- java 批量查询es_java操作ES的简单查询和bool查询
weixin_39831567
java批量查询es
导入包org.elasticsearch.clienttransport5.2.2org.apache.logging.log4jlog4j-api2.7org.apache.logging.log4jlog4j-core2.7junitjunitRELEASEViewCode2.Java操作基本操作通过client客户端对象获得客户端然后通过preparIndex等方法传入index,type,
- 2025年计算机毕业设计springboot 校园二手物品交易平台的设计与实现
基林计算机毕设程序
课程设计springboot后端
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容选题背景随着环保意识的增强和校园经济的蓬勃发展,校园二手物品交易逐渐成为大学生群体中的重要经济活动。当前,国内外对于二手物品交易的研究主要集中在电商平台的发展、交易模式的创新以及市场潜力的挖掘等方面。然而,专门针对校园二手物品交易平台的研究相对较少,尤其是结合大学生实际需求和行为特点的
- JUC模块
C18298182575
java
JUC(JavaUtilConcurrent)是Java标准库中用于支持并发编程的模块,提供了丰富的工具类和框架,帮助开发者编写高效、线程安全的并发程序。JUC模块自Java5引入,是Java并发编程的核心部分。1.JUC的核心组件1.1原子类(AtomicClasses)作用:提供原子操作,避免使用锁的情况下实现线程安全。常见类:AtomicInteger:原子操作的整数。AtomicLong:
- Github 2024-08-16Java开源项目日报 Top10
老孙正经胡说
github开源Github趋势分析开源项目PythonGolang
根据GithubTrendings的统计,今日(2024-08-16统计)共有10个项目上榜。根据开发语言中项目的数量,汇总情况如下:开发语言项目数量Java项目10TypeScript项目1Ruby项目1ApacheDubbo:高性能的Java开源RPC框架创建周期:4441天开发语言:Java协议类型:ApacheLicense2.0Star数量:40303个Fork数量:26383次关注人数
- 若依前后端不分离登录大致代码
m0_71908411
okhttp
前端:地址:ruoyi-ui/src/views/login.vue中的方法下面这个就是登陆方法,看我注解。this.$store.dispatch是调用vuex中actions中的方法,是vuex相关知识。handleLogin(){this.$refs.loginForm.validate(valid=>{if(valid){this.loading=true;//判断是否勾选记住密码的操作i
- TypeScript系列01-类型系统全解析
Mr.NickJJ
Typescript系列typescript前端javascript
本文总结了TypeScript的类型系统基础,涵盖了:TypeScript的价值:静态类型检查为JavaScript添加了类型安全保障基本类型系统:从原始类型到特殊类型(any、unknown、never)的完整介绍类型注解与推断:理解何时依赖自动推断,何时显式标注类型类型兼容性:掌握TypeScript结构类型系统的核心规则1.TypeScript介绍1.1与JavaScript的关系TypeS
- Java 大视界 -- Java 大数据机器学习模型的可解释性增强技术与应用(107)
青云交
大数据新视界Java大视界大数据java可解释性AISHAPLIME因果推理可视化交互
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Java 大视界 -- Java 大数据在智慧环保污染源监测与预警中的应用(104)
青云交
大数据新视界Java大视界java大数据智慧环保污染源监测实时预警FlinkLSTM
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Java 大视界 -- Java 大数据分布式文件系统的性能调优实战(101)
青云交
大数据新视界Java大视界java大数据Java大数据分布式文件系统性能调优HDFSImpala
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Java 大视界 -- 深入剖析 Java 大数据实时 ETL 中的数据质量保障策略(97)
青云交
大数据新视界Java大视界Java大数据实时ETL数据质量保障数据清洗数据校验机器学习算法统计方法
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Java 大视界 -- 绿色大数据:Java 技术在节能减排中的应用与实践(90)
青云交
大数据新视界Java大视界java大数据绿色大数据节能减排算法优化分布式计算资源管理
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Java 大视界 -- 大数据伦理与法律:Java 技术在合规中的作用与挑战(87)
青云交
大数据新视界Java大视界java大数据大数据伦理大数据法律数据加密访问控制应对策略
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- Java 大视界 -- 区块链赋能 Java 大数据:数据可信与价值流转(84)
青云交
大数据新视界Java大视界java大数据数据可信价值流转智能合约共识机制区块链
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 【高并发】Java 高并发 HTTP 接口优化:如何在 10 毫秒内调用 20+ 服务?
