Android Studio 控件
学习视频:https://www.bilibili.com/video/BV1Jb4y187C4?p=7&spm_id_from=pageDriver
介绍
控件TextView
基础属性
1、layout_width:组件宽度,单位一般用dp
2、layout_height:组件高度
3、id:为View设置组件id
4、text:设置显示的文本内容
5、textColor:设置字体颜色(有8位,00000000:前两位代表透明度,3、4位代表红色,5、6位代表绿色,7、8位代表蓝色。颜色三原色)
6、textStyle:设置字体风格,三个可选值:normal(无效果),bold(加粗),italic(斜体)
7、textSize:字体大小,单位一般用 sp
8、background:组件背景颜色,可以理解为填充整个控件的颜色,可以是图片
9、gravity:设置组件中内容的对齐方式,TextView中是文字,ImageView中是图片等
实战
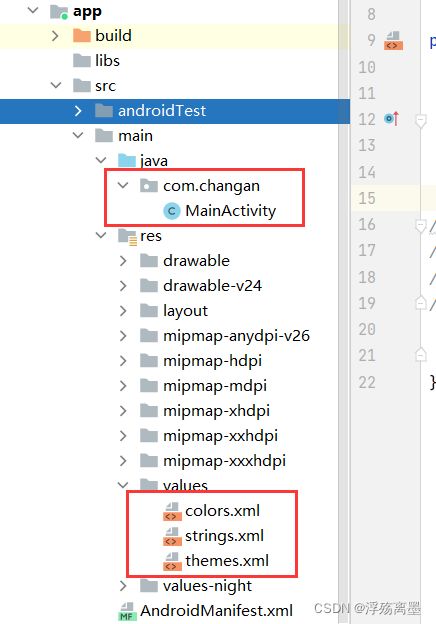
在app目录下的Java目录里面
MainActivity
package com.changan;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取activity_main中的id
TextView tv_one = findViewById(R.id.tv_one);
//设置属性。运行之后这里的会把activity_main中的TextView里面的text覆盖
tv_one.setText("gucheng");
}
}
activity_main.xml
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<TextView
android:id="@+id/tv_one"
android:text="@string/tv_one"
android:textColor="@color/black"
android:textSize="30sp"
android:textStyle="bold"
android:background="@color/qing"
android:gravity="center_vertical"
android:layout_width="200dp"
android:layout_height="200dp" />
LinearLayout>
res下的colors.xml添加一行
<color name="qing">#B076DA9Bcolor>
res下的strings.xml添加一行
<string name="tv_one">ChangAnstring>
阴影属性
1、android:shadowColor:设置阴影颜色,需要与shadowRadius一起使用
2、android:shadowRadius:设置阴影的模糊程度,设为0.1就变成字体颜色了,建议使用3.0
3、android:shadowDx:设置阴影在水平方向的偏移,就是水平方向阴影开始的横坐标位置
4、android:shadowDy:设置阴影在垂直方向的偏移,就是垂直方向阴影开始的纵坐标位置
实现跑马灯效果
android:singleLine:内容单行显示
android:focusable:是否可以获取焦点
android:focusableTouchMode:用于控制视图在触摸模式下是否可以聚焦
android:ellipsize:在哪里省略文本
android:marqueeRepearLimit:字母动画重复的次数
方法一:
activity_main.xml
<TextView
android:id="@+id/tv_one"
android:layout_width="match_parent"
android:layout_height="200dp"
android:background="@color/qing"
android:clickable="true"
android:ellipsize="marquee"
android:focusable="true"
android:focusableInTouchMode="true"
android:gravity="center_vertical"
android:marqueeRepeatLimit="marquee_forever"
android:shadowColor="@color/white"
android:shadowDx="10.0"
android:shadowDy="10.0"
android:shadowRadius="3.0"
android:singleLine="true"
android:text="@string/tv_one"
android:textColor="@color/black"
android:textSize="30sp"
android:textStyle="bold" />
strings.xml
<resources>
<string name="app_name">ChangAnstring>
<string name="tv_one">ChangAn长安城 冼太庙为国家A级景区、广东省文物保护单位,位于广东省茂名市高州市文明路,潘州公园北面。明嘉靖十四年(公元1535年)始建,嘉靖四十三年和清同治年间先后重修,是全国规模最大、等级最高的冼太庙string>
resources>
在MainActivity.java中注释掉这段
package com.changan;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.view.View;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
// //获取activity_main中的id
// TextView tv_one = findViewById(R.id.tv_one);
// //设置属性。运行之后这里的会把activity_main中的TextView里面的text覆盖
// tv_one.setText("gucheng");
}
}
运行AVD之后,点击一下可以看到循环播放的效果

