- 《如何建立知识图谱?这些资源和工具助你一臂之力》
知识图谱:解锁高效学习与成长的密码[]()在信息爆炸的时代,我们每天都会接触到海量的知识。从书本、网络文章到各类课程,知识的获取变得前所未有的容易。但你是否有过这样的困扰:学了很多知识,却感觉它们杂乱无章,在需要的时候无法快速调用?这时候,构建个人知识图谱就显得尤为重要。它就像一个私人知识管家,帮你将零散的知识整理得井井有条,让知识真正为你所用,助力你在学习和成长的道路上一路开挂。接下来,就让我们
- 基于opencv消除图片马赛克
小苗爸爸
opencv人工智能计算机视觉
以下是一个基于Python的图片马赛克消除函数实现,结合了图像处理和深度学习方法。由于马赛克消除涉及复杂的图像重建任务,建议根据实际需求选择合适的方法:importcv2importnumpyasnpfromPILimportImagedefremove_mosaic(image_path,output_path,method='traditional',block_size=10,scale_f
- 创建ASCII数字打印机(OpenCV C++)
河边一只猫
opencvc++cv
学习OpenCV3(中文版)LearningOpenCV3ComputerVisioninC++withtheOpenCVLibrary第四章练习1建立一个500×500大小的单通道图像,每个像素值都为0。a.创建一个ASCII数字打印机,你可以在自己电脑上输入数字,并在一个20像素高、10像素宽的方块中显示数字。当你键入时,数字将从左到右显示,直到到达图像的末尾才停止。b.允许键入回车和退格。c
- Elasticsearch 学习
Anthonywish
java后端elasticsearchspringdata全文检索
内容摘要安装Elasticsearch使用Rest的API操作索引使用Rest的API查询数据使用Rest的API聚合数据SpringDataElasticsearch使用1.Elasticsearch介绍和安装用户访问我们的首页,一般都会直接搜索来寻找自己想要购买的商品。而商品的数量非常多,而且分类繁杂。如果能正确的显示出用户想要的商品,并进行合理的过滤,尽快促成交易,是搜索系统要研究的核心。面
- YashanDB初始数据库
数据库
本文内容来自YashanDB官网,原文内容请见https://doc.yashandb.com/yashandb/23.3/zh/%E5%AE%89%E8%A3%85%...YashanDB产品安装创建的初始数据库信息如下:监听端口:如未在安装过程中进行调整,则默认为1688。用户:安装过程创建了sales样例用户,密码为sales,用于YashanDB的学习和验证;除此之外系统中无任何普通用户。
- 【AI深度学习基础】Pandas完全指南入门篇:数据处理的瑞士军刀 (含完整代码)
arbboter
人工智能人工智能深度学习pandas数据处理数据分析数据清洗数据分析效率提升
Pandas系列文章导航入门篇进阶篇终极篇一、引言在大数据与AI驱动的时代,数据预处理和分析是深度学习与机器学习的基石。Pandas作为Python生态中最强大的数据处理库,以其灵活的数据结构(如DataFrame和Series)和丰富的功能(数据清洗、转换、聚合等),成为数据科学家和工程师的核心工具。Pandas以Series(一维标签数组)和DataFrame(二维表格)为核心数据结构,提供高
- 【新立电子】FPC柔性线路板的应用领域
珠海新立电子FPC
科技制造
FPC(FlexiblePrintedCircuit,柔性印刷电路板)因其独特的柔韧性、轻薄性、高密度布线能力和优良的电气性能,被广泛应用于多个领域。以下是FPC的主要应用范围:1、移动设备:智能手机:FPC板用于连接显示屏、触摸屏、摄像头模块、按键、电池、传感器等组件,实现内部紧凑、轻薄的布局。平板电脑、笔记本电脑、二合一设备:在折叠屏、铰链结构、触控笔接口、内部连接等方面使用FPC板,增强设备
- tcl常用命令笔记--运算符&条件语句
芯火相传
tcl常用命令笔记笔记
运算符运算符是告诉编译器执行特定的数学或逻辑操作的符号,类型有:算术运算符,关系运算符,逻辑运算符,位运算符,三元运算符。算术运算符运算符描述+两个操作数相加-第一个操作数减第二个操作数*两个操作数相乘/分子除以分母%取余关系运算符运算符描述==检查前后是否相等,若相等则为1!=检查前后是否不相等,若不相等则为1>检查前操作数的值是否大于后操作数的值,若大于则为1=检查前操作数的值是否大于或等于后
- FastAPI 路径参数完全指南:从基础到高级校验实战 [特殊字符]
qcidyu
文章归档API安全RESTful正则表达式参数校验类型转换类型转换路径参数FastAPI
