- 多线程保证并发顺序执行的细节&3个线程轮流打印1-10
像云~
求职javajvm面试
多线程保证并发顺序执行的细节背景 一个公共类存储互斥资源(3方法,分别打印1,2,3),基于同一个该类实例,创建三个并发线程t1,t2,t3,t1调用实例的printFirst()方法打印1,t2调用实例的printSecond()方法打印2,t3调用实例的printThird()方法打印3,如何保证三个并发线程顺序执行成功打印出1,2,3呢?实现 这个问题思路很简单,在JUC当中属于入门级别
- HarmonyOS TEXT 语音搜索场景学习和总结
harmonyos
在HarmonyOS中实现语音搜索功能时,涉及到麦克风权限的申请、音频数据的采集、编码和传输等多个步骤。以下是对上述代码的详细解析和补充说明:麦克风权限的申请与检查在HarmonyOS中,使用麦克风需要申请ohos.permission.MICROPHONE权限。在代码中,通过GRPermissionsUtils.checkPermissions方法来检查和申请权限。如果权限被授予,则可以继续进行
- 如何在MySQL中创建定时任务?
数据库mysql
在mysql中我们可以可以通过事件调度器(EventScheduler),让MySQL定时为我们执行一些任务。例如:在MySQL中实现每天凌晨0点定时清空指定的test表,并在一个月后自动停止该定时任务。以下是完整步骤:步骤1:启用MySQL事件调度器默认情况下事件调度器可能关闭,需手动启用:--临时启用(重启失效)SETGLOBALevent_scheduler=ON;--永久启用(修改配置文件
- Python自动化运维开发系列—CICD项目
weixin_46240874
导语都忘记是什么时候知道python的了,我是搞linux运维的,早先只是知道搞运维必须会shell,要做一些运维自动化的工作,比如实现一些定时备份数据啊、批量执行某个操作啊、写写监控脚本什么的。后来发现工作量大的时候shell开始变慢,实现某个功能使用shell感觉力不从心,听人说python能实现shell能做的一切功能,而且开发效率高,速度快,慢慢的就认识了python,多多少少看点简单的东
- 企业数据存储的几种方式对比
存储
在当今信息化时代,企业常见的数据存储方式包括本地存储、云存储、网络附加存储(NAS)、对象存储等,它们在安全性、扩展性与成本方面各有优势。其中,云存储凭借高弹性、低维护成本等特点备受青睐。它利用网络将数据托管于远程服务器,企业无需自建机房,也能快速扩容并进行全球化部署,极大降低了初期投入成本。这种方式实现了随用随付、自动备份,为众多中小型企业提供了便捷且经济的选择。一、本地存储本地存储是指企业将数
- 深度革命:ResNet 如何用 “残差连接“ 颠覆深度学习
安意诚Matrix
机器学习笔记深度学习人工智能
一文快速了解ResNet创新点在深度学习的历史长河中,2015年或许是最具突破性的一年。这一年,微软亚洲研究院的何恺明团队带着名为ResNet(残差网络)的模型横空出世,在ImageNet图像分类竞赛中以3.57%的错误率夺冠,将人类视觉的识别误差(约5.1%)远远甩在身后。更令人震撼的是,ResNet将神经网络的深度推至152层,彻底打破了"深层网络无法训练"的魔咒。这场革命的核心,正是一个简单
- 乐观锁与悲观锁的 MyBatis-Plus 实现
drebander
mybatis-plusmybatis
在高并发场景下,数据库的并发控制是确保数据一致性的关键。乐观锁和悲观锁是两种常见的并发控制机制,它们分别适用于不同的场景。MyBatis-Plus提供了对乐观锁的支持,使得开发者可以轻松实现并发控制。本文将详细介绍乐观锁与悲观锁的概念、MyBatis-Plus如何实现乐观锁、实现乐观锁的场景,以及如何使用@Version注解进行版本控制。1.乐观锁与悲观锁的概念1.1乐观锁(OptimisticL
- 扩展 MyBatis-Plus 支持的查询条件
drebander
mybatis-plus数据库mybatispythonMybatis-Plus
MyBatis-Plus是一个强大的MyBatis增强工具,提供了丰富的查询条件构造器和便捷的CRUD操作。然而,在实际开发中,我们可能会遇到一些复杂的查询需求,需要扩展MyBatis-Plus的功能。本文将详细介绍如何扩展MyBatis-Plus支持的查询条件,包括自定义SQL查询、Lambda查询与条件构造器扩展、动态查询条件的实现,以及扩展自定义查询方法与接口。1.自定义SQL查询1.1使用
- 【css酷炫效果】纯CSS实现动态云雾效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现动态云雾效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式body{margin:0;min-height:100vh;}.cloud-bg{position:relative;height:100vh;background:ra
- 【css酷炫效果】纯CSS实现流动岩浆纹理效果
冰夏之夜影
css前端
