83 vue中render函数(渲染函数)的介绍及使用 虚拟dom
1.首先查看官网
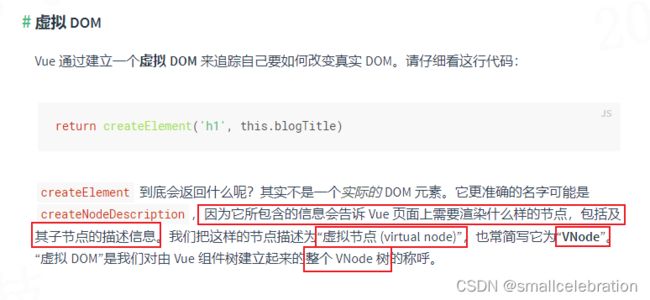
API — Vue.jsVue.js - The Progressive JavaScript Framework![]() https://v2.cn.vuejs.org/v2/api/#render如下,只能看出render函数的返回值是VNode,render函数的第一个参数createElement函数,该函数的返回值是VNode(此时联想到react中的createElement函数,createElement("标签名",标签内容)实际是类似的)
https://v2.cn.vuejs.org/v2/api/#render如下,只能看出render函数的返回值是VNode,render函数的第一个参数createElement函数,该函数的返回值是VNode(此时联想到react中的createElement函数,createElement("标签名",标签内容)实际是类似的)
render函数和Vue的执行过程_vue render函数什么时候触发_曾许人间第仪流的博客-CSDN博客前言:很多人,在Vue里面我们写一些东西会自动帮我们渲染,现在我们一起探究一下Vue的渲染工作流程吧。一.什么是render函数?简单的说,在vue中我们使用模板HTML语法来组件页面的,使用render函数我们可以用js语言来构建DOM,因为vue是虚拟dom,所以在拿到template模板时也要转译程VNode的函数,而render函数构建DOM,vue就免去了转译的过程。当使用render函数描述虚拟DOM时,Vue提供了一个函数,这个函数是构建虚拟DOM所需要的工具。官网上给他.https://blog.csdn.net/qq_59076775/article/details/122888390
2. 验证一下h函数如何使用
渲染函数 & JSX — Vue.jsVue.js - The Progressive JavaScript Framework![]() https://v2.cn.vuejs.org/v2/guide/render-function.html#ad可看官网渲染函数下的createElement参数
https://v2.cn.vuejs.org/v2/guide/render-function.html#ad可看官网渲染函数下的createElement参数
render(h) {
console.log("--render--");
//h函数的第一个参数值可以是以下三种
//1.String,表示的是HTML标签名
//2.Object,一个含有数据的组件选项对象
//3.Fucntion,返回了一个含有标签名或者组件选项对象的async函数
//2、3情况会需要配置vue.config.js,添加配置runtimeCompiler: true
// return h("h1", "hello world !");
// return h({
// template: " 锄禾日当午 ",
// });
let domFun = function () {
return {
template: " 锄禾日当午 ",
};
};
return h(domFun());
},3.什么是render函数
简单的说,在vue中我们使用模板HTML语法来组件页面的,使用render函数我们可以用js语言来构建DOM,因为vue是虚拟dom,所以在拿到template模板时也要转译程VNode的函数,而render函数直接返回VNode,vue就免去了转译的过程。
4.什么是真实DOM和虚拟DOM
1.真实dom:真实的DOM里面有很多的属性,且运行在浏览器中
2.虚拟dom:
虚拟DOM就是使用js的object模拟真实的dom,当(data)发生变化,更新做diff(对比新旧虚拟dom),达到最少操作dom的效果。(vue中render函数产出虚拟dom)
5.虚拟dom的好处
当数据发生变化的时候, 会重新产生一份新的虚拟DOM进行对比,通过Diff算法比较。从而最有效的更新UI。(vue中数据更改驱动页面变化的时候,页面上的是真实dom,数据更改的时候,我们将新虚拟DOM去和旧虚拟DOM去进行diff算法,比较出更改的地方,然后才去更改页面上的真实dom,这样就不会把整个页面重新渲染一遍,提高性能)
6.vue模板解析成真实dom过程
初始化:模板-->vue自动解析-->render函数-->数据代入render函数-->虚拟dom-->真实dom
更新:模板-->vue自动解析-->render函数-->数据代入render函数-->虚拟dom-->diff算法比较新旧虚拟dom区别-->更新真实dom
7.render函数的具体使用方法
参考官网详细信息
渲染函数 & JSX — Vue.jsVue.js - The Progressive JavaScript Framework![]() https://v2.cn.vuejs.org/v2/guide/render-function.html#ad
https://v2.cn.vuejs.org/v2/guide/render-function.html#ad
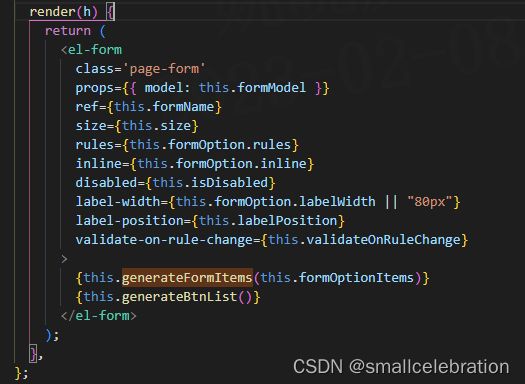
简单示例,render函数用来封装组件用的比较多,如上图所示,根据数据this.formOptionItems,来动态渲染表单项。
还有一个常见的地方,挂载整个APP组件,从上面我们知道组件最终会解析成虚拟DOM,所以这里可以这样使用 。
------------------------------------------------------------------------
官网渲染函数还未看完,之后应该还会更新^_^