工一木子
高并发Java系统设计javahttp接口优化
Java高并发HTTP接口优化:如何在10毫秒内调用20+服务?在分布式系统中,一个HTTP接口调用多个外部服务是常见场景。但如果需要在10毫秒内完成20+服务调用,就面临网络延迟、线程切换、I/O阻塞等挑战。本文将深入剖析高性能HTTP接口优化策略,并提供Java并发实战代码。1.面临的挑战同步调用慢:如果串行调用20个服务,每个服务平均耗时50ms,总时长将超过1秒。网络延迟:HTTP请求通常
- Java 大视界 -- 基于 Java 的大数据流处理容错机制与恢复策略(113)
青云交
大数据新视界Java大视界java大数据流处理容错机制CheckpointExactly-Once故障恢复
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 纯前端实现「羊了个羊」小游戏(附源码)
软件技术NINI
趣味源码前端
实现一个类似于「羊了个羊」的纯前端小游戏是一个相对复杂的项目,因为它涉及许多前端技术和游戏逻辑。以下是一个简要的步骤指南,帮助你入门并实现这个项目。由于篇幅限制,这里只提供一个基础框架和一些关键点的实现思路。准备工作工具选择:使用一个现代的前端框架,如React、Vue或Angular。这里以React为例。使用CSS或预处理器(如Sass)进行样式管理。使用状态管理库(如Redux)管理游戏状态
- 多线程--volatile关键字
帅的飞起来
多线程java多线程
volatile是java中的一个关键字,用于修饰变量,主要解决多线程环境下的可见性和有序性问题。一、volatile的作用可见性:保证一个线程对volatile变量的修改对其他线程立即可见有序性:禁止指令重排序,确保代码的执行顺序与编写顺序一致(关于可见性和有序性请参考多线程JMM)二、内存屏障的类型1、LoadLoadBarrier示例:Load1;LoadLoad;Load2,确保Load1
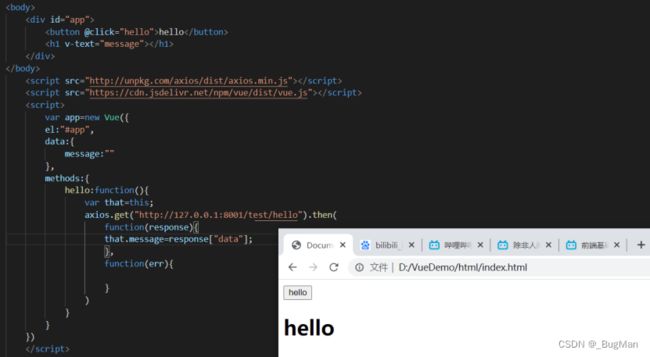
- 基于Vue&Axios制作音乐播放器(bilibili黑马程序员Vue入门学习记录)
xxxrsongseven
前端javascriptvuevue.js前端css
目录使用Vue制作一个音乐播放器前言VueVue导入Vue挂载Vue指令v-textv-htmlv-onv-showv-ifv-bindv-forv-modelaxiosaxios导入axios使用音乐网站代码HTMLCSSJS使用Vue制作一个音乐播放器前言第一次写,如有不足请指正!音乐播放器效果展示音乐播放器(密码:He371226)(域名出了点问题,临时使用)学习链接:黑马程序员vue前端基
- Es5 javascript实现继承的5种方式及对应缺点(超详细)
没资格抱怨
JS核心javascript前端
1.原型链原型链作为实现继承的主要方法,其基本思想是利用原型让一个引用类型继承另一个引用类型的属性和方法。简单理解为:将父类构造函数的实例对象作为子类构造函数的原型对象,通过修改原型的方式实现继承另一个引用类型的属性和方法。代码演示:functionParent(name){this.name=name;this.children=["a","b"];}functionChild(){}Child
- [前端笔记——HTML介绍] 3.<head>标签里有什么?
弓早早o_O
前端#前端html
[前端笔记——HTML介绍]3.head标签里有什么?1.标题2.元数据:元素3.在站点增加自定义图标4.HTML中应用CSS和JavaScript5.为文档设定主语言元素的内容不会再浏览器中显示,它的作用是保存页面的一些元数据。接下来介绍几个head中重要的常用元素:1.标题元素可以为文档添加标题。注意和的区别:元素在页面加载完毕时显示在页面中,是为body添加标题的,通常只出现一次,用来标记页
- 前端入门HTML篇
JackHell.
前端学习前端html
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- Java后端面试到底要如何准备?
财高八斗者
Java程序员JavaJava编程java面试jvm
我把面试准备拆成以下几个步骤:1.写简历2.整理好自己最熟悉的项目,相对有代表性的项目。3.整理自己的技术栈4.收拾好自己的自我介绍5.被八股文6.模拟面试7.针对模拟面试表现出来的问题进行改进8.开始投投简历本人10年开发经验,做过coder、做过领导、也做过架构师,面试过500人+。现在全职做技术分享和面试辅导。针对自己多年的面试经验,以及被面试的经验,我自己整理了一份面试小抄:《面试小抄》《
- Vue.js 学习笔记
剑走偏锋o.O
vue.js学习笔记
文章目录前言一、Vue.js基础概念1.1Vue.js简介1.2Vue.js的特点1.3Vue.js基础示例二、Vue.js常用指令2.1双向数据绑定(`v-model`)2.2条件渲染(`v-if`和`v-show`)2.3列表渲染(`v-for`)2.4事件处理(`v-on`)2.5表单绑定(`v-model`)三、Vue.js组件化开发3.1组件的概念3.2创建组件3.2.1全局注册3.2.
- 前端vue面试题
微微的猪食小窝
vue面试题ajaxnode.jsvue.js
一.自我介绍(我是谁来自哪里,今天来的目的,面试的岗位是什么,几年的工作经验,掌握的技术栈有哪些,开发过什么项目,项目中负责的板块是什么)面试官您好!我叫XXX,来自XXX,很荣幸能来我们公司面试,我从事前端开发有3年了,目前掌握的技术有html,css,js,ajax,vue,小程序,参与过各种类型的项目。我做过的项目有A,B,C,D,E那么最近做的一个项目是XXX在这个项目中我主要负责的板块是
- 【Vue】Vue入门--双向绑定,Vue的组件,Axios异步通信,计算属性,插值,自定义事件
a碟
vuevue前端
目录1.Vue双向绑定2.Vue的组件3.Axios异步通信3.1.什么是Axios3.2.为什么要使用Axios3.3.第一个Axios应用程序4.Vue的生命周期5.计算属性6.插槽7.自定义事件8.Vue入门小结1.Vue双向绑定Vue.js是一个MVVM框架,即数据双向绑定,即当数据发生变化的时候,视图也就发生变化,当视图发生变化的时候,数据也会同步变化。这就是Vue.js的精髓之处了。可
- JAVAWeb——maven、SpringBoot、HTTP、Tomcat
l_tian_tian_
mavenspringboothttp
目录1.mavena.概述b.作用c.仓库b.坐标c.依赖管理2.SpringBoot3.HTTPa.概述b.请求协议c.响应协议d.协议解析4.Tomcata.Web服务器b.Tomcatc.SpringBoot与Tomcat关系1.mavena.概述Maven是apache旗下的一个开源项目,是一款用于管理和构建java项目的工具b.作用c.仓库用于存储资源,管理各种jar包本地仓库:自己计算
- 鸿蒙5.0实战案例:基于Search组件实现搜索栏
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发移动开发组件化ArkUISearch页面布局
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 鸿蒙5.0实战案例:基于ArkUI的验证码实现
敢嗣先锋
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发openharmony移动开发ArkUI
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- UniApp设备适配
uniapp
UniApp是一个使用Vue.js开发跨平台应用的框架,它支持将同一套代码编译发布到多个平台,如H5、小程序、iOS、Android等。设备适配是UniApp开发中的关键环节,旨在确保应用在不同设备和操作系统上都能提供良好的用户体验。以下是UniApp设备适配的主要策略和技巧:1.使用自适应单位rpx(ResponsivePixel):定义:rpx是UniApp提供的自适应单位,1rpx等于屏幕宽
- 基于 Flink CDC YAML 的 MySQL 到 Kafka 流式数据集成
flink大数据实时计算
这篇教程将展示如何基于FlinkCDCYAML快速构建MySQL到Kafka的流式数据集成作业,包含整库同步、表结构变更同步的演示和特色功能的介绍。本教程的演示都将在FlinkCDCCLI中进行,无需一行Java/Scala代码,也无需安装IDE。准备阶段准备FlinkStandalone集群下载Flink1.19.2,解压后得到flink-1.19.2目录。使用下面的命令跳转至Flink目录下,
