- Spring 声明式事务:从原理到实现的完整解析
Code季风
Spring详解spring数据库后端开发语言javaspringboot
在后端开发中,事务管理是保证数据一致性的核心机制。尤其是在复杂业务场景下,一个操作可能涉及多步数据库操作,任何一步失败都需要回滚到初始状态。Spring的声明式事务通过AOP思想,将事务管理从业务逻辑中剥离,让开发者更专注于核心业务。本文将结合实际实现,详解声明式事务的核心机制和设计思路。一、为什么需要声明式事务?在讨论实现之前,我们先明确一个问题:为什么要用声明式事务,而不是手动编写事务代码?假
- 设计可靠 LoRaWAN 设备时需要考虑的关键能力
门思科技
技术分享网络服务器物联网运维嵌入式硬件
引言LoRaWAN已经成为低功耗广域网(LPWAN)中的重要标准,在智慧农业、能源管理、城市基础设施监测等领域得到大规模应用。然而,设计一款真正能够在各种复杂环境中稳定运行、可远程管理、可持续升级的设备,需要从底层架构就进行深度思考,而不仅仅是简单集成一个无线模块。如果缺乏系统性的设计,设备在面对实际部署时会遇到连接不稳、电池过快耗尽、远程控制受限等问题,导致后期维护成本大幅上升。下面,我们将从工
- C++面试核心知识点全面解析:从基础到高级
掌握这些核心知识点,轻松应对90%的C++技术面试一、基础语法与关键字1.1const关键字的多种用法//1.常量变量constintMAX_SIZE=100;//2.常量指针与指针常量constint*ptr1=&var;//指向常量的指针int*constptr2=&var;//常量指针constint*constptr3=&var;//指向常量的常量指针//3.常量成员函数classMyCl
- STM32-DAC数模转换
DAC数模转换:将数字信号转换成模拟信号特性:2个DAC转换器每个都拥有一个转换通道8位或12位单调输出(8位右对齐;12位左对齐右对齐)双ADC通道同时或者分别转换外部触发中断电压源控制部分(外部触发3个APB1;不使用1个APB1)外部触发输出:DAC1-PA4;DAC2-PA5软件设计流程:使能端口以及DAC时钟;设置引脚为模拟输入RCC_APB2PeriphClockCmd(RCC_APB
- vllm本地部署bge-reranker-v2-m3模型API服务实战教程
雷 电法王
大模型部署linuxpythonvscodelanguagemodel
文章目录一、说明二、配置环境2.1安装虚拟环境2.2安装vllm2.3对应版本的pytorch安装2.4安装flash_attn2.5下载模型三、运行代码3.1启动服务3.2调用代码验证一、说明本文主要介绍vllm本地部署BAAI/bge-reranker-v2-m3模型API服务实战教程本文是在Ubuntu24.04+CUDA12.8+Python3.12环境下复现成功的二、配置环境2.1安装虚
- 模型训练与部署注意事项篇---resize
Atticus-Orion
图像处理篇深度学习篇模型训练与部署注意事项篇深度学习计算机视觉人工智能
图像大小的影响在YOLOv系列模型的训练和推理部署过程中,图像大小的选择是影响模型性能(精度、速度、泛化能力)的关键因素之一。两者的关系既相互关联,又存在一定的灵活性,具体可从以下几个方面详细分析:一、核心关系:训练与推理图像大小的“基准一致性”YOLOv模型(如YOLOv5、v7、v8等)的训练和推理图像大小通常以**“基准尺寸”**为核心关联,即训练时设定的图像尺寸会作为模型设计的基础,而推理
- 上位机知识篇---文件系统
Atticus-Orion
上位机知识篇文件系统windowslinuxFATNTFSext4ZFS
文章目录前言1.FAT(FileAllocationTable)版本FAT12FAT16FAT32优势兼容性好简单轻量适合小文件存储劣势不支持大文件性能较差缺乏高级功能使用场景2.NTFS(NewTechnologyFileSystem)优势支持大文件和大分区高性能日记功能权限控制劣势兼容性差不适合嵌入式设备使用场景3.exFAT(ExtendedFileAllocationTable)优势支持大