方式二:
新建一个类TextZouMaDeng.java

package com.changan;
import android.content.Context;
import android.util.AttributeSet;
import android.widget.TextView;
import androidx.annotation.Nullable;
public class TextZouMaDeng extends androidx.appcompat.widget.AppCompatTextView {
public TextZouMaDeng(Context context) {
super(context);
}
public TextZouMaDeng(Context context, @Nullable AttributeSet attrs) {
super(context, attrs);
}
public TextZouMaDeng(Context context, @Nullable AttributeSet attrs, int defStyleAttr) {
super(context, attrs, defStyleAttr);
}
/*获取焦点*/
@Override
public boolean isFocused() {
return true;
}
}
然后在activity_main.xml中改一下

重启之后呈现的效果是一样的
方法三:activity_main.xml中修改标签

控件button
StateListDrawable
StateListDrawable是Drawable资源的一种,可以根据不同的状态,社会不同的图片效果,关键节点,我们只需要Button的background属性设置为drawable资源即可轻松实现,按下按钮时不同的按钮颜色或背景
- drawable:引用的Drawable位图
- state_focused:是否获得焦点
- state_pressed:控件是否被按下
- state_enabled:控件是否可用
- state_selected:控件是否被选择,针对有滚轮的情况
- state_checked:控件是否被勾选
- state_checkable:控件可否被勾选 , eg:checkbox
- state_window_focused:是否获得窗口焦点
- state_active:控件是否处于活动状态,eg:slidingTab
- state_single:控件包含多个子控件时,确定是否只显示一个子控件
- state_first:控件包含多个子控件时,确定第一个子控件是否处于显示状态
- state_middle:控件包含多个子控件时,确定中间一个子控件是否处于显示状态
- state_last:控件包含多个子控件时,确定最后一个子控件是否处于显示状态
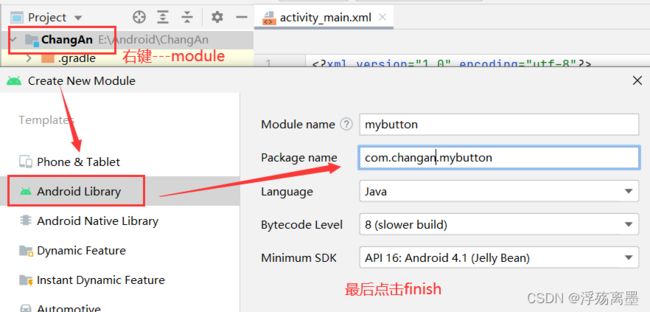
创建项目mybutton

app—main—res—drawable下创建Drawable Resource File

导入图片。方便看button的变化

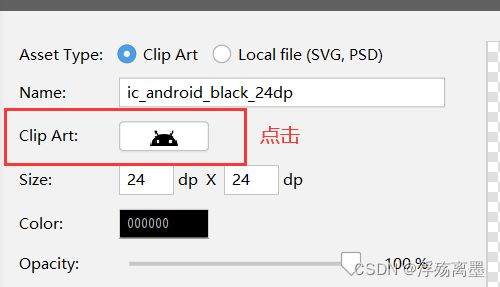
点击选择这个,它会直接从网上下载。随便下载两个

app—main—res—drawable下的
btn_selector.xml
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:drawable="@drawable/ic_baseline_add_24" android:state_pressed="true"/>
- android:drawable="@drawable/ic_baseline_ac_unit_24"/>
修改activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--LinearLayout:容器-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<!--背景: android:background="@color/qing"-->
<Button
android:text="点击"
android:background="@drawable/btn_selector"
android:layout_width="200dp"
android:layout_height="200dp" />
</LinearLayout>
还要进行下面这一步,这可能是因为新版本的问题
在app—res—values下,打开themes.xml。或者双击shift键搜索themes.xml