- 解读Servlet原理篇二---GenericServlet与HttpServlet
周凡杨
javaHttpServlet源理GenericService源码
在上一篇《解读Servlet原理篇一》中提到,要实现javax.servlet.Servlet接口(即写自己的Servlet应用),你可以写一个继承自javax.servlet.GenericServletr的generic Servlet ,也可以写一个继承自java.servlet.http.HttpServlet的HTTP Servlet(这就是为什么我们自定义的Servlet通常是exte
- MySQL性能优化
bijian1013
数据库mysql
性能优化是通过某些有效的方法来提高MySQL的运行速度,减少占用的磁盘空间。性能优化包含很多方面,例如优化查询速度,优化更新速度和优化MySQL服务器等。本文介绍方法的主要有:
a.优化查询
b.优化数据库结构
- ThreadPool定时重试
dai_lm
javaThreadPoolthreadtimertimertask
项目需要当某事件触发时,执行http请求任务,失败时需要有重试机制,并根据失败次数的增加,重试间隔也相应增加,任务可能并发。
由于是耗时任务,首先考虑的就是用线程来实现,并且为了节约资源,因而选择线程池。
为了解决不定间隔的重试,选择Timer和TimerTask来完成
package threadpool;
public class ThreadPoolTest {
- Oracle 查看数据库的连接情况
周凡杨
sqloracle 连接
首先要说的是,不同版本数据库提供的系统表会有不同,你可以根据数据字典查看该版本数据库所提供的表。
select * from dict where table_name like '%SESSION%';
就可以查出一些表,然后根据这些表就可以获得会话信息
select sid,serial#,status,username,schemaname,osuser,terminal,ma
- 类的继承
朱辉辉33
java
类的继承可以提高代码的重用行,减少冗余代码;还能提高代码的扩展性。Java继承的关键字是extends
格式:public class 类名(子类)extends 类名(父类){ }
子类可以继承到父类所有的属性和普通方法,但不能继承构造方法。且子类可以直接使用父类的public和
protected属性,但要使用private属性仍需通过调用。
子类的方法可以重写,但必须和父类的返回值类
- android 悬浮窗特效
肆无忌惮_
android
最近在开发项目的时候需要做一个悬浮层的动画,类似于支付宝掉钱动画。但是区别在于,需求是浮出一个窗口,之后边缩放边位移至屏幕右下角标签处。效果图如下:
一开始考虑用自定义View来做。后来发现开线程让其移动很卡,ListView+动画也没法精确定位到目标点。
后来想利用Dialog的dismiss动画来完成。
自定义一个Dialog后,在styl
- hadoop伪分布式搭建
林鹤霄
hadoop
要修改4个文件 1: vim hadoop-env.sh 第九行 2: vim core-site.xml <configuration> &n
- gdb调试命令
aigo
gdb
原文:http://blog.csdn.net/hanchaoman/article/details/5517362
一、GDB常用命令简介
r run 运行.程序还没有运行前使用 c cuntinue
- Socket编程的HelloWorld实例
alleni123
socket
public class Client
{
public static void main(String[] args)
{
Client c=new Client();
c.receiveMessage();
}
public void receiveMessage(){
Socket s=null;
BufferedRea
- 线程同步和异步
百合不是茶
线程同步异步
多线程和同步 : 如进程、线程同步,可理解为进程或线程A和B一块配合,A执行到一定程度时要依靠B的某个结果,于是停下来,示意B运行;B依言执行,再将结果给A;A再继续操作。 所谓同步,就是在发出一个功能调用时,在没有得到结果之前,该调用就不返回,同时其它线程也不能调用这个方法
多线程和异步:多线程可以做不同的事情,涉及到线程通知
&
- JSP中文乱码分析
bijian1013
javajsp中文乱码
在JSP的开发过程中,经常出现中文乱码的问题。
首先了解一下Java中文问题的由来:
Java的内核和class文件是基于unicode的,这使Java程序具有良好的跨平台性,但也带来了一些中文乱码问题的麻烦。原因主要有两方面,
- js实现页面跳转重定向的几种方式
bijian1013
JavaScript重定向
js实现页面跳转重定向有如下几种方式:
一.window.location.href
<script language="javascript"type="text/javascript">