- 上位机知识篇---Linux中的文件挂载
Atticus-Orion
上位机操作篇linux运维网络文件挂载
文章目录前言1.挂载的基本概念文件系统挂载点设备文件2.挂载的命令挂载文件系统示例卸载文件系统示例3.挂载的常用选项示例4.自动挂载(/etc/fstab文件)示例使用UUID挂载5.挂载网络文件系统(NFS)挂载NFS示例6.挂载ISO文件挂载ISO文件示例7.查看已挂载的文件系统8.挂载的注意事项9.挂载的常见问题挂载失败卸载失败10.总结前言在Linux系统中,文件挂载是指将一个文件系统(如
- 项目开发日记
框架整理学习UIMgr:一、数据结构与算法1.1关键数据结构成员变量类型说明m_CtrlsList当前正在显示的所有UI页面m_CachesList已打开过、但现在不显示的页面(缓存池)1.2算法逻辑查找缓存页面:从m_Caches中倒序查找是否已有对应ePageType页面,找到则重用。页面加载:从资源管理器ResMgr加载prefab并绑定控制器/视图组件。页面关闭:从m_Ctrls移除,添加
- 7. TCP 和 UDP 的区别
yqcoder
前端面试-服务协议网络网络协议http
总结TCP面向连接,需要三次握手建立连接,UDP无连接,不需要握手,直接发送数据。UDP有较好的实时性,效率比TCP高。TCP面向字节流,实际上是TCP把数据看成一连串无结构的字节流,UDP是面向报文的,一次交付一个完整的报文,报文不可分割,报文是UDP数据报处理的最小单位。每一条TCP连接时一对一的,UDP可以一对多,多对一,多对多。UDP分组首部开销小,八个字节,TCP首部开销大约20字节。U
- Qualcomm Hexagon DSP 与 AI Engine 架构深度分析:从微架构原理到 Android 部署实战
观熵
国产NPU×Android推理优化人工智能架构android
QualcommHexagonDSP与AIEngine架构深度分析:从微架构原理到Android部署实战关键词QualcommHexagon、AIEngine、HTA、HVX、HMX、Snapdragon、DSP推理加速、AIC、QNNSDK、Tensor编排、AndroidNNAPI、异构调度摘要HexagonDSP架构是QualcommSnapdragonSoC平台中长期演进的异构计算核心之一
- 【Android】安卓四大组件之内容提供者(ContentProvider):从基础到进阶
m0_59734531
AndroidandroidJavaContentProvider安卓四大组件
你手机里的通讯录,存储了所有联系人的信息。如果你想把这些联系人信息分享给其他App,就可以通过ContentProvider来实现。。一、什么是ContentProviderContentProvider是Android四大组件之一,负责实现跨应用程序的数据共享与访问,通过统一接口封装数据存储细节,提供标准化操作方式。其中主要功能包括:数据抽象层:将应用内部的数据(如SQLite数据库、文
- 上位机知识篇---常见的文件系统
文件系统是操作系统用于管理和组织存储设备上文件的机制,它决定了文件的存储方式、命名规则、访问权限、数据结构等。以下是常见的文件系统及其应用场景、优势和劣势的详细介绍:一、Windows常用文件系统1.FAT32(FileAllocationTable32)基本特点:采用32位文件分配表,是FAT系列的升级版,支持最大单文件4GB,最大分区容量理论上为8TB(实际常用2TB以内)。应用场景:U盘、存
- 深度学习篇---昇腾NPU&CANN 工具包
Atticus-Orion
上位机知识篇图像处理篇深度学习篇深度学习人工智能NPU昇腾CANN
介绍昇腾NPU是华为推出的神经网络处理器,具有强大的AI计算能力,而CANN工具包则是面向AI场景的异构计算架构,用于发挥昇腾NPU的性能优势。以下是详细介绍:昇腾NPU架构设计:采用达芬奇架构,是一个片上系统,主要由特制的计算单元、大容量的存储单元和相应的控制单元组成。集成了多个CPU核心,包括控制CPU和AICPU,前者用于控制处理器整体运行,后者承担非矩阵类复杂计算。此外,还拥有AICore
- 400多个免费在线编程与计算机科学课程
