记录一下,linux安装环境步骤。
前文
鉴于之前都是下载压缩包方式安装环境,学习了docker之后,决定将服务器初始化,重新用docker安装相应环境
条件:自己买的阿里云centos系统。单核系统,仅学习使用。

初始化云盘
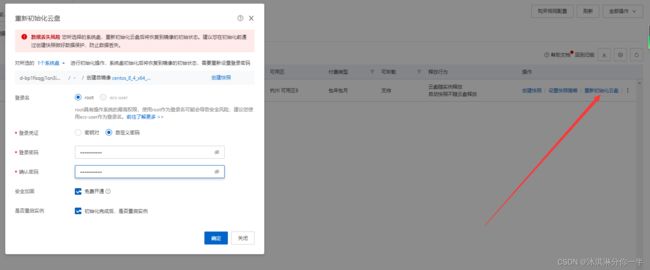
初始化云盘步骤:
1)登录阿里云找到控制台实例
2)先停止实例
3)点击初始化云盘

4)点击重新初始化云盘,输入账号密码:

5)获取手机验证码,确定即可。
配置jdk
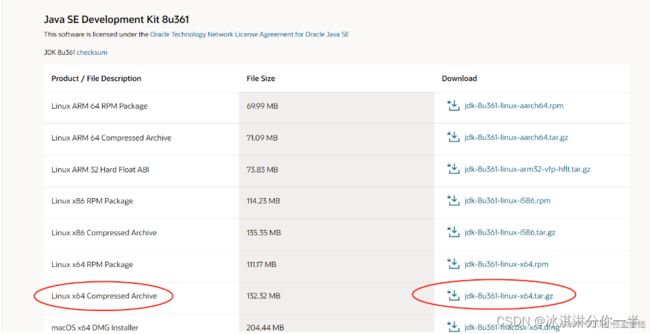
1、下载
下载jdk8地址:https://www.oracle.com/java/technologies/javase/javase8u211-later-archive-downloads.html
需要oracle账户。

2、配置
1、解压压缩包
tar -zxvf jdk-8u361-linux-x64.tar.gz
2、配置环境
vi etc/profile
在 /etc/profile 最后添加以下内容
export JAVA_HOME=/home/app/jdk/jdk1.8.0_361
export CLASSPATH=.:$JAVA_HOME/lib/dt.jar:$JAVA_HOME/lib/tools.jar
export PATH=$JAVA_HOME/bin:$PATH
3、重新加载
source /etc/profile
4、验证
java -version
配置maven
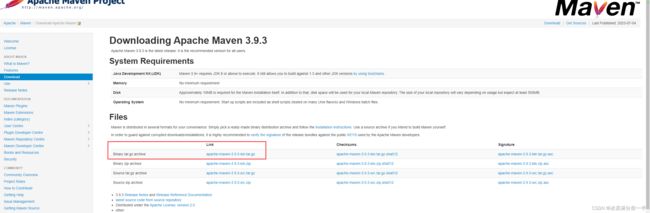
1、 下载
https://maven.apache.org/download.cgi

