搭建 Vue 开发环境
Vue 开发环境搭建总结:
目录:
1. 理清 Node.js、Vue、VSCode 间的关系;
2. 安装 Node.js ;
3. 创建第一个 Vue 项目;
4. 安装并使用 VSCode ;
1. 理清 Node.js、Vue、VSCode 间的关系
对于这三者之间的关系,我们可以举 JRE(Java运行时环境)、Java、IDEA(Java语言常用的集成开发工具) 这个例子来理解;
首先呢,凡是 Java 编写的项目在运行时都需要使用 JRE ,所以我们可以把 JRE 理解为 Java 项目的运行时环境;
同理得, Vue 的底层是用 JavaScript 实现的,那 Node.js 便是 JavaScript 在服务器端的运行时环境(可以理解为 Vue 在服务器端靠 Node.js 来编译运行);
而 VSCode 便是我们在写 Vue 项目时常用的集成开发环境(它的作用和 IDEA 一致);
2. 安装 Node.js
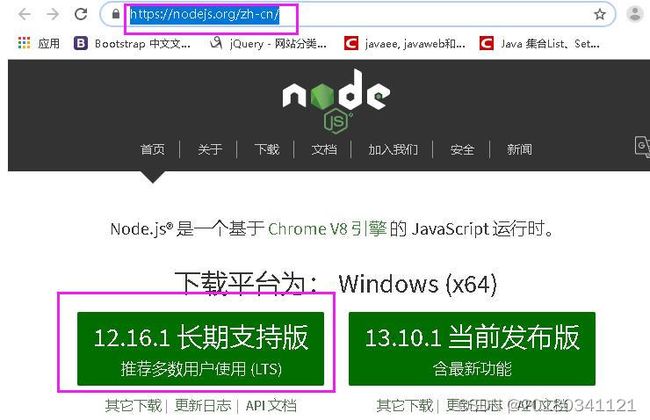
1. 打开官网下载安装包:https://nodejs.org/zh-cn/
2. 安装包下载完成之后,双击开始下载;
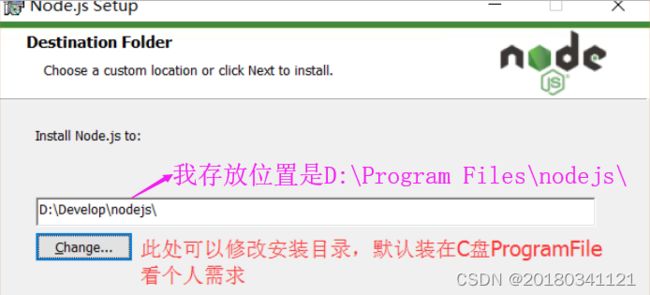
在安装的过程中一路 Next 。如果让你选择安装路径,那就按照自己的需求改变即可;
如下图所示:
3. 安装一直到 Finish 按钮这里,点击之后就完成安装了。之后我们进行安装的测试;
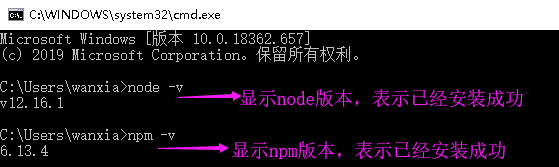
打开 cmd 窗口,然后在其中输入 node -v 和 npm -v 这两条命令,如果可以正常显示版本号就是安装成功了。如下图所示:
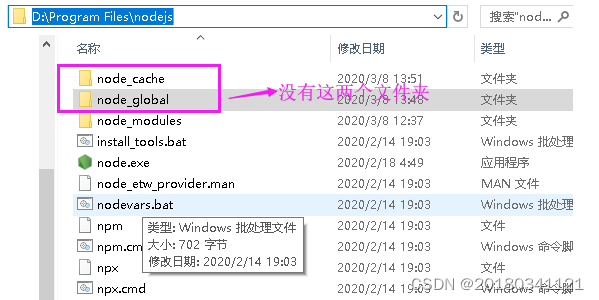
4. 安装之后,我们打开 node.js 的安装目录看一下其中的文件,如下图所示(其中 node_cache 和 node_global 是我新建的);
因为我们在写 Vue 项目的 时候会导入很多源码包来加速自己的开发,但是如果我们不创建 node_cache 和 node_global ,这些内容会自动在 C 盘中去存储;
为了节约 C 盘的空间大小,所以我们直接在这里新建出来。但是我们肯定要进行配置,它才会选择我们创建的这俩文件夹来进行存储;
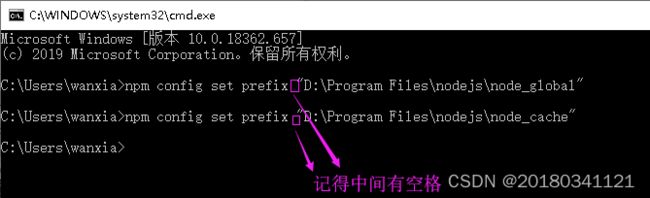
5. node_cache 和 node_global 的配置
npm config set prefix “D:\Program Files\nodejs\node_global”
npm config set cache “D:\Program Files\nodejs\node_cache”
直接 cmd 窗口的任意盘符之下输入这两条命令,在今后进行 Vue 项目开发时,就会把所有包都放到我们新创建的那俩文件夹中了;
!!! 注意命令中的路径,需要改为自己的创建路径;
我知道很多人会好奇, npm 是什么?
在这里我们可以把它理解为一个包管理工具,使用它之后我们可以方便快捷的下载开发过程中所需要的源码包,它存在的目的同样是为了加速我们的开发效率(可以将 npm 理解为 Node.js 的包管理工具),在进行 Node.js 安装时,它会自动被安装上(和前面的 npm -v 命令形成照应);
命令输入如下图所示:
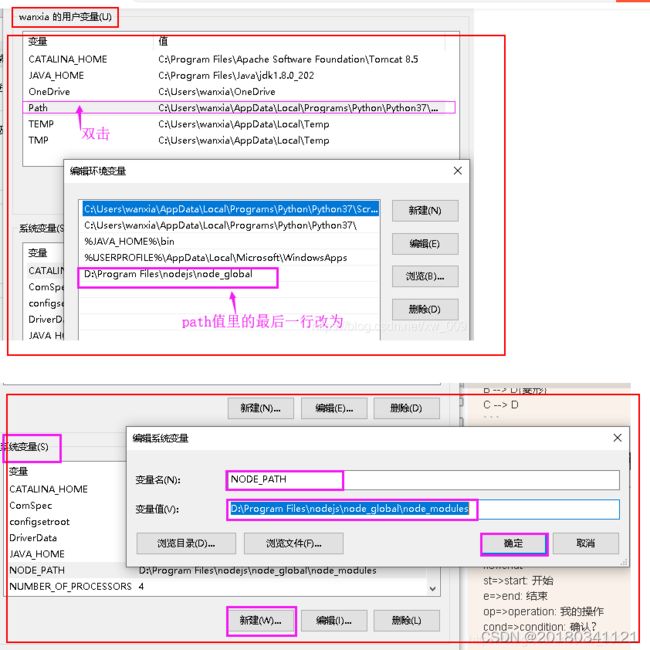
6. 最后我们进行环境变量的配置
步骤:“我的电脑”-》右键-“属性”-》“高级系统设置”-》“环境变量”
进入环境变量对话框:
在【系统变量】下新建【NODE_PATH】,输入【D:\Program Files\nodejs\node_global\node_modules】
在【用户变量】下的【Path】中新增两条记录:
【D:\Program Files\nodejs\node_global】
【D:\Program Files\nodejs\node_cache】
!!!Path 中新增的两条记录占两行;
!!!这些路径都需要改为自己的安装路径;
如下图所示(为了快速截图表示含义,我只在 Path 中输入了一条就截图了):
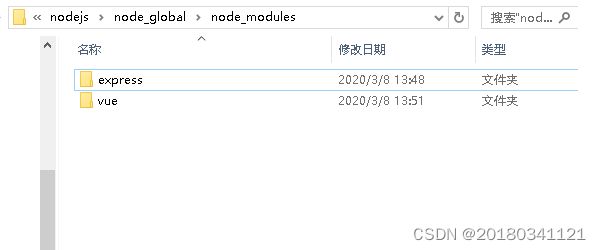
7. 最终测试阶段
依旧是打开 cmd 窗口,我们下载一个模块代码,看看它是否会自动下载到我们指定的目录中;
npm install express -g
npm install vue -g
