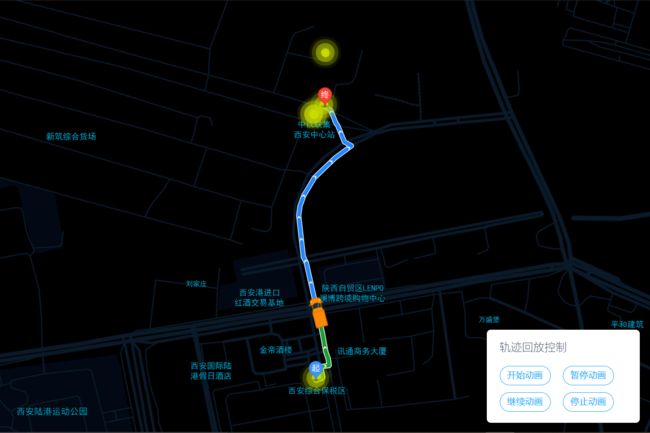
Vue项目引用高德地图实现车辆轨迹回放
一、引入高德地图jsApi
在项目入口index.html页面以cdn方式引入
<script src="https://webapi.amap.com/maps?v=1.4.15&key=自己申请高德key值&plugin=AMap.DistrictSearch" ignore>script>
二、封装高德公共库
在项目下新建公共js库
公共函数库:until/index.js
export default {
/**
* 判断数组格式并长度是否大于0
* @param { Array } arr 数组
* @returns true / false
*/
checkArray(arr = []) {
if (arr instanceof Array) {
if (arr.length > 0) {
return true
}
return false
}
return false
},
}
高德地图工具库:until/amap.common.js
export default {
/**
* 高德地图初始化
* @param {*} map 地图初始化对象
* @param { Array } center 中心点
* @param { Number } zoom 地图层级
* @param { Boolean } resizeEnable 是否监控地图容器尺寸变化 默认`true`
*/
create(id = 'map', {
center, zoom, resizeEnable = true }) {
this.map = new AMap.Map(id, {
center: center,
zoom: zoom,
resizeEnable: resizeEnable
})
},
/**
* 地图加载完成
*/
mounted() {
return new Promise((resolve) => {
this.map.on('complete', function() {
resolve()
})
})
},
/**
* 地图销毁
*/
destroy() {
return new Promise((resolve) => {
this.map && this.map.destroy()
resolve()
})
},
/**
* 设置地图主题样式
* @param { String } theme 主题名称 默认`darkblue`极夜蓝
*/
setStyle({
theme = 'darkblue' }) {
let styleName = `amap://styles/${
theme}`
this.map.setMapStyle(styleName);
},
/**
* 设置地图中心点
* @param { Array } center 地图中心点坐标
*/
setCenter({
center }) {
this.map.setCenter(center)
},
/**
* 设置地图缩放比例
* @param { Number } zoom 缩放比例 默认`15`
*/
setZoom({
zoom = 15 }) {
this.map.setZoom(zoom)
},
/**
* 添加Icon
* @param { Function } size 图标尺寸
* @param { String } image 图标地址
* @param { Function } imageSize 图标所用图片大小
* @param { Function } imageOffset 图标取图偏移量
*/
addIcon({
size, image, imageSize, imageOffset }) {
return new AMap.Icon({
size: size,
image: image,
imageSize: imageSize,
imageOffset: imageOffset
})
},
/**
* 添加点标记
* @param { String / Function } icon 点标记图片
* @param { Array } position 点标记位置
* @param { Function } offset 点标记偏移量
* @param { Boolean } autoRotation 是否可旋转 默认`true`
* @param { Number } angle 点标记的旋转角度
* @param { Number } zIndex 覆盖物的叠加顺序。默认叠加顺序为先添加的在底层,后添加的在上层。通过该属性可调整叠加顺序,使级别较高的覆盖物在上层显示
*/
addMarker({
icon, position, offset, autoRotation = true, angle, zIndex = 1 }) {
return new AMap.Marker({
map: this.map,
icon: icon,
position: position,
offset: offset,
autoRotation: autoRotation,
angle: angle,
zIndex: zIndex
})
},
/**
* 添加自定义点标记
* @param { String } content 点标记标签
* @param { Array } position 点标记位置
* @param { Function } size 点标记大小
* @param { Function } offset 点标记偏移量
* @param { Number } zIndex 覆盖物的叠加顺序。默认叠加顺序为先添加的在底层,后添加的在上层。通过该属性可调整叠加顺序,使级别较高的覆盖物在上层显示
*/
addRippleMarkers({
content, position, size, offset, zIndex = 1 }) {
return new AMap.Marker({
map: this.map,
content: content,
position: position,
size: size,
offset: offset,
zIndex: zIndex
})
},
/**
* 删除多个点标记
* @param { Array } marker 点标记集合
*/
removeMarker(marker) {
return new Promise((resolve) => {
this.map.remove(marker)
resolve()
})
},
/**
* 删除所有点标记
*/
clearMarker() {
return new Promise((resolve) => {
this.map.clearMap()
resolve()
})
},
/**
* 绘制轨迹路线
* @param { Array } path 轨迹线经纬度坐标数据 二维数组 如:[116.478935,39.997761],[116.478939,39.997825],[116.478912,39.998549]]
* @param { Boolean } showDir 是否在轨迹线绘制箭头指引 默认`true`
* @param { String } strokeColor 轨迹线颜色
* @param { Number } strokeOpacity 轨迹线透明度 默认`1`
* @param { Number } strokeWeight 轨迹线宽度
* @param { Number } strokeStyle 轨迹线样式 实线:`solid`,虚线:`dashed` 默认`solid`
* @param { Boolean } isOutline 线条是否带描边,默认`true`
* @param { String } outlineColor 线条描边颜色,此项仅在`isOutline`为`true`时有效,默认:`#000000`
* @param { Number } borderWeight 描边的宽度,默认为`1`
* @param { String } lineJoin 折线拐点的绘制样式,默认值为`round`圆角,其他可选值:`miter`尖角、`bevel`斜角
* @param { String } lineCap 折线两端线帽的绘制样式,默认值为`round`圆头,其他可选值:`butt`无头、`square`方头
* @param { Number } zIndex 覆盖物的叠加顺序。默认叠加顺序为先添加的在底层,后添加的在上层。通过该属性可调整叠加顺序,使级别较高的覆盖物在上层显示
*/
addLine({
path,
showDir = true,
strokeColor,
strokeOpacity = 1,
strokeWeight,
strokeStyle = 'solid',
isOutline = true,
outlineColor,
borderWeight =