- React 17 + StoryBook 打造自己团队的UI库
前言为了提升团队前端工作效率,打造一套团队UI库是有一个有效的方法。既可以减少重复劳动,又可以提高组件的复用率与统一性。创建了团队UI库后,就很有必要搭建一个静态文档网站,用于规范UI库的开发扩展以及规范使用。毕竟这东西不是你一个人开发的,也不是面向你一个人用的,有手册可以查,当然比每天都去问开发人员或者自己摸索来的快。以前是比较趋向于Docz这种静态文档生成插件,Docz的特色是零配置、简单、快
- MVVM 模式和 MVC 模式区别
weixin_44356698
前端面试2025vue
MVVMExample{{message}}//ViewModelnewVue({el:'#app',data:{//Modelmessage:''}});MVCExample//Modelletmodel={message:''};//Viewconstinput=document.getElementById('input');constoutput=document.getElementBy
- 前端常用布局
ox0080
#北漂+滴滴出行VIP激励WebCSS前端布局html
1.传统两栏布局+响应式适配文件名:traditional-two-column.html传统两栏布局示例*{margin:0;padding:0;box-sizing:border-box;}/*导航栏*/.nav{background:#2c3e50;padding:1rem;color:white;}/*主体容器*/.container{overflow:hidden;/*清除浮动*/}/*
- 推荐一些免费开源支持Vue3甘特图组件
Microi风闲
【辅助工具】开发伴侣开源甘特图
文章目录前言一、dhtmlxGantt二、frappe-gantt三、vue-ganttastic四、gantt-elastic五、v-gantt六、vue-gantt-schedule-timeline-calendar七、vue-gantt八、总结前言在现代项目管理和任务调度中,甘特图是一种非常实用的工具。它能够直观地展示任务的时间安排、进度和依赖关系。对于使用Vue3的开发者来说,选择一个合
- Vscode编辑器:解读文件结构、插件的导入导出、常用快捷键&配置技巧及其常见问题的解决方案
我是苏苏
前端编辑器vscodeide
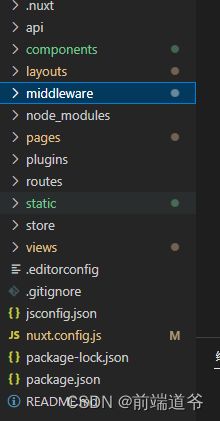
一、文件与文件夹结构1.文件结构文件名作用.babelrc配置Babel编译选项,指定代码转译规则。.editorconfig定义项目代码格式规范,如缩进风格和空格数量等。.eslintignore列出ESLint忽略的文件或文件夹。.eslintrc.js配置ESLint的规则和插件。.gitignore列出Git忽略的文件或文件夹。.postcssrc.js配置PostCSS插件和选项。ind
- 前端知识点---路由模式-实例模式和单例模式(ts)
*星之卡比*
鸿蒙
在ArkTS(ArkUI框架)中,路由实例模式(StandardInstanceMode)主要用于管理页面跳转。当创建一个新页面时,可以选择标准实例模式(StandardMode)或单实例模式(SingleMode)。路由实例模式标准实例模式(StandardMode)每次跳转都会创建一个新的页面实例。适用于允许用户打开多个相同页面的情况。不会复用已有的页面实例,每次跳转都会创建新的页面实例,用户
- CefSharp 文件下载和保存功能-监听前端事件
Ben_F
CefSharp前端
重点在启用文件下载和通过JavaScript调用C#保存文件:1.添加文件下载处理器(DownloadHandler)在VueFormService类中,添加一个实现IDownloadHandler接口的类,用于处理文件下载到本地。//新增的DownloadHandler类publicclassDownloadHandler:IDownloadHandler{publicvoidOnBeforeD
- spring mvc实现自定义验证器Validator
罗汉爷
#玩转Springspringmvcjava自定义Validator
使用场景在接口开发的日常实践中,确保数据准确性是保障业务稳定性的关键一环。面对诸如登录时验证用户名密码非空、创建用户时检查邮箱和手机号格式的正确性等需求,手动编写校验逻辑不仅耗时费力,还会显著降低代码的可读性和维护性。鉴于网络环境的不确定性及前端数据易遭篡改的特性,后端实施严格的参数校验变得尤为关键,以确保存储和处理的数据在逻辑上的无懈可击。Validator介绍Validator框架凭借其遵循的
- js操作数组常用的方法
weixin_46541579
javascript前端vue.js
在前端开发中,操作数组是常见的操作。这里列举下在开发中常用的一些方法。正文开始concat拼接数组constarr1=[1,2,3];constarr2=['q','w','e']constarr3=arr1.concat(arr2);console.log('arr3',arr3);//打印结果[1,2,3,'q','w','e']join数组转成字符串//这里使用上面声明的arr3consti
- 上传文件到对象存储是选择前端还是后端
nangonghen
linux对象存储
对于云上对象存储的上传方式选择(前端直传或后端代理上传),需综合考虑安全性、性能、成本、业务需求等因素。1.推荐前端直传的场景适用条件:大文件上传(如视频、大型数据集)高并发场景(如用户生成内容平台)需节省服务器带宽成本业务对实时性要求高方案设计:临时凭证(STS)或预签名URL:通过后端服务生成短期有效的安全凭证(如AWSS3预签名URL、阿里云OSSSTS),避免暴露长期密钥。分片上传与断点续
- 华为OD技术面试真题 - 技术面】- 前端八股文真题题库(8)
算法大师
华为od面试前端华为OD机试E卷javascriptjavapython
华为OD面试真题精选专栏:华为OD面试真题精选目录:2024华为OD面试手撕代码真题目录以及八股文真题目录文章目录华为OD面试真题精选1.vue中key的作用?为什么不能用index作为key作用为什么不能用index作为key示例说明2.Vue2和Vue3?defineProperty和Proxy?Vue2的`Object.defineProperty()`Vue3的`Proxy`比较和应用场景
- JavaScript网页设计案例:动态交互式任务列表
学不完了是吧
jsjavascript
在现代网页开发中,JavaScript被广泛应用于实现动态交互效果。看完这一篇你就可以设计一个动态任务列表,全面展示HTML、CSS和JavaScript在前端开发中的实际应用。通过本案例,你将深入了解事件监听、DOM操作以及用户交互设计的实现过程。案例需求在设计动态任务列表时,我们需要满足以下功能需求:动态添加任务,并显示在列表中。勾选任务表示完成状态,并通过样式标记。单独删除任务。一键清空所有
- 前端装机必备(Mac、Window通用)
m0_73523460
前端macos
相信大家都遇到过这样一个场景,每次来到一家新公司使用新机开发的时候,都需要重新装一遍我们开发过程中需要的环境和软件以及插件等等,然而每次去找的汇总文章都不全且不尽相同,导致新机的开发体验很陌生。在这里,我给大家整理了一份新机环境、软件及插件清单,在Mac和Windows系统上都可以用,以后就只需要这一份了,还请大家收藏好~环境Git代码管理,项目版本管理Node.js工程化项目安装Npm依赖环境n
- Vue.js:构建现代动态用户界面的强大工具
KBkongbaiKB
vue.jsuiflutter
在当今数字化时代,前端开发领域蓬勃发展,而Vue.js作为其中一颗耀眼的明星,正引领着一场关于高效、灵活和创新的前端开发革命。它以其独特的设计理念和卓越的性能表现,为开发者提供了一种全新的开发范式,使得构建交互性强、用户体验佳的网页应用变得更加便捷且富有创造力。一、Vue.js的核心概念与架构渐进式框架理念Vue.js秉持渐进式框架的理念,这一特性使其在各类项目中都具有极高的适应性。无论是简单的个
- 员工管理系统(简单版)
java王不二
后端java
1、项目介绍员工管理系统9功能简单,实现了用户的注册和登录、增删改查用户,适合新手学习2、项目技术后端框架:Servlet、mvc模式前端技术:jsp、css、JavaScript、JQuery3、开发环境JAVA版本:JDK1.8IDE类型:IDEA、Eclipse都可运行tomcat版本:Tomcat7-10版本均可数据库类型:MySql(5.x和8.x版本都可)maven项目:否硬件环境:W
- vue3开发uniapp转字节小程序注意事项
奔跑的代码!
vue3.0uniAppuni-app小程序vue
vue3开发uniapp转字节小程序注意事项1.provide-inject跨层通信不支持问题2.不能自定义头部,需要去申请3.不能使用moment日期插件4.不要再组件中使用onShow、onLoad等生命周期5.picker-view、picker-view-column抖音小程序无法选中问题开发相关地址1.抖音开放平台2.开发者平台项目本身是vue3+ts+uniapp写的微信小程序,因产品
- Express Router 全面教程与最佳实践
红衣大叔
expressexpressjavascript
Express是一个基于Node.js的快速、非意见化的Web应用框架,广泛用于构建API和Web应用。Router是Express中的一个核心组件,它允许你将路由逻辑模块化和组织化,从而提高代码的可维护性和扩展性。本文将详细介绍如何使用Express的Router,并分享一些最佳实践。一、什么是ExpressRouter?ExpressRouter是Express提供的一种中间件,用于组织和管理
- 云贝餐饮外卖O2O1.5.6+商家端1.1.4+前端
weixin_40214893
源码小程序
版本号:1.5.6备注:本次更新不需要从头上传小程序【批改】直播插件【批改】微信会员卡图片问题【新增】券包功用云贝餐饮【新增】充值分账功用【新增】生日有礼(需配置独自定时使命,地址在添加生日活动页面获取)【优化】公众号分割红包按钮点了没反应【优化】公众号会员卡权益不显现【优化】会员卡公告显现问题【批改】美食分类查找问题【批改】账单订单类型查找下载地址:http://www.95vs.com/173
- Vue _总结
北执南念
工作中开发总结Vuevue.js前端javascript
文章目录一Vue介绍1什么是Vue.js2MVVM二第一个例子1引入vue2html中用法3创建vue实例对象三Vue基本语法1v-text2v-bind3v-on4v-model5v-if6v-for7计算属性8组件化全局注册本地注册9生命周期10员工程序使用vue.js重构list.htmladd.htmlupdate.html四使用vue-cli搭建Vue项目1node.js的安装设置npm
- 构建现代化设计系统:基于 TypeScript 与 Storybook 的实战指南
全栈探索者chen
vue前端typescriptjavascript前端node.js开发语言vue.jsecmascript
构建现代化设计系统:基于TypeScript与Storybook的实战指南前言在企业级前端开发中,设计系统可以大幅提高开发效率、保证产品一致性,并为团队提供一套可复用的组件库。基于TypeScript构建组件不仅能够提升代码的可维护性和可读性,还能借助强类型检查减少运行时错误。同时,Storybook作为流行的UI组件开发工具,可帮助团队独立开发、预览和测试组件。本文将详细介绍如何构建现代化设计系
- element的form校验问题
lydxwj
框架插件vuevue.jsjavascript前端
环境:elementui:V2.13.1vue:2.X问题:表单项必填校验,内容为空时没问题,填写内容后不实时移除必填提示信息新增的动态表单项,不能实时校验,执行form.validate会进行校验分析:form标签上面增加rules来进行校验,el-form-item标签上面需要加prop属性,由于键中存在横杠所以在el-form-item中的表单项进行双向绑定值时是v-model="formD
- 搭建规范化的vue2项目
lydxwj
vuevueEslintPrettier
项目包含的库Vue2+Vuex+Router+Eslint+Prettier环境vue:2.6.14eslint:7.32.0prettier:2.4.1eslint-plugin-prettier:4.0.0eslint-plugin-vue:8.0.3@vue/cli:5.0.8步骤全局安装cli工具npminstall-g@vue/cli运行创建项目命令vueui运行vuecreatexxx
- 第三章:组件开发实战 - 第二节 - Tailwind CSS 表单元素样式处理
在前端开发中,表单元素的样式处理一直是一个重要且复杂的话题。不同浏览器对表单元素有着不同的默认样式,而且某些表单元素的样式难以直接通过CSS进行修改。本节将介绍如何使用TailwindCSS优雅地处理各种表单元素的样式,确保在不同浏览器中呈现一致的外观。基础表单样式设置输入框样式在TailwindCSS中,我们可以使用多个工具类组合来创建美观的输入框样式:这个组合包含以下样式特性:w-full:宽
- H5之webcoekt播放JPEG图片流
视频处理html5
一、简介既然webcoekt是基于tcp连接的,理论上讲所有的浏览器是可以私有协议处理二进制的,如果我们需要播放视频,我们可以将视频数据在后端解码后直接将图片推送到webcoekt前端,然后前端通过websocket接收图片然后将图片显示到img或canvas中即可,当然这个是我自己设想的,也是应该可以做的到了,做到如下需要以下技术支持:后端直接ffmpeg转码为jpeg图片流后端定制播放协议包括
- 前端知识点---库和包的概念
*星之卡比*
前端harmonyos鸿蒙
1.什么是库(Library)?库(Library)是一组可复用的代码集合,提供特定功能(如网络请求、UI组件、数据处理等)。特点:只是代码的集合,没有完整的应用结构。不能单独运行,必须被应用或其他代码引用使用。可以理解为:「工具箱」里的一个工具(比如一把锤子)。2.什么是包(Package)?包(Package)是指一组代码库的封装,通常包含多个库(Library)、依赖关系和元数据(如pack
- 制作前端开发中 SVG 图标
xieyan0811
前端前端
1引言在前端开发中常用的图标通常是SVG格式的。SVG是一种矢量图形格式,可以根据背景变色,且在缩放时边缘不会模糊。像常用的ElementPlusIcon就是使用SVG格式实现的。不过,有时候会找不到我们想要的图标,比如“另存为”、“剪切板”等。引入其他图标集可能也未必包含所有需要的图标。此外,这样做改动太大,还需要确保所有图标在风格上的一致性(例如宽度、弧度的一致)。因此,需要自己制作一些图标。
- DS哈希查找--Trie树
@YeMaolin
OJ算法c++图论
题目描述Trie树又称单词查找树,是一种树形结构,如下图所示。它是一种哈希树的变种。典型应用是用于统计,排序和保存大量的字符串(但不仅限于字符串),所以经常被搜索引擎系统用于文本词频统计。它的优点是:利用字符串的公共前缀来节约存储空间,最大限度地减少无谓的字符串比较,查询效率比哈希表高。输入的一组单词,创建Trie树。输入字符串,计算以该字符串为公共前缀的单词数。(提示:树结点有26个指针,指向单
- Web3 DApp 测试指南
m0_51192916
web3DApp
Web3DApp测试个人总结Web3DApp(去中心化应用)前端开发与传统Web2应用存在显著不同。由于DApp依赖智能合约、区块链RPC交互、钱包签名等技术,其测试方式也有别于传统前端测试。本指南系统介绍Web3DApp前端的测试方法,包括功能测试、兼容性测试、安全测试、性能测试,让你快速上手Web3DApp测试。1.Web3DApp基础知识1.1什么是Web3DApp?Web3DApp(Dec
- 【开题报告】基于Springboot+vue智能停车场管理系统(程序+源码+论文) 计算机毕业设计
计算机程序_设计
springbootvue.js课程设计
本系统(程序+源码)带文档lw万字以上文末可获取一份本项目的java源码和数据库参考。系统程序文件列表开题报告内容研究背景随着城市化进程的加速,车辆数量急剧增加,停车难问题已成为各大城市面临的严峻挑战。传统的停车场管理方式存在效率低下、资源浪费、用户体验差等问题,无法满足现代城市对高效、便捷停车服务的需求。智能停车场管理系统作为一种创新的解决方案,通过集成先进的物联网技术、云计算技术和大数据分析技
- 深入理解Vue中的Component:构建灵活且可复用的前端模块
Earth explosion
前端vue.jsjavascript
在前端开发的世界里,随着应用程序的规模和复杂度不断增加,如何有效地组织和管理代码成为了一个关键问题。Vue.js作为一款流行的前端框架,通过其强大的组件系统为开发者提供了一种优雅且高效的解决方案。本文将深入探讨Vue中的Component(组件),包括其基本概念、创建方式、通信机制以及实际应用场景,帮助开发者更好地理解和运用这一核心特性。一、什么是Vue组件在Vue.js中,组件是可复用的Vue实
- JAVA基础
灵静志远
位运算加载Date字符串池覆盖
一、类的初始化顺序
1 (静态变量,静态代码块)-->(变量,初始化块)--> 构造器
同一括号里的,根据它们在程序中的顺序来决定。上面所述是同一类中。如果是继承的情况,那就在父类到子类交替初始化。
二、String
1 String a = "abc";
JAVA虚拟机首先在字符串池中查找是否已经存在了值为"abc"的对象,根
- keepalived实现redis主从高可用
bylijinnan
redis
方案说明
两台机器(称为A和B),以统一的VIP对外提供服务
1.正常情况下,A和B都启动,B会把A的数据同步过来(B is slave of A)
2.当A挂了后,VIP漂移到B;B的keepalived 通知redis 执行:slaveof no one,由B提供服务
3.当A起来后,VIP不切换,仍在B上面;而A的keepalived 通知redis 执行slaveof B,开始
- java文件操作大全
0624chenhong
java
最近在博客园看到一篇比较全面的文件操作文章,转过来留着。
http://www.cnblogs.com/zhuocheng/archive/2011/12/12/2285290.html
转自http://blog.sina.com.cn/s/blog_4a9f789a0100ik3p.html
一.获得控制台用户输入的信息
&nbs
- android学习任务
不懂事的小屁孩
工作
任务
完成情况 搞清楚带箭头的pupupwindows和不带的使用 已完成 熟练使用pupupwindows和alertdialog,并搞清楚两者的区别 已完成 熟练使用android的线程handler,并敲示例代码 进行中 了解游戏2048的流程,并完成其代码工作 进行中-差几个actionbar 研究一下android的动画效果,写一个实例 已完成 复习fragem
- zoom.js
换个号韩国红果果
oom
它的基于bootstrap 的
https://raw.github.com/twbs/bootstrap/master/js/transition.js transition.js模块引用顺序
<link rel="stylesheet" href="style/zoom.css">
<script src=&q
- 详解Oracle云操作系统Solaris 11.2
蓝儿唯美
Solaris
当Oracle发布Solaris 11时,它将自己的操作系统称为第一个面向云的操作系统。Oracle在发布Solaris 11.2时继续它以云为中心的基调。但是,这些说法没有告诉我们为什么Solaris是配得上云的。幸好,我们不需要等太久。Solaris11.2有4个重要的技术可以在一个有效的云实现中发挥重要作用:OpenStack、内核域、统一存档(UA)和弹性虚拟交换(EVS)。
- spring学习——springmvc(一)
a-john
springMVC
Spring MVC基于模型-视图-控制器(Model-View-Controller,MVC)实现,能够帮助我们构建像Spring框架那样灵活和松耦合的Web应用程序。
1,跟踪Spring MVC的请求
请求的第一站是Spring的DispatcherServlet。与大多数基于Java的Web框架一样,Spring MVC所有的请求都会通过一个前端控制器Servlet。前
- hdu4342 History repeat itself-------多校联合五
aijuans
数论
水题就不多说什么了。
#include<iostream>#include<cstdlib>#include<stdio.h>#define ll __int64using namespace std;int main(){ int t; ll n; scanf("%d",&t); while(t--)
- EJB和javabean的区别
asia007
beanejb
EJB不是一般的JavaBean,EJB是企业级JavaBean,EJB一共分为3种,实体Bean,消息Bean,会话Bean,书写EJB是需要遵循一定的规范的,具体规范你可以参考相关的资料.另外,要运行EJB,你需要相应的EJB容器,比如Weblogic,Jboss等,而JavaBean不需要,只需要安装Tomcat就可以了
1.EJB用于服务端应用开发, 而JavaBeans
- Struts的action和Result总结
百合不是茶
strutsAction配置Result配置
一:Action的配置详解:
下面是一个Struts中一个空的Struts.xml的配置文件
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE struts PUBLIC
&quo
- 如何带好自已的团队
bijian1013
项目管理团队管理团队
在网上看到博客"
怎么才能让团队成员好好干活"的评论,觉得写的比较好。 原文如下: 我做团队管理有几年了吧,我和你分享一下我认为带好团队的几点:
1.诚信
对团队内成员,无论是技术研究、交流、问题探讨,要尽可能的保持一种诚信的态度,用心去做好,你的团队会感觉得到。 2.努力提
- Java代码混淆工具
sunjing
ProGuard
Open Source Obfuscators
ProGuard
http://java-source.net/open-source/obfuscators/proguardProGuard is a free Java class file shrinker and obfuscator. It can detect and remove unused classes, fields, m
- 【Redis三】基于Redis sentinel的自动failover主从复制
bit1129
redis
在第二篇中使用2.8.17搭建了主从复制,但是它存在Master单点问题,为了解决这个问题,Redis从2.6开始引入sentinel,用于监控和管理Redis的主从复制环境,进行自动failover,即Master挂了后,sentinel自动从从服务器选出一个Master使主从复制集群仍然可以工作,如果Master醒来再次加入集群,只能以从服务器的形式工作。
什么是Sentine
- 使用代理实现Hibernate Dao层自动事务
白糖_
DAOspringAOP框架Hibernate
都说spring利用AOP实现自动事务处理机制非常好,但在只有hibernate这个框架情况下,我们开启session、管理事务就往往很麻烦。
public void save(Object obj){
Session session = this.getSession();
Transaction tran = session.beginTransaction();
try
- maven3实战读书笔记
braveCS
maven3
Maven简介
是什么?
Is a software project management and comprehension tool.项目管理工具
是基于POM概念(工程对象模型)
[设计重复、编码重复、文档重复、构建重复,maven最大化消除了构建的重复]
[与XP:简单、交流与反馈;测试驱动开发、十分钟构建、持续集成、富有信息的工作区]
功能:
- 编程之美-子数组的最大乘积
bylijinnan
编程之美
public class MaxProduct {
/**
* 编程之美 子数组的最大乘积
* 题目: 给定一个长度为N的整数数组,只允许使用乘法,不能用除法,计算任意N-1个数的组合中乘积中最大的一组,并写出算法的时间复杂度。
* 以下程序对应书上两种方法,求得“乘积中最大的一组”的乘积——都是有溢出的可能的。
* 但按题目的意思,是要求得这个子数组,而不
- 读书笔记-2
chengxuyuancsdn
读书笔记
1、反射
2、oracle年-月-日 时-分-秒
3、oracle创建有参、无参函数
4、oracle行转列
5、Struts2拦截器
6、Filter过滤器(web.xml)
1、反射
(1)检查类的结构
在java.lang.reflect包里有3个类Field,Method,Constructor分别用于描述类的域、方法和构造器。
2、oracle年月日时分秒
s
- [求学与房地产]慎重选择IT培训学校
comsci
it
关于培训学校的教学和教师的问题,我们就不讨论了,我主要关心的是这个问题
培训学校的教学楼和宿舍的环境和稳定性问题
我们大家都知道,房子是一个比较昂贵的东西,特别是那种能够当教室的房子...
&nb
- RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系
daizj
oraclermanfilespersetPARALLELISM
RMAN配置中通道(CHANNEL)相关参数 PARALLELISM 、FILESPERSET的关系 转
PARALLELISM ---
我们还可以通过parallelism参数来指定同时"自动"创建多少个通道:
RMAN > configure device type disk parallelism 3 ;
表示启动三个通道,可以加快备份恢复的速度。
- 简单排序:冒泡排序
dieslrae
冒泡排序
public void bubbleSort(int[] array){
for(int i=1;i<array.length;i++){
for(int k=0;k<array.length-i;k++){
if(array[k] > array[k+1]){
- 初二上学期难记单词三
dcj3sjt126com
sciet
concert 音乐会
tonight 今晚
famous 有名的;著名的
song 歌曲
thousand 千
accident 事故;灾难
careless 粗心的,大意的
break 折断;断裂;破碎
heart 心(脏)
happen 偶尔发生,碰巧
tourist 旅游者;观光者
science (自然)科学
marry 结婚
subject 题目;
- I.安装Memcahce 1. 安装依赖包libevent Memcache需要安装libevent,所以安装前可能需要执行 Shell代码 收藏代码
dcj3sjt126com
redis
wget http://download.redis.io/redis-stable.tar.gz
tar xvzf redis-stable.tar.gz
cd redis-stable
make
前面3步应该没有问题,主要的问题是执行make的时候,出现了异常。
异常一:
make[2]: cc: Command not found
异常原因:没有安装g
- 并发容器
shuizhaosi888
并发容器
通过并发容器来改善同步容器的性能,同步容器将所有对容器状态的访问都串行化,来实现线程安全,这种方式严重降低并发性,当多个线程访问时,吞吐量严重降低。
并发容器ConcurrentHashMap
替代同步基于散列的Map,通过Lock控制。
&nb
- Spring Security(12)——Remember-Me功能
234390216