语法速通 uni-app随笔【uni-app】【微信小程序】【vue】
文章目录
- 1、微信小程序
-
- 1.1、wx 小程序 工程目录
- 1.2、wx 小程序 标签
- 1.3、wx 小程序 数据绑定
- 1.4、wx 小程序条件判断
- 1.5、wx 小程序 列表渲染
- 2、uni-app
-
- 2.1、uni-app 规范
- 2.2、uni-app 特色
- 2.3、uni-app 模板语法
- 2.4、uni-app 数据绑定
-
- 2.4.1、一般的数据绑定
- 2.4.2、动态 class
- 2.4.3、动态 onclick
- 2.5、uni-app 条件判断
- 2.6、uni-app 列表渲染
- 2.7、uni-app 基础组件的使用
- 2.8、uni-app 自定义组件的使用⭐(初级)
- 2.9、uni-app 基础 API 用法
-
- 2.9.1、请求系统信息
- 2.9.2、跳转
- 2.10、uni-app 条件编译
- 2.11、uni-app 页面布局
- 3、浅谈
-
- 3.1、随笔目的
- 3.2、一个话题
1、微信小程序
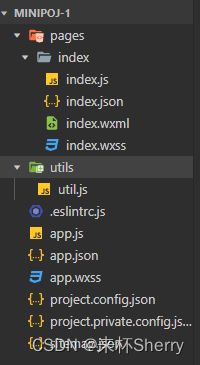
1.1、wx 小程序 工程目录
其中,
pages目录/index目录【必有】:
index.js 编写业务逻辑 【初始数据,生命周期函数】
index.json 编写配置
index.wxml 编写模板 【可理解为本页html】
index.wxss 【可理解为本页css】
1.2、wx 小程序 标签
直接输入关键词敲回车,连尖括号都不需要就可以标签补全
—>
![]() —>
—>
—>
—>
1.3、wx 小程序 数据绑定
1)初始数据写死
在index.wxml 引入变量用 {{}},参见 flask 向 template 中嵌入变量的写法
//index.js
Page({
//页面的初始数据
data: {
name:'cold'
},
//生命周期函数--监听页面加载
onLoad(options) {
},
//...
})
2)渲染时修改初始数据
//index.js
//页面的初始数据
data: {
name:''
},
//生命周期函数--监听页面加载
//setTimeout(()=>{},2000)
onLoad(options) {
setTimeout(()=>{
this.setData({name:"sherry"})
},2000)
},
1.4、wx 小程序条件判断
标签有这样一个属性 wx:if 可用于条件判断
//index.wxml
<view wx:if="{{f}}">{{name}}</view>
1.5、wx 小程序 列表渲染
渲染 | 遍历一组数据 |for循环
以下面 list 为例,
//index.js
list:[1,2,3,4,5]
1)item作为关键词,可以筛选出wx:for`每个成员变量的 value
//index.wxml
<view wx:for="{{list}}">{{item}}</view>
也可以不用item,说明一下用谁,比如说明用it
//index.wxml
{{it}}
2)index 作为关键词,可以遍历索引
//index.wxml
{{index}}
同理,也可以 wx:for-index:"ID"说明一下,直接用ID或其它命名代替。
2、uni-app
2.1、uni-app 规范
1)页面文件遵循 Vue单文件组件(SFC)规范
body | script | style -> template | script | style
参见 H5 单页面写脚本和样式的理解
2)组件标签靠近小程序规范
标签和微信小程序同
—>
![]() —>
—>
—>
—> × —>
3)接口能力(JS API)靠近微信小程序规范
4)数据绑定及事件处理同VUE.js 规范
(妹学 Vue)
5)为兼容多端运行,使用 flex 布局
2.2、uni-app 特色
- 条件编译
- App 端的 Nvue 开发
- HTML 5+
HT5+ ,HT5+app,这是个什么东西?
HbuiderX ,DCLOUD 公司自家编译器,高度支持 uniapp,组件补全提示只需要输入几个相关不连续的字符就可以 。
2.3、uni-app 模板语法
index.vue 文件中包含三个大的标签,写模板,写脚本,写 样式,很好理解。
其中
2.4、uni-app 数据绑定
什么是动态绑定?
