springCloud-day05
一:跨域
1.什么是跨域
①:域名不同 www.jd.com 与 www.taobao.com
②:域名相同,端口不同 www.baidu.com:8080 与 www.baidu.com:8081
③:二级域名不同 query.baidu.com 与 searcher.baidu.com
2.为什么有跨域问题
①:跨域不一定会有跨域问题
②:因为跨域问题是浏览器对于ajax请求的一种安全限制:一个页面发起的ajax请求,只能是于当前页同域名的路径,这能有效的阻止跨站攻击。
③:因此:跨域问题 是针对ajax的一种限制。
3.解决跨域问题的方案(目前解决方案常用的有3种)
①:Jsonp
最早的解决方案,利用script标签可以跨域的原理实现。
限制:
- 需要服务的支持
- 只能发起GET请求
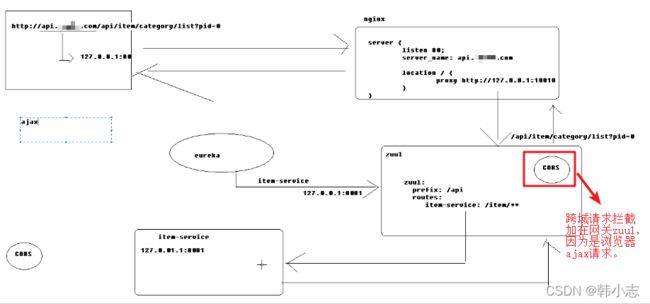
②: nginx反向代理
思路是:利用nginx反向代理把跨域为不跨域,支持各种请求方式
缺点:需要在nginx进行额外配置,语义不清晰
③: CORS
规范化的跨域请求解决方案,安全可靠。
优势: - 在服务端进行控制是否允许跨域,可自定义规则
- 支持各种请求方式
缺点: - 会产生额外的请求
4.cors解决跨域(全称是"跨域资源共享"(Cross-origin resource sharing)。)
①:CORS需要浏览器和服务器同时支持。目前,所有浏览器都支持该功能,IE浏览器不能低于IE10。
- 浏览器端:
目前,所有浏览器都支持该功能(IE10以下不行)。整个CORS通信过程,都是浏览器自动完成,不需要用户参与。 - 服务端:
CORS通信与AJAX没有任何差别,因此你不需要改变以前的业务逻辑。只不过,浏览器会在请求中携带一些头信息,我们需要以此判断是否允许其跨域,然后在响应头中加入一些信息即可。这一般通过过滤器完成即可。
②:原理
浏览器会将ajax请求分为两类,其处理方案略有差异:简单请求、特殊请求
a.简单请求
只要同时满足以下两大条件,就属于简单请求。
(1) 请求方法是以下三种方法之一: - HEAD
- GET
- POST
(2)HTTP的头信息不超出以下几种字段: - Accept
- Accept-Language
- Content-Language
- Last-Event-ID
- Content-Type:只限于三个值application/x-www-form-urlencoded、multipart/form-data、text/plain
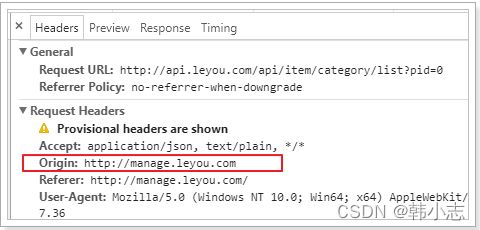
当浏览器发现发现的ajax请求是简单请求时,会在请求头中携带一个字段:Origin.

Origin中会指出当前请求属于哪个域(协议+域名+端口)。服务会根据这个值决定是否允许其跨域。如果服务器允许跨域,需要在返回的响应头中携带下面信息:
Access-Control-Allow-Origin: http://manage.shequ.com
Access-Control-Allow-Credentials: true
- Access-Control-Allow-Origin:可接受的域,是一个具体域名或者*,代表任意
- Access-Control-Allow-Credentials:是否允许携带cookie,默认情况下,cors不会携带cookie,除非这个值是true
注意:
如果跨域请求要想操作cookie,需要满足3个条件: - 服务的响应头中需要携带Access-Control-Allow-Credentials并且为true。
- 浏览器发起ajax需要指定withCredentials 为true
- 响应头中的Access-Control-Allow-Origin一定不能为*,必须是指定的域名
b.特殊请求
不符合简单请求的条件,会被浏览器判定为特殊请求,,例如请求方式为PUT。
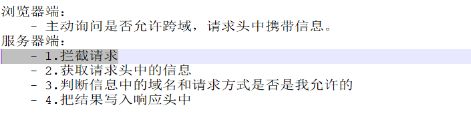
(1):预检请求
特殊请求会在正式通信之前,增加一次HTTP查询请求,称为"预检"请求(preflight)。
浏览器先询问服务器,当前网页所在的域名是否在服务器的许可名单之中,以及可以使用哪些HTTP动词和头信息字段。只有得到肯定答复,浏览器才会发出正式的XMLHttpRequest请求,否则就报错。
一个“预检”请求的样板:
OPTIONS /cors HTTP/1.1
Origin: http://manage.shequ.com ------------------------1
Access-Control-Request-Method: PUT -----------------------2
Access-Control-Request-Headers: X-Custom-Header -----------3
Host: api.shequ.com ---------------------------------------4
Accept-Language: en-US
Connection: keep-alive
User-Agent: Mozilla/5.0...