在窗口中输入这两条命令,之后我们去指定的目录中去找就可以了。如下图所示:
8. 搞到这里就是 Node.js 安装撒花完结的时刻了;
3. 创建第一个 Vue 项目
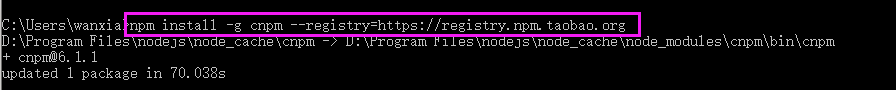
1. 因为 npm 默认的镜像在下载源码包时速度会很慢,所以我们改一下 npm 的镜像;
需要在 cmd 窗口中输入 npm install -g cnpm --registry=https://registry.npm.taobao.org
如下图所示:
之后我们测试一下,看看 cnpm 是否生效了;
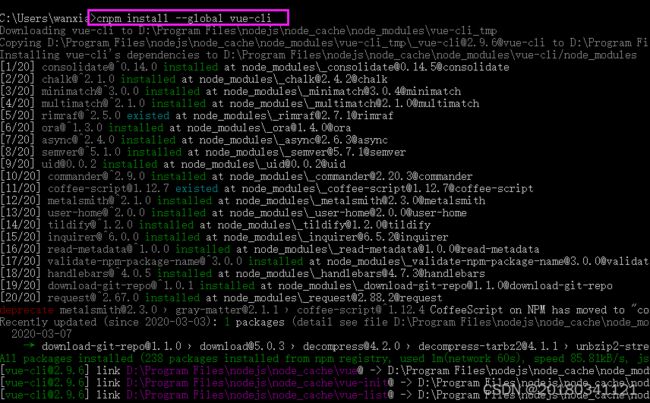
在 cmd 中输入 cnpm install --global vue-cli
如果出现了下图所示的情况,就是成功了;
2. 创建第一个 Vue 项目;
在创建的时候,它默认是在当前目录下新建项目文件夹,所以我建议在输入项目创建命令之前就先转到对应的目录下;
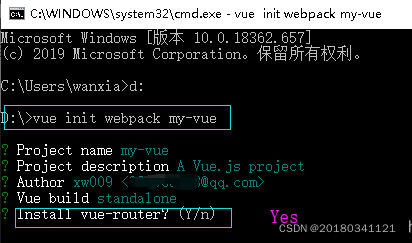
vue init webpack my-vue
其中 my-vue 是项目名;
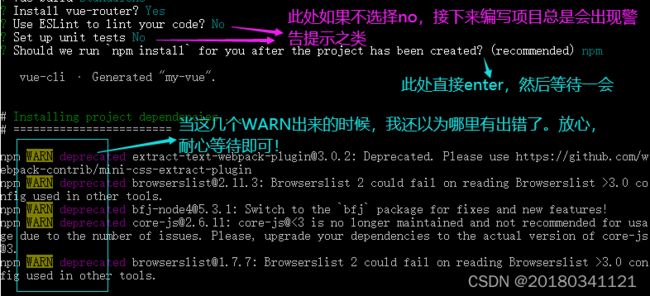
这个过程中它会让你输入很多 yes 和 no ,除了 vue-router 这里我们选择 yes ,其他我们都选 no 就可以了;
盘符切换如图所示:
很多 yes 和 no ,如下图所示:
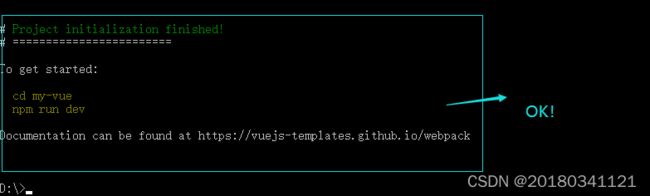
创建成功标志:
3. 运行
1)使用 cd 目录名 的形式进入新建的 Vue 项目的目录;
2)输入【cnpm i element-ui】 【cnpm install】 进行依赖包的安装;
3)输入 npm run dev 启动项目;
4)之后在浏览器中输入 http://localhost:8080 就可访问到主页面了;
如下图所示:
4. 安装并使用 VSCode
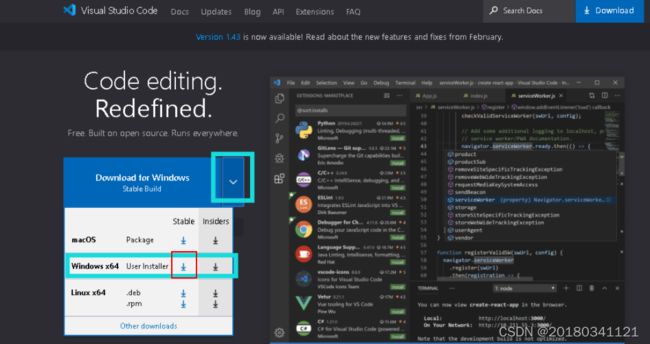
1. 进入官网下载安装包:https://code.visualstudio.com/
如下图所示:
2. 安装各种插件;
VSCode 这个 IDE 的特点就是可扩展性强,我们需要安装 vetur、eslint、Auto Close Tag、Auto Rename Tag、Debugger for Chrome 这几款插件;
首先,使用 ctrl+shift+x 打开插件搜索的页面,之后输入以上的插件名就可以进行下载安装了;
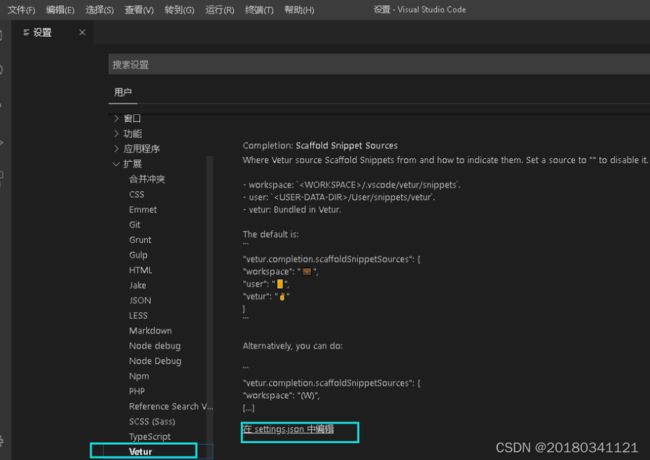
其中 vetur、eslint 这俩我们需要在 settings.json 中配置一下;
打开 settings.json 的步骤:文件->首选项->设置 打开设置界面,在设置界面右侧添加配置。点击“在settings.json 中编辑”,进入代码编辑界面;
如下图所示:
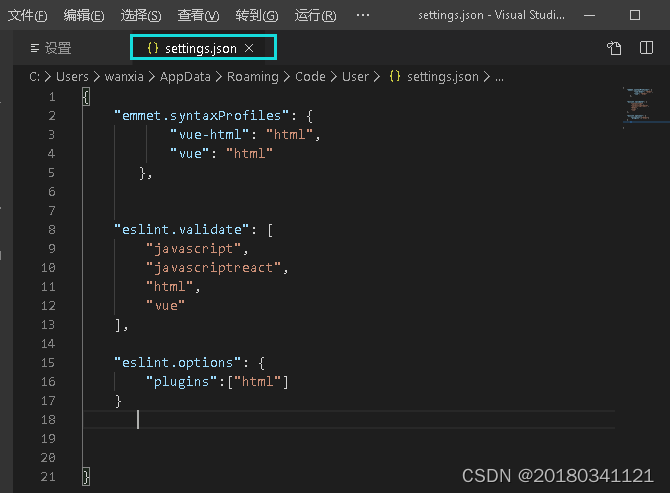
在 seetings.json 中输入:
"emmet.syntaxProfiles": {
"vue-html": "html",
"vue": "html"
},
"eslint.validate": [
"javascript",
"javascriptreact",
"html",
"vue"
],
"eslint.options": {
"plugins":["html"]
}
总输入如下图所示:
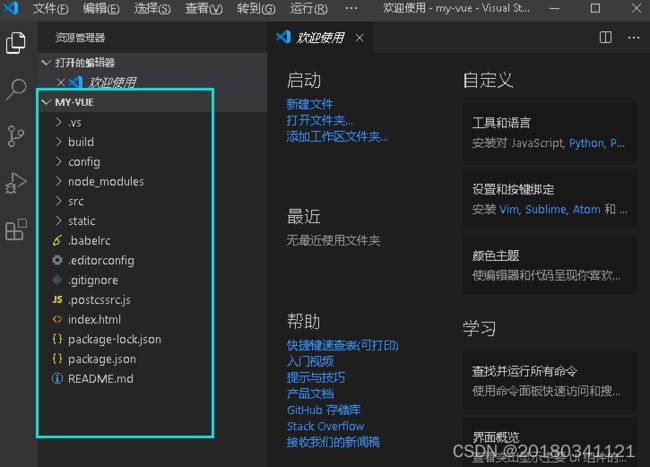
3. 之后打开我们上面创建的 my-vue 这个项目;
打开步骤:右键-》打开文件夹,然后导入项目;
如下图所示:
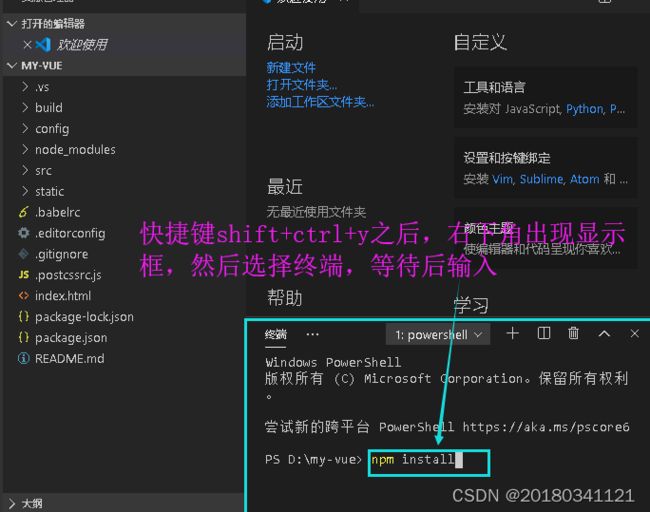
4. 运行项目
Ctrl+shift+Y 呼出控制台,在控制台终端输入 npm install 添加包依赖;
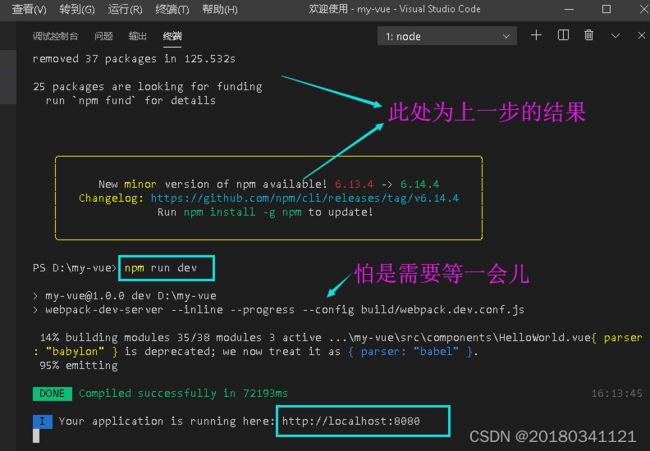
同样在终端执行 npm run dev 代表开始运行项目,这条命令会自动在浏览器上运行项目;
npm install 如下图所示:
npm run dev 如下图所示:
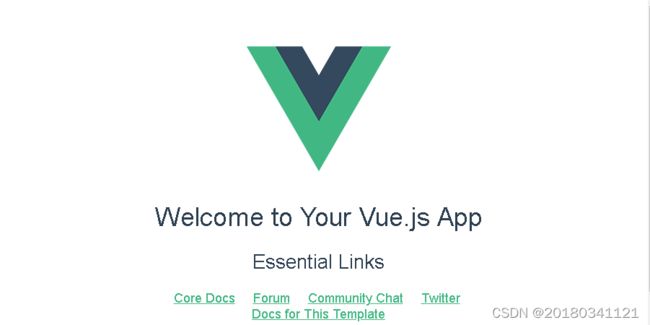
6. 点击 (ctrl+点击) 网址 http://localhost:8080 ,运行结果如下: