前端切图仔入门Docker,三分钟上线自己的博客平台
依稀记得2022年趁某平台优惠买了台云服务器,周未准备安装MySQL数据库,两天时间卡在MySQL环境配置上,实在是折磨一气之下把服务器给退了。
要是我早一点学会Docker,我的博客估计已上线一年啦!前端切图仔学会Docker,我真的能让你三分钟上线自己博客平台。
不骗人,先把我的博客平台秀出来给xdm瞅瞅。
网址:https://www.linglan01.cn
Docker能做什么?
举个,大家有没有体验过在服务器上安装MySQL、Node.js等经历,安装它们并是不像手机应用商店、macOS中的App Store那样点击下载即可,我们还需要为它们手动配置环境变量、路径,更甚者要设置权限。像我整理的linux安装Node.js文档,为了安装它我需要手敲好几个命令:
Node.js安装是相对简单的,为搭建一个后台可能我们需要使用到MySQL、Nginx、Redis等等。如果搭建这些服务能像我们前端开发熟悉的Npm包管理器那样一个命令下载安装别人已经配置好的该多好,我只想做个伸手党,而Docker正好圆了我这个想法。
简言之,Docker是帮助开发者快速简单搭建、部署、安装应用服务的一个工具。当然Docker功能不仅仅局限于这些,其他功能我暂时没有使用到,xdm自行研究吧。
Docker中的三个重要概念
镜像:
镜像概念等价于Npm包的概念,直接理解成Npm第三方包即可。例如:我们下载vue开源的包npm i vue ,下载Node.js镜像docekr pull node。
容器
容器就有点难理解,Docker 容器和文件夹很类似,一个Docker容器包含了所有的某个应用运行所需要的环境。每一个 Docker 容器都是从 Docker 镜像创建的。Docker 容器可以运行、开始、停止、移动和删除。每一个 Docker 容器都是独立和安全的应用平台,Docker 容器是 Docker 的运行部分。
前端xd可以将其理解成npm run dev命令执行后产生的结果。
仓库:
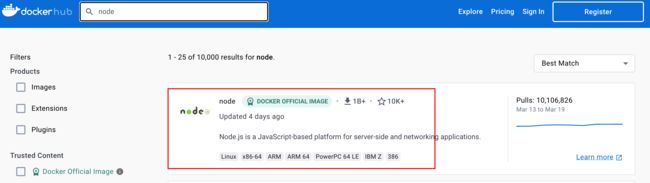
这个概念最容易理解了,直接将它理解与Npm仓库一样的东西。像使用命令npm i vue下载vue,npm其实是先在npm官网地址https://www.npmjs.com/search?q=vue查找,查找有对应包名后再下载。
同样的,当docker下载Node.js镜像docker pull node,它也是通过Docker仓库链接https://hub.docker.com/_/node查找后再下载。
Docker的使用
默认xdm已经是合格的开发人员,面向bing搜索安装Docker是小菜一碟,所以我不想写Dokcer的安装,直接跳到Docker的使用。
没有玩过Docker,xdm肯定玩过Npm,特别是前端开发人员。Npm 常用命令,我默写都能默写出来。这里我用表格将Docker常用命令与Npm常用命令列出来,其实它们很多命令是某几个英语单词换掉了,含意是一样的。
| Docker | npm | 作用 |
|---|---|---|
docker pull Docker镜像名 |
npm i npm包名 |
下载npm包/Docker镜像 |
docker rmi Docker镜像Id |
npm uninstall npm包名 |
删除npm包/Docker镜像 |
docker images |
npm list |
查看当前已下载的npm包/Docker镜像 |
现在我们在服务器环境使用上列命令下载Node.js镜像来耍耍。
我服务器Docker版本是v19.03.9:
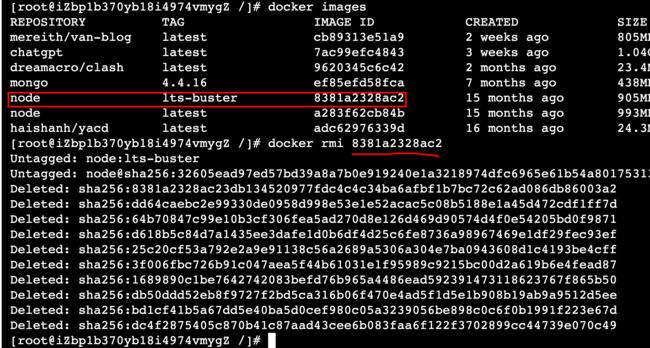
咱先查看当前有哪些Docker镜像:
已存在Node.js镜像,并且TAG是latest,说明当前的镜像是最新版本。
那我们下载另一个版本的Node.js镜像,下载其他版本的镜像仅需要在镜像名后加上tag,如下载https://hub.docker.com/_/node/tags页面中第一列tag为lts-buster的Node.js镜像。
下载lts-buster的Node.js镜像,然后再查看当前所有镜像:
//下载node tag为lts-buster的Docker镜像
docker pull node:lts-buster
//查看当前所有Docker镜像
docker images
删除镜像:
docerk rmi 镜像Id
这里需要注意,删除是根据ID删除可不要搞错了,镜像ID是镜像下载后自动生成的,我们不需要做其他的操作。
以上是关于Docker操作镜像常用的几个命令,是不是非常容易。
然后是关于Docker容器的常用命令:
| Docker命令 | 作用 |
|---|---|
| docker ps | 查看当前的容器(运行、暂停状态) |
| docker ps -a | 查看当前所有的容器(所有状态) |
| docker logs 容器ID | 查看容器日志 |
| docker rm 容器ID | 删除容器 |
| docker rm 容器ID -f | 强制删除容器 |
| docker stop 容器ID | 暂停容器运行 |
如:查看我服务器当前的容器,其中docker ps命令仅展示STATUS(状态)为非Exited(停止)的,docker ps -a将展示所有。因为图中红框框起来的容器STATUS(状态)为Exited(停止),所以想见到它应使用docker ps -a命令。它是我故意停止的,但在部署中,停止的原因可能是某个参数错误或容器内部报错导致,这时需要我们去排查原因,docker ps -a肯定会用上,docker logs 容器ID查看容器错误日志也不要忘记了。
删除、暂停容器不贴图啦,运行中的容器不能直接删除,需要先暂停容器运行。当然使用强制删除命令docker logs 容器ID -f就没有这个限制了。
最后是docker run ... 它较特殊重点写,它的作用是创建一个新的容器。
语法:
docker run [OPTIONS] IMAGE [COMMAND] [ARG...]
OPTIONS常用配置有:
| Options | 作用 |
|---|---|
| -d | 后台运行容器,并返回容器ID |
| -p | 指定端口映射,格式为:主机(宿主)端口:容器端口 |
| –name=“nginx-lb” | 为容器指定一个名称 |
| –volume , -v | 绑定一个数据卷 |
现在创建Nginx容器来演示下,先使用docker pull nginx下载Nginx镜像。
创建一个指定名称为mynginx的容器:
这里添加了-d,它的作用是使容器在后台运行,一般都会把它加上。
删除指定名为“mynginx”的容器,然后再次创建指定名称为mynginx的容器,这次去掉-d看下效果:
去除-d,创建容器运行后,终端面板不能再有其他操作,关闭当前终端面板也会导致容器停止运行。无特殊要求记得带上-d。
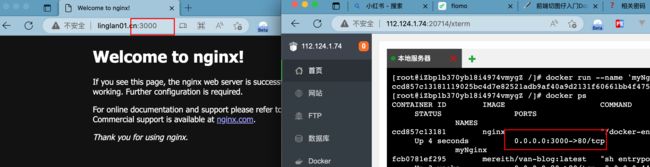
容器是独立的,容器启动一个服务,外界如果想访问,则需要暴露出一个端口,让我们能访问到容器内部的服务,像nginx默认监听端口为80,当我们去访问一个nginx容器服务时,需要使用-p将容器内的80端口映射出来。
由于我的服务器80端口已被其他应用占用,所以改用3000端口演示:
这个时候,外网就可以直接访问Nginx。我的服务器IP已绑定域名,即域名+ 3000端口即可成功访问到Nginx。
绑定数据卷听着非常牛逼的名词,但其实它非常好理解。举个,创建Nginx容器服务后,容器内会存在nginx.conf文件。如果我们想自定义Nginx配置,就需要对nginx.conf进行修改,容器是无状态的,Nginx容器删除重新创建,它的nginx.conf文件内容将会被重置。我们需要将nginx.conf文件的修改持久化保留,需要使用-v进行数据卷绑定。
如:现在服务器存在nginx.conf文件,并内容已修改成我们想要的配置
docker run --name "myNiginx" -v /nginx:/var/nginx -d nginx
其中/nginx:/var/nginx,:左边是我们修改的nginx.conf,右边是Nginx容器内的默认配置文件nginx.conf,左边文件映射到右边文件,这样就能做到持久化保留nginx.conf文件的修改。
Docker Compose是什么
Docker Compose是Docker官方的开源项目,实现对Docker容器集群快速编排。
举个,像公司中实际项目里,后端这边不单单仅起一个java服务,他可能需要通过java操作MySQL或Radis一类的数据库,可能还会使用到Nginx进行负载均衡一类的服务等等。
因此,可能需要创建管理2个或2个以上的容器,运行的容器变多又分散不方便管理,比如:我想把后端服务相关的容器都停了,难道让我反复执行docker stop 容器ID命令?