效果,点击进去只要鼠标一松开即刻变回默认图片 ,雪花图片


点击源码进去查看可以看到button继承extView的属性,所以TextView所有的属性button也有。
如果想要图片好看一点,就设置图片的颜色

在btn_color_seletor.xml写上想要的颜色
"1.0" encoding="utf-8"?>
xmlns:android="http://schemas.android.com/apk/res/android">
- android:color="#B8E5D4" android:state_pressed="true"/>
- android:color="#0033B3"/>
回到activity_main.xml,在Button标签中添加一行代码
<!--背景图片的颜色-->
android:backgroundTint="@color/btn_color_seletor"
常见的button事件处理
- 点击事件
- 长按事件
- 触摸事件
例子
首先在activity_main.xml的Button按钮里面添加id
android:id="@+id/btn"
点击事件中的写法二,在activity_main.xml的Button按钮里面添加这个
android:onClick="imgClick"
app—main—java—MainActivity
package com.changan;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
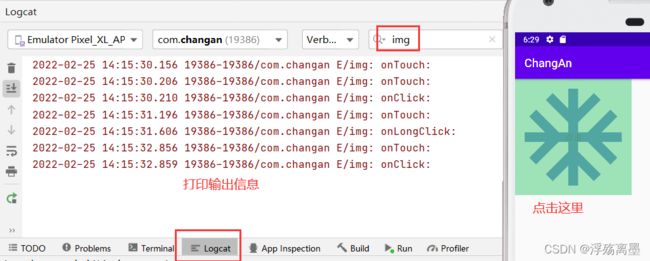
//打印信息标志,下面logcat中在搜索框输入img即可搜索
private static final String TAG = "img";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//.var 可以自动填写
Button btn = findViewById(R.id.btn);
//点击事件
btn.setOnClickListener(new View.OnClickListener() {
//回调方法
@Override
public void onClick(View view) {
String msg;
Log.e(TAG,"onClick:");
}
});
//长按事件
btn.setOnLongClickListener(new View.OnLongClickListener() {
@Override
public boolean onLongClick(View view) {
Log.e(TAG, "onLongClick: ");
return false;
}
});
//触摸事件
btn.setOnTouchListener(new View.OnTouchListener() {
@Override
public boolean onTouch(View view, MotionEvent motionEvent) {
Log.e(TAG, "onTouch: " );
return false;
}
});
}
//点击事件写法二,然后在这里写上这个
// public void imgClick(View view) {
// Log.e(TAG,"onClick:");
// }
}
控件editText
主要属性
- android:hint 输入提示
- android:textColorHint 输入提示文字的颜色
- android:inputType 输入类型(限定一个类型,如phone,就只能输入数字)
- android:drawableXxxx 在输入框的指定方位(左右…)添加图片
- android:drawablePadding 设置图片与输入内容的间距
- android:paddingXxxx 设置内容与边框的间距
- android:background 背景色
<?xml version="1.0" encoding="utf-8"?>
<!--LinearLayout:容器-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<!--edittext-->
<!--android:inputType="phone" 打开attrs.xml可以看到很多
android:padding="20dp" ; android:drawablePadding="20dp"
-->
<EditText
android:id="@+id/et"
android:hint="请输入用户名"
android:textColor="#E6E6E6"
android:inputType="phone"
android:drawableLeft="@drawable/ic_baseline_person_24"
android:layout_width="200dp"
android:layout_height="100dp"/>
<EditText
android:hint="获取用户名"
android:background="#FFFFFF"
android:inputType="textPassword"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/btnet"
android:text="获取用户名"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
在MainActivity中
package com.changan;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
/*定义全局 et*/
private EditText et;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
/*获取用户名id btnet*/
Button btnet = findViewById(R.id.btnet);
/*获取输入的用户名id et*/
et = findViewById(R.id.et);
btnet.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
//获取输入框内容转换成string模式
String text = et.getText().toString();
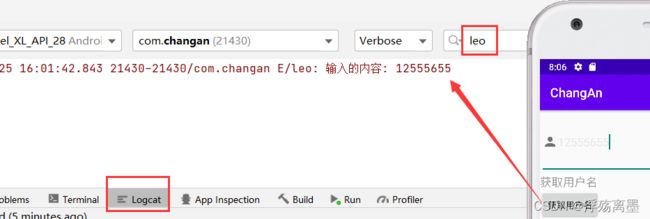
Log.e("leo", "输入的内容: " + text);
}
});
}
}
控件ImageView
主要属性
- android:src 设置图片资源
- android:scaleType 设置图片缩放类型
- android:maxWidth 最大宽度
- android:maxHeight 最大高度
- android:adjustViewBounds 调整View的界限
缩放类型
这个缩放类型比较重要,所以单独放出来标注一下
- fitStart 保持宽高比缩放图片,直到较长的边与Image的边长相等,缩放完成后将图片放在ImageView的左上角
- fitCenter 默认值,同上,缩放后放于中间
- fitEnd 同上,缩放后放于右下角
- fitXY 对图像的横纵方向进行独立缩放,使得该图片完全适应ImageView,但是图片的宽高比可能会发生改变
- center 保持原图的大小,显示在ImageView的中心。当原图的size大于ImageView的size,超过部分裁剪处理
- centerCrop 保持宽高比缩放图片,直到完全覆盖ImageView,可能会出现图片的显示不完全
- centerInside 保持宽高比缩放图片,直到ImageView能够完全地显示图片
- matrix 不改变原图的大小,从ImageView的左上角开始绘制原图,原图超过ImageView的部分做裁剪处理
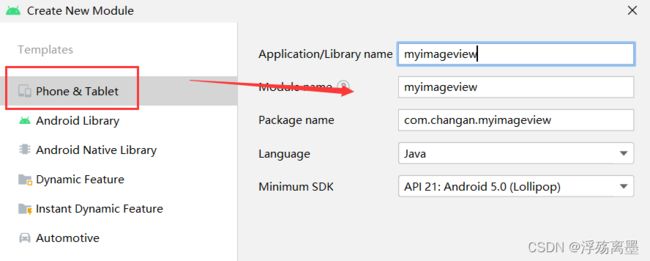
这里新建一个myimageview的module。主项目中右键—new—module

选择Empty Activity

改名字

最后finish即可
在myimageview—res–layout–imageview_main.xml中
imageview_main.xml
<?xml version="1.0" encoding="utf-8"?>
<!--LinearLayout:容器-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<!-- 和ImageView设置的宽高比较
android:src="@drawable/img1" 图片等比缩放放置中间
android:scaleType="fitXY" 图片进行填充拉伸
android:scaleType="fitStart" 图片左上角显示
android:scaleType="fitEnd" 图片右下角显示
android:scaleType="center" 只显示图片中间那部分,大于中间的做裁剪处理
android:scaleType="centerCrop" 宽高等比填充,多出来的裁剪
android:scaleType="centerInside" 图片缩放放于中间,图片小的直接放于中间不进行缩放。同center
android:scaleType="matrix" 只显示左上角,如果图片过小就显示整张图
-->
<ImageView
android:src="@drawable/img1"
android:scaleType="fitXY"
android:layout_width="200dp"
android:layout_height="200dp" />
<!--android:maxHeight="200dp"
android:maxWidth="200dp"
android:adjustViewBounds="true"
设置宽高为固定的大小,然后调节图片显示为固定这么大
看宽高哪个先到达最大值,然后另一个边进行等比缩放
-->
<ImageView
android:src="@drawable/img1"
android:maxHeight="200dp"
android:maxWidth="200dp"
android:adjustViewBounds="true"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
显示效果,首先要添加run

然后添加module

最后点击OK后运行查看效果即可
控件ProgressBar
常用属性
- android:max 进度条的最大值
- android:progress 进度已完成进度值
- android:indeterminate 如果设置成true,则进度条不精确显示进度
- style="?android:attr/progressBarStyleHorizontal" 水平进度条 (可以使用安卓提供的进度条)
在app里面的activity_main.xml中
<?xml version="1.0" encoding="utf-8"?>
<!--LinearLayout:容器-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<ProgressBar
android:id="@+id/probar"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:onClick="showhideClick"
android:text="显示隐藏" />
<!--模拟进度条加载-->
<ProgressBar
android:id="@+id/probar2"
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:layout_width="300dp"
android:layout_height="wrap_content" />
<Button
android:text="模拟下载"
android:onClick="moniClick"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<!--不显示精确进度-->
<ProgressBar
style="?android:attr/progressBarStyleHorizontal"
android:max="100"
android:indeterminate="true"
android:layout_width="300dp"
android:layout_height="wrap_content" />
</LinearLayout>
app–main–MainActivity中
package com.changan;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private ProgressBar progressBar;
private ProgressBar proBar;//模拟进度条
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//通过progressbar_main.xml中的id获取进度条
progressBar = findViewById(R.id.probar);
//获取模拟进度条加载的id
proBar = findViewById(R.id.probar2);
}
public void showhideClick(View view){
//判断是否显示进度条
if (progressBar.getVisibility()==View.GONE){
//显示
progressBar.setVisibility(View.VISIBLE);
}else{
//隐藏
progressBar.setVisibility(View.GONE);
}
}
//模拟进度条加载
public void moniClick(View view) {
//获取当前的pro值
int progressBar = proBar.getProgress();
//每点击一下按钮就 + 8
progressBar += 8;
proBar.setProgress(progressBar);
}
}
控件Notification(通知)
实现这个通知要创建两个对象
1、创建一个NotificationManager
NotificationManager类是一个通知管理器,这个对象是由系统维护的服务,是以单利模式的方式获得,所以一般并不直接实例化这个对象。在Activity中,可以使用Activity.getSystemService(String)方法获取NotificationManager对象,ctivity.getSystemService(String)方法可以通过Android系统服务的句柄,返回对应的对象。在这里需要返回NotificationManager,所以直接传递Context.NOTIFICATION_SERVICE即可。
2、使用Builder构造器来创建Notification对象
使用NotificationCompat类的Builder构造器来创建Notification对象,可以保证程序在所有的版本上都正常工作。Android8.0新增了通知渠道这个概念,如果没有设置,则通知无法在Android8.0的机器上显示。

NotificationChannel,通知渠道。Android8.0引入了通知渠道,其允许你为要现实的每种通知类型创建用户可自定义的渠道。
通知重要程度设置,NotificationChannel类中
- IMPORTANCE_NONE 关闭通知
- IMPORTANCE_MIN 开启通知,不会弹出,但没有提示音,状态栏中无显示
- IMPORTANCE_LOW 开启通知,不会弹出,不发出提示音,状态栏中显示
- IMPORTANCE_DEFAULT 开启通知,不会弹出,发出提示音,状态栏中显示(默认状态)
- IMPORTANCE_HIGH 开启通知,会弹出,发出提示音,状态栏中显示
Notification常见属性
- setContentTitle(String string) 设置标题(必须设置)
- setContentText(String string) 设置文本内容(必须设置)
- setSmallIcon(int icon) 设置小图标(必须设置)
注意,这里的图标Android从5.0系统开始,对于通知栏图标的设计进行了修改。现在Google要求,所有应用程序的通知栏图标,应用只使用alpha图层来进行绘制,而不是包括RGB图层。简单来说就是图片不能带颜色 - setLargeIcon(Bitmap icon) 设置通知的大图标
- setColor(int argb) 设置小图标的颜色
- setContentIntent(PendingIntent intent) 设置点击通知后的跳转意图
- setAutoCancel(boolean boolean) 设置点击通知后自动清除通知
- setWhen(long when) 设置通知被创建的时间(不设置也行,会默认是当前时间)
首先在app–res–drawable中下载好两张图片,一张用于小图标一张用于大图表