zhufafa
基础理论课程理论计算机基础免费
来源:medium作者:DhawalShah五年前,麻省理工学院和斯坦福大学等学校首先向公众开放免费的在线课程。如今,全球有700多所学校创造了数以千计的免费在线课程。从入门到精通系列,是作者通过ClassCentral的课程数据库整理的400多个免费在线课程的简介和链接(来源于ClassCentral,一个在线课程搜索引擎),根据课程难度分为入门、进阶和高阶三大类,每门课程还有星级评分(统计自C
- Android 系统默认代码,如何屏蔽相册分享功能
Android系统默认代码,如何屏蔽相册分享功能开发云-一站式云服务平台diff--gita/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javab/packages/apps/Gallery2/src/com/android/gallery3d/app/GalleryActionBar.javaind
- 《Effective Python》第十三章 测试与调试——使用 pdb 进行交互式调试
不学无术の码农
EffectivePython精读笔记python开发语言
引言本文基于《EffectivePython:125SpecificWaystoWriteBetterPython,3rdEdition》第十三章:测试与调试中的Item114:ConsiderInteractiveDebuggingwithpdb,旨在系统总结书中关于Python内置调试器pdb的使用方法,结合笔者在实际开发中的调试经验,探讨其应用场景、技巧以及延伸思考。Python开发过程中,
- 计算机科学与技术
柳依依@
学习前端c4前端后端
计算机科学是一个庞大且关联性强的学科体系,初学者常面临以下痛点:-**知识点零散**:容易陷入"只见树木不见森林"的学习困境-**方向不明确**:面对海量技术栈不知从何入手-**体系缺失**:难以建立完整的知识网络1.计算机基础-计算机组成原理-冯·诺依曼体系-CPU/内存/IO设备-操作系统-进程与线程-内存管理-文件系统-计算机网络-TCP/IP模型-HTTP/HTTPS-网络安全2.编程能力
- STM32F1单片机驱动42步进电机
All right 1
STM32学习单片机stm32嵌入式硬件
我们使用的单片机是STM32F103ZET6,电机是42步进电机(额定电流是1A)、驱动是TMC2209;但是暂时使用2160这个外接驱动(注意:2160为大电流电机驱动不能长时间带动这个42电机,否则会发烫烧电机)。开启一个定时器2外设中断:为电机提供步进脉冲;开启三个GPIO口:作为EN、STEP、DIR控制;42步进电机:步距角1.8°、16细分、3200步每圈。一、代码:tim.c:/*U
- 让电机转起来--基于STM32F1控制两相步进电机转动-新手小白入(完整代码)
梦想是成为甜妹儿
stm32嵌入式硬件单片机
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档文章目录前言一、基础内容1、步进电机2、电机驱动器3、接线方法二、最简单控制电机转动程序1.定时器的输出比较功能生成PWM波2.电机方向控制3.主函数三、进阶版电机控制程序1.加入按键控制2.motor.c中添加一个函数3.主函数总结前言本帖分享步进电机与驱动器的接线方式、速度计算与代码分析。第一次接触电机的小白可能会面对无数的代码分
- Ubuntu 服务器虚拟主机,ubuntu云服务器虚拟机
Gamer42
Ubuntu服务器虚拟主机
ubuntu云服务器虚拟机内容精选换一换通过云服务器或者外部镜像文件创建私有镜像时,如果云服务器或镜像文件所在虚拟机的网络配置是静态IP地址时,您需要修改网卡属性为DHCP,以使私有镜像发放的新云服务器可以动态获取IP地址。本节以WindowsServer2008R2操作系统为例。其他操作系统配置方法略有区别,请参考对应操作系统的相关资料进行操作,文档中不对此进行详细说明后端虚拟机绑定EIP。登录
- java 对象中必须有属性和方法_Java反射机制(三):调用对象的私有属性和方法...