【css酷炫效果】纯CSS实现流动岩浆纹理效果缘创作背景html结构css样式完整代码效果图想直接拿走的老板,链接放在这里:上传后更新缘创作随缘,不定时更新。创作背景刚看到csdn出活动了,赶时间,直接上代码。html结构css样式.lava-texture{position:relative;width:400px;height:300px;overflow:hidden;border-radi
- 【css酷炫效果】实现鱼群游动动态效果
冰夏之夜影
web前端css前端
【css酷炫效果】实现小鱼游动动态效果缘创作背景css代码创建div容器引入jquery引入鱼群js完整代码效果图成品资源下载链接:点击下载缘在开发系统功能的时候,无意间看到了小鱼游动特效,感觉很有意思,就在网上找了相关教程,分享给大家。创作背景刚看到csdn出活动了,赶时间,直接上代码。css代码.container{background-color:transparent;position:f
- 每日实战:python爬虫之网页跳转-以某博为例
代码CC
python爬虫python爬虫pandas开发语言
一、项目背景与核心需求通过逆向分析微博热榜接口,实现实时热搜数据抓取,重点解决:话题跳转链接参数缺失问题页面数据清洗规范化处理多维度数据采集存储二、网页跳转爬虫实现原理2.1跳转链接生成逻辑原始热搜词→"雷军刚知道柯洁定了SU7Ultra"处理流程:1.添加话题标识→#雷军刚知道柯洁定了SU7Ultra#2.URL编码→%23雷军刚知道柯洁定了SU7Ultra%233.添加搜索参数→&t=31生成
- 数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发springbootvue.jsmysql数据库开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
- mysql8.4.4+keepalived高可用部署
平山海D
mysql
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、安装mysql(两节点都安装)二、安装keepalived(两节点都安装)三、修改mysql配置四、修改keepalived配置五、验证备注前言内网环境下,mysql8.4.4+keepalived高可用部署,仅作备份记录一、安装mysql(两节点都安装)从mysql官网离线下载mysql-8.4.4-1.el8.x8
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- VS Code | 如何快速重启VS Code?
默默提升实验室
神兵利器visualstudiocode
如何快速重启VSCode?安装完插件后,有些时候需要重启才会生效,但是每次都关闭再打开就有点不舒服了。快捷键:CTRL+SHITF+P,打开:“命令面板”,输入即可:> ReloadWindow
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- 华为OD E卷 #28 API集群负载统计
时光回响
华为OD机试E卷华为od
题目某个产品的RESTfulAPI集合部署在服务器集群的多个节点上,近期对客户端访问日志进行了采集,需要统计各个API的访问频次,根据热点信息在服务器节点之间做负载均衡,现在需要实现热点信息统计查询功能。RESTfulAPI是由多个层级构成,层级之间使用/连接,如/A/B/C/D这个地址,A属于第一级,B属于第二级,C属于第三级,D属于第四级。现在负载均衡模块需要知道给定层级上某个名字出现的频次,
- 深入探索 dubbo-rpc-jsonrpc:跨语言服务调用的高效桥梁
郁铎舒
深入探索dubbo-rpc-jsonrpc:跨语言服务调用的高效桥梁dubbo-rpc-jsonrpcApacheDubbo-rpc-jsonrpc是一个用于ApacheDubbo的JSON-RPC协议实现项目。它提供了一个用于ApacheDubbo的JSON-RPC协议实现库和工具。适合用于在应用程序中处理分布式服务。项目地址:https://gitcode.com/gh_mirrors/dub
- 使用LangChain实现大规模语言模型自发现推理结构
VYSAHF
langchain语言模型人工智能python
使用LangChain实现大规模语言模型自发现推理结构在现代自然语言处理(NLP)的研究中,大规模语言模型(LLMs)已经展示了强大的能力。然而,在应对复杂的推理问题时,传统的提示方法常常力不从心。这篇文章将带您了解SELF-DISCOVER,一种新兴的框架,如何通过LangChain来实现自动化、动态化的推理结构构建,以提高LLMs的性能。技术背景介绍大规模语言模型(如GPT-4和PaLM2)已
- 跨境电商老司机的秘密:多账号管理的正确打开方式
跨境卫士萌萌
经验分享
跨境电商老司机的秘密:多账号管理的正确打开方式在跨境电商行业,很多卖家运营不止一个店铺。无论是在亚马逊、eBay、Wish,还是Shopee、Lazada,合理管理多个账号,既能分散风险,又能提高整体收益。但是,稍有不慎,多账号运营可能会引发平台的风控问题,导致账号关联、封号,甚至损失整个业务。那么,如何正确打开多账号管理的方式?本篇文章将结合行业经验,帮你避坑并高效运营。为什么需要多账号运营?1
- 成为编程大佬!!----->数据结构与算法(2)——顺序表!!
