- 【随手笔记】嵌入式项目开发流程(欢迎指正补充)
LongRunning
笔记笔记单片机
1.产品需求-竞品分析一般研发的需求都是市场部或者高层评估过利润和销量或者前景才会到研发的研发开始研究需求,分析竞品优缺点,一般会选用竞品前三名的产品进行分析分析竞品的功能,竞品的硬件方案和物料成本,功能优点和缺点,把硬件成本给到市场,为后面做的产品硬件成本做参考,避免后面硬件方案价格无优势的情况进行产品功能细致的梳理和过滤确定好规格性能参数等等查询对应的强制标准或行业标准考虑功能异常的补救逻辑项
- Mysql疑难报错排查 - Field ‘XXX‘ doesn‘t have a default value
m0_74823408
面试学习路线阿里巴巴mysql数据库
项目场景:数据库环境:mysql8;工程使用:MyBatisPlus表情况:问题描述某一个插入语句使用了MyBatisPlus的save方法,因为end_time1end_time2都并没有值,所以在MyBatisPlus默认情况下,并不会在插入语句中提及,最终提取其SQL:INSERTINTOaaaa(serial_no,business_date,market_no,report_code)V
- 解锁高效开发新姿势:Trae AI编辑器深度体验
Williams10
AI工具集人工智能编辑器
解锁高效开发新姿势:TraeAI编辑器深度体验在软件开发领域,效率就是生命。字节跳动新推出的AI编辑器Trae,就像一把神奇的钥匙,为开发者打开了高效开发的大门。最近我深入体验了Trae,今天就来和大家分享一下使用感受。文章目录解锁高效开发新姿势:TraeAI编辑器深度体验Trae是什么?核心功能大揭秘实际使用场景展示实用使用教程安装与初始设置项目导入与创建日常使用技巧Trae是什么?Trae是字
- javaweb将上传的图片保存在项目文件webapp下的upload文件夹下
yuren_xia
后端技术前端技术webappjavatomcateclipse
前端HTML表单(upload.html)首先,创建一个HTML页面,允许用户选择并上传图片。图片上传上传图片注意:表单的method设置为"post",enctype需设置成"multipart/form-data"2.后端Servlet(UploadServlet.java)接下来,创建一个Servlet来处理文件上传请求,并将上传的图片保存到webapp/load目录下。packagecom
- Nginx 请求转发配置指南
web13093320398
面试学习路线阿里巴巴nginxlinux运维
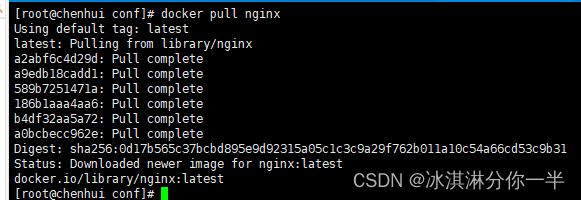
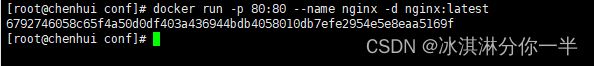
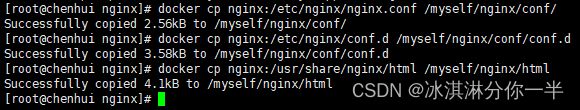
Nginx请求转发配置指南1.简介Nginx是一款高性能的HTTP和反向代理服务器,也是一个IMAP/POP3/SMTP代理服务器。本文档将介绍如何使用Nginx配置请求转发,并解释一些常用的配置参数。2.Nginx安装在配置之前,确保你的系统已经安装了Nginx。如果未安装,可以使用以下命令进行安装:在CentOS/RHEL上:sudoyuminstallnginx-y在Ubuntu/Debia
- 【目录】PMP项目管理—基础认知篇—十五至尊图
洛北辰南
PMPPMP项目管理目录
笔者已经3A通过PMP考试,近期抽空会把上网课记录的笔记腾到博客中,以此文为目录链接全部内容,欢迎订阅关注。已整理完成基础认知篇、整合管理篇。持续更新中…知识领域启动过程组规划过程组执行过程组监控过程组收尾过程组项目整合管理4.1制定项目章程4.2制定项目管理计划4.3指导和管理项目工作4.4管理项目知识4.5监控项目工作4.6实施整体变更控制4.7结束项目或阶段项目范围管理5.1规划范围管理5.