title:FastAPI路径参数完全指南:从基础到高级校验实战date:2025/3/5updated:2025/3/5author:cmdragonexcerpt:探讨FastAPI路径参数的核心机制,涵盖从基础类型转换到高级校验的全方位知识。通过详细的代码示例、课后测验和常见错误解决方案,帮助初学者快速掌握FastAPI路径参数的使用技巧。您将学习到如何通过类型转换、正则表达式和自定义校验器
- 对“预训练”的理解
衣衣困
深度学习神经网络自然语言处理
预训练有什么用传统的机器学习是偏数学的,对数据的量不做过多要求,而深度学习的项目通常是有大量的数据可供使用。在平常的任务或者项目中,我们可能并没有大量数据,只有少量数据,在这时我们就可以通过“借用”有大数据支持的模型的参数,作为基准,这样就能提高效率和准确率。因为他们神经网络的浅层是相似的,也就是说,在任务相似的情况下,可以用已有的模型即“预训练”好的模型参数实现小数据量的模型训练。预训练可以节省
- [RK3399][Android7.1] 调试笔记 --- 2.4G WiFi吞吐量测试速率很低
KrisFei
RK3399子类__WiFiuploaddonwloadlinkspeedfirmwarepatch
Platform:RK3399OS:Android7.1Kernel:v4.4.83说明:WiFi芯片使用的是AP6356S测试是在普通环境,并没有在屏蔽房中路由器WiFi最大速率1200Mbps2.4GWiFiLinkSpeed是130Mbps现象:测试2.4G的传输速率的时候,发现很低,如下图上传速率:下载速率:原因:SDK中对应的WiFidriver有问题,需要更新。版本可从Kernello
- MySQL数据库笔记——主从复制
Good Note
MySQL数据库笔记数据库mysql笔记sql数据库架构
大家好,这里是编程Cookbook,关注公众号「编程Cookbook」,获取更多面试资料。本文详细介绍MySQL的主从复制,从原理到配置再到同步过程。文章目录简介核心组件主从复制的原理作用主从复制的线程模型主从复制的模式形式一主一从一主多从多主一从双主复制级联复制复制的方式基于语句的逻辑复制(Statement-BasedReplication,SBR)基于行的物理复制(Row-BasedRepl
- Java 大视界 -- Java 大数据机器学习模型的可解释性增强技术与应用(107)
青云交
大数据新视界Java大视界大数据java可解释性AISHAPLIME因果推理可视化交互
亲爱的朋友们,热烈欢迎来到青云交的博客!能与诸位在此相逢,我倍感荣幸。在这飞速更迭的时代,我们都渴望一方心灵净土,而我的博客正是这样温暖的所在。这里为你呈上趣味与实用兼具的知识,也期待你毫无保留地分享独特见解,愿我们于此携手成长,共赴新程!一、欢迎加入【福利社群】点击快速加入:青云交灵犀技韵交响盛汇福利社群点击快速加入2:2024CSDN博客之星创作交流营(NEW)二、本博客的精华专栏:大数据新视
- 深入理解STM32定时器PWM波:从原理到实战
2401_87067267
stm32单片机
在嵌入式系统开发中,STM32系列微控制器凭借其强大的性能和丰富的资源,被广泛应用于各类项目。定时器产生PWM波是STM32的一项基础且重要的功能,在电机控制、LED调光、音频信号生成等诸多领域发挥着关键作用。今天,就让我们一同深入学习STM32定时器PWM波的相关知识。一、PWM波基础原理PWM,即脉冲宽度调制(PulseWidthModulation),是一种对模拟信号电平进行数字编码的方法。
- 基于Vue&Axios制作音乐播放器(bilibili黑马程序员Vue入门学习记录)
xxxrsongseven
前端javascriptvuevue.js前端css
目录使用Vue制作一个音乐播放器前言VueVue导入Vue挂载Vue指令v-textv-htmlv-onv-showv-ifv-bindv-forv-modelaxiosaxios导入axios使用音乐网站代码HTMLCSSJS使用Vue制作一个音乐播放器前言第一次写,如有不足请指正!音乐播放器效果展示音乐播放器(密码:He371226)(域名出了点问题,临时使用)学习链接:黑马程序员vue前端基
- 鸿蒙HarmonyOS APP 开发入门2--事件_鸿蒙os 按钮事件
xcbyaya
程序员harmonyos华为
系列文章目录鸿蒙HarmonyOSAPP开发入门2–事件文章目录系列文章目录三、事件学习1.单击事件(常用)2.事件的四种写法3.双击事件4.长按事件5.滑动事件总结三、事件学习设计APP的时候最重要的知识就是事件,APP的组件之间的交互等,都需要通过事件来进行实现。事件就是可以被识别的操作。常见的事件有:单击、双击、长按、还有触摸事件。我们可以给文本、按钮等添加不同的事件。比如添加了单击事件之后
- 最新版阿里 231.13,x82y 滑块、水果滑块验证码,ali140~ali 231 都有,ai 轨迹通杀!