WebKing
java对象中必须有属性和方法
一、通过反射调用类中的方法在正常情况下,得到类的对象后,我们就可以直接调用类中的方法了,如果要想调用的话,则肯定必须清楚地知道要调用的方法是什么,之后通过Class类中的getMethod方法,可得到Method对象。publicMethodgetMethod(Stringname,Class>...parameterTypes)throwsNoSuchMethodException,Securi
- 浏览器的事件循环中的任务队列(消息队列)
小吴在摸渝
前端
在浏览器的事件循环中,任务队列是有优先级的。这些优先级决定了在一次事件循环中,哪些任务会被优先执行。以下是一些主要的任务队列及其优先级:微任务队列(优先级最高):这个队列用于存放需要最快执行的任务。添加任务到微任务队列的主要方式是使用Promise和MutationObserver1。交互队列(优先级高):这个队列用于存放用户操作后产生的事件处理任务,例如鼠标点击、页面滚动等。延时队列(优先级中)
- ModBus总线协议
小仇学长
STM32网络Modbus协议
一、知识点1.什么是Modbus协议?Modbus是一种工业通信协议,最早由Modicon公司在1979年提出,目的是用于PLC(可编程逻辑控制器)之间的数据通信。它是主从式通信,即一个主机(主设备)控制一个或多个从机(从设备)。它常用于RS-232、RS-485串口通信,也可以用于TCP/IP网络通信(叫做ModbusTCP)。2.核心特征特征项内容通信结构主从式(Master/Slave)通信
- 《C++性能优化指南》 linux版代码及原理解读 第一章
v俊逸
C++性能优化指南性能优化C++性能优化性能优化
概述:目录概述:性能优化的必要性:C++代码优化策略总结用好的编译器并用好编译器使用更好的算法使用更好的库减少内存分配和复制移除计算使用更好的数据结构提高并发性优化内存管理性能优化的必要性:按照当今的CPU运行速度来说,执行一条指令所需要的时间是10的-9次方的时间单位,如此快速的执行速度是否就没有性能优化的必要了呢?其实不然,性能优化与CPU的执行速度并无非常大的关系,试想一下,一段代码,如果用
- 《C++性能优化指南》 linux版代码及原理解读 第四章
v俊逸
C++性能优化指南性能优化C++性能优化指南性能优化
目录概述为什么字符串很麻烦字符串是动态分配的字符串赋值背后的操作如何面对字符串会进行大量复制写时复制COW(copyonwrite)尝试优化字符串避免临时字符串通过预留存储空间减少内存分配通过传递引用减少实参复制使用迭代器操作减少循环中的比较操作减少返回值的复制还没有结束,使用字符数组代替字符串再次优化字符串尝试其他的算法叠加以前的优化方式使用其他的编译器使用其他字符串的库功能丰富的字符串库使用s
- rtos内存管理
林内克思
javalinux算法
FreeRTOS将内存分配API保留在其可移植层,提供了五种内存管理算法:heap_1:最简单,不允许释放内存。heap_2:允许释放内存,但不会合并相邻的空闲块。heap_3:简单包装了标准malloc()和free(),以保证线程安全。heap_4:合并相邻的空闲块以避免碎片化。包含绝对地址放置选项。heap_5:如同heap_4,能够跨越多个不相邻内存区域的堆。特点缺点heap_1简单、不支
- stm32与ESP32-C3通过串口连接
林内克思
stm32嵌入式硬件单片机
ESP32-C3是一款安全稳定、低功耗、低成本的物联网芯片,搭载RISC-V32位单核处理器,支持2.4GHzWi-Fi和Bluetooth5(LE)。ESP32-C3本身就可以作为一个单片机使用,但是我们这里只是把ESP32-C3作为一个Wi-Fi/蓝牙模块使用。STM32与ESP32-C3使用串口进行通讯。STM32可以给ESP32-C3发送命令,这种命令叫ESP-AT指令。首先通过pc串口E
- LLM-生成器判别器的实现
总结首先,使用GPT模型获取每个词的生成概率pLLMp_{LLM}pLLM。然后,使用训练好的生成判别器,对每个可能的生成结果进行打分,得到pθ(c∣x1:t)p_\theta(c|x_{1:t})pθ(c∣x1:t)。最后,结合两者的输出,用贝叶斯规则调整每个词的概率,选择调整后的概率最高的词作为输出。通过这样的组合,生成过程可以更好地满足预期需求,如生成符合特定风格或格式的文本。要在使用已经预
- Python装饰器(decorator)
Python装饰器(decorator)是一种高阶函数,用于在不修改原函数代码的情况下,动态地为函数添加额外的功能。它本质上是一个接受函数作为输入并返回新函数的函数,常用于日志记录、性能测试、权限验证等场景。以下是关于Python装饰器的详细讲解:1.基本概念装饰器是一个函数,它接受一个函数作为参数,并返回一个新的函数。新函数通常会在调用原函数前后执行一些额外的逻辑。装饰器的语法糖是@decora
- Spring4.1新特性——综述
jinnianshilongnian
spring 4.1
目录
Spring4.1新特性——综述
Spring4.1新特性——Spring核心部分及其他
Spring4.1新特性——Spring缓存框架增强
Spring4.1新特性——异步调用和事件机制的异常处理
Spring4.1新特性——数据库集成测试脚本初始化
Spring4.1新特性——Spring MVC增强
Spring4.1新特性——页面自动化测试框架Spring MVC T
- Schema与数据类型优化
annan211