- SpringBoot + vue 管理系统
m0_74825565
面试学习路线阿里巴巴springbootvue.js后端
SpringBoot+vue管理系统文章目录SpringBoot+vue管理系统1、成品效果展示2、项目准备3、项目开发3.1、部门管理3.1.1、前端核心代码3.1.2、后端代码实现3.2、员工管理3.2.1、前端核心代码3.2.2、后端代码实现3.3、班级管理3.3.1、前端核心代码3.3.2、后端代码实现3.4、学生管理3.4.1、前端核心代码3.4.2、后端代码实现3.5、数据统计3.5.
- Spring Boot的项目结构
m0_74823983
面试学习路线阿里巴巴springboot后端java
SpringBoot的项目结构技术背景SpringBoot项目结构遵循Maven或Gradle的标准目录结构,同时融入了SpringBoot的特定约定。良好的项目结构不仅有助于代码组织,还能提高开发效率和项目可维护性。了解SpringBoot的项目结构对于开发高质量的应用至关重要。1.基础项目结构1.1标准目录结构基本的SpringBoot项目结构如下:myproject/├──src/│├──m
- Transformer 代码剖析2 - 模型训练 (pytorch实现)
lczdyx
Transformer代码剖析transformerpytorch深度学习人工智能python
一、模型初始化模块参考:项目代码1.1参数统计函数defcount_parameters(model):returnsum(p.numel()forpinmodel.parameters()ifp.requires_grad)遍历模型参数筛选可训练参数统计参数数量返回总数技术解析:numel()方法计算张量元素总数requires_grad筛选需要梯度更新的参数统计结果反映模型复杂度,典型Tran
- 【C++设计模式】工厂方法设计模式:深入解析从基础到进阶
老猿讲编程
C++编程c++设计模式开发语言
1.引言在软件开发的世界里,设计模式如同巧妙的建筑蓝图,为解决常见问题提供了行之有效的方案。工厂方法模式作为一种广受欢迎的创建型设计模式,以其独特的优势在众多项目中得到广泛应用。它不仅能够为对象的创建提供通用且灵活的方式,还能有效隐藏实现细节,提升代码的可维护性和可扩展性。本文将全方位深入探讨工厂方法模式,从基础定义、实现过程,到进阶优化和功能扩展,带领读者全面掌握这一重要的设计模式。2.工厂方法
- Llama.cpp 服务器安装指南(使用 Docker,GPU 专用)
田猿笔记
AI高级应用llama服务器dockerllama.cpp
前置条件在开始之前,请确保你的系统满足以下要求:操作系统:Ubuntu20.04/22.04(或支持Docker的Linux系统)。硬件:NVIDIAGPU(例如RTX4090)。内存:16GB+系统内存,GPU需12GB+显存(RTX4090有24GB)。存储:15GB+可用空间(用于源码、镜像和模型文件)。网络:需要互联网连接以下载源码和依赖。软件:已安装并运行Docker。已安装NVIDIA
- spring cloud alibaba版本对应表(2024/6/26)
翻身仗
springcloudspringboot中间件
毕业版本依赖关系(推荐使用)由于SpringBoot3.0,SpringBoot2.7~2.4和2.4以下版本之间变化较大,目前企业级客户老项目相关SpringBoot版本仍停留在SpringBoot2.4以下,为了同时满足存量用户和新用户不同需求,社区以SpringBoot3.0和2.4分别为分界线,同时维护2022.x、2021.x、2.2.x三个分支迭代。如果不想跨分支升级,如需使用新特性,
- 免费虚拟主机
天道大帝
pythondjangopygamevirtualenvscrapy
天道论坛云服务免费虚拟主机https://www.pantd.com解锁高效开发:免费虚拟主机助力你的项目腾飞在当今数字化浪潮中,无论是初出茅庐的新手开发者渴望一展身手,还是经验丰富的编程大咖想要快速验证创意,一款优质的虚拟主机都至关重要。今天,就为大家揭开一款免费虚拟主机的神秘面纱,让你轻松开启线上项目之旅。一、便捷入门,零成本启航对于刚踏入编程世界的小白来说,资金往往是开启项目的一大阻碍。这款
- RPC 服务分组:优化分布式系统架构的关键策略与代码实践
阿贾克斯的黎明
qt开发语言
目录RPC服务分组:优化分布式系统架构的关键策略与代码实践一、RPC服务分组的概念与作用二、实现RPC服务分组的步骤与代码示例(一)项目结构规划(二)编写proto文件(三)生成代码(四)编写服务逻辑(五)配置服务(六)启动服务组(七)服务调用在构建复杂的分布式系统时,RPC服务分组是一种有效的管理和组织方式,有助于提高系统的可维护性和扩展性。本文将详细介绍RPC服务分组的概念、作用,并通过实际步
- 【产品经理修炼之道】-产品经理的警钟:当DeepSeek向传统工业软件发起挑战
xiaoli8748_软件开发
产品经理
随着AI技术的飞速发展,工业领域正经历一场深刻的数字化变革。本文深入探讨了以DeepSeek为代表的低成本AI模型如何对传统工业信息系统发起冲击,甚至引发了“软件大灭绝”的危机。01一场由低成本AI引发的“工业软件大变革”当某家年产值10亿元的制造企业,用DeepSeek提供的AI模型替代了沿用十年的SAPBusinessObjects报表系统时,其IT总监在项目总结会上说:“我们每年花300万维
- 树莓百度百科新动态:宜宾项目的深远影响与意义
树莓集团
百度人工智能媒体大数据科技
在树莓集团的百度百科词条中,宜宾项目的新动态备受关注,其深远影响与意义不容忽视。从产业发展角度来看,宜宾项目带动了当地数字产业的集聚。树莓集团在宜宾建设的多个数字产业园区,吸引了众多上下游企业入驻。形成了从芯片研发、软件开发到系统集成的完整产业链条。这种产业集聚效应不仅提高了产业的协同效率,还降低了企业的运营成本。例如,园区内的一家芯片制造企业与软件企业紧密合作,实现了芯片与软件的深度适配,提升了
- Failed to retrieve application JMX service URL
乘风破浪的刘能
先是在eventlog里面提示了红字的这个信息。然后项目就无法启动。会报一些配置文件无法找到的问题。顺着去找对应的配置文件也都存在。这个问题搜到的都是复制粘贴的解决办法。我照着他们说的弄啊弄也没好。然后clean一下重新打个包就好了。(狗头)
- 探索React的深度应用:React Survey——构建问卷神器
傅尉艺Maggie
探索React的深度应用:ReactSurvey——构建问卷神器去发现同类优质开源项目:https://gitcode.com/在浩瀚的前端开发世界里,React与Redux已成为构建复杂Web应用的得力助手,但它们的强大往往隐藏在基础教程之后。今天,让我们一同探索【ReactSurvey】,一个将React与Redux之力发挥至极致的开源项目,教你如何轻松打造专业的在线问卷系统。项目介绍Reac
- 推荐使用:react-native-cn-quill - 为React Native打造的富文本编辑器
秋玥多
推荐使用:react-native-cn-quill-为ReactNative打造的富文本编辑器react-native-cn-quillQuillrich-texteditorforreact-native项目地址:https://gitcode.com/gh_mirrors/re/react-native-cn-quill项目介绍react-native-cn-quill是一个基于QuillA
- 探索表单设计新境界:React JSON Schema Form 编辑器
包椒浩Leith
探索表单设计新境界:ReactJSONSchemaForm编辑器react-json-schema-form-builderVisualeditorforformsbasedonjsonschema,builtinReactJS项目地址:https://gitcode.com/gh_mirrors/re/react-json-schema-form-builder在当今快速迭代的软件开发领域,灵活
- React低代码项目:用户登陆
CaptainDrake
react.js低代码前端
吐司问卷:用户登陆Date:February17,20254:12PM(GMT+8)JWT**概念:**登陆成功后,服务端返回一个tokenJWT组成:JWT由三个部分组成:头部(Header)、载荷(Payload)和签名(Signature)。它们通过点(.)连接,格式如下:header.payload.signature示例:假设用户登录成功,后端生成了一个JWT,格式如下:eyJhbGci
- 一个基于 React + SpringBoot 的在线多功能问卷系统(附源码)
程序员-李旭亮
Java项目源码react.jsspringboot前端
简介:一个基于React+SpringBoot的在线多功能问卷系统前端技术栈:React、React-Router、Webpack、Antd、Zustand、Echarts、DnDKit后端技术栈:SpringBoot、MySQL、MyBatisPlus、Redis项目源码下载链接:https://pan.quark.cn/s/2e32786e0c61部分页面静态预览:主要前端业务需求与技术突破:
- 带你探索CA和SSL证书
白开水~不加糖
服务器运维
目录一、什么是CA?二、什么是SSL证书?三、SSL证书分类和文件种类?3.1证书的分类:3.2证书格式:四、SSL和TSL五、PSK介绍六、nginx配置介绍一、什么是CA?CA是证书的签发机构,它是公钥基础设施(PublicKeyInfrastructure,PKI)的核心。CA是负责签发证书、认证证书、管理已颁发证书的机关。CA拥有一个证书(内含公钥和私钥)。网上的公众用户通过验证CA的签字
- python 商城 性能,python商城项目总结
Yvetzy
python商城性能
importhashlib#实例化md5对象md5=hashlib.md5()#md5.update()方法的参数必须是字节型数据md5.update(bytes(request.POST['password'],encoding="UTF-8"))#以16进制格式存储md5.hexdigest()'''这里有个坑必须注意:md5.update()方法会将每次加密的字符进行拼接,所以每次加密前都要
- python画出roc曲线 auc计算逻辑_Python画ROC曲线和AUC值计算
路过炊烟
python画出roc曲线auc计算逻辑
前言ROC(ReceiverOperatingCharacteristic)曲线和AUC常被用来评价一个二值分类器(binaryclassifier)的优劣。这篇文章将先简单的介绍ROC和AUC,而后用实例演示如何python作出ROC曲线图以及计算AUC。AUC介绍AUC(AreaUnderCurve)是机器学习二分类模型中非常常用的评估指标,相比于F1-Score对项目的不平衡有更大的容忍性,
- nginx 在线预览与强制下载
勤不了一点
nginxnginx运维
环境如下:nginxversion:nginx/1.14.1nginxversion:nginx/1.16.1Chrome:102.0.5005.63(正式版本)(64位)CentOSLinuxrelease7.5.1804(Core)将任意类型文件设置成在线预览或者直接下载以.log和.txt文件为例,nginx默认配置下.txt是可以在线打开,而.log会有弹窗,也就是下载。使用是nginx,
- React Native 0.76:重大更新引领移动开发新潮流
前端react-native
博主小程序体验|博主公众号分享2024年10月23日,ReactNative发布了具有里程碑意义的0.76版本,这一版本带来了众多令人瞩目的更新,将对移动应用开发产生深远影响。一、主要更新内容概览(一)新架构默认启用从0.76版本起,新架构在项目中默认开启,这标志着它已经具备了用于生产环境的条件。新架构是自2018年以来对ReactNative的全面重写,与旧架构相比有诸多优势。(二)ReactN
- nginx 安装(下载解压就行,免安装)
当归1024
nginxnginx运维
nginx是一个高性能的HTTP和反向代理web服务器,同时也提供了IMAP/POP3/SMTP服务。nginx由C语言编写,内存占用少,性能稳定,并发能力强,功能丰富;可以在大多数UnixLinuxOS上编译运行,并有Windows移植版。1、nginx下载地址:nginx:download2、windows安装及启动nginx是绿色免安装的,解压后可以直接启动双击nginx.exe即可启动服务
- Spring Boot 集成 Kafka
m0_74823471
面试学习路线阿里巴巴springbootkafkalinq
在现代软件开发中,分布式系统和微服务架构越来越受到关注。为了实现系统之间的异步通信和解耦,消息队列成为了一种重要的技术手段。Kafka作为一种高性能、分布式的消息队列系统,被广泛应用于各种场景。而SpringBoot作为一种流行的Java开发框架,提供了便捷的方式来构建应用程序。本文将介绍如何在SpringBoot项目中集成Kafka,包括Kafka的基本概念、SpringBoot集成Kafka的
- 《从空指针到百万访问:小丁学Java的1024天创作者之路》
小丁学Java
创作者纪念日
文章目录文章目录✨机缘收获日常️成就憧憬文章目录✨机缘提示:可以和大家分享最初成为创作者的初心,例如实战项目中的经验分享、日常学习过程中的记录、通过文章进行技术交流等…收获提示:在这创作过程中都有哪些收获,例如获得了多少粉丝的关注、获得了多少正向的反馈如赞、评论、阅读量等、认识和哪些志同道合的领域同行等…日常️提示:当前创作和你的工作、学习是什么样的关系,例如创作是否已经是你生活的一部分了、有限的
- Enum用法
不懂事的小屁孩
enum
以前的时候知道enum,但是真心不怎么用,在实际开发中,经常会用到以下代码:
protected final static String XJ = "XJ";
protected final static String YHK = "YHK";
protected final static String PQ = "PQ";
- 【Spark九十七】RDD API之aggregateByKey
bit1129
spark
1. aggregateByKey的运行机制
/**
* Aggregate the values of each key, using given combine functions and a neutral "zero value".
* This function can return a different result type
- hive创建表是报错: Specified key was too long; max key length is 767 bytes
daizj
hive
今天在hive客户端创建表时报错,具体操作如下
hive> create table test2(id string);
FAILED: Execution Error, return code 1 from org.apache.hadoop.hive.ql.exec.DDLTask. MetaException(message:javax.jdo.JDODataSto
- Map 与 JavaBean之间的转换
周凡杨
java自省转换反射
最近项目里需要一个工具类,它的功能是传入一个Map后可以返回一个JavaBean对象。很喜欢写这样的Java服务,首先我想到的是要通过Java 的反射去实现匿名类的方法调用,这样才可以把Map里的值set 到JavaBean里。其实这里用Java的自省会更方便,下面两个方法就是一个通过反射,一个通过自省来实现本功能。
1:JavaBean类
1 &nb
- java连接ftp下载
g21121
java
有的时候需要用到java连接ftp服务器下载,上传一些操作,下面写了一个小例子。
/** ftp服务器地址 */
private String ftpHost;
/** ftp服务器用户名 */
private String ftpName;
/** ftp服务器密码 */
private String ftpPass;
/** ftp根目录 */
private String f
- web报表工具FineReport使用中遇到的常见报错及解决办法(二)
老A不折腾
finereportweb报表java报表总结
抛砖引玉,希望大家能把自己整理的问题及解决方法晾出来,Mark一下,利人利己。
出现问题先搜一下文档上有没有,再看看度娘有没有,再看看论坛有没有。有报错要看日志。下面简单罗列下常见的问题,大多文档上都有提到的。
1、没有返回数据集:
在存储过程中的操作语句之前加上set nocount on 或者在数据集exec调用存储过程的前面加上这句。当S
- linux 系统cpu 内存等信息查看
墙头上一根草
cpu内存liunx
1 查看CPU
1.1 查看CPU个数
# cat /proc/cpuinfo | grep "physical id" | uniq | wc -l
2
**uniq命令:删除重复行;wc –l命令:统计行数**
1.2 查看CPU核数
# cat /proc/cpuinfo | grep "cpu cores" | u
- Spring中的AOP
aijuans
springAOP
Spring中的AOP
Written by Tony Jiang @ 2012-1-18 (转)何为AOP
AOP,面向切面编程。
在不改动代码的前提下,灵活的在现有代码的执行顺序前后,添加进新规机能。
来一个简单的Sample:
目标类:
[java]
view plain
copy
print
?
package&nb
- placeholder(HTML 5) IE 兼容插件
alxw4616
JavaScriptjquery jQuery插件
placeholder 这个属性被越来越频繁的使用.
但为做HTML 5 特性IE没能实现这东西.
以下的jQuery插件就是用来在IE上实现该属性的.
/**
* [placeholder(HTML 5) IE 实现.IE9以下通过测试.]
* v 1.0 by oTwo 2014年7月31日 11:45:29
*/
$.fn.placeholder = function
- Object类,值域,泛型等总结(适合有基础的人看)
百合不是茶
泛型的继承和通配符变量的值域Object类转换
java的作用域在编程的时候经常会遇到,而我经常会搞不清楚这个
问题,所以在家的这几天回忆一下过去不知道的每个小知识点
变量的值域;
package 基础;
/**
* 作用域的范围
*
* @author Administrator
*
*/
public class zuoyongyu {
public static vo
- JDK1.5 Condition接口
bijian1013
javathreadConditionjava多线程
Condition 将 Object 监视器方法(wait、notify和 notifyAll)分解成截然不同的对象,以便通过将这些对象与任意 Lock 实现组合使用,为每个对象提供多个等待 set (wait-set)。其中,Lock 替代了 synchronized 方法和语句的使用,Condition 替代了 Object 监视器方法的使用。
条件(也称为条件队列或条件变量)为线程提供了一
- 开源中国OSC源创会记录
bijian1013
hadoopsparkMemSQL
一.Strata+Hadoop World(SHW)大会
是全世界最大的大数据大会之一。SHW大会为各种技术提供了深度交流的机会,还会看到最领先的大数据技术、最广泛的应用场景、最有趣的用例教学以及最全面的大数据行业和趋势探讨。
二.Hadoop
&nbs
- 【Java范型七】范型消除
bit1129
java
范型是Java1.5引入的语言特性,它是编译时的一个语法现象,也就是说,对于一个类,不管是范型类还是非范型类,编译得到的字节码是一样的,差别仅在于通过范型这种语法来进行编译时的类型检查,在运行时是没有范型或者类型参数这个说法的。
范型跟反射刚好相反,反射是一种运行时行为,所以编译时不能访问的变量或者方法(比如private),在运行时通过反射是可以访问的,也就是说,可见性也是一种编译时的行为,在
- 【Spark九十四】spark-sql工具的使用
bit1129
spark
spark-sql是Spark bin目录下的一个可执行脚本,它的目的是通过这个脚本执行Hive的命令,即原来通过
hive>输入的指令可以通过spark-sql>输入的指令来完成。
spark-sql可以使用内置的Hive metadata-store,也可以使用已经独立安装的Hive的metadata store
关于Hive build into Spark
- js做的各种倒计时
ronin47
js 倒计时
第一种:精确到秒的javascript倒计时代码
HTML代码:
<form name="form1">
<div align="center" align="middle"
- java-37.有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接
bylijinnan
java
public class MaxCatenate {
/*
* Q.37 有n 个长为m+1 的字符串,如果某个字符串的最后m 个字符与某个字符串的前m 个字符匹配,则两个字符串可以联接,
* 问这n 个字符串最多可以连成一个多长的字符串,如果出现循环,则返回错误。
*/
public static void main(String[] args){
- mongoDB安装
开窍的石头
mongodb安装 基本操作
mongoDB的安装
1:mongoDB下载 https://www.mongodb.org/downloads
2:下载mongoDB下载后解压
- [开源项目]引擎的关键意义
comsci
开源项目
一个系统,最核心的东西就是引擎。。。。。
而要设计和制造出引擎,最关键的是要坚持。。。。。。
现在最先进的引擎技术,也是从莱特兄弟那里出现的,但是中间一直没有断过研发的
- 软件度量的一些方法
cuiyadll
方法
软件度量的一些方法http://cuiyingfeng.blog.51cto.com/43841/6775/在前面我们已介绍了组成软件度量的几个方面。在这里我们将先给出关于这几个方面的一个纲要介绍。在后面我们还会作进一步具体的阐述。当我们不从高层次的概念级来看软件度量及其目标的时候,我们很容易把这些活动看成是不同而且毫不相干的。我们现在希望表明他们是怎样恰如其分地嵌入我们的框架的。也就是我们度量的
- XSD中的targetNameSpace解释
darrenzhu
xmlnamespacexsdtargetnamespace
参考链接:
http://blog.csdn.net/colin1014/article/details/357694
xsd文件中定义了一个targetNameSpace后,其内部定义的元素,属性,类型等都属于该targetNameSpace,其自身或外部xsd文件使用这些元素,属性等都必须从定义的targetNameSpace中找:
例如:以下xsd文件,就出现了该错误,即便是在一
- 什么是RAID0、RAID1、RAID0+1、RAID5,等磁盘阵列模式?