window.location.href="http://www.baidu.c
- 【Struts2三】Struts2 Action转发类型
bit1129
struts2
在【Struts2一】 Struts Hello World http://bit1129.iteye.com/blog/2109365中配置了一个简单的Action,配置如下
<!DOCTYPE struts PUBLIC
"-//Apache Software Foundation//DTD Struts Configurat
- 【HBase十一】Java API操作HBase
bit1129
hbase
Admin类的主要方法注释:
1. 创建表
/**
* Creates a new table. Synchronous operation.
*
* @param desc table descriptor for table
* @throws IllegalArgumentException if the table name is res
- nginx gzip
ronin47
nginx gzip
Nginx GZip 压缩
Nginx GZip 模块文档详见:http://wiki.nginx.org/HttpGzipModule
常用配置片段如下:
gzip on; gzip_comp_level 2; # 压缩比例,比例越大,压缩时间越长。默认是1 gzip_types text/css text/javascript; # 哪些文件可以被压缩 gzip_disable &q
- java-7.微软亚院之编程判断俩个链表是否相交 给出俩个单向链表的头指针,比如 h1 , h2 ,判断这俩个链表是否相交
bylijinnan
java
public class LinkListTest {
/**
* we deal with two main missions:
*
* A.
* 1.we create two joined-List(both have no loop)
* 2.whether list1 and list2 join
* 3.print the join
- Spring源码学习-JdbcTemplate batchUpdate批量操作
bylijinnan
javaspring
Spring JdbcTemplate的batch操作最后还是利用了JDBC提供的方法,Spring只是做了一下改造和封装
JDBC的batch操作:
String sql = "INSERT INTO CUSTOMER " +
"(CUST_ID, NAME, AGE) VALUES (?, ?, ?)";
- [JWFD开源工作流]大规模拓扑矩阵存储结构最新进展
comsci
工作流
生成和创建类已经完成,构造一个100万个元素的矩阵模型,存储空间只有11M大,请大家参考我在博客园上面的文档"构造下一代工作流存储结构的尝试",更加相信的设计和代码将陆续推出.........
竞争对手的能力也很强.......,我相信..你们一定能够先于我们推出大规模拓扑扫描和分析系统的....
- base64编码和url编码
cuityang
base64url
import java.io.BufferedReader;
import java.io.IOException;
import java.io.InputStreamReader;
import java.io.PrintWriter;
import java.io.StringWriter;
import java.io.UnsupportedEncodingException;
- web应用集群Session保持
dalan_123
session
关于使用 memcached 或redis 存储 session ,以及使用 terracotta 服务器共享。建议使用 redis,不仅仅因为它可以将缓存的内容持久化,还因为它支持的单个对象比较大,而且数据类型丰富,不只是缓存 session,还可以做其他用途,一举几得啊。1、使用 filter 方法存储这种方法比较推荐,因为它的服务器使用范围比较多,不仅限于tomcat ,而且实现的原理比较简
- Yii 框架里数据库操作详解-[增加、查询、更新、删除的方法 'AR模式']
dcj3sjt126com
数据库
public function getMinLimit () { $sql = "..."; $result = yii::app()->db->createCo
- solr StatsComponent(聚合统计)
eksliang
solr聚合查询solr stats
StatsComponent
转载请出自出处:http://eksliang.iteye.com/blog/2169134
http://eksliang.iteye.com/ 一、概述
Solr可以利用StatsComponent 实现数据库的聚合统计查询,也就是min、max、avg、count、sum的功能
二、参数
- 百度一道面试题
greemranqq
位运算百度面试寻找奇数算法bitmap 算法
那天看朋友提了一个百度面试的题目:怎么找出{1,1,2,3,3,4,4,4,5,5,5,5} 找出出现次数为奇数的数字.
