接口自动化平台(一):antd + antd pro 安装和简介
目录
1. antd
1.1 进入ant.design官网做初步了解
1.2 安装antd
1.3 动手实际操作
2. ant design pro
2.1 antd pro介绍
2.2 antd pro安装
2.3 andt pro 项目目录介绍
2.4 函数式组件的扩展
2.4.1 函数式组件的state, 用React.useState()
2.4.2 函数式组件的 props
2.4.3 函数式组件的ref,用React.useRef
2.4.4 函数式组件的componentDidMount(), 用React.useEffect替代
2.4.5 函数组件的componentWillUnmount()
1. antd
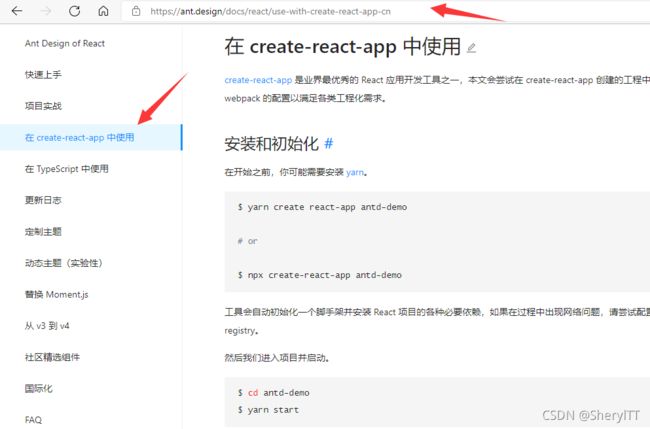
1.1 进入ant.design官网做初步了解
(1)什么是antd:
antd是基于Ant Design设计体系的React UI组件库,主要用于研发企业级中后台产品。
React:用于动态构建用户界面的JS库,只关注于视图。由facebook开源。
(2)一些常用组件:
ProComponents,
ProTable(高级,属性多,样式复杂,直接使用,提升了开发效率) 。
(3)官网:Ant Design of React - Ant Design
1.2 安装antd
【说在前面】
具体的操作命令,可能会随着官网的更新而更新,一切以官网的为准。
步骤:
(1)VScode里面创建一个antd项目:create-react-app antd
(2)cd antd
(3)npm install -g yarn
(4)yarn add antd
(5)yarn
(6)yarn start
说明:其实,这里的启动的页面,类似之前React其他案例。只是这里安装了antd组件库之后,在后面就可以直接使用antd的很多组件, 比如。
1.3 动手实际操作
试着在App.js中直接引用antd组件库的一些组件,具体组件的效果,代码,每个组件的API属性等,都可以在https://ant.design/ 页面上查找
2. ant design pro
2.1 antd pro介绍
(1)antd首页下拉,找到antd pro
(2)官网详细介绍:ProComponents
2.2 antd pro安装
(1)yarn create umi auto-platform (这个名称自己定义)
(2)依次选:Ant Design Pro, Pro V4, TypeScript, simple, antd@4
(3)cd auto-platform
(4)yarn
(5)yarn start
补充:
(1)要先安装git然后重启,否则(2)失败
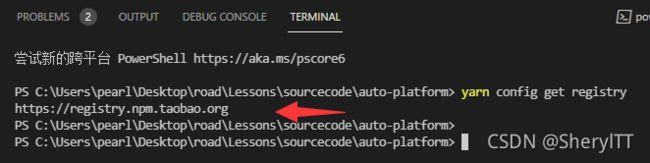
(2)切换yarn镜像
yarn config get registry 查看当前源
yarn config set registry https://registry.npm.taobao.org 切换为淘宝源
yarn config set registry https://registry.yarnpkg.com 切换为自带的
2.3 andt pro 项目目录介绍
(1)上述安装启动后,在VScode中生成一个项目目录,目录下包含很多文件。
(2)src/pages目录:下存放很多代码,重要!!!我们编写的页面代码,也放在该目录下。
(3)mock目录:可以做模拟接口返回,针对前后端分离的情况, package.json下有Mock信息。
listTableList.ts
notices.ts
route.ts
user.ts
(4)config目录
config.dev.ts
config.ts
defaultSettings.ts
proxy.ts 后续前后端联调的时候,要配置后端的ip和端口等信息
routes.ts 路由中的信息,对应到src下的具体每个页面的信息 !!!非常重要!!!