Elnaij
算法数据结构c语言
前言:线性表是数据结构与算法的重中之重,所有具有线性逻辑结构的数据结构,都能称为线性表。这篇文章我们先来讨论线性表中的顺序表,顺序表和线性表都是后续实现栈,树,串和图等等结构的重要基础。目录❀简单介绍线性表❀顺序表❀顺序表的存储❀动态存储❀静态存储❀静态存储与动态存储的优缺点❀顺序表操作❀1.初始化顺序表❀2.销毁顺序表❀3.插入数据❀插入数据之判断已满否❀插入操作之尾插❀插入操作之头插❀插入数据
- 基于 Python 将 PDF 转 Markdown 并拆解为 JSON,支持自定义标题处理
drebander
pythonpdfjson
在日常工作中,我们经常需要将PDF文件转换为可编辑、可结构化的数据格式,比如Markdown和JSON。但实际操作中,自动化工具往往会出现标题识别不准确的问题,尤其是PDF转换过程中,缺乏明确的标题标识。这篇文章将教你如何使用Python将PDF转换为Markdown,并通过自定义规则精准识别标题,最终将内容按标题结构拆解为JSON,方便后续快速检索与使用。1.实现目标将PDF文件转换为Markd
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现软件开机自启
广龙宇
Tauri2应用开发一起学Rustrust策略模式开发语言
文章目录前言一、准备工作1.1环境搭建1.2创建Tauri项目1.3添加依赖二、实现开机自启的基本原理2.1开机自启的基本概念2.2Tauri应用的生命周期三、Windows平台实现3.1Windows注册表机制3.2实现步骤3.3注意事项四、Linux平台实现4.1Linuxsystemd服务4.2实现步骤4.3Rust实现4.4注意事项五、macOS平台实现5.1macOSLaunchAgen
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- vue2实现表格拖拽功能。整列的数据可以随意拖拽排序,但是行的拖拽只影响当前列
火炬冬天
vue.jsjavascriptelementui
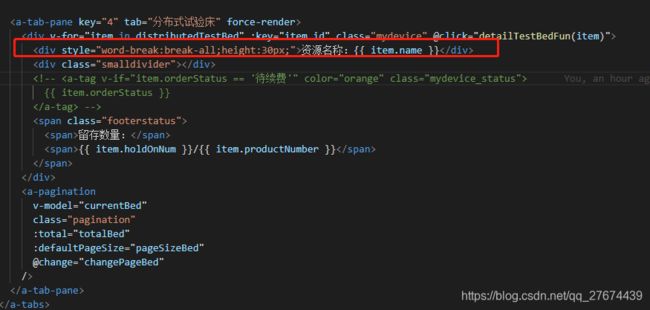
概述本文介绍基于Vue2实现的表格组件,支持以下核心功能:列拖拽排序(整列位置交换)行拖拽排序(每列内部独立排序)自适应列宽与内容溢出提示可视化拖拽反馈效果数据与视图的自动同步功能演示源码分享{{column.label}}-->⠿{{data[rowIndex][column.prop]}}importdraggablefrom'vuedraggable';exportdefault{compo
- web端 -- RPC - 通用方案
扁舟·TF
爬虫爬虫
背景当一个目标站加密字段特别多,而且我们对其并不需要大规模爬取时,考虑到时间成本,我们就可以使用RPC来获取加密数据。原理:搭建一个后端服务器,然后在浏览器中hook加密函数,注册到web.js端中,最后通过client端来回调加密函数,实现rpc远程调用以上就是整个RPC获取加密数据的流程。自己封装了一个通用框架,使用时只需修改一个点就行:自定义client端的type自定义web端typecl
- 使用Pinecone实现自查询检索器的实现步骤
vaidfl
python
##技术背景介绍Pinecone是一款功能强大的向量数据库,适用于处理复杂的检索需求。在本文中,我们将演示如何结合Pinecone向量存储使用SelfQueryRetriever实现自查询功能。为了更方便的了解原理,我们将以电影总结数据集为例进行展示。##核心原理解析自查询检索器(SelfQueryRetriever)的核心思想是通过提供文档的元数据和内容描述,结合语言模型生成查询条件来完成数据检
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
- linux Redhat9.5采用DNS主从实现跨网段解析
梨涡~陌然
linux运维服务器
文章目录主从服务器DNS实现跨网段解析一、服务器规划二、主服务器配置1、安装`bind`2、修改主配置文件3、配置区域配置文件4、配置正向解析文件5、配置反向解析文件6、检查并启动服务三、从服务器配置1、安装`bind`2、配置主配置文件3、修改区域配置文件4、检查并启动服务四、路由器配置五、客户端验证主从服务器DNS实现跨网段解析一、服务器规划服务器IP地址网关DNS-Master192.168
- 用MiddleGenIDE工具生成hibernate的POJO(根据数据表生成POJO类)
AdyZhang
POJOeclipseHibernateMiddleGenIDE
推荐:MiddlegenIDE插件, 是一个Eclipse 插件. 用它可以直接连接到数据库, 根据表按照一定的HIBERNATE规则作出BEAN和对应的XML ,用完后你可以手动删除它加载的JAR包和XML文件! 今天开始试着使用
- .9.png
Cb123456
android
“点九”是andriod平台的应用软件开发里的一种特殊的图片形式,文件扩展名为:.9.png
智能手机中有自动横屏的功能,同一幅界面会在随着手机(或平板电脑)中的方向传感器的参数不同而改变显示的方向,在界面改变方向后,界面上的图形会因为长宽的变化而产生拉伸,造成图形的失真变形。
我们都知道android平台有多种不同的分辨率,很多控件的切图文件在被放大拉伸后,边
- 算法的效率
天子之骄
算法效率复杂度最坏情况运行时间大O阶平均情况运行时间
算法的效率
效率是速度和空间消耗的度量。集中考虑程序的速度,也称运行时间或执行时间,用复杂度的阶(O)这一标准来衡量。空间的消耗或需求也可以用大O表示,而且它总是小于或等于时间需求。
以下是我的学习笔记:
1.求值与霍纳法则,即为秦九韶公式。
2.测定运行时间的最可靠方法是计数对运行时间有贡献的基本操作的执行次数。运行时间与这个计数成正比。
- java数据结构
何必如此
java数据结构
Java 数据结构
Java工具包提供了强大的数据结构。在Java中的数据结构主要包括以下几种接口和类:
枚举(Enumeration)
位集合(BitSet)
向量(Vector)
栈(Stack)
字典(Dictionary)
哈希表(Hashtable)
属性(Properties)
以上这些类是传统遗留的,在Java2中引入了一种新的框架-集合框架(Collect
- MybatisHelloWorld
3213213333332132
//测试入口TestMyBatis
package com.base.helloworld.test;
import java.io.IOException;
import org.apache.ibatis.io.Resources;
import org.apache.ibatis.session.SqlSession;
import org.apache.ibat
- Java|urlrewrite|URL重写|多个参数
7454103
javaxmlWeb工作
个人工作经验! 如有不当之处,敬请指点
1.0 web -info 目录下建立 urlrewrite.xml 文件 类似如下:
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE u
- 达梦数据库+ibatis
darkranger
sqlmysqlibatisSQL Server
--插入数据方面
如果您需要数据库自增...
那么在插入的时候不需要指定自增列.