我这里复制的是原话,当然顺序是不一定的,很多拿到题目第一反应就是用map,当然可以解决,但是效率不高。
还有人觉得应该用算法xxx,我是没想到用啥算法好...!
还有觉得应该先排序...
还有觉
- Spring之在开发中使用SpringJDBC
ihuning
spring
在实际开发中使用SpringJDBC有两种方式:
1. 在Dao中添加属性JdbcTemplate并用Spring注入;
JdbcTemplate类被设计成为线程安全的,所以可以在IOC 容器中声明它的单个实例,并将这个实例注入到所有的 DAO 实例中。JdbcTemplate也利用了Java 1.5 的特定(自动装箱,泛型,可变长度
- JSON API 1.0 核心开发者自述 | 你所不知道的那些技术细节
justjavac
json
2013年5月,Yehuda Katz 完成了JSON API(英文,中文) 技术规范的初稿。事情就发生在 RailsConf 之后,在那次会议上他和 Steve Klabnik 就 JSON 雏形的技术细节相聊甚欢。在沟通单一 Rails 服务器库—— ActiveModel::Serializers 和单一 JavaScript 客户端库——&
- 网站项目建设流程概述
macroli
工作
一.概念
网站项目管理就是根据特定的规范、在预算范围内、按时完成的网站开发任务。
二.需求分析
项目立项
我们接到客户的业务咨询,经过双方不断的接洽和了解,并通过基本的可行性讨论够,初步达成制作协议,这时就需要将项目立项。较好的做法是成立一个专门的项目小组,小组成员包括:项目经理,网页设计,程序员,测试员,编辑/文档等必须人员。项目实行项目经理制。
客户的需求说明书
第一步是需
- AngularJs 三目运算 表达式判断
qiaolevip
每天进步一点点学习永无止境众观千象AngularJS
事件回顾:由于需要修改同一个模板,里面包含2个不同的内容,第一个里面使用的时间差和第二个里面名称不一样,其他过滤器,内容都大同小异。希望杜绝If这样比较傻的来判断if-show or not,继续追究其源码。
var b = "{{",
a = "}}";
this.startSymbol = function(a) {
- Spark算子:统计RDD分区中的元素及数量
superlxw1234
sparkspark算子Spark RDD分区元素
关键字:Spark算子、Spark RDD分区、Spark RDD分区元素数量
Spark RDD是被分区的,在生成RDD时候,一般可以指定分区的数量,如果不指定分区数量,当RDD从集合创建时候,则默认为该程序所分配到的资源的CPU核数,如果是从HDFS文件创建,默认为文件的Block数。
可以利用RDD的mapPartitionsWithInd
- Spring 3.2.x将于2016年12月31日停止支持
wiselyman
Spring 3
Spring 团队公布在2016年12月31日停止对Spring Framework 3.2.x(包含tomcat 6.x)的支持。在此之前spring团队将持续发布3.2.x的维护版本。
请大家及时准备及时升级到Spring
- fis纯前端解决方案fis-pure
zccst
JavaScript
作者:zccst
FIS通过插件扩展可以完美的支持模块化的前端开发方案,我们通过FIS的二次封装能力,封装了一个功能完备的纯前端模块化方案pure。
1,fis-pure的安装
$ fis install -g fis-pure
$ pure -v
0.1.4
2,下载demo到本地
git clone https://github.com/hefangshi/f