dcj3sjt126com
raid
RAID 1又称为Mirror或Mirroring,它的宗旨是最大限度的保证用户数据的可用性和可修复性。 RAID 1的操作方式是把用户写入硬盘的数据百分之百地自动复制到另外一个硬盘上。由于对存储的数据进行百分之百的备份,在所有RAID级别中,RAID 1提供最高的数据安全保障。同样,由于数据的百分之百备份,备份数据占了总存储空间的一半,因而,Mirror的磁盘空间利用率低,存储成本高。
Mir
- yii2 restful web服务快速入门
dcj3sjt126com
PHPyii2
快速入门
Yii 提供了一整套用来简化实现 RESTful 风格的 Web Service 服务的 API。 特别是,Yii 支持以下关于 RESTful 风格的 API:
支持 Active Record 类的通用API的快速原型
涉及的响应格式(在默认情况下支持 JSON 和 XML)
支持可选输出字段的定制对象序列化
适当的格式的数据采集和验证错误
- MongoDB查询(3)——内嵌文档查询(七)
eksliang
MongoDB查询内嵌文档MongoDB查询内嵌数组
MongoDB查询内嵌文档
转载请出自出处:http://eksliang.iteye.com/blog/2177301 一、概述
有两种方法可以查询内嵌文档:查询整个文档;针对键值对进行查询。这两种方式是不同的,下面我通过例子进行分别说明。
二、查询整个文档
例如:有如下文档
db.emp.insert({
&qu
- android4.4从系统图库无法加载图片的问题
gundumw100
android
典型的使用场景就是要设置一个头像,头像需要从系统图库或者拍照获得,在android4.4之前,我用的代码没问题,但是今天使用android4.4的时候突然发现不灵了。baidu了一圈,终于解决了。
下面是解决方案:
private String[] items = new String[] { "图库","拍照" };
/* 头像名称 */
- 网页特效大全 jQuery等
ini
JavaScriptjquerycsshtml5ini
HTML5和CSS3知识和特效
asp.net ajax jquery实例
分享一个下雪的特效
jQuery倾斜的动画导航菜单
选美大赛示例 你会选谁
jQuery实现HTML5时钟
功能强大的滚动播放插件JQ-Slide
万圣节快乐!!!
向上弹出菜单jQuery插件
htm5视差动画
jquery将列表倒转顺序
推荐一个jQuery分页插件
jquery animate
- swift objc_setAssociatedObject block(version1.2 xcode6.4)
啸笑天
version
import UIKit
class LSObjectWrapper: NSObject {
let value: ((barButton: UIButton?) -> Void)?
init(value: (barButton: UIButton?) -> Void) {
self.value = value
- Aegis 默认的 Xfire 绑定方式,将 XML 映射为 POJO
MagicMa_007
javaPOJOxmlAegisxfire
Aegis 是一个默认的 Xfire 绑定方式,它将 XML 映射为 POJO, 支持代码先行的开发.你开发服 务类与 POJO,它为你生成 XML schema/wsdl
XML 和 注解映射概览
默认情况下,你的 POJO 类被是基于他们的名字与命名空间被序列化。如果
- js get max value in (json) Array
qiaolevip
每天进步一点点学习永无止境max纵观千象
// Max value in Array
var arr = [1,2,3,5,3,2];Math.max.apply(null, arr); // 5
// Max value in Jaon Array
var arr = [{"x":"8/11/2009","y":0.026572007},{"x"
- XMLhttpRequest 请求 XML,JSON ,POJO 数据
Luob.
POJOjsonAjaxxmlXMLhttpREquest
在使用XMlhttpRequest对象发送请求和响应之前,必须首先使用javaScript对象创建一个XMLHttpRquest对象。
var xmlhttp;
function getXMLHttpRequest(){
if(window.ActiveXObject){
xmlhttp:new ActiveXObject("Microsoft.XMLHTTP
- jquery
wuai
jquery
以下防止文档在完全加载之前运行Jquery代码,否则会出现试图隐藏一个不存在的元素、获得未完全加载的图像的大小 等等
$(document).ready(function(){
jquery代码;
});
<script type="text/javascript" src="c:/scripts/jquery-1.4.2.min.js&quo