2、配置
1、解压压缩包
tar -zxvf apache-maven-3.9.3-bin.tar.gz
2、进入maven/conf 找到setting.xml,打开setting.xml修改本地repository路径。
<localRepository>/home/app/maven/repository</localRepository>
3、添加阿里云镜像
<mirror>
<id>alimaven</id>
<name>aliyun maven</name>
<url>http://maven.aliyun.com/nexus/content/groups/public/</url>
<mirrorOf>central</mirrorOf>
</mirror>
4、保存,退出后,配置maven环境
vi /etc/profile
在profile最后新增:
export MAVEN_HOME=/home/app/maven/apache-maven-3.9.3
export PATH=${MAVEN_HOME}/bin:$PATH
5、验证
执行 source /etc/profile
安装docker
现在我的环境已经初始化,和刚买的时候一样。之前用宝塔下载安装环境,比较简单,现在就想着用docker管理容器下载环境。首先需要先安装docker。安装详情博客比较多,这里记录一下主要的安装指令。
1、卸载之前版本
yum remove docker \
docker-client \
docker-client-latest \
docker-common \
docker-latest \
docker-latest-logrotate \
docker-logrotate \
docker-selinux \
docker-engine-selinux \
docker-engine \
docker-ce
2、安装
安装yum工具:
yum install -y yum-utils \
device-mapper-persistent-data \
lvm2 --skip-broken
更新本地镜像源
yum-config-manager \
--add-repo \
https://mirrors.aliyun.com/docker-ce/linux/centos/docker-ce.repo \
sed -i 's/download.docker.com/mirrors.aliyun.com\/docker-ce/g' /etc/yum.repos.d/docker-ce.repo \
yum makecache fast
安装:
yum install -y docker-ce
3、启动
关闭防火墙
# 关闭
systemctl stop firewalld
# 禁止开机启动防火墙
systemctl disable firewalld
#查看是否关闭防火墙
systemctl status firewalld
启动:
systemctl start docker # 启动docker服务
systemctl stop docker # 停止docker服务
systemctl restart docker # 重启docker服务
查看版本
docker version
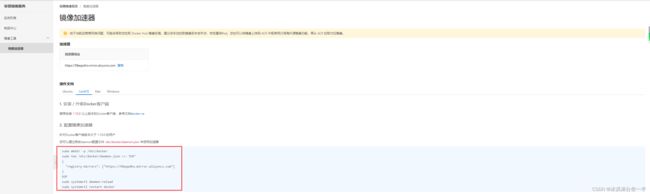
4、配置阿里云镜像加速
登录阿里云找到镜像加速器。可以找到阿里内网的docker加速指令。
访问地址:https://cr.console.aliyun.com/cn-hangzhou/instances/mirrors

sudo mkdir -p /etc/docker
sudo tee /etc/docker/daemon.json <<-'EOF'
{
"registry-mirrors": ["https://58eppdho.mirror.aliyuncs.com"]
}
EOF
sudo systemctl daemon-reload
sudo systemctl restart docker
直接复制,到linux执行
docker安装portainer
portainer是管理docker容器的一个可视化工具。可以开启、关闭、删除容器,可以查看容器挂载,网络,进入容器内部。
首先找一下portainer版本。
docker search portainer
然后下载容器
docker pull portainer/portainer
创建一个新的目录挂载容器。方便以后管理:新建目录:/home/app、/home/app-data
启动portainer,默认端口是9000.
docker run -d -p 9000:9000 -v /var/run/docker.sock:/var/run/docker.sock -v /home/app/portainer:/data --restart=always --name portainer portainer/portainer
启动之后访问:ip:端口,就可以了。如果访问不了,去看一下阿里云服务器安全组有没有开放9000端口。

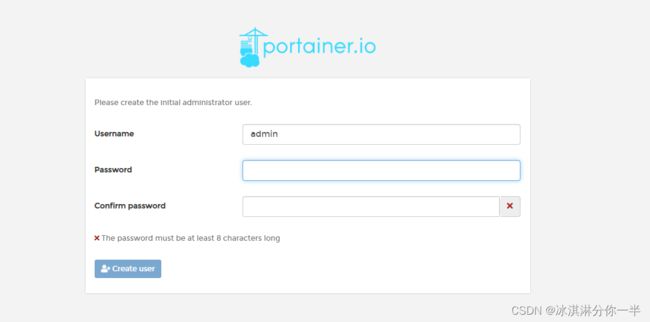
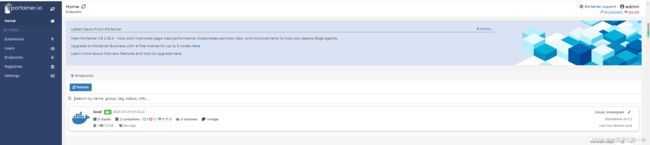
输入自定义密码之后,选择local就行了。然后是下面的界面:

docker安装jenkins
因为项目需要,所以先安装jenkins。
同样,先搜索容器镜像:
docker search jenkins
1、下载容器(如果更改镜像源和镜像加速器的话,下载速度会很快。)
docker pull jenkins/jenkins
启动容器
docker run -d --name jenkins -p 9999:8080 -p 8081:8081 -p 50000:50000 -v /home/zhuoyu/app/jdk/jdk1.8.0_202:/opt/jdk/jdk1.8.0_202 -v /home/zhuoyu/app/maven:/opt/apache-maven -v /home/zhuoyu/app/jenkins:/var/jenkins_home -v /etc/localtime:/etc/localtime jenkins/jenkins
ps:这里的jdk和maven我是已压缩包方式放在宿主机器上的,然后挂载在jenkins容器的/opt目录下。
/etc/localtime,是让宿主机和容器的时间一致。
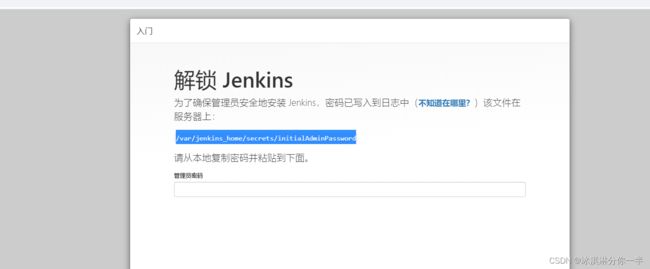
启动之后,浏览器运行:ip:9999。

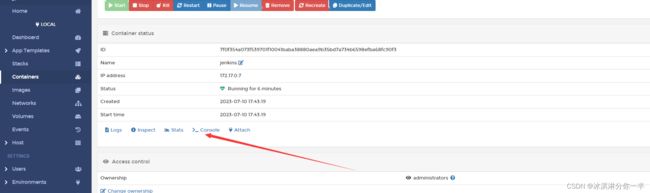
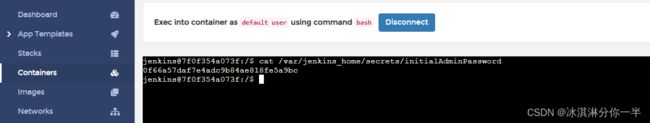
密码的话可以在portainer里面获取,或者linux直接进入容器拿到。道理是一样的。
1、portainer方式。
2、linux指令
1、 docker exec -it [容器id] /bin/bash
2、 cat /var/jenkins_home/secrets/initialAdminPassword
2、安装插件
额外需要下载的插件
①:Maven Integration :Maven 项目打包工具
②:SSH : SSH 连接工具
③:Publish Over SSH :SSH 发布工具
④:如果要运行前端 Vue 项目,记得下载一个 NodeJS 的插件(我会的前端就只有 Vue 哈)
⑤:Locale 中文插件。有的jenkins版本是英文版。
3、全局配置
进入jenkins,下载完插件之后,需要配置一些全局变量,比如jdk、maven、ssh等。
点击系统管理—全局工具配置
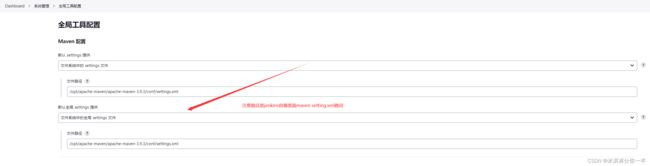
a、setting
maven可以选择自动下载,但是下载的镜像用的是国外的镜像,下载依赖比较慢,所有用了上文安装的maven插件,因为jenkis容器的jdk和maven已经挂载在宿主机,后面只需要修改宿主机里面maven就可以了。一定要注意配置的路径是对于jenkins容器路径,不是宿主机路径。

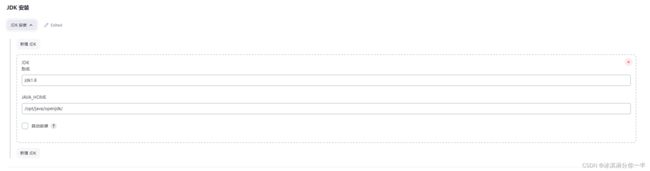
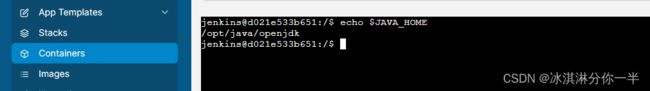
b、jdk
/opt/java/openjdk/ 是jenkins默认自带的一个jdk。可以进入jenkins容器通过echo $JAVA_HOME命令查看当前容器内jdk的安装路径。
当然可以用启动jenkins挂载的那个jdk。当前使用的默认自带的jdk。

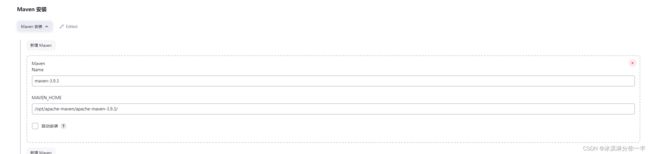
c、maven
配置maven,路径是jenkins容器内部的maven地址。因为自动下载的镜像下载jar比较慢,所以用的是自己安装在linux的maven。

4、自动化部署
1、普通部署
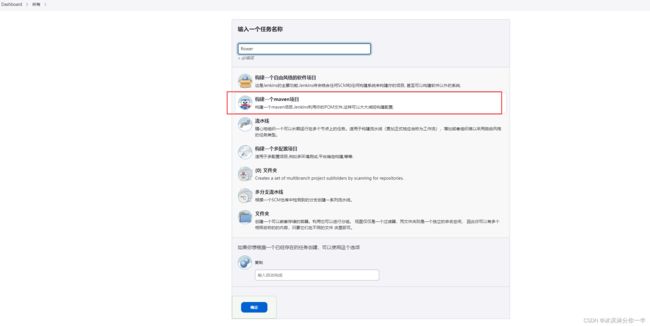
a、新建任务
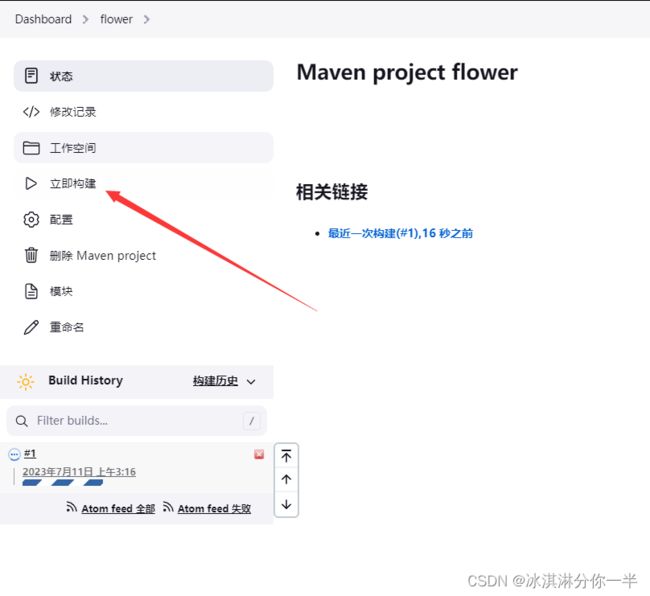
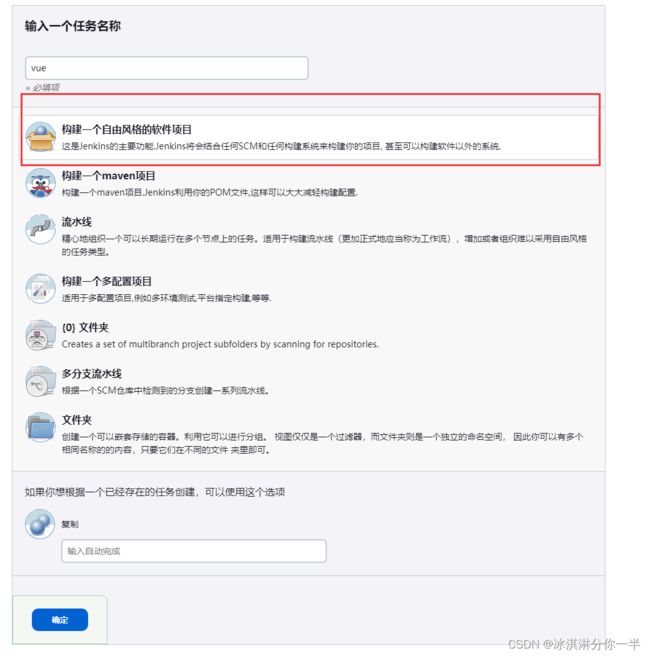
下载了Maven Integration 插件,新建任务就有构建一个maven项目选项。当前是部署一个springboot 的maven项目。所有,以构建一个maven项目为例。
输入名称。选择构建一个maven项目,点击确定。

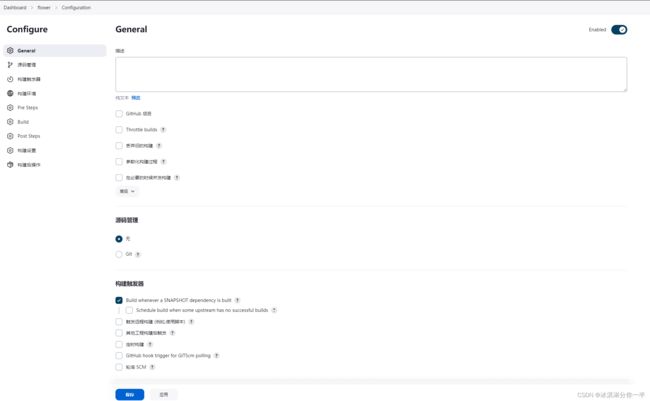
b、配置
首页
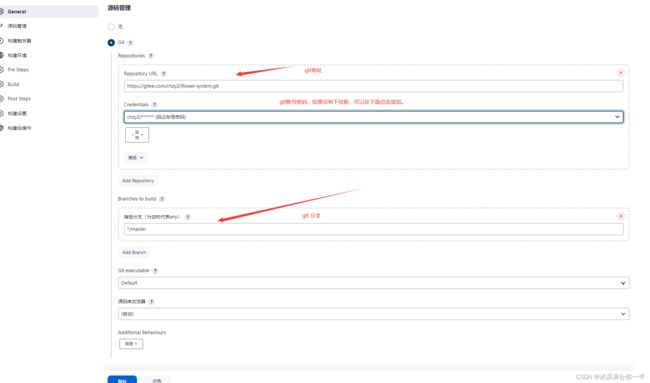
配置源码管理:
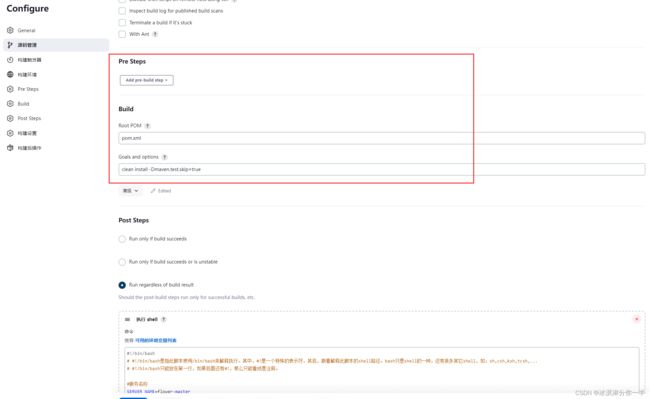
build: clean install -Dmaven.test.skip=true,maven构建
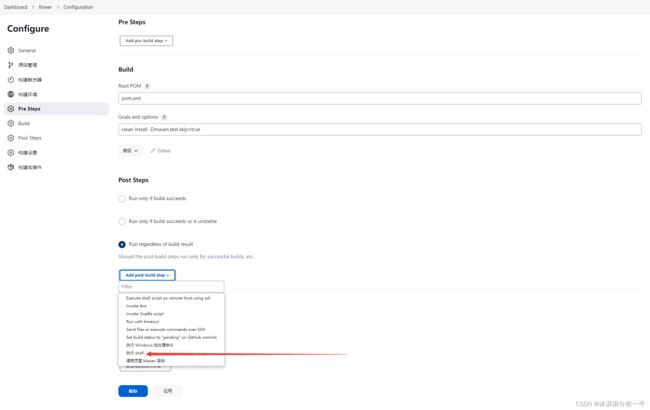
post steps
点击执行shell

当前使用简单的shell脚本,没有使用dockerfile。
脚本如下:可自行修改一下路径,名称。
clean install -Dmaven.test.skip=true
#!/bin/bash
# #!/bin/bash是指此脚本使用/bin/bash来解释执行。其中,#!是一个特殊的表示符,其后,跟着解释此脚本的shell路径。bash只是shell的一种,还有很多其它shell,如:sh,csh,ksh,tcsh,...
# #!/bin/bash只能放在第一行,如果后面还有#!,那么只能看成是注释。
#服务名称
SERVER_NAME=flower
#源jar路径,mm打包完成之后,target目录下的jar包名称,也可选择成为war包,war包 可移动到Tomcat的。
JAR_NAME=flower-system-1.0
#target打包生成jar包的目录
JAR_PATH=/var/jenkins_home/workspace/flower/target
# 以具体的打包位置为准,可以先构建一次项目,通过日志查看打包的目录
#打包完成之后,把jar包移动到运行jar包的目录
JAR_WORK_PATH=/var/lib
echo "查询进程id-->$SERVER_NAME"
PID=`ps -ef | grep "$SERVER_NAME" | awk '{print $2}'`
echo"得到进程ID: $PID"
echo"结束进程"
for id in $PID
do
kill -9 $id
echo "killed $id"
done
echo"结束进程完成"
#复制jar包到执行目录_
#echo" 复制jar包到执行目录:cp $JAR_PATH/$JAR_NAME.jar $JAR_WORK_PATH"
#cp $JAR_PATH/$JAR_NAME.jar $JAR_WORK_PATH
#echo"复 制jar包完成"
#cd $JAR_WORK_PATH
#修改文件权限
#chmod 755 $JAR_NAME.jar
#前台启动
cd $JAR_PATH
# java -jar $JAR_NAME.jar
#后台启动
BUILD_ID=dontKillMe nohup java -jar $JAR_NAME.jar &
保存
验证
输入ip:8081,可正常访问。
注意:8081,需要在jenkins容器中映射出来。如果为映射,访问不到的。
2、制作镜像部署
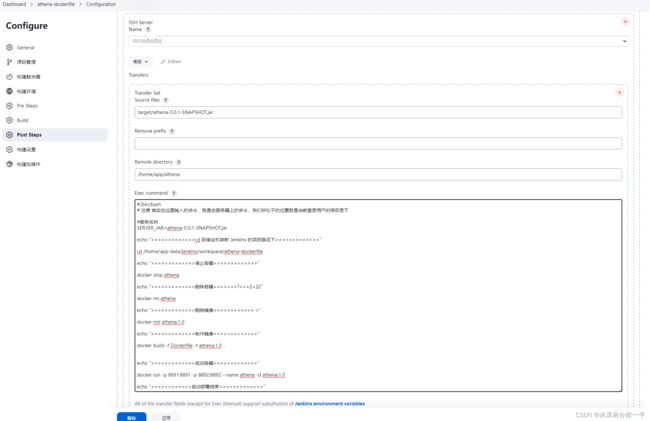
前面步骤一样的。Post Steps步骤下的Exec command脚本,改为docker制作镜像的脚本。
#/bin/bash
# 注意 其实在这里输入的命令,就是在服务器上的命令,我们所处于的位置就是当前登录用户的根目录下
#服务名称
SERVER_JAR=athena-0.0.1-SNAPSHOT.jar
echo ">>>>>>>>>>>>>cd 到宿主机映射 Jenkins 的项目路径下>>>>>>>>>>>>>"
cd /home/app-data/jenkins/workspace/athena-dockerfile
echo ">>>>>>>>>>>>>停止容器>>>>>>>>>>>>>"
docker stop athena
echo ">>>>>>>>>>>>>删除容器>>>>>>>?>>>2>22"
docker rm athena
echo ">>>>>>>>>>>>>删除镜像>>>>>>>>>>>> >"
docker rmi athena:1.0
echo ">>>>>>>>>>>>>制作镜像>>>>>>>>>>>>>"
docker build -f Dockerfile -t athena:1.0 .
echo ">>>>>>>>>>>>>启动容器>>>>>>>>>>>>>"
docker run -p 8891:8891 -p 8892:8892 --name athena -d athena:1.0
echo ">>>>>>>>>>>>自动部署结束>>>>>>>>>>>>>"
然后就是需要在springboot项目里面编写Dockerfile文件。
FROM adoptopenjdk/openjdk8
WORKDIR /athena
COPY target/athena-0.0.1-SNAPSHOT.jar /athena/athena-0.0.1-SNAPSHOT.jar
ENTRYPOINT ["java", "-jar", "athena-0.0.1-SNAPSHOT.jar"]
EXPOSE 8891
8891是项目端口号,8892是项目里面netty的端口,需要把这些端口映射出来,要不然外部调不了。
3、部署vue项目。
如果需要部署vue项目,需要下载安装nodejs。
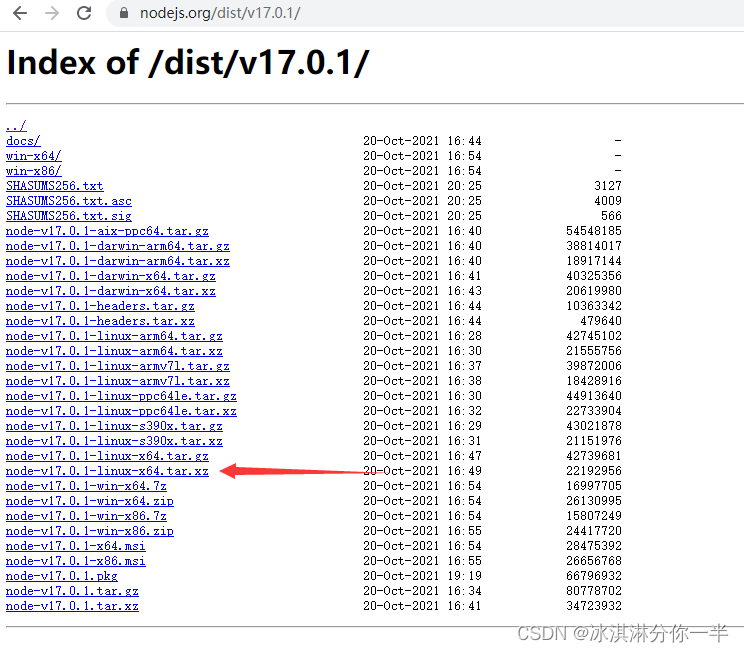
1、下载地址 : https://nodejs.org/dist/v17.0.1/

2、解压。用tar -xvf 指令。
3、然后配置nodejs环境。
vim /etc/profile
在profile最后新增以下代码。xx是你放node的位置。
export NODEJS_HOME=xx/node-v17.0.1
export PATH=${NODEJS_HOME}/bin:$PATH
保存之后。运行以下。
source /etc/profile
验证:node -v
node -v
部署vue步骤:
1、新建自由风格项目。
2、配置git。账号密码。
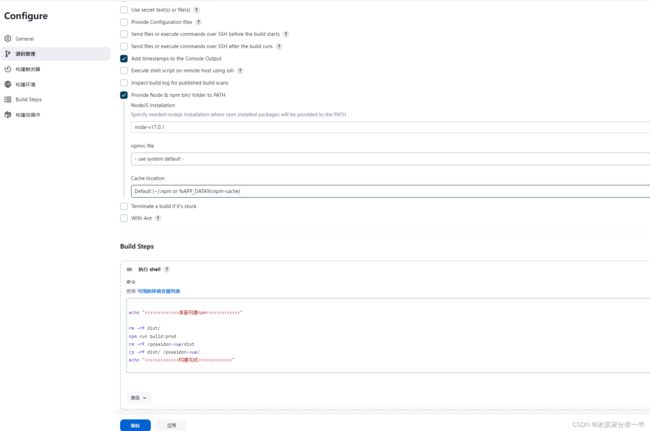
3、构建环境需要勾选 Provide Node & npm bin/ folder to PATH 。
4、Build Steps步骤添加执行shell脚本。
5、写脚本。
6、保存,构建。

shell脚本:大致就是先删除构建的dist文件,然后直接npm run build,生成dist,然后删除jenkins容器和宿主机绑定映射路径/poseidon-vue下的dist。再把生成的dist复制到/poseidon-vue里面。(/poseidon-vue 这个是jenkins容器里面的路径,其映射的宿主机路径对应的是nginx里面配置的资源路径。因为vue前端是通过nginx转发的。)
echo ">>>>>>>>>>>>>准备构建npm>>>>>>>>>>>>>"
rm -rf dist/
npm run build:prod
rm -rf /poseidon-vue/dist
cp -rf dist/ /poseidon-vue/
echo ">>>>>>>>>>>>>构建完成>>>>>>>>>>>>>"
然后保存,构建即可。