数据结构mysql
目前商城的数据库设计真是一塌糊涂,表堆叠让人不忍直视,无脑的架构师,说了也不听。
在数据库设计之初,就应该仔细揣摩可能会有哪些查询,有没有更复杂的查询,而不是仅仅突出
很表面的业务需求,这样做会让你的数据库性能成倍提高,当然,丑陋的架构师是不会这样去考虑问题的。
选择优化的数据类型
1 更小的通常更好
更小的数据类型通常更快,因为他们占用更少的磁盘、内存和cpu缓存,
- 第一节 HTML概要学习
chenke
htmlWebcss
第一节 HTML概要学习
1. 什么是HTML
HTML是英文Hyper Text Mark-up Language(超文本标记语言)的缩写,它规定了自己的语法规则,用来表示比“文本”更丰富的意义,比如图片,表格,链接等。浏览器(IE,FireFox等)软件知道HTML语言的语法,可以用来查看HTML文档。目前互联网上的绝大部分网页都是使用HTML编写的。
打开记事本 输入一下内
- MyEclipse里部分习惯的更改
Array_06
eclipse
继续补充中----------------------
1.更改自己合适快捷键windows-->prefences-->java-->editor-->Content Assist-->
Activation triggers for java的右侧“.”就可以改变常用的快捷键
选中 Text
- 近一个月的面试总结
cugfy
面试
本文是在学习中的总结,欢迎转载但请注明出处:http://blog.csdn.net/pistolove/article/details/46753275
前言
打算换个工作,近一个月面试了不少的公司,下面将一些面试经验和思考分享给大家。另外校招也快要开始了,为在校的学生提供一些经验供参考,希望都能找到满意的工作。
- HTML5一个小迷宫游戏
357029540
html5
通过《HTML5游戏开发》摘抄了一个小迷宫游戏,感觉还不错,可以画画,写字,把摘抄的代码放上来分享下,喜欢的同学可以拿来玩玩!
<html>
<head>
<title>创建运行迷宫</title>
<script type="text/javascript"
- 10步教你上传githib数据
张亚雄
git
官方的教学还有其他博客里教的都是给懂的人说得,对已我们这样对我大菜鸟只能这么来锻炼,下面先不玩什么深奥的,先暂时用着10步干净利索。等玩顺溜了再用其他的方法。
操作过程(查看本目录下有哪些文件NO.1)ls
(跳转到子目录NO.2)cd+空格+目录
(继续NO.3)ls
(匹配到子目录NO.4)cd+ 目录首写字母+tab键+(首写字母“直到你所用文件根就不再按TAB键了”)
(查看文件
- MongoDB常用操作命令大全
adminjun
mongodb操作命令
成功启动MongoDB后,再打开一个命令行窗口输入mongo,就可以进行数据库的一些操作。输入help可以看到基本操作命令,只是MongoDB没有创建数据库的命令,但有类似的命令 如:如果你想创建一个“myTest”的数据库,先运行use myTest命令,之后就做一些操作(如:db.createCollection('user')),这样就可以创建一个名叫“myTest”的数据库。
一
- bat调用jar包并传入多个参数
aijuans
下面的主程序是通过eclipse写的:
1.在Main函数接收bat文件传递的参数(String[] args)
如: String ip =args[0]; String user=args[1]; &nbs
- Java中对类的主动引用和被动引用
ayaoxinchao
java主动引用对类的引用被动引用类初始化
在Java代码中,有些类看上去初始化了,但其实没有。例如定义一定长度某一类型的数组,看上去数组中所有的元素已经被初始化,实际上一个都没有。对于类的初始化,虚拟机规范严格规定了只有对该类进行主动引用时,才会触发。而除此之外的所有引用方式称之为对类的被动引用,不会触发类的初始化。虚拟机规范严格地规定了有且仅有四种情况是对类的主动引用,即必须立即对类进行初始化。四种情况如下:1.遇到ne
- 导出数据库 提示 outfile disabled
BigBird2012
mysql
在windows控制台下,登陆mysql,备份数据库:
mysql>mysqldump -u root -p test test > D:\test.sql
使用命令 mysqldump 格式如下: mysqldump -u root -p *** DBNAME > E:\\test.sql。
注意:执行该命令的时候不要进入mysql的控制台再使用,这样会报
- Javascript 中的 && 和 ||
bijian1013
JavaScript&&||
准备两个对象用于下面的讨论
var alice = {
name: "alice",
toString: function () {
return this.name;
}
}
var smith = {
name: "smith",
- [Zookeeper学习笔记之四]Zookeeper Client Library会话重建
bit1129
zookeeper
为了说明问题,先来看个简单的示例代码:
package com.tom.zookeeper.book;
import com.tom.Host;
import org.apache.zookeeper.WatchedEvent;
import org.apache.zookeeper.ZooKeeper;