(5)怎么加一个页面?
首先,在config/routes.ts下加信息:
然后,要去加一个页面,怎么加?
去src/page/下加一个目录CreateCase, 然后new一个index.tsx, 接下来编程实现创建一个类组件或者功能组件。
(6)补充:
1)BEJSON网页,可以格式化校验页面的response结果:JSON在线校验格式化工具
2)实际开发时,更多的是在封装好的组件上选择使用哪些属性,选好,拼装,然后往里面写变化的参数等。
2.4 函数式组件的扩展
(比如如何使用类似state...) hooks
2.4.1 函数式组件的state, 用React.useState()
(1)返回的是一个数组,数组中有2个元素。
第一个是值,是state的key, 比如count.
第二个是函数,用来修改第一个值, 比如setCount (这俩名字都可以自己起)
(2)括号里可以设默认值。
(3)示例代码。
多个变量要定义为多个const [count, setCount] = React.useState(0)。
补:类式组件中state可以写成JSON的形式(键值对)
函数式组件开头可以写成 const Welcome: React.FC = () => {}. 官方写法,规范使用
function Welcome(){
const [count, setCount] = React.useState(0) //括号里可以设默认值0
const [name, setName] = React.useState("Sheryl") //初始化name
const add = () => {
setCount(count + 1)
}
const changeName = () => {
setName("Lily")
}
return (
当前数值为{count}, 名字为{name}
);
}2.4.2 函数式组件的 props
其实就是函数定义时传的参数,形参
const Welcome: React.FC = (a) => { //a就是参数,从外部传进该函数组件类似props
.......
}2.4.3 函数式组件的ref,用React.useRef
function Welcome(){
myRef = React.useRef() //声明 ref
show = () => {
alert(myRef.current.value) //通过ref获取它所对应的标签的内容
}
return (
//用ref表示该标签
);
}补充,可以程序文件的开头引入 import React, {useState, useRef} from 'react';
下面再引用的时候,就可以直接写 useState, useRef......
2.4.4 函数式组件的componentDidMount(), 用React.useEffect替代
(1)useEffect()的作用:
第一个参数是回调函数,指明对哪些方法做监听。并不完全等同于compoenentDidMount()。
即:页面上state发生了变更的话,会去调这个回调函数。
(2)参数说明:
参数1:回调函数。
参数2:一个数组。通过设置第二个参数,来控制要监听哪些值,当这些值发生变化时,才调用这个回调函数。 当第二个参数设置为空数组时,不管页面发生了什么,都不调用回调函数(只在刷新或第一次渲染时调用)。
(3)示例代码:
React.useEffect(() => {
setInterval(()=>{console.log(123)}, 1000)
}, [ ])//注意这里的setCount的参数,要写成箭头函数,而不是setCount(count+1) ,为什么呢?
React.useEffect(() => {
setInterval(()=>{setCount(count => count+1)}, 1000)
}, [ ])2.4.5 函数组件的componentWillUnmount()
(1)卸载节点:
//卸载时需要用根节点的ID
const unmount = () => {
ReactDOM.unmountComponentAtNode(document.getElementById('root'))
} (2)示例代码:
React.useEffect(() => {
let timer = setInterval(()=>{setCount(count => count+1)}, 1000) //声明定时器
return () => {
clearInterval(timer) //删除定时器
}
}, [ ])说明:
1)删除组件时,注意别忘了先清除定时器,否则报错,组件已经卸载了,但是里面的定时器还在更新, 导致内存泄露。
2)这个清空是在ComponentWillUnmount阶段起作用?
答: