【10分钟】为你的SaaS实现登录
10分钟帮你解决一个出海产品的技术问题
前言
如果你的项目需要做收费,那么必不可少的就是用户体系,你要知道谁给你付钱了,这是一个重复活,登录、注册、发送注册邮件(或短信),麻烦的一批,但又不得不做,对哦,还有登录、注册的UI页面、验证码校验等...
我们可以使用一些SaaS产品来解决登录问题,本文我们使用clerk(https://clerk.com/)。
技术栈:nextjs + tailwindcss
初始化项目
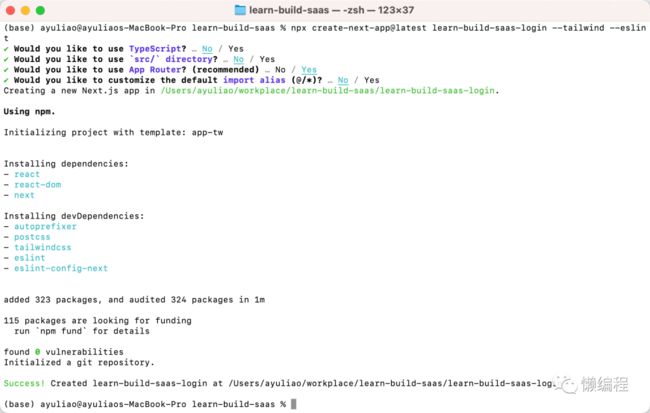
npx create-next-app@latest learn-build-saas-login --tailwind --eslint设置如下:

从上图可知,我们使用的是nextjs最新的app router模式,网上很多资料是旧的page模式,大家查资料时,自行注意一下。
我们构建2个页面,一个landing page,一个dashboard page。
landing page:用户可以不用登录就可以访问。
dashboard page:用户需要登录才能访问。
使用clerk实现登录
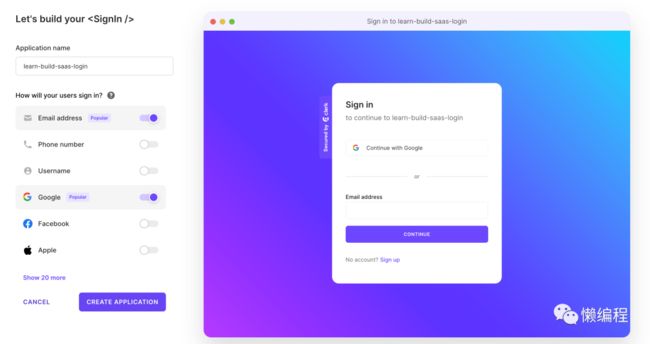
访问https://clerk.com/,注册好,然后创建一个application,设置一个名字,开启一下需要支持的平台,我这里就选一下google:

然后你会看见下图,选nextjs,创建好.env.local文件。(如果要上线,则用来改成.env,我这里使用.env)

然后我们点击【CONTINUE IN DOCS】,进入文档:https://clerk.com/docs/quickstarts/nextjs,根据文档操作。
先安装一下依赖:
yarn add @clerk/nextjs然后在根目录的layout.js中使用一下ClerkProvider这个useContext。
// app/layout.js
import './globals.css'
import { Inter } from 'next/font/google'
import { ClerkProvider } from '@clerk/nextjs'
const inter = Inter({ subsets: ['latin'] })
export const metadata = {
title: 'Create Next App',
description: 'Generated by create next app',
}
export default function RootLayout({ children }) {
return (
{children}