import org.apache.zookeeper.Wat
- 【Scala十一】Scala核心五:case模式匹配
bit1129
scala
package spark.examples.scala.grammars.caseclasses
object CaseClass_Test00 {
def simpleMatch(arg: Any) = arg match {
case v: Int => "This is an Int"
case v: (Int, String)
- 运维的一些面试题
yuxianhua
linux
1、Linux挂载Winodws共享文件夹
mount -t cifs //1.1.1.254/ok /var/tmp/share/ -o username=administrator,password=yourpass
或
mount -t cifs -o username=xxx,password=xxxx //1.1.1.1/a /win
- Java lang包-Boolean
BrokenDreams
boolean
Boolean类是Java中基本类型boolean的包装类。这个类比较简单,直接看源代码吧。
public final class Boolean implements java.io.Serializable,
- 读《研磨设计模式》-代码笔记-命令模式-Command
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.Collection;
import java.util.List;
/**
* GOF 在《设计模式》一书中阐述命令模式的意图:“将一个请求封装
- matlab下GPU编程笔记
cherishLC
matlab
不多说,直接上代码
gpuDevice % 查看系统中的gpu,,其中的DeviceSupported会给出matlab支持的GPU个数。
g=gpuDevice(1); %会清空 GPU 1中的所有数据,,将GPU1 设为当前GPU
reset(g) %也可以清空GPU中数据。
a=1;
a=gpuArray(a); %将a从CPU移到GPU中
onGP
- SVN安装过程
crabdave
SVN
SVN安装过程
subversion-1.6.12
./configure --prefix=/usr/local/subversion --with-apxs=/usr/local/apache2/bin/apxs --with-apr=/usr/local/apr --with-apr-util=/usr/local/apr --with-openssl=/
- sql 行列转换
daizj
sql行列转换行转列列转行
行转列的思想是通过case when 来实现
列转行的思想是通过union all 来实现
下面具体例子:
假设有张学生成绩表(tb)如下:
Name Subject Result
张三 语文 74
张三 数学 83
张三 物理 93
李四 语文 74
李四 数学 84
李四 物理 94
*/
/*
想变成
姓名 &
- MySQL--主从配置
dcj3sjt126com
mysql
linux下的mysql主从配置: 说明:由于MySQL不同版本之间的(二进制日志)binlog格式可能会不一样,因此最好的搭配组合是Master的MySQL版本和Slave的版本相同或者更低, Master的版本肯定不能高于Slave版本。(版本向下兼容)
mysql1 : 192.168.100.1 //master mysq
- 关于yii 数据库添加新字段之后model类的修改
dcj3sjt126com
Model
rules:
array('新字段','safe','on'=>'search')
1、array('新字段', 'safe')//这个如果是要用户输入的话,要加一下,
2、array('新字段', 'numerical'),//如果是数字的话
3、array('新字段', 'length', 'max'=>100),//如果是文本
1、2、3适当的最少要加一条,新字段才会被
- sublime text3 中文乱码解决
dyy_gusi
Sublime Text
sublime text3中文乱码解决
原因:缺少转换为UTF-8的插件
目的:安装ConvertToUTF8插件包
第一步:安装能自动安装插件的插件,百度“Codecs33”,然后按照步骤可以得到以下一段代码:
import urllib.request,os,hashlib; h = 'eb2297e1a458f27d836c04bb0cbaf282' + 'd0e7a30980927
- 概念了解:CGI,FastCGI,PHP-CGI与PHP-FPM
geeksun
PHP
CGI
CGI全称是“公共网关接口”(Common Gateway Interface),HTTP服务器与你的或其它机器上的程序进行“交谈”的一种工具,其程序须运行在网络服务器上。
CGI可以用任何一种语言编写,只要这种语言具有标准输入、输出和环境变量。如php,perl,tcl等。 FastCGI
FastCGI像是一个常驻(long-live)型的CGI,它可以一直执行着,只要激活后,不
- Git push 报错 "error: failed to push some refs to " 解决
hongtoushizi
git
Git push 报错 "error: failed to push some refs to " .