app–res–layout–activity_main.xml中
<?xml version="1.0" encoding="utf-8"?>
<!--LinearLayout:容器-->
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<!--========Notification=========-->
<Button
android:text="发出通知"
android:background="@color/purple_200"
android:onClick="sendNotification"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:text="取消通知"
android:onClick="cacelNotification"
android:background="@color/teal_700"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
app–main–MainActivity中
package com.changan;
import androidx.appcompat.app.AppCompatActivity;
import androidx.core.app.NotificationCompat;
import android.app.Notification;
import android.app.NotificationChannel;
import android.app.NotificationManager;
import android.app.PendingIntent;
import android.content.Intent;
import android.graphics.Bitmap;
import android.graphics.BitmapFactory;
import android.graphics.Color;
import android.os.Build;
import android.os.Bundle;
import android.util.Log;
import android.view.MotionEvent;
import android.view.View;
import android.widget.Button;
import android.widget.EditText;
import android.widget.ProgressBar;
import android.widget.TextView;
public class MainActivity extends AppCompatActivity {
private NotificationManager manager;
private Notification notification;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取Notification对象
manager = (NotificationManager) getSystemService(NOTIFICATION_SERVICE);
//进行版本判断
if (Build.VERSION.SDK_INT >= Build.VERSION_CODES.O){
//这里的id与下面的channelid要一致
NotificationChannel channel = new NotificationChannel("changan", "通知",
NotificationManager.IMPORTANCE_HIGH);
//NotificationManager通知回类放这里
manager.createNotificationChannel(channel);
}
//目的是创建PendingIntent
Intent intent = new Intent(this, NotificationActivity.class);
//从而用于设置点击信息跳转
PendingIntent pendingIntent = PendingIntent.getActivity(this, 0, intent,0);
notification = new NotificationCompat.Builder(this,"changan")
.setContentTitle("changancheng消息通知")
.setContentText("据美媒报道,当地时间2022年2月27日早,一场巨大的爆炸照亮了乌克兰首都基辅西南部的夜空,夜空因爆炸被照亮几分钟")
.setSmallIcon(R.drawable.ic_baseline_person_24)
.setColor(Color.parseColor("#92C49C"))
.setLargeIcon(BitmapFactory.decodeResource(getResources(),R.drawable.img2))
.setContentIntent(pendingIntent)
.setAutoCancel(true)
.build();
}
//发出通知调用
public void sendNotification(View view) {
manager.notify(1,notification);
}
//取消通知调用
public void cacelNotification(View view) {
manager.cancel(1);
}
}
新建NotificationActivity

NotificationActivity
package com.changan;
import android.app.Activity;
import android.os.Bundle;
import android.util.Log;
public class NotificationActivity extends Activity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
Log.e("info", "onCreate: gotoNotificationActivity" );
}
}
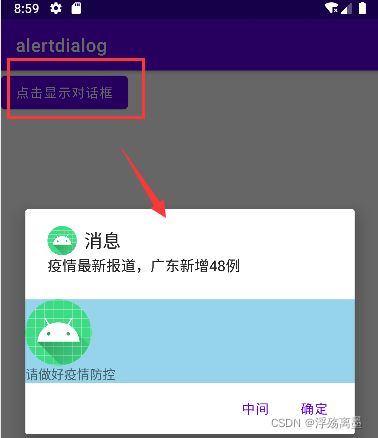
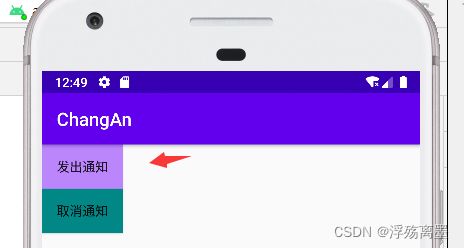
效果
点击发出通知,弹出提示框

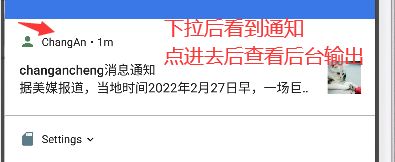
下拉手机后点进进去可以查看输出

控件Toolbar
常用属性
android:layout_width=“match_parent”
android:layout_height="?attr/actionBarSize"
android:background="#000000"
app:navigationIcon="@drawable/ic_baseline_palette_24"
app:title=“主标题”
app:titleTextColor="#92C49C"
app:titleMarginStart=“90dp”
app:subtitle=“子标题”
app:subtitleTextColor="#92C49C"
app:logo="@mipmap/ic_launcher"
新建一个module,mytoolbar
首先将上面的那个显示的ActionBar给去掉,然后再来实现自己想要的ActionBar

改成这样

随便下载两张图片

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:orientation="vertical">
<!--
app:navigationIcon="@drawable/ic_baseline_palette_24" 图标
app:title="Toolbar" 标题
app:titleTextColor="#F28F60" 标题颜色
app:titleMarginStart="90dp" 边距
app:subtitleTextColor="#92C49C" 子标题颜色
-->
<androidx.appcompat.widget.Toolbar
android:id="@+id/tab"
android:background="#B8E5D4"
app:navigationIcon="@drawable/ic_baseline_palette_24"
app:title="Toolbar"
app:titleTextColor="#F28F60"
app:titleMarginStart="90dp"
app:subtitle="22.2.27俄称乌一防空导弹团投降471人被俘"
app:subtitleTextColor="#F50013"
app:logo="@mipmap/ic_launcher"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" />
<!--方式二,在java页面里面写-->
<androidx.appcompat.widget.Toolbar
android:id="@+id/tabjava"
android:background="#DDAFF1"
android:layout_margin="10dp"
android:layout_width="match_parent"
android:layout_height="?attr/actionBarSize" />
<!--将标题放中间-->
<androidx.appcompat.widget.Toolbar
android:background="#B8E5D4"
android:layout_margin="10dp"
android:layout_width="match_parent"
app:navigationIcon="@drawable/ic_baseline_navigate_before_24"
android:layout_height="?attr/actionBarSize">
<TextView
android:text="基辅华人实拍俄乌市中心激烈交火"
android:gravity="center"
android:layout_gravity="center"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</androidx.appcompat.widget.Toolbar>
</LinearLayout>
MainActivity.java
package com.changan.mytoolbar;
import androidx.appcompat.app.AppCompatActivity;
import androidx.appcompat.widget.Toolbar;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
//获取id
Toolbar toolbar = findViewById(R.id.tab);
//监听点击事件
toolbar.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("msg", "onClick: 触发点击" );
}
});
//方式二
//获取id
Toolbar toolbar2 = findViewById(R.id.tabjava);
//设置图标
toolbar2.setNavigationIcon(R.drawable.ic_baseline_palette_24);
//设置标题
toolbar2.setTitle("乌克兰战事");
//监听点击事件
toolbar2.setNavigationOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e("msg", "onClick: 触发点击" );
}
});
}
}
控件AlertDialog
实现方式
AlertDialog.Builder builder = new AlertDialog.Builder(context);
构建Dialog的各种参数
Builder.setIcon(int iconId); 添加ICON
Builder.setTitle(CharSequence title); 添加标题
Builder.setMessage(CharSequence message); 添加消息
Builder.setView(View view); 设置自定义布局
Builder.create(); 创建Dialog
Builder.show(); 显示对话框
setPositiveButton 确定按钮
setNegativeButton 取消按钮
setNeutralButton 中间按钮
新建一个alertdialog的module。在layout新建一个布局alertdialog.xml

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<Button
android:text="点击显示对话框"
android:onClick="aledia"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.java
package com.changan.alertdialog;
import androidx.appcompat.app.AppCompatActivity;
import android.app.AlertDialog;
import android.content.DialogInterface;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
public class MainActivity extends AppCompatActivity {
private static final String TAG = "msg";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
//回调方法
public void aledia(View view) {
//通过布局加载
View alertdialogview = getLayoutInflater().inflate(R.layout.alertdialog, null);
//因为create是AlertDialog方法不是builder方法,不是链式结构,所以放在最后面
//而show又是其他的,所以这两个在最后位置不能变
AlertDialog.Builder builder = new AlertDialog.Builder(this);
builder.setIcon(R.mipmap.ic_launcher)
.setTitle("消息")
.setMessage("疫情最新报道,广东新增48例")
.setPositiveButton("确定", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e(TAG, "onClick: 点击了确定按钮");
}
})
.setNegativeButton("取消", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e(TAG, "onClick: 点击了取消按钮");
}
})
.setNegativeButton("中间", new DialogInterface.OnClickListener() {
@Override
public void onClick(DialogInterface dialogInterface, int i) {
Log.e(TAG, "onClick: 点击了中间按钮");
}
})
.setView(alertdialogview)
.create()
.show();
}
}
alertdialog.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:background="#95D4EA"
android:orientation="vertical">
<ImageView
android:src="@mipmap/ic_launcher"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<TextView
android:text="请做好疫情防控"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
控件PopupWindow
常用方法
- setContentView(View contentView); 设置PopupWindow显示的View
- showAsDropDown(View anchor); 相对某个控件的位置(正坐下方),无偏移
- showAsDropDown(View anchor,int xoff,intyoff); 相对某个控件的位置,有偏移
- setFocusable(boolean focusable); 设置是否获取焦点
- setBackgroundDrawable(Drawable background); 设置背景
- dismiss() 关闭弹窗
- setAniationStyle(int animationStyle) 设置加载动画
- setTouchable(boolean touchable) 设置触摸使能
- setOutsideTouchable(boolean touchable) 设置PopupWindow外面的触摸使能
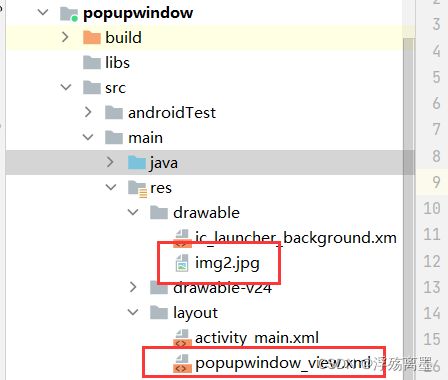
新建popupwindow模块,新建一个布局popupwindow_main.xml,下载一张图片放到项目中

activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:background="@mipmap/ic_launcher"
android:orientation="vertical">
<Button
android:text="弹出PopupWindow"
android:onClick="popwin"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
popupwindow_main.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_height="match_parent"
android:layout_width="match_parent"
android:orientation="vertical">
<Button
android:id="@+id/gc"
android:text="长安古城"
android:padding="5dp"
android:textSize="16sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
<Button
android:id="@+id/zjc"
android:text="故宫▪紫禁城"
android:padding="5dp"
android:textSize="16sp"
android:layout_width="wrap_content"
android:layout_height="wrap_content" />
</LinearLayout>
MainActivity.java
package com.changan.popupwindow;
import androidx.appcompat.app.AppCompatActivity;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.view.ViewGroup;
import android.widget.PopupWindow;
public class MainActivity extends AppCompatActivity {
//这个可以随便起一个
private static final String TAG = "history";
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
public void popwin(View view) {
View popup = getLayoutInflater().inflate(R.layout.popupwindow_view, null);
//通过popup获取按钮
View gc = popup.findViewById(R.id.gc);
View zjc = popup.findViewById(R.id.zjc);
//实现。构造方法 focusable :在空白处点击时,弹窗消失
PopupWindow popupWindow = new PopupWindow(popup, ViewGroup.LayoutParams.WRAP_CONTENT,
ViewGroup.LayoutParams.WRAP_CONTENT, true);
//popupwindow 背景
popupWindow.setBackgroundDrawable(getResources().getDrawable(R.drawable.img2));
//popupWindow.showAsDropDown(view,view.getWidth(),view.getHeight()); 水平方向的偏移
popupWindow.showAsDropDown(view); //直接默认在正下方
gc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e(TAG, "onClick: 22.2.26长安镇上沙社区博业工业园帝音电子科技公司(原名帝听)。老板李春,逃跑几天了,厂里一百多员工有3个多月工资没发");
//退出弹窗
popupWindow.dismiss();
}
});
zjc.setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View view) {
Log.e(TAG, "onClick: 22.2.26凌晨,在北京市大兴区魏永路发生多车相撞事故,3辆车受损严重,其中一辆车上装载的11辆奔驰轿车不同程度受损.");
//关闭弹窗
popupWindow.dismiss();
}
});
}
}