如果想自己指定ID列的值, 那么要设置
set identity_insert 数据库名.模式名.表名;
----然后插入数据;
example:
create table zhabei.test(
id bigint identity(1,1) primary key,
nam
- XML 解析 四种方式
aijuans
android
XML现在已经成为一种通用的数据交换格式,平台的无关性使得很多场合都需要用到XML。本文将详细介绍用Java解析XML的四种方法。
XML现在已经成为一种通用的数据交换格式,它的平台无关性,语言无关性,系统无关性,给数据集成与交互带来了极大的方便。对于XML本身的语法知识与技术细节,需要阅读相关的技术文献,这里面包括的内容有DOM(Document Object
- spring中配置文件占位符的使用
avords
1.类
<?xml version="1.0" encoding="UTF-8"?><!DOCTYPE beans PUBLIC "-//SPRING//DTD BEAN//EN" "http://www.springframework.o
- 前端工程化-公共模块的依赖和常用的工作流
bee1314
webpack
题记: 一个人的项目,还有工程化的问题嘛? 我们在推进模块化和组件化的过程中,肯定会不断的沉淀出我们项目的模块和组件。对于这些沉淀出的模块和组件怎么管理?另外怎么依赖也是个问题? 你真的想这样嘛? var BreadCrumb = require(‘../../../../uikit/breadcrumb’); //真心ugly。
- 上司说「看你每天准时下班就知道你工作量不饱和」,该如何回应?
bijian1013
项目管理沟通IT职业规划
问题:上司说「看你每天准时下班就知道你工作量不饱和」,如何回应
正常下班时间6点,只要是6点半前下班的,上司都认为没有加班。
Eno-Bea回答,注重感受,不一定是别人的
虽然我不知道你具体从事什么工作与职业,但是我大概猜测,你是从事一项不太容易出现阶段性成果的工作
- TortoiseSVN,过滤文件
征客丶
SVN
环境:
TortoiseSVN 1.8
配置:
在文件夹空白处右键
选择 TortoiseSVN -> Settings
在 Global ignote pattern 中添加要过滤的文件:
多类型用英文空格分开
*name : 过滤所有名称为 name 的文件或文件夹
*.name : 过滤所有后缀为 name 的文件或文件夹
--------
- 【Flume二】HDFS sink细说
bit1129
Flume
1. Flume配置
a1.sources=r1
a1.channels=c1
a1.sinks=k1
###Flume负责启动44444端口
a1.sources.r1.type=avro
a1.sources.r1.bind=0.0.0.0
a1.sources.r1.port=44444
a1.sources.r1.chan
- The Eight Myths of Erlang Performance
bookjovi
erlang
erlang有一篇guide很有意思: http://www.erlang.org/doc/efficiency_guide
里面有个The Eight Myths of Erlang Performance: http://www.erlang.org/doc/efficiency_guide/myths.html
Myth: Funs are sl
- java多线程网络传输文件(非同步)-2008-08-17
ljy325
java多线程socket
利用 Socket 套接字进行面向连接通信的编程。客户端读取本地文件并发送;服务器接收文件并保存到本地文件系统中。
使用说明:请将TransferClient, TransferServer, TempFile三个类编译,他们的类包是FileServer.
客户端:
修改TransferClient: serPort, serIP, filePath, blockNum,的值来符合您机器的系
- 读《研磨设计模式》-代码笔记-模板方法模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.PreparedStatement;
import java.sql.ResultSet;
- 配置心得
chenyu19891124
配置
时间就这样不知不觉的走过了一个春夏秋冬,转眼间来公司已经一年了,感觉时间过的很快,时间老人总是这样不停走,从来没停歇过。
作为一名新手的配置管理员,刚开始真的是对配置管理是一点不懂,就只听说咱们公司配置主要是负责升级,而具体该怎么做却一点都不了解。经过老员工的一点点讲解,慢慢的对配置有了初步了解,对自己所在的岗位也慢慢的了解。
做了一年的配置管理给自总结下:
1.改变
从一个以前对配置毫无
- 对“带条件选择的并行汇聚路由问题”的再思考
comsci
算法工作软件测试嵌入式领域模型
2008年上半年,我在设计并开发基于”JWFD流程系统“的商业化改进型引擎的时候,由于采用了新的嵌入式公式模块而导致出现“带条件选择的并行汇聚路由问题”(请参考2009-02-27博文),当时对这个问题的解决办法是采用基于拓扑结构的处理思想,对汇聚点的实际前驱分支节点通过算法预测出来,然后进行处理,简单的说就是找到造成这个汇聚模型的分支起点,对这个起始分支节点实际走的路径数进行计算,然后把这个实际
- Oracle 10g 的clusterware 32位 下载地址
daizj
oracle
Oracle 10g 的clusterware 32位 下载地址
http://pan.baidu.com/share/link?shareid=531580&uk=421021908
http://pan.baidu.com/share/link?shareid=137223&uk=321552738
http://pan.baidu.com/share/l
- 非常好的介绍:Linux定时执行工具cron
dongwei_6688
linux
Linux经过十多年的发展,很多用户都很了解Linux了,这里介绍一下Linux下cron的理解,和大家讨论讨论。cron是一个Linux 定时执行工具,可以在无需人工干预的情况下运行作业,本文档不讲cron实现原理,主要讲一下Linux定时执行工具cron的具体使用及简单介绍。
新增调度任务推荐使用crontab -e命令添加自定义的任务(编辑的是/var/spool/cron下对应用户的cr
- Yii assets目录生成及修改
dcj3sjt126com
yii
assets的作用是方便模块化,插件化的,一般来说出于安全原因不允许通过url访问protected下面的文件,但是我们又希望将module单独出来,所以需要使用发布,即将一个目录下的文件复制一份到assets下面方便通过url访问。
assets设置对应的方法位置 \framework\web\CAssetManager.php
assets配置方法 在m
- mac工作软件推荐
dcj3sjt126com
mac
mac上的Terminal + bash + screen组合现在已经非常好用了,但是还是经不起iterm+zsh+tmux的冲击。在同事的强烈推荐下,趁着升级mac系统的机会,顺便也切换到iterm+zsh+tmux的环境下了。
我为什么要要iterm2
切换过来也是脑袋一热的冲动,我也调查过一些资料,看了下iterm的一些优点:
* 兼容性好,远程服务器 vi 什么的低版本能很好兼
- Memcached(三)、封装Memcached和Ehcache
frank1234
memcachedehcachespring ioc
本文对Ehcache和Memcached进行了简单的封装,这样对于客户端程序无需了解ehcache和memcached的差异,仅需要配置缓存的Provider类就可以在二者之间进行切换,Provider实现类通过Spring IoC注入。
cache.xml
<?xml version="1.0" encoding="UTF-8"?>
- Remove Duplicates from Sorted List II
hcx2013
remove
Given a sorted linked list, delete all nodes that have duplicate numbers, leaving only distinct numbers from the original list.
For example,Given 1->2->3->3->4->4->5,
- Spring4新特性——注解、脚本、任务、MVC等其他特性改进
jinnianshilongnian
spring4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- MySQL安装文档
liyong0802
mysql
工作中用到的MySQL可能安装在两种操作系统中,即Windows系统和Linux系统。以Linux系统中情况居多。
安装在Windows系统时与其它Windows应用程序相同按照安装向导一直下一步就即,这里就不具体介绍,本文档只介绍Linux系统下MySQL的安装步骤。
Linux系统下安装MySQL分为三种:RPM包安装、二进制包安装和源码包安装。二
- 使用VS2010构建HotSpot工程
p2p2500
HotSpotOpenJDKVS2010
1. 下载OpenJDK7的源码:
http://download.java.net/openjdk/jdk7
http://download.java.net/openjdk/
2. 环境配置
▶
- Oracle实用功能之分组后列合并
seandeng888
oracle分组实用功能合并
1 实例解析
由于业务需求需要对表中的数据进行分组后进行合并的处理,鉴于Oracle10g没有现成的函数实现该功能,且该功能如若用JAVA代码实现会比较复杂,因此,特将SQL语言的实现方式分享出来,希望对大家有所帮助。如下:
表test 数据如下:
ID,SUBJECTCODE,DIMCODE,VALUE
1&nbs
- Java定时任务注解方式实现
tuoni
javaspringjvmxmljni
Spring 注解的定时任务,有如下两种方式:
第一种:
<?xml version="1.0" encoding="UTF-8"?>
<beans xmlns="http://www.springframework.org/schema/beans"
xmlns:xsi="http
- 11大Java开源中文分词器的使用方法和分词效果对比
yangshangchuan
word分词器ansj分词器Stanford分词器FudanNLP分词器HanLP分词器
本文的目标有两个:
1、学会使用11大Java开源中文分词器
2、对比分析11大Java开源中文分词器的分词效果
本文给出了11大Java开源中文分词的使用方法以及分词结果对比代码,至于效果哪个好,那要用的人结合自己的应用场景自己来判断。
11大Java开源中文分词器,不同的分词器有不同的用法,定义的接口也不一样,我们先定义一个统一的接口:
/**
* 获取文本的所有分词结果, 对比