此问题出现的原因是:由于远程仓库中代码版本与本地不一致冲突导致的。
由于我在第一次git pull --rebase 代码后,准备push的时候,有别人往线上又提交了代码。所以出现此问题。
解决方案:
1: git pull
2:
- 第四章 Lua模块开发
jinnianshilongnian
nginxlua
在实际开发中,不可能把所有代码写到一个大而全的lua文件中,需要进行分模块开发;而且模块化是高性能Lua应用的关键。使用require第一次导入模块后,所有Nginx 进程全局共享模块的数据和代码,每个Worker进程需要时会得到此模块的一个副本(Copy-On-Write),即模块可以认为是每Worker进程共享而不是每Nginx Server共享;另外注意之前我们使用init_by_lua中初
- java.lang.reflect.Proxy
liyonghui160com
1.简介
Proxy 提供用于创建动态代理类和实例的静态方法
(1)动态代理类的属性
代理类是公共的、最终的,而不是抽象的
未指定代理类的非限定名称。但是,以字符串 "$Proxy" 开头的类名空间应该为代理类保留
代理类扩展 java.lang.reflect.Proxy
代理类会按同一顺序准确地实现其创建时指定的接口
- Java中getResourceAsStream的用法
pda158
java
1.Java中的getResourceAsStream有以下几种: 1. Class.getResourceAsStream(String path) : path 不以’/'开头时默认是从此类所在的包下取资源,以’/'开头则是从ClassPath根下获取。其只是通过path构造一个绝对路径,最终还是由ClassLoader获取资源。 2. Class.getClassLoader.get
- spring 包官方下载地址(非maven)
sinnk
spring
SPRING官方网站改版后,建议都是通过 Maven和Gradle下载,对不使用Maven和Gradle开发项目的,下载就非常麻烦,下给出Spring Framework jar官方直接下载路径:
http://repo.springsource.org/libs-release-local/org/springframework/spring/
s
- Oracle学习笔记(7) 开发PLSQL子程序和包
vipbooks
oraclesql编程
哈哈,清明节放假回去了一下,真是太好了,回家的感觉真好啊!现在又开始出差之旅了,又好久没有来了,今天继续Oracle的学习!
这是第七章的学习笔记,学习完第六章的动态SQL之后,开始要学习子程序和包的使用了……,希望大家能多给俺一些支持啊!