与简单请求相比,除了Origin以外,多了两个头:
- Access-Control-Request-Method:接下来会用到的请求方式,比如PUT
- Access-Control-Request-Headers:会额外用到的头信息
(2):预检请求的响应
HTTP/1.1 200 OK
Date: Mon, 01 Dec 2008 01:15:39 GMT
Server: Apache/2.0.61 (Unix)
Access-Control-Allow-Origin: http://manage.leyou.com
Access-Control-Allow-Credentials: true
Access-Control-Allow-Methods: GET, POST, PUT
Access-Control-Allow-Headers: X-Custom-Header
Access-Control-Max-Age: 1728000
Content-Type: text/html; charset=utf-8
Content-Encoding: gzip
Content-Length: 0
Keep-Alive: timeout=2, max=100
Connection: Keep-Alive
Content-Type: text/plain
除了Access-Control-Allow-Origin和Access-Control-Allow-Credentials以外,这里又额外多出3个头: - Access-Control-Allow-Methods:允许访问的方式
- Access-Control-Allow-Headers:允许携带的头
- Access-Control-Max-Age:本次许可的有效时长,单位是秒,过期之前的ajax请求就无需再次进行预检了
如果浏览器得到上述响应,则认定为可以跨域,后续就跟简单请求的处理是一样的了。
③:实现(重要)
a.浏览器端都有浏览器自动完成,我们无需操心
b.服务端可以通过拦截器统一实现,不必每次都去进行跨域判定的编写。(如下)
package com.shequ.gateway.config;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
@Configuration
public class GlobalCORSConfig {
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
config.addAllowedOrigin("http://manage.shequ.com");
//2) 是否发送Cookie信息
config.setAllowCredentials(true);
//3) 允许的请求方式
config.addAllowedMethod("OPTIONS");
config.addAllowedMethod("HEAD");
config.addAllowedMethod("GET");
config.addAllowedMethod("PUT");
config.addAllowedMethod("POST");
config.addAllowedMethod("DELETE");
// 4)允许的头信息
config.addAllowedHeader("*");
// 5)有效期
config.setMaxAge(3600L);
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration("/**", config);
//3.返回新的CORSFilter.
return new CorsFilter(configSource);
}
}
c.优化:
把一些属性抽取到配置文件application.yml:
ly:
cors:
allowedOrigins:
- http://manage.leyou.com
allowedCredentials: true
allowedHeaders:
- "*"
allowedMethods:
- GET
- POST
- DELETE
- PUT
- OPTIONS
- HEAD
maxAge: 360000
filterPath: "/**"
package com.shequ.gateway.config;
import lombok.Data;
import org.springframework.boot.context.properties.ConfigurationProperties;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import org.springframework.web.cors.CorsConfiguration;
import org.springframework.web.cors.UrlBasedCorsConfigurationSource;
import org.springframework.web.filter.CorsFilter;
import java.util.List;
/**
* 配置类,配置CORS的跨域规则
*/
@Data
@Configuration
@ConfigurationProperties(prefix = "ly.cors")
public class GlobalCORSConfig {
private List<String> allowedOrigins;
private Boolean allowedCredentials;
private List<String> allowedMethods;
private List<String> allowedHeaders;
private Long maxAge;
private String filterPath;
/**
* 拦截一切请求,做CORS的跨域判断
* @return
*/
@Bean
public CorsFilter corsFilter() {
//1.添加CORS配置信息
CorsConfiguration config = new CorsConfiguration();
//1) 允许的域,不要写*,否则cookie就无法使用了
/*for (String allowedOrigin : allowedOrigins) {
config.addAllowedOrigin(allowedOrigin);
}*/
allowedOrigins.forEach(config::addAllowedOrigin); //jdk1.8新特性
//2) 是否发送Cookie信息
config.setAllowCredentials(allowedCredentials);
//3) 允许的请求方式
allowedMethods.forEach(config::addAllowedMethod);
// 4)允许的头信息,允许任意头
allowedHeaders.forEach(config::addAllowedHeader);
// 5)有效期
config.setMaxAge(maxAge);
//2.添加映射路径,我们拦截一切请求
UrlBasedCorsConfigurationSource configSource = new UrlBasedCorsConfigurationSource();
configSource.registerCorsConfiguration(filterPath, config);
//3.返回新的CORSFilter.
return new CorsFilter(configSource);
}
}
5.总结:
①:跨域请求拦截只是浏览器通过ajax向服务器请求的时候,服务与服务之间的跨域请求不拦截。
②:a.什么是跨域(跨域是指跨域名的访问)
1.主域名不同
2.二级域名不同
3.域名相同,端口不同
b.为什么有跨域问题(浏览器对于ajax请求的一种安全限制)
比如:你登录淘宝(就是在浏览器的cookie中存用户的信息),然后在其他网站
中访 问淘宝,页面有访问自动带访问目的地cookie的特性,然后你拿到cookie中的
用户信息,就可以修改淘宝用户的信息等等。(CSRF–跨站请求伪造)
c.解决跨域问题方案(cors)
1.Jsonp
2.nginx反向代理
3.CORS
③:CORS原理(简单,特殊请求)
④:CORS实现
1.浏览器端(支持该功能,不需要手动写)
2.服务端(过滤器完成即可)