- 关于Jquery基本内容一
gloria123_
jquery前端javascript
jQuery(jQ)html+css+js1jQ是一个js库,封装了大量的特定的集合(函数和方法)如animate()、css()、show()等2使用jQ大大提高开发效率,简化dom操作常见的js库jQueryYUIDojoExtJszeptojQuery选择器$(selector)筛选方法parent()$(“li”).parent()children(selector)$(“ul”).chi
- 【每日一题 | 2025】3.3 ~ 3.9
Guiat
每日一题每日一题
个人主页:Guiat归属专栏:每日一题文章目录1.【3.3】10387[蓝桥杯2024省A]训练士兵2.【3.4】P8601[蓝桥杯2013省A]剪格子3.【3.5】P9241[蓝桥杯2023省B]飞机降落4.【3.6】P10578[蓝桥杯2024国A]旋转九宫格5.【3.7】P8642[蓝桥杯2016国AC]路径之谜6.【3.8】P8694[蓝桥杯2019国AC]估计人数7.【3.9】数字接龙正
- Linux 提权
藤原千花的败北
权限提升网络安全linux运维网络安全
文章目录前言1.内核漏洞提权脏牛(CVE-2016-5195)2.不安全的系统配置项2.1SUID/SGID提权2.2sudo提权2.3定时任务提权2.4capabilities提权3.第三方软件提权TomcatmanagerNginx本地提权(CVE-2016-1247)Redis未授权4.参考前言Linux提权总结1.内核漏洞提权内核管理着组件(如系统上的内存)和应用程序之间的通信。这个关键作
- PySide2是 Qt 库的 Python 绑定之一
WwwwwH_PLUS
#Qtqtpython开发语言
PySide2是Qt库的Python绑定之一,它为Python程序员提供了创建跨平台桌面应用程序的工具和功能。PySide2是Qt5.x系列的Python绑定,而Qt本身是一个跨平台的图形用户界面(GUI)框架,广泛用于开发各种类型的桌面应用程序,包括多种平台(Windows、Linux、macOS)的应用。主要特点跨平台支持:PySide2可以在Windows、Linux和macOS上运行,允许
- 云存储技术的神器--rclone
llody_55
经验分享linuxpythoncentos运维mysqlossinsight
原文地址:云存储技术的神器--rclone云存储技术的神器--rclone今天我们要推荐一款运维必备工具--rclone。官网地址:Rclone中文网:rclone中文站-专为国人汉化,解决数据同步/数据备份/数据迁移需求Rclone是什么?Rclone,即"rsyncforcloudstorage",是一款专业的用于管理和同步云储存数据的开源命令行工具。通过该工具,用户不仅可以在各类型云盘之间拷
- React 生命周期方法详解
七公子77
reactreact.js前端前端框架
一、生命周期三个阶段挂载阶段(Mounting)更新阶段(Updating)卸载阶段(Unmounting)二、生命周期方法详解(简化版)1.挂载阶段方法触发时机用途注意事项constructor()组件初始化时初始化state,绑定事件处理函数避免直接调用setState,仅用于初始化。render()必须实现,返回JSX渲染UI不可调用setState,否则导致无限循环。componentDi
- CentOS U盘挂载指南
centos服务器运维
在CentOS中挂载U盘的步骤如下:1.检测U盘设备#查看新接入的存储设备sudofdisk-l#或lsblk输出示例:sdb或/dev/sdb1即为U盘设备2.创建挂载点sudomkdir/mnt/usb3.挂载U盘#FAT32/NTFS格式:sudomount-tvfat/dev/sdb1/mnt/usb-orw,uid=1000,gid=1000#替换为你的设备名#ext4格式:sudomo
- 23.Harmonyos Next仿uv-ui 组件NumberBox 步进器组件基础用法
harmonyos-next
温馨提示:本篇博客的详细代码已发布到git:https://gitcode.com/nutpi/HarmonyosNext可以下载运行哦!1.组件介绍NumberBox步进器是HarmonyOSNEXT中一个实用的数字输入交互组件,它允许用户通过点击按钮或直接输入来增加或减少数值。本文将详细介绍NumberBox步进器组件的基础用法,帮助开发者快速上手使用这一组件。2.效果展示3.基础用法3.1引
- 什么是SaaS化部署
LCY133
阿里云
SaaS化部署是将传统软件转变为“软件即服务”(SoftwareasaService,SaaS)模式的过程。其核心是通过云端托管、多租户架构和按需订阅的方式,让用户通过互联网直接使用软件功能,无需自行安装和维护本地服务器。以下是详细解析:核心特点云端托管•软件部署在云端服务器(如AWS、阿里云),用户通过浏览器或API访问。•优势:无需本地硬件投入,降低运维成本。多租户架构(Multi-tenan
- HarmonyOS Next 实现 2048 小游戏
2048是一款经典的益智游戏,玩家通过滑动屏幕合并相同数字的方块,最终目标是合成数字2048。本文基于鸿蒙ArkUI框架,详细解析其实现过程,解析如何利用声明式UI和状态管理构建此类游戏。一、核心数据结构与状态管理1.游戏网格与得分游戏的核心是一个4x4的二维数组,用于存储每个格子的数字。通过@State装饰器管理网格状态,确保数据变化时UI自动刷新:@Stategrid:number[][]=A
- QT之QComboBox详细介绍
小小怪同学の
qt开发语言
此篇文章来源于自己在使用QComboBox类的时候相对其重写而总结的其成员函数知识点,本人能力有限,欢迎大家评论区评论,共同学习一、QComboBox介绍QComboBox是QtGUI库中的一个核心组件,它是一个复合型图形用户界面控件,常用于提供一种紧凑的方式来展示可选项列表。QComboBox通常表现为一个下拉列表框,包含一个文本标签区域和一个下拉箭头按钮,点击箭头时会显示出可供选择的项目列表。
- llama.cpp编译
1nv1s1ble
llama
llam.cpp编译1.下载&编译gitclonehttps://github.com/ggml-org/llama.cppcmake-S.-Bbuild2.下载模型验证#下载地址https://huggingface.co/filipealmeida/open-llama-7b-v2-open-instruct-GGUF/blob/main/ggml-model-Q4_0.gguf#验证./ll
- Ansible集成Git的CI/CD流水线详解
wespten
Linux自动化运维智能运维性能监控系统调优TSansibleci/cd
Ansible是一款强大且易用的自动化工具,从简单的任务到复杂的多环境部署,Ansible提供了丰富的功能和灵活性。通过编写结构良好、易于维护的剧本,可以显著提高IT任务的效率和可靠性。将Ansible集成到CI/CD流程中,可以实现自动化的应用部署和测试。常见的集成方式包括:Jenkins:通过Jenkins插件或Pipeline,执行Ansible剧本进行部署。GitLabCI/CD:在Git
- 新的一年,新的感受和成长
是小天才哦
#高职生闲谈服务器
本人现在是工作快2年的打工人,我是前年7月份毕业的大专生。其实我在大学刚开始的时候因为体验过社会的毒打,所以发誓一定要好好学习,而我也的确好好学习了,在学校2年时间里,大部分时间都是在图书馆里面看书,主要为啥天天在图书馆很大原因是本专业的课程自己不是非常喜欢(我是人工智能专业,人工智能专业大专学历出来基本也是打框的无聊活)所以我就自己学习了系统运维方向,这个过程也考取了RHCE认证,也是因为这个认
- .net 6.0 webapi支持 xml返回xml json返回json
故事里故去
自用C#.netxmljson
//添加控制器并配置格式化器varbuilder=WebApplication.CreateBuilder();builder.Services.AddControllers(options=>{options.Filters.Add();options.ReturnHttpNotAcceptable=true;//强制要求Accept头匹配//添加XML格式化器options.InputForm
- 2025-01-22 Unity Editor 1 —— MenuItem 入门
蔗理苦
UnityEditor学习unity游戏引擎guiimguiunityeditor
文章目录1Editor文件夹2MenuItem3使用示例3.1打开网址3.2打开文件夹3.3MenuToggle3.4Menu代码复用3.5MenuItem激活与失活4代码示例1Editor文件夹Editor文件夹是Unity中的特殊文件夹,Unity中所有编辑器相关的脚本都需要放置在其中,其相关的命名空间为UnityEditor。使用命名空间UnityEditor的脚本最终不能被Unity打包,
- selenuim自动化测试笔记二:元素查找
任性八孔木笛
自动化测试定位seleniumcssxpath
selenuim自动化测试笔记二:元素查找一、查看页面是否包含某段字符串查看页面是否包含“”写法driver.getPageSource().contains("百度一下,你就知道")if(driver.getPageSource().contains("百度一下,你就知道")){System.out.println("包含");}else{System.out.println("不包含");}二
- 通过 Ollama 本地部署 DeepSeek-r1:1.5b 模型后,用 Python 调用推理并生成基于 pytest + PO 设计模式的 Playwright 自动化测试文件
Python测试之道
测试提效pythonpythonpytest设计模式
以下是完整的实现步骤和代码示例,详细说明了如何通过Python调用本地部署的DeepSeek-r1:1.5b模型,将功能测试用例转换为适合pytest和PageObject(PO)设计模式的Playwright自动化测试脚本。一、前提条件DeepSeek模型本地部署通过Ollama部署DeepSeek-r1:1.5b模型。Ollama提供的本地推理服务默认可通过HTTPAPI访问,地址通常为:ht
- 【UI自动化】Selenium库中使用By类元素定位方法
搞不来测试的摄影狮
软件测试pythonselenium自动化
使用By类,首先需要在Python中导入该模块:fromselenium.webdriver.common.byimportBy1.通过元素的ID属性来定位driver.find_element(By.ID,'kw')如下图,我们需要定位百度的输入框。首先选中定位工具,然后选中输入框。我们可以看到该元素id的值为:"kw"2.通过元素的NAME属性来定位driver.find_element(By
- UI自动化页面性能分析与实践
lee_shaoyang
POMpythonweb软件测试
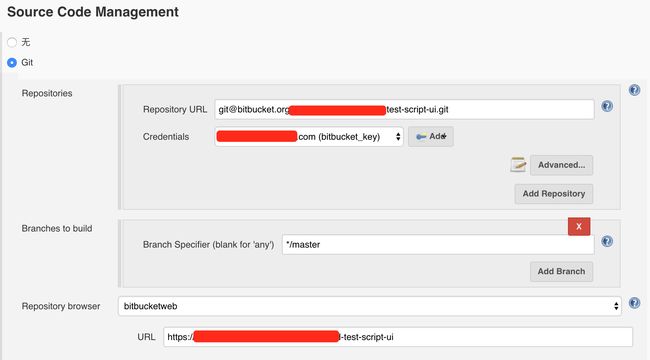
1.背景基于我们的POM平台的UI测试已经基本完成,平台构建主要是对页面进行常规操作,对于页面的加载性能的获取还很缺失,所以为了之后对页面进行分析和优化,我们需要在进行页面操作的同时,获取到页面的加载情况2.方案1(WebPerformanceAPI)WebPerformanceAPI允许网页访问某些函数来测量网页和Web应用程序的性能2.1performance.timing是一个Perform
- Web UI自动化测试--元素操作
每 天 早 睡
持续集成与自动化测试ui
一、介绍什么是webui自动化测试1、通过代码来模拟人的手工操作,执行测试内容2、自动化是为了代替重复的手工操作,提高测试效率ui自动化的价值:1、回归速度的对比,以前进行全量回归测试需要x天,现在有没有减少2、负责功能测试的同事,是不是有更多的时间测试新需求了3、自动化测试不是为了发现bug,而是为手工测试节省回归时间ui自动化的原理(selenium与webdriver):selenium是一
- Infor CloudSuite软件二次开发:InforCloudSuite移动应用开发
kkchenjj
工业软件二次开发全集架构工业软件ERP开发语言
InforCloudSuite软件二次开发:InforCloudSuite移动应用开发InforCloudSuite简介InforCloudSuite平台概述InforCloudSuite是一个集成的企业资源规划(ERP)解决方案,专为特定行业设计,提供了一系列的云应用,旨在优化业务流程,提升运营效率。该平台涵盖了供应链管理、财务、人力资源、客户关系管理等多个领域,通过其先进的功能和模块,企业可以
- 小米便签——ui包详细解读
一号言安
软件工程——AndroidStudio小米便签项目ui
目录ui:用户界面类1AlarmAlertActivity2AlarmInitReceiver3AlarmReceiver4DateTimePicker5DateTimePickerDialog6DropdownMenu7FoldersListAdapter8NoteEditActivity9NoteltemData10NotesListActivity11NoteEditText12NotesL
- 前端的架构
so_cruel
一、组件化和模式设计层面1、JS中的继承和扩展在实际的操作中,不需要自己去写太多的这种继承,主要用库,像jquary中的extend。2,、组件化:一般常用的组件有两个,requirejs和sea.js二、做前端架构前需要想什么1、除了技术基础外,应当了解需求,然后进行模块的边界划分;2、如何设计友好接口;3、自动化的发布和快速迭代;4、如何降低维护成本。三、优化和扩展四、自动化最后再提一句,学好
- C#使用winform实现简单的梯形图指令编译和执行,带编译器和虚拟机代码
isyoungboy
c#java开发语言
gui效果图,gui代码太长了就不贴了编译结果LD,test3NOT,STORE,TMP1LD,test1OR,LD,TMP1OUT,test2LD,TMP1RST,testLD,TMP1OUT,test22LD,TMP1OUT,test4LD,TMP1CALL,放料编译器代码usingSystem.Collections.Generic;usingSystem.Linq;namespaceLDE
- ELK安装配置
hu_wenjie
OpsDevOpsDev运维开发
ELK平台介绍日志主要包括系统日志、应用程序日志和安全日志。系统运维和开发人员可以通过日志了解服务器软硬件信息、检查配置过程中的错误及错误发生的原因。经常分析日志可以了解服务器的负荷,性能安全性,从而及时采取措施纠正错误。
- AI 驱动的软件测试革命:从自动化到智能化的进阶之路
綦枫Maple
AI+软件测试人工智能自动化运维
引言:软件测试的智能化转型浪潮在数字化转型加速的今天,软件产品的迭代速度与复杂度呈指数级增长。传统软件测试依赖人工编写用例、执行测试的模式,已难以应对快速交付与高质量要求的双重挑战。人工智能技术的突破为测试领域注入了新动能,通过机器学习、深度学习、自然语言处理等技术,测试流程正从“被动验证”向“主动预防”演进。本文将深入探讨AI与软件测试的融合路径,结合技术原理、工具实践与行业趋势,为读者呈现一幅
- 【DeepSeek问答】QProcess::start是异步的吗?会使UI卡顿吗?
CSUC
qt
好的,我现在需要回答用户关于QProcess::start是否是异步的,以及它是否会导致UI卡顿的问题。用户之前已经询问过如何开发一个调用7-Zip的Qt应用,并且我给出了示例代码。现在用户可能在使用过程中遇到了问题,或者想更深入了解QProcess的工作机制。首先,我需要确认QProcess::start的异步性。根据Qt文档,QProcess::start确实是异步的。它会立即返回,而不会等待
- Android 碎片视图生命周期与按钮事件处理
t0_54manong
android个人开发
在Android开发中,Fragment(碎片)是一个重要的组件,常用于创建多窗格UI或动态修改UI部分内容。本文将通过一个实例,探讨如何在Fragment中正确地设置按钮点击事件,并解释为什么在不同生命周期方法中设置监听器会导致不同的结果。问题描述假设你正在开发一个应用,包含一个菜单界面,其中有一个按钮用于从某个Fragment跳转到数据输入布局。按钮点击事件却无法响应,日志也没有任何输出。示例
- clickhouse去重复数据解决方案
追梦者123
clickhouse
原因出现问题因为我们的maxwell对接rabbitmqrabbitmq监听的是mysql的belog日志文件,所以mysql数据的实时操作都会同步数据到maxwell中从而导致新增插入一条,修改插入一条,删除插入一条,导致同一条数据有大量的重复数据。解决方案在仪表板调用统计相关接口之前,先将重复数据处理掉OPTIMIZETABLEtable_nameFINAL这样就可以根据orderby(uui
- mysql主从数据同步
林鹤霄
mysql主从数据同步
配置mysql5.5主从服务器(转)
教程开始:一、安装MySQL
说明:在两台MySQL服务器192.168.21.169和192.168.21.168上分别进行如下操作,安装MySQL 5.5.22
二、配置MySQL主服务器(192.168.21.169)mysql -uroot -p &nb
- oracle学习笔记
caoyong
oracle
1、ORACLE的安装
a>、ORACLE的版本
8i,9i : i是internet
10g,11g : grid (网格)
12c : cloud (云计算)
b>、10g不支持win7
&
- 数据库,SQL零基础入门
天子之骄
sql数据库入门基本术语
数据库,SQL零基础入门
做网站肯定离不开数据库,本人之前没怎么具体接触SQL,这几天起早贪黑得各种入门,恶补脑洞。一些具体的知识点,可以让小白不再迷茫的术语,拿来与大家分享。
数据库,永久数据的一个或多个大型结构化集合,通常与更新和查询数据的软件相关
- pom.xml
一炮送你回车库
pom.xml
1、一级元素dependencies是可以被子项目继承的
2、一级元素dependencyManagement是定义该项目群里jar包版本号的,通常和一级元素properties一起使用,既然有继承,也肯定有一级元素modules来定义子元素
3、父项目里的一级元素<modules>
<module>lcas-admin-war</module>
<
- sql查地区省市县
3213213333332132
sqlmysql
-- db_yhm_city
SELECT * FROM db_yhm_city WHERE class_parent_id = 1 -- 海南 class_id = 9 港、奥、台 class_id = 33、34、35
SELECT * FROM db_yhm_city WHERE class_parent_id =169
SELECT d1.cla
- 关于监听器那些让人头疼的事
宝剑锋梅花香
画图板监听器鼠标监听器
本人初学JAVA,对于界面开发我只能说有点蛋疼,用JAVA来做界面的话确实需要一定的耐心(不使用插件,就算使用插件的话也没好多少)既然Java提供了界面开发,老师又要求做,只能硬着头皮上啦。但是监听器还真是个难懂的地方,我是上了几次课才略微搞懂了些。
- JAVA的遍历MAP
darkranger
map
Java Map遍历方式的选择
1. 阐述
对于Java中Map的遍历方式,很多文章都推荐使用entrySet,认为其比keySet的效率高很多。理由是:entrySet方法一次拿到所有key和value的集合;而keySet拿到的只是key的集合,针对每个key,都要去Map中额外查找一次value,从而降低了总体效率。那么实际情况如何呢?
为了解遍历性能的真实差距,包括在遍历ke
- POJ 2312 Battle City 优先多列+bfs
aijuans
搜索
来源:http://poj.org/problem?id=2312
题意:题目背景就是小时候玩的坦克大战,求从起点到终点最少需要多少步。已知S和R是不能走得,E是空的,可以走,B是砖,只有打掉后才可以通过。
思路:很容易看出来这是一道广搜的题目,但是因为走E和走B所需要的时间不一样,因此不能用普通的队列存点。因为对于走B来说,要先打掉砖才能通过,所以我们可以理解为走B需要两步,而走E是指需要1
- Hibernate与Jpa的关系,终于弄懂
avords
javaHibernate数据库jpa
我知道Jpa是一种规范,而Hibernate是它的一种实现。除了Hibernate,还有EclipseLink(曾经的toplink),OpenJPA等可供选择,所以使用Jpa的一个好处是,可以更换实现而不必改动太多代码。
在play中定义Model时,使用的是jpa的annotations,比如javax.persistence.Entity, Table, Column, OneToMany
- 酸爽的console.log
bee1314
console
在前端的开发中,console.log那是开发必备啊,简直直观。通过写小函数,组合大功能。更容易测试。但是在打版本时,就要删除console.log,打完版本进入开发状态又要添加,真不够爽。重复劳动太多。所以可以做些简单地封装,方便开发和上线。
/**
* log.js hufeng
* The safe wrapper for `console.xxx` functions
*
- 哈佛教授:穷人和过于忙碌的人有一个共同思维特质
bijian1013
时间管理励志人生穷人过于忙碌
一个跨学科团队今年完成了一项对资源稀缺状况下人的思维方式的研究,结论是:穷人和过于忙碌的人有一个共同思维特质,即注意力被稀缺资源过分占据,引起认知和判断力的全面下降。这项研究是心理学、行为经济学和政策研究学者协作的典范。
这个研究源于穆来纳森对自己拖延症的憎恨。他7岁从印度移民美国,很快就如鱼得水,哈佛毕业
- other operate
征客丶
OSosx
一、Mac Finder 设置排序方式,预览栏 在显示-》查看显示选项中
二、有时预览显示时,卡死在那,有可能是一些临时文件夹被删除了,如:/private/tmp[有待验证]
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一
- 【Scala五】分析Spark源代码总结的Scala语法三
bit1129
scala
1. If语句作为表达式
val properties = if (jobIdToActiveJob.contains(jobId)) {
jobIdToActiveJob(stage.jobId).properties
} else {
// this stage will be assigned to "default" po
- ZooKeeper 入门
BlueSkator
中间件zk
ZooKeeper是一个高可用的分布式数据管理与系统协调框架。基于对Paxos算法的实现,使该框架保证了分布式环境中数据的强一致性,也正是基于这样的特性,使得ZooKeeper解决很多分布式问题。网上对ZK的应用场景也有不少介绍,本文将结合作者身边的项目例子,系统地对ZK的应用场景进行一个分门归类的介绍。
值得注意的是,ZK并非天生就是为这些应用场景设计的,都是后来众多开发者根据其框架的特性,利
- MySQL取得当前时间的函数是什么 格式化日期的函数是什么
BreakingBad
mysqlDate
取得当前时间用 now() 就行。
在数据库中格式化时间 用DATE_FORMA T(date, format) .
根据格式串format 格式化日期或日期和时间值date,返回结果串。
可用DATE_FORMAT( ) 来格式化DATE 或DATETIME 值,以便得到所希望的格式。根据format字符串格式化date值:
%S, %s 两位数字形式的秒( 00,01,
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 4_JAVA+Oracle面试题(有答案)
chenke
oracle
基础测试题
卷面上不能出现任何的涂写文字,所有的答案要求写在答题纸上,考卷不得带走。
选择题
1、 What will happen when you attempt to compile and run the following code? (3)
public class Static {
static {
int x = 5; // 在static内有效
}
st
- 新一代工作流系统设计目标
comsci
工作算法脚本
用户只需要给工作流系统制定若干个需求,流程系统根据需求,并结合事先输入的组织机构和权限结构,调用若干算法,在流程展示版面上面显示出系统自动生成的流程图,然后由用户根据实际情况对该流程图进行微调,直到满意为止,流程在运行过程中,系统和用户可以根据情况对流程进行实时的调整,包括拓扑结构的调整,权限的调整,内置脚本的调整。。。。。
在这个设计中,最难的地方是系统根据什么来生成流
- oracle 行链接与行迁移
daizj
oracle行迁移
表里的一行对于一个数据块太大的情况有二种(一行在一个数据块里放不下)
第一种情况:
INSERT的时候,INSERT时候行的大小就超一个块的大小。Oracle把这行的数据存储在一连串的数据块里(Oracle Stores the data for the row in a chain of data blocks),这种情况称为行链接(Row Chain),一般不可避免(除非使用更大的数据
- [JShop]开源电子商务系统jshop的系统缓存实现
dinguangx
jshop电子商务
前言
jeeshop中通过SystemManager管理了大量的缓存数据,来提升系统的性能,但这些缓存数据全部都是存放于内存中的,无法满足特定场景的数据更新(如集群环境)。JShop对jeeshop的缓存机制进行了扩展,提供CacheProvider来辅助SystemManager管理这些缓存数据,通过CacheProvider,可以把缓存存放在内存,ehcache,redis,memcache
- 初三全学年难记忆单词
dcj3sjt126com
englishword
several 儿子;若干
shelf 架子
knowledge 知识;学问
librarian 图书管理员
abroad 到国外,在国外
surf 冲浪
wave 浪;波浪
twice 两次;两倍
describe 描写;叙述
especially 特别;尤其
attract 吸引
prize 奖品;奖赏
competition 比赛;竞争
event 大事;事件
O
- sphinx实践
dcj3sjt126com
sphinx
安装参考地址:http://briansnelson.com/How_to_install_Sphinx_on_Centos_Server
yum install sphinx
如果失败的话使用下面的方式安装
wget http://sphinxsearch.com/files/sphinx-2.2.9-1.rhel6.x86_64.rpm
yum loca
- JPA之JPQL(三)
frank1234
ormjpaJPQL
1 什么是JPQL
JPQL是Java Persistence Query Language的简称,可以看成是JPA中的HQL, JPQL支持各种复杂查询。
2 检索单个对象
@Test
public void querySingleObject1() {
Query query = em.createQuery("sele
- Remove Duplicates from Sorted Array II
hcx2013
remove
Follow up for "Remove Duplicates":What if duplicates are allowed at most twice?
For example,Given sorted array nums = [1,1,1,2,2,3],
Your function should return length
- Spring4新特性——Groovy Bean定义DSL
jinnianshilongnian
spring 4
Spring4新特性——泛型限定式依赖注入
Spring4新特性——核心容器的其他改进
Spring4新特性——Web开发的增强
Spring4新特性——集成Bean Validation 1.1(JSR-349)到SpringMVC
Spring4新特性——Groovy Bean定义DSL
Spring4新特性——更好的Java泛型操作API
Spring4新
- CentOS安装Mysql5.5
liuxingguome
centos
CentOS下以RPM方式安装MySQL5.5
首先卸载系统自带Mysql:
yum remove mysql mysql-server mysql-libs compat-mysql51
rm -rf /var/lib/mysql
rm /etc/my.cnf
查看是否还有mysql软件:
rpm -qa|grep mysql
去http://dev.mysql.c
- 第14章 工具函数(下)
onestopweb
函数
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- POJ 1050
SaraWon
二维数组子矩阵最大和
POJ ACM第1050题的详细描述,请参照
http://acm.pku.edu.cn/JudgeOnline/problem?id=1050
题目意思:
给定包含有正负整型的二维数组,找出所有子矩阵的和的最大值。
如二维数组
0 -2 -7 0
9 2 -6 2
-4 1 -4 1
-1 8 0 -2
中和最大的子矩阵是
9 2
-4 1
-1 8
且最大和是15
- [5]设计模式——单例模式
tsface
java单例设计模式虚拟机
单例模式:保证一个类仅有一个实例,并提供一个访问它的全局访问点
安全的单例模式:
/*
* @(#)Singleton.java 2014-8-1
*
* Copyright 2014 XXXX, Inc. All rights reserved.
*/
package com.fiberhome.singleton;
- Java8全新打造,英语学习supertool
yangshangchuan
javasuperword闭包java8函数式编程
superword是一个Java实现的英文单词分析软件,主要研究英语单词音近形似转化规律、前缀后缀规律、词之间的相似性规律等等。Clean code、Fluent style、Java8 feature: Lambdas, Streams and Functional-style Programming。
升学考试、工作求职、充电提高,都少不了英语的身影,英语对我们来说实在太重要