编程时使用的工具是PLSQL
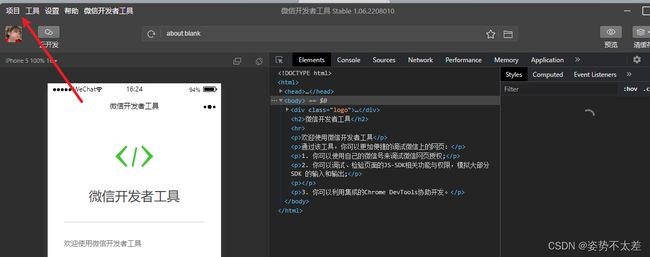
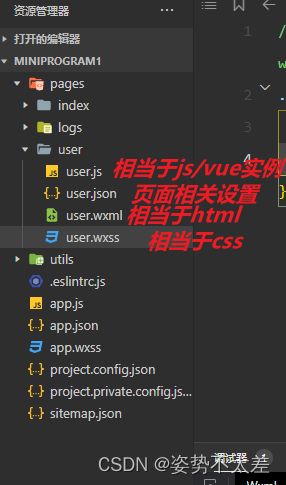
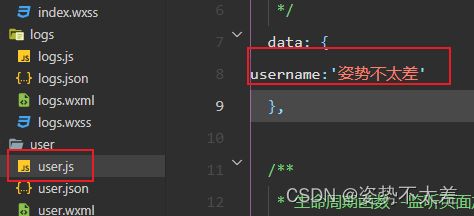
![]() https://mp.weixin.qq.com/ 开启小程序之旅的第一步,需要一个自己的小程序账号
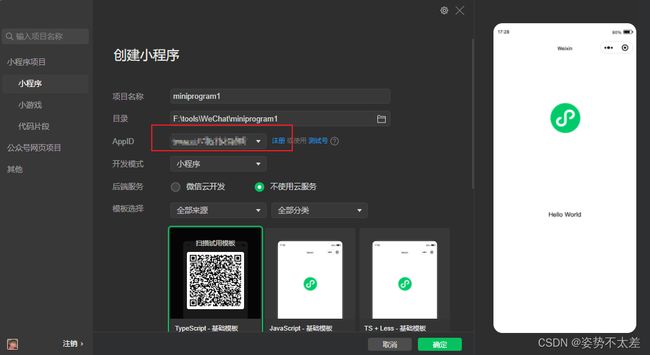
https://mp.weixin.qq.com/ 开启小程序之旅的第一步,需要一个自己的小程序账号![]() https://mp.weixin.qq.com/wxopen/waregister?action=step1 小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。
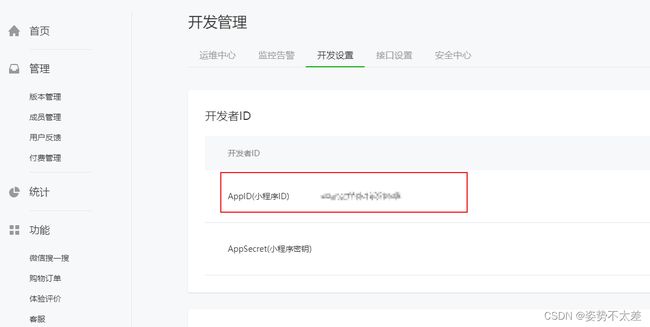
https://mp.weixin.qq.com/wxopen/waregister?action=step1 小程序的 AppID 相当于小程序平台的一个身份证,后续你会在很多地方要用到 AppID (注意这里要区别于服务号或订阅号的 AppID)。![]() https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html
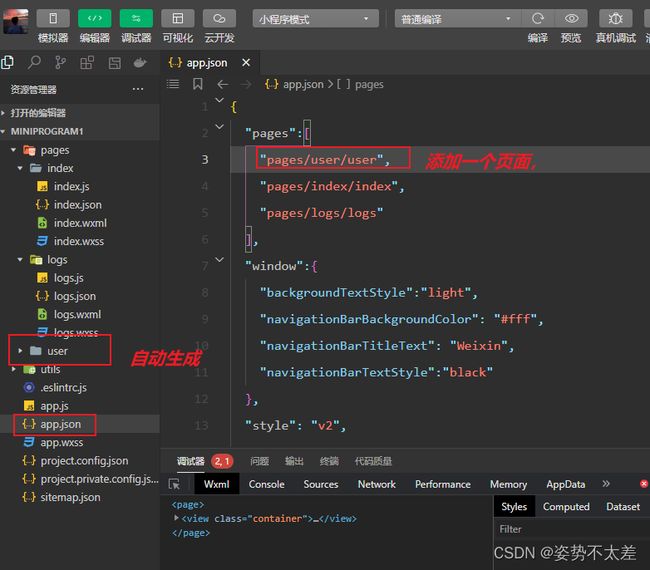
https://developers.weixin.qq.com/miniprogram/dev/devtools/download.html