呆头呆脑~
python爬虫javascript网络爬虫算法ai
声明本文章中所有内容仅供学习交流,抓包内容、敏感网址、数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后果均与作者无关,若有侵权,请联系我立即删除!#欢迎交流wjxch1004
- 鸿蒙HarmonyOS NEXT实战(5.0)ArkUI开发>动画曲线
蜡笔小新、没有笔
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙鸿蒙系统开发语言ui前端
鸿蒙HarmonyOSNEXT开发实战往期文章必看(持续更新......)HarmonyOSNEXT应用开发性能实践总结HarmonyOSNEXT应用开发案例实践总结合集最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!动画曲线概述动画曲线是属性关于时间的变化函数,决定属性变化时产生动画的运动轨迹
- 鸿蒙HarmonyOS NEXT实战(5.0)ArkUI开发>模态转场方式
蜡笔小新、没有笔
OpenHarmonyHarmonyOS鸿蒙开发harmonyos华为鸿蒙鸿蒙系统开发语言前端ui
鸿蒙HarmonyOSNEXT开发实战往期文章必看(持续更新......)HarmonyOSNEXT应用开发性能实践总结HarmonyOSNEXT应用开发案例实践总结合集最新版!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!模态转场是新的界面覆盖在旧的界面上,旧的界面不消失的一种转场方式。表1模态转场
- [前端笔记——HTML介绍] 3.<head>标签里有什么?
弓早早o_O
前端#前端html
[前端笔记——HTML介绍]3.head标签里有什么?1.标题2.元数据:元素3.在站点增加自定义图标4.HTML中应用CSS和JavaScript5.为文档设定主语言元素的内容不会再浏览器中显示,它的作用是保存页面的一些元数据。接下来介绍几个head中重要的常用元素:1.标题元素可以为文档添加标题。注意和的区别:元素在页面加载完毕时显示在页面中,是为body添加标题的,通常只出现一次,用来标记页
- 思考–如何学习陌生的知识
后知后觉的先行者
思考学习
思考–如何学习陌生的知识面对新知识的学习,可以遵循以下系统化的方法,既提高效率又减少迷茫感:一、明确学习目标:打破“学什么都要学全”的误区核心原则二八定律:80%的实用场景只需掌握20%的核心知识。场景驱动:明确“学这个知识要解决什么问题?”(例如:学Python是为了数据分析还是自动化办公?)。快速定位重点通过行业标杆案例、岗位JD或技术文档,提取高频关键词(如“神经网络”之于AI、“API调用
- Html5学习教程,从入门到精通,HTML 5 图像语法知识点语法知识点及案例代码(9)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习前端java编辑器开发语言
HTML5图像语法知识点在HTML5中,图像是通过标签来嵌入的。以下是关于标签的详细知识点:基本语法:src:指定图像的URL或路径。alt:为图像提供替代文本,当图像无法显示时,浏览器会显示这个文本。可选属性:width和height:指定图像的宽度和高度(以像素为单位)。title:为图像提供额外的提示信息,当用户将鼠标悬停在图像上时会显示。loading:指定图像的加载方式,lazy表示延迟
- Html5学习教程,从入门到精通,HTML 5 表格语法知识点 & 案例代码(10)
知识分享小能手
前端开发网页开发编程语言如门htmlhtml5学习java开发语言前端设计语言
HTML5表格语法知识点&案例代码一、HTML表格基础HTML表格用于展示数据,由行和列组成。1.1基本结构:定义表格。:定义表格行。:定义表格单元格。:定义表格表头单元格,默认加粗居中。1.2案例代码简单表格学生成绩表姓名语文数学英语张三908588李四789280代码解释::定义表格,并设置边框宽度为1像素。:定义表格行。:定义表头单元格,显示为“姓名”、“语文”、“数学”、“英语”。:定义普
- 零基础学习HTML(8)——pre标签、code标签
Dragon水魅
零基础学习Web开发html
文章目录官方资料学习正文注:学习笔记基于小甲鱼学习视频,官方论坛:https://fishc.com.cn/forum.php官方资料鱼C课程案例库:https://ilovefishc.com/html5/html5速查手册:https://man.ilovefishc.com/html5/css速查手册:https://man.ilovefishc.com/css3/学习正文pre标签:htt
- 前端入门HTML篇
JackHell.
前端学习前端html
前端学习HTML篇[W3school:https://www.w3school.com.cn/html/index.asp]HTML是用于创建可从一个平台移植到另一平台的超文本文档的一种简单标记语言,经常用来创建web页面。html是制作网页的基础,我们在网络营销中讲的静态网页,就是以html为基础制作的网页。//src为属性名"photo.jpg"为属性值页面标题一级标题二级标题段落内容标签是什
- Jedis学习笔记
剑走偏锋o.O
学习笔记redisjavajedis
文章目录一、Jedis简介二、Jedis依赖配置Maven依赖Gradle依赖三、Jedis连接方式单机连接连接池配置JedisPooled简化操作集群连接四、Jedis基本操作字符串操作列表操作哈希操作集合操作有序集合操作五、Jedis高级功能事务操作管道操作订阅发布六、Jedis性能优化连接池配置批量操作数据序列化七、Jedis注意事项线程安全资源释放版本兼容性八、总结一、Jedis简介Jed
- Vue.js 学习笔记
剑走偏锋o.O
vue.js学习笔记
文章目录前言一、Vue.js基础概念1.1Vue.js简介1.2Vue.js的特点1.3Vue.js基础示例二、Vue.js常用指令2.1双向数据绑定(`v-model`)2.2条件渲染(`v-if`和`v-show`)2.3列表渲染(`v-for`)2.4事件处理(`v-on`)2.5表单绑定(`v-model`)三、Vue.js组件化开发3.1组件的概念3.2创建组件3.2.1全局注册3.2.
- 鸿蒙开发进阶(OpenHarmony)系统命令功能总结
取什么名字好呢~
OpenHarmony鸿蒙开发HarmonyOSharmonyos华为android鸿蒙OpenHarmony嵌入式硬件前端
鸿蒙NEXT开发实战往期必看文章:一分钟了解”纯血版!鸿蒙HarmonyOSNext应用开发!“非常详细的”鸿蒙HarmonyOSNext应用开发学习路线!(从零基础入门到精通)HarmonyOSNEXT应用开发案例实践总结合(持续更新......)HarmonyOSNEXT应用开发性能优化实践总结(持续更新......)cpup命令功能cpup命令用于查询系统CPU的占用率。命令格式cpup[m
- 鸿蒙5.0实战案例:基于Search组件实现搜索栏
敢嗣先锋
鸿蒙开发HarmonyOS移动开发harmonyos鸿蒙开发移动开发组件化ArkUISearch页面布局
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 鸿蒙5.0实战案例:基于ArkUI的验证码实现
敢嗣先锋
移动开发鸿蒙开发HarmonyOSharmonyos鸿蒙开发openharmony移动开发ArkUI
往期推文全新看点(文中附带全新鸿蒙5.0全栈学习笔录)✏️鸿蒙(HarmonyOS)北向开发知识点记录~✏️鸿蒙(OpenHarmony)南向开发保姆级知识点汇总~✏️鸿蒙应用开发与鸿蒙系统开发哪个更有前景?✏️嵌入式开发适不适合做鸿蒙南向开发?看完这篇你就了解了~✏️对于大前端开发来说,转鸿蒙开发究竟是福还是祸?✏️鸿蒙岗位需求突增!移动端、PC端、IoT到底该怎么选?✏️记录一场鸿蒙开发岗位面
- 异常的核心类Throwable
无量
java源码异常处理exception
java异常的核心是Throwable,其他的如Error和Exception都是继承的这个类 里面有个核心参数是detailMessage,记录异常信息,getMessage核心方法,获取这个参数的值,我们可以自己定义自己的异常类,去继承这个Exception就可以了,方法基本上,用父类的构造方法就OK,所以这么看异常是不是很easy
package com.natsu;
- mongoDB 游标(cursor) 实现分页 迭代
开窍的石头
mongodb
上篇中我们讲了mongoDB 中的查询函数,现在我们讲mongo中如何做分页查询
如何声明一个游标
var mycursor = db.user.find({_id:{$lte:5}});
迭代显示游标数
- MySQL数据库INNODB 表损坏修复处理过程
0624chenhong
tomcatmysql
最近mysql数据库经常死掉,用命令net stop mysql命令也无法停掉,关闭Tomcat的时候,出现Waiting for N instance(s) to be deallocated 信息。查了下,大概就是程序没有对数据库连接释放,导致Connection泄露了。因为用的是开元集成的平台,内部程序也不可能一下子给改掉的,就验证一下咯。启动Tomcat,用户登录系统,用netstat -
- 剖析如何与设计人员沟通
不懂事的小屁孩
工作
最近做图烦死了,不停的改图,改图……。烦,倒不是因为改,而是反反复复的改,人都会死。很多需求人员不知该如何与设计人员沟通,不明白如何使设计人员知道他所要的效果,结果只能是沟通变成了扯淡,改图变成了应付。
那应该如何与设计人员沟通呢?
我认为设计人员与需求人员先天就存在语言障碍。对一个合格的设计人员来说,整天玩的都是点、线、面、配色,哪种构图看起来协调;哪种配色看起来合理心里跟明镜似的,
- qq空间刷评论工具
换个号韩国红果果
JavaScript
var a=document.getElementsByClassName('textinput');
var b=[];
for(var m=0;m<a.length;m++){
if(a[m].getAttribute('placeholder')!=null)
b.push(a[m])
}
var l
- S2SH整合之session
灵静志远
springAOPstrutssession
错误信息:
Caused by: org.springframework.beans.factory.BeanCreationException: Error creating bean with name 'cartService': Scope 'session' is not active for the current thread; consider defining a scoped
- xmp标签
a-john
标签
今天在处理数据的显示上遇到一个问题:
var html = '<li><div class="pl-nr"><span class="user-name">' + user
+ '</span>' + text + '</div></li>';
ulComme
- Ajax的常用技巧(2)---实现Web页面中的级联菜单
aijuans
Ajax
在网络上显示数据,往往只显示数据中的一部分信息,如文章标题,产品名称等。如果浏览器要查看所有信息,只需点击相关链接即可。在web技术中,可以采用级联菜单完成上述操作。根据用户的选择,动态展开,并显示出对应选项子菜单的内容。 在传统的web实现方式中,一般是在页面初始化时动态获取到服务端数据库中对应的所有子菜单中的信息,放置到页面中对应的位置,然后再结合CSS层叠样式表动态控制对应子菜单的显示或者隐
- 天-安-门,好高
atongyeye
情感
我是85后,北漂一族,之前房租1100,因为租房合同到期,再续,房租就要涨150。最近网上新闻,地铁也要涨价。算了一下,涨价之后,每次坐地铁由原来2块变成6块。仅坐地铁费用,一个月就要涨200。内心苦痛。
晚上躺在床上一个人想了很久,很久。
我生在农
- android 动画
百合不是茶
android透明度平移缩放旋转
android的动画有两种 tween动画和Frame动画
tween动画;,透明度,缩放,旋转,平移效果
Animation 动画
AlphaAnimation 渐变透明度
RotateAnimation 画面旋转
ScaleAnimation 渐变尺寸缩放
TranslateAnimation 位置移动
Animation
- 查看本机网络信息的cmd脚本
bijian1013
cmd
@echo 您的用户名是:%USERDOMAIN%\%username%>"%userprofile%\网络参数.txt"
@echo 您的机器名是:%COMPUTERNAME%>>"%userprofile%\网络参数.txt"
@echo ___________________>>"%userprofile%\
- plsql 清除登录过的用户
征客丶
plsql
tools---preferences----logon history---history 把你想要删除的删除
--------------------------------------------------------------------
若有其他凝问或文中有错误,请及时向我指出,
我好及时改正,同时也让我们一起进步。
email : binary_spac
- 【Pig一】Pig入门
bit1129
pig
Pig安装
1.下载pig
wget http://mirror.bit.edu.cn/apache/pig/pig-0.14.0/pig-0.14.0.tar.gz
2. 解压配置环境变量
如果Pig使用Map/Reduce模式,那么需要在环境变量中,配置HADOOP_HOME环境变量
expor
- Java 线程同步几种方式
BlueSkator
volatilesynchronizedThredLocalReenTranLockConcurrent
为何要使用同步? java允许多线程并发控制,当多个线程同时操作一个可共享的资源变量时(如数据的增删改查), 将会导致数据不准确,相互之间产生冲突,因此加入同步锁以避免在该线程没有完成操作之前,被其他线程的调用, 从而保证了该变量的唯一性和准确性。 1.同步方法&
- StringUtils判断字符串是否为空的方法(转帖)
BreakingBad
nullStringUtils“”
转帖地址:http://www.cnblogs.com/shangxiaofei/p/4313111.html
public static boolean isEmpty(String str)
判断某字符串是否为空,为空的标准是 str==
null
或 str.length()==
0
- 编程之美-分层遍历二叉树
bylijinnan
java数据结构算法编程之美
import java.util.ArrayList;
import java.util.LinkedList;
import java.util.List;
public class LevelTraverseBinaryTree {
/**
* 编程之美 分层遍历二叉树
* 之前已经用队列实现过二叉树的层次遍历,但这次要求输出换行,因此要
- jquery取值和ajax提交复习记录
chengxuyuancsdn
jquery取值ajax提交
// 取值
// alert($("input[name='username']").val());
// alert($("input[name='password']").val());
// alert($("input[name='sex']:checked").val());
// alert($("
- 推荐国产工作流引擎嵌入式公式语法解析器-IK Expression
comsci
java应用服务器工作Excel嵌入式
这个开源软件包是国内的一位高手自行研制开发的,正如他所说的一样,我觉得它可以使一个工作流引擎上一个台阶。。。。。。欢迎大家使用,并提出意见和建议。。。
----------转帖---------------------------------------------------
IK Expression是一个开源的(OpenSource),可扩展的(Extensible),基于java语言
- 关于系统中使用多个PropertyPlaceholderConfigurer的配置及PropertyOverrideConfigurer
daizj
spring
1、PropertyPlaceholderConfigurer
Spring中PropertyPlaceholderConfigurer这个类,它是用来解析Java Properties属性文件值,并提供在spring配置期间替换使用属性值。接下来让我们逐渐的深入其配置。
基本的使用方法是:(1)
<bean id="propertyConfigurerForWZ&q
- 二叉树:二叉搜索树
dieslrae
二叉树
所谓二叉树,就是一个节点最多只能有两个子节点,而二叉搜索树就是一个经典并简单的二叉树.规则是一个节点的左子节点一定比自己小,右子节点一定大于等于自己(当然也可以反过来).在树基本平衡的时候插入,搜索和删除速度都很快,时间复杂度为O(logN).但是,如果插入的是有序的数据,那效率就会变成O(N),在这个时候,树其实变成了一个链表.
tree代码:
- C语言字符串函数大全
dcj3sjt126com
cfunction
C语言字符串函数大全
函数名: stpcpy
功 能: 拷贝一个字符串到另一个
用 法: char *stpcpy(char *destin, char *source);
程序例:
#include <stdio.h>
#include <string.h>
int main
- 友盟统计页面技巧
dcj3sjt126com
技巧
在基类调用就可以了, 基类ViewController示例代码
-(void)viewWillAppear:(BOOL)animated
{
[super viewWillAppear:animated];
[MobClick beginLogPageView:[NSString stringWithFormat:@"%@",self.class]];
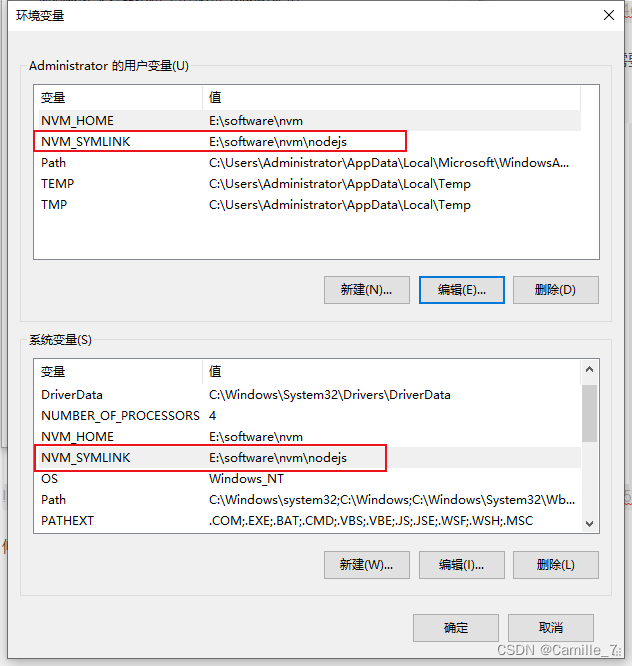
- window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
flyvszhb
javajdk
window下在同一台机器上安装多个版本jdk,修改环境变量不生效问题处理办法
本机已经安装了jdk1.7,而比较早期的项目需要依赖jdk1.6,于是同时在本机安装了jdk1.6和jdk1.7.
安装jdk1.6前,执行java -version得到
C:\Users\liuxiang2>java -version
java version "1.7.0_21&quo
- Java在创建子类对象的同时会不会创建父类对象
happyqing
java创建子类对象父类对象
1.在thingking in java 的第四版第六章中明确的说了,子类对象中封装了父类对象,
2."When you create an object of the derived class, it contains within it a subobject of the base class. This subobject is the sam
- 跟我学spring3 目录贴及电子书下载
jinnianshilongnian
spring
一、《跟我学spring3》电子书下载地址:
《跟我学spring3》 (1-7 和 8-13) http://jinnianshilongnian.iteye.com/blog/pdf
跟我学spring3系列 word原版 下载
二、
源代码下载
最新依
- 第12章 Ajax(上)
onestopweb
Ajax
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/
- BI and EIM 4.0 at a glance
blueoxygen
BO
http://www.sap.com/corporate-en/press.epx?PressID=14787
有机会研究下EIM家族的两个新产品~~~~
New features of the 4.0 releases of BI and EIM solutions include:
Real-time in-memory computing –
- Java线程中yield与join方法的区别
tomcat_oracle
java
长期以来,多线程问题颇为受到面试官的青睐。虽然我个人认为我们当中很少有人能真正获得机会开发复杂的多线程应用(在过去的七年中,我得到了一个机会),但是理解多线程对增加你的信心很有用。之前,我讨论了一个wait()和sleep()方法区别的问题,这一次,我将会讨论join()和yield()方法的区别。坦白的说,实际上我并没有用过其中任何一个方法,所以,如果你感觉有不恰当的地方,请提出讨论。
&nb
- android Manifest.xml选项
阿尔萨斯
Manifest
结构
继承关系
public final class Manifest extends Objectjava.lang.Objectandroid.Manifest
内部类
class Manifest.permission权限
class Manifest.permission_group权限组
构造函数
public Manifest () 详细 androi
- Oracle实现类split函数的方
zhaoshijie
oracle
关键字:Oracle实现类split函数的方
项目里需要保存结构数据,批量传到后他进行保存,为了减小数据量,子集拼装的格式,使用存储过程进行保存。保存的过程中需要对数据解析。但是oracle没有Java中split类似的函数。从网上找了一个,也补全了一下。
CREATE OR REPLACE TYPE t_split_100 IS TABLE OF VARCHAR2(100);
cr