组件内有些值绑定的不是字符串,这里绑定的是数据,而数据是动态。
为什么要动态绑定?
原生组件,属性值呢只能被解析成字符串,想要绑定变量,就要用到动态绑定,而这也是学 uni-app 原因之一。
何为组件?
标签。
2.4.1、一般的数据绑定
例如,这里将content变量作为前端数据绑定,
{{content}}
为啥数据绑定打双括号很少见?
随着案例的深入,会发现变量打括号会很少用的,最一般的,同时也是最少用的,顶多在组件文本处、页面空白处这样用。
原生组件不支持双括号语法,会将数据命名本身连带双括号一并解析成字符串,uniapp 自有的组件本身就支持动态绑定,更没必要写个双括号来说明什么了,直接上变量名称。
因此,在原生组件中,双括号用不了,在uniapp组件中双括号没意义,显得多余,所以用的就少。
2.4.2、动态 class
①:class 是v-bind:class的缩写
②选择器的值不需要带引号了
//index.vue
2.4.3、动态 onclick
①@click 是 v-on:click 的缩写
②通过this 可以获取data中的所有初始化数据,可利用this.content 直接修改
举个例子,点击事件实现修改content的值,
{{content}}
2.5、uni-app 条件判断
1)借助标签内的v-if 属性,判断要不要渲染这个标签
其值为变量或者 bool 值,只用引号引起来,不需要双重花括号。
this is true.
2)条件不成立不渲染,走下一个标签:
①严格等于 ===;
②在引号内写判断。
this is content1.
this is content2
this is content3.
2.6、uni-app 列表渲染
1)例如通过数组arr来渲染我们的列表,for 循环
{{item}}
2)数组下标也表示出来:
①可见默认只表示迭代元素的值,写个元组的形式,哎,索引他就有了。【按照 python 的理解】
②data方法里存放的数据就是字典类型的。【按照 python 的理解】
{{index}} : {{value}}
2.7、uni-app 基础组件的使用
从常用组件入手,这里介绍几个,建议文档 uniapp.dcloud.io查阅进行全面学习。
文档中有组件 平台差异,性能问题,使用须知等更多细节。
1)容器组件
-
普通容器
-
滚动容器
2)表单组件
-
按钮
-
富文本编辑器
-
选择器
-
value
-
2.8、uni-app 自定义组件的使用⭐(初级)
属于高级用法,非常重要,可以实现一些自带事件,自带样式的组件定义,还可以返回数据到这个页面给这个页面的其他事件用。
1)自定义组件的一般流程:
- 注册
- diy 内容
- 引入这个 diy 组件(有待考察,或许不必人为引入了)
以创建
1、在项目根目录下,新建目录 components , 在里面新建组件,名为btn【勾选创建同名目录】
2、在btn.vue中,使用旧组件定义新组件
其中,
- 通过绑定数据实现动态样式
:style
- 样式变量要定义在
props{} 中,而不是初始数据 data中,而且两者内的数据都可以 this 提取。
- 像正常的成对标签一样可以中间填入文本要用到
- 绑定操作都是在
script组件中,style组件用的不多,可能就设计 flex 布局的时候有点存在感?
- props 属性很多,还可以继续学。
- 点击组件可以返回一个事件,并且是可控的,给页面某个事件发射数据:
this.$emit(自定义事件,参数)
3、在目标vue文件中引入
我发现现在不需要额外的引入也能用。 — 2023.05.25
4、在 index.vue使用 btn组件
点击
强调这里的三个 change:
点击
前者对应 this.$emit('change',...)
后者对应 change(e){}
三者同名即可。
2.9、uni-app 基础 API 用法
uni.前缀,说明要调用API了。
2.9.1、请求系统信息
带有回调函数的写法:
onLoad() {
uni.getSystemInfo({
success(res) {
console.log('成功的返回',res);
},
fail(err) {
console.log('失败的返回',err);
},
complete(res) {
console.log('不管成功失败都返回',res);
}
})
},
2.9.2、跳转
举个例子,希望从 index 页面中执行跳转至 test-page-a 页面,则在index.vue中编写业务逻辑,option有很高的可玩性。
1)使用uni.navigateTo()
其中,url 参数指定了要跳转的页面路径,options 参数是一个对象,可以包含一些其他的配置项,如动画效果、跳转时间等。这个例子将跳转到详情页,并使用向右滑入的动画效果,动画持续时间为 1 秒。需要注意的是,使用 uni.navigateTo 跳转时,用户无法返回上一级页面,只能通过点击返回按钮退出应用程序。
2)使用uni.redirectTo()
重定向到另一个页面,旧页面被销毁,无法返回。
更多的,比如上传、下载、路由 看文档。
2.10、uni-app 条件编译
-
具有不冗余的特点,不会存在非当前平台的未编译代码。
-
不同组件内的注释不同。
-
更多注意,查阅文档。
组件
ifndef 表示唯独不编译这个平台。
条件编译写法
说明
#ifdef APP-PLUS 需条件编译的代码 #endif
仅出现在 App 平台下的代码
#ifndef H5 需条件编译的代码 #endif
除了 H5 平台,其它平台均存在的代码
#ifdef H5 || MP-WEIXIN 需条件编译的代码 #endif
在 H5 平台或微信小程序平台存在的代码(这里只有||,不可能出现&&,因为没有交集)
值
生效条件
VUE3
HBuilderX 3.2.0+ 详情
APP-PLUS
App
APP-PLUS-NVUE或APP-NVUE
App nvue 页面
APP-ANDROID
App Android 平台 仅限 uts文件
APP-IOS
App iOS 平台 仅限 uts文件
H5
H5
MP-WEIXIN
微信小程序
MP-ALIPAY
支付宝小程序
MP-BAIDU
百度小程序
MP-TOUTIAO
字节跳动小程序
MP-LARK
飞书小程序
MP-QQ
QQ小程序
MP-KUAISHOU
快手小程序
MP-JD
京东小程序
MP-360
360小程序
MP
微信小程序/支付宝小程序/百度小程序/字节跳动小程序/飞书小程序/QQ小程序/360小程序
QUICKAPP-WEBVIEW
快应用通用(包含联盟、华为)
QUICKAPP-WEBVIEW-UNION
快应用联盟
QUICKAPP-WEBVIEW-HUAWEI
快应用华为
2.11、uni-app 页面布局
1)没有原生 body 标签怎么实现整个页面的样式?
uni-app 等价实现,
2)flex布局,老朋友了
display: flex;
margin: 0 auto;
justify-content: center;
3)CSS 外联,比如外联 index.css
page{
background-color: blue;
}
3、浅谈
3.1、随笔目的
好记性不如烂笔头,
习惯做随笔,
造轮子。
3.2、一个话题
新东西太难理解,内容太多?太费时间?如何提效?
注:以下内容是说给我自己听的【保命叠甲】
首先下一个结论,方法可能不对!犯了一个一口吃成胖子的错误,学习是要分阶段的。
如果你在跟课,跟视频等等,啥都想记,是没有相关文档吗?还是文档不如你记得全面?还是你能做到比文档排版更好?更有深度?还是太前沿了,没有前辈经验总结可以借鉴?时间就是这么浪费的,不理解不消化,越学负担越重,进度就是这么慢下来的。所以呢,要循序渐进,反对过度笔记。
印象很深刻,考研的时候,过于崇拜记笔记,投入了大量的时间成本,其实也不看。看过高数讲义,武老师的ppt,我在上面做批注,详略得当,既全面,又有重点突出,讲义|PPT排版明显比自己的笔记不知道好了多少,我翻看的频率也上去了,好了好了,不怀旧了。
我理解的学习过程是这样的,三个阶段:
主动的机械模仿阶段肤浅简单的理解阶段,学习一般用法深度理解阶段,学习使用高级用法。
其中,一二阶段是需要很长一段时间的训练,消化,经验值拉满后才会进入到第三阶段,这个是急不来的,除非,卷王式短时间持续刺激前两个阶段的训练,亦或是,积累一定相关经验,主观感受内容太过简单,也会加快学习进程。
我的博客即将同步至腾讯云开发者社区,邀请大家一同入驻:https://cloud.tencent.com/developer/support-plan?invite_code=301wv6epszgg8
��������