Docker Compose出于上述问题出现,它允许我们通过创建一个xxx.yaml文件统一配置管理多个容器,然后只要一个命令,就能同时启动/关闭这些容器
Docker Compose使用
同Docker的使用一样,Docker Compose也跳过安装,xdm面向bing搜索进行安装吧。
Docker Compose常用命令:
| Docker Compose命令 | 描述 |
|---|---|
| docker-compose up -d | 启动服务 |
| docker-compose down | 停止服务 |
再使用Docker Compose命令之前,先准备一个.yaml文件。
这里不再逐一粘贴Docker Compose命令执行结果图,后面一节有实例。
搭建博客平台
有了上述Docker、Docker Compose入门知识后,我们可以开始搭建个人博客平台的操作啦!
我的个人博客平台https://www.linglan01.cn是部署Github社区的开源项目vanblog,它是一个个人博客系统,移动端自适应,具体的介绍xdm请移动它的官方文档。
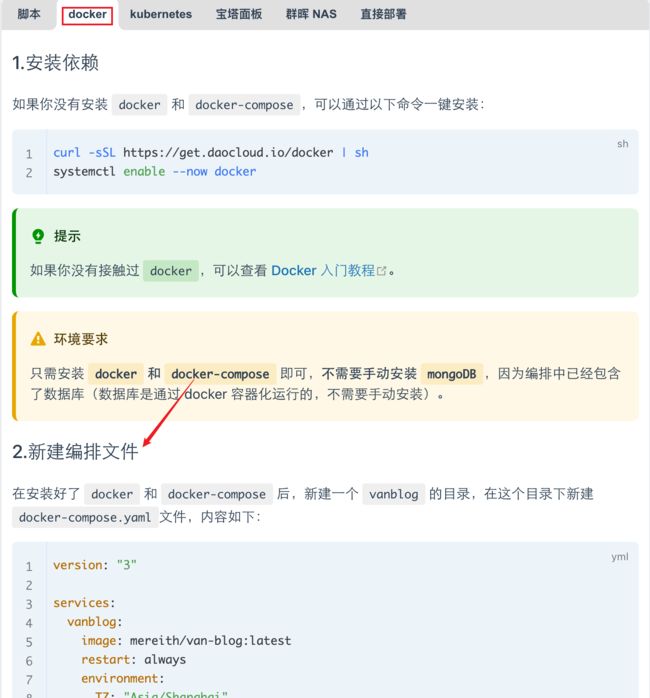
我们直接看到部署方式这节:
把邮箱修改成自己的,如果没有其他要求,其他位置的配置不需要改动。
在服务器创建docker-compose.yaml文件,复制官方文档的配置到docker-compose.yaml文件中。由于我想把mongoDb数据库服务开放出来,docker-compose.yaml文件中额外添加了其他的配置语句,xdm可以忽略掉它。直接复制官网贴的配置,再将邮箱地址修改成自己的即可。
最后运行docker-compose up -d命令。
总结
从一年前尝试安装配置MySQL数据库失败为开头,向前端开发人员讲述Docker、Docker Composep是什么,它能帮助咱们开发人员能做什么。
利用Npm包管理器相关概念,帮助前端人员更好的理解镜像、容器、仓库Docker中三个重要概念。也讲述了Docker、Docker Compose简单的入门知识以及基础的使用,且实战部署一个博客平台体验一波Docker技术带来的好处。
B站视频:
Docker部署博客平台_哔哩哔哩_bilibili
参考
Get Docker | Docker Documentation
Docker Compose overview | Docker Documentation
全网最详细的Docker-Compose详细教程
Docker 学习笔记:Docker简介和安装
Docker 入门教程