2022 VSCode+Vue3安装详细教程
环境搭建:
1. 安装VSCode
官方网站:Visual Studio Code - Code Editing. RedefinedVisual Studio Code is a code editor redefined and optimized for building and debugging modern web and cloud applications. Visual Studio Code is free and available on your favorite platform - Linux, macOS, and Windows.https://code.visualstudio.com/
备注:官方网站下载很慢,国内加速链接:https://vscode.cdn.azure.cn/stable/b3e4e68a0bc097f0ae7907b217c1119af9e03435/VSCodeSetup-x64-1.78.2.exe
下载完成后,双击打开 VSCodeUserSetup-x64-1.73.0.exe
直接 下一步(Next) 安装完成,不用改任何东西,点击下一步安装完成。
2.安装NodeJs
官方网站:Node.jsNode.js® is a JavaScript runtime built on Chrome's V8 JavaScript engine.![]() https://nodejs.org/en/
https://nodejs.org/en/
双击运行 node-v18.12.1-x64.msi 直接点击 Next 就行...
记得勾选automatically install the necessary tools(选择此项后,安装会弹出命令提示窗,直接点击Enter确认就行了,等待命令窗口安装!):
3.查看是否安装成功:
打开cmd命令窗口,输入
node -v和
npm -v 显示版本,则安装成功:
4.修改VsCode为中文版本。
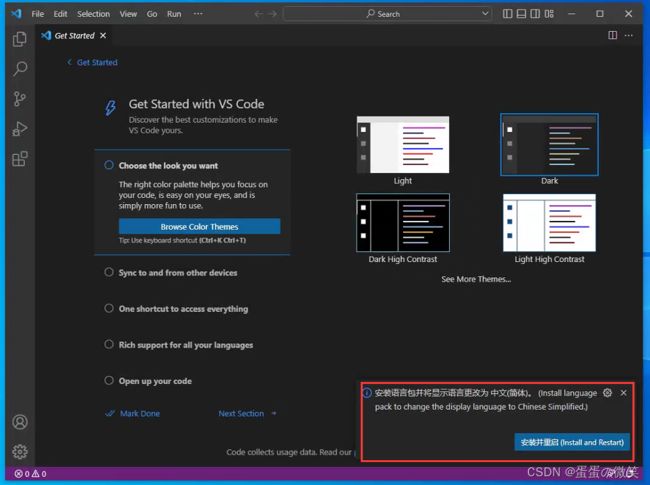
运行VScode,打开页面后,等待几秒钟:
目前,VSCode有自动检测语言环境,如果出现这个弹窗,则之间点击 安装并重启 即可切换到中文。
当然,如果没有此弹窗,或者未点击消失了,则执行下面步骤修改:
到此界面选择安装
Chinese (Simplified) (简体中文) Language Pack for Visual Studio Code
安装完成后,重启VSCode即可。
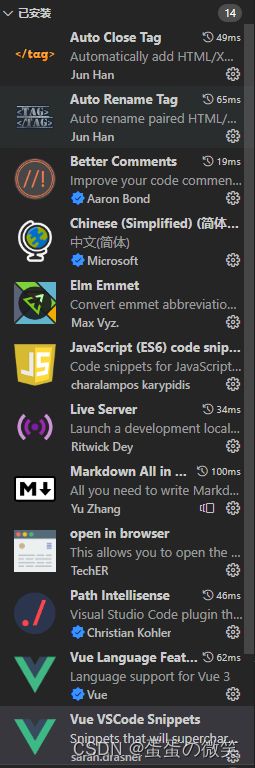
5.安装VSCode好用的插件(可选)。
1.vetur(vue文件基本语法的高亮插件)
2.eslin(智能错误检测插件)--但是语法检测比较严格哦。
3.Auto Close Tag(自动闭合HTML/XML标签)
4.Auto Rename Tag(自动完成另一侧标签的同步修改)
5.JavaScript(ES6) code snippets(ES6语法智能提示以及快速输入,除js外还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间)
6.Vue VSCode Snippets(新生成页面时,可快速提供一个初始化的结构)
附上截图,其他自己研究:
6.全局安装vue-cli脚手架。
win+r 输入cmd,打开cmd命令窗口,直接输入:
npm install -g vue-cli安装webpack,它是打包js的工具:
打开cmd命令窗口,直接输入:
npm install -g webpack 安装完成后,就可以新建项目了。
开始创建vue项目,首先创建一个文件夹用来存放项目,用vscode打开对应的文件夹,并在终端cd到对应的文件夹。比如我的文件夹就是VUE
注意:接下来的命令需要在cmd命令窗口,vscode默认是powershell,需要自己改一下。
点击 终端--->新建终端:
每个人的路径不一样,先用命令 cd 到你保存项目的文件夹下面:
比如 要保存到 D:\Tools\code 则输入命令:
然后是创建项目命令(项目名称构建规则 不要用大写,特殊字符,空格等 命令例如:test_txt_code 即可):
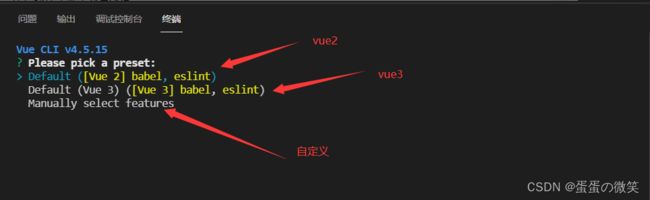
vue create 您的项目名称创建时,会让你选择 VUE2 版本 还是 VUE3 版本,一般选择VUE3 最新版本(按↑↓选择):
选择 default VUE3 或者Vue2 ,则会生成一个示例工程:
输入运行命令:
npm run serve运行成功后,在浏览器输入:
http://localhost:8080/则可以看见页面了。
下面说说自定义选择:
按↑↓选择,按 空格 选择或取消:
根据自己需要,选择相应的功能。