include "dialog.h"
#include
int main(int argc, char *argv[])
{
QApplication a(argc, argv);
Dialog w;
w.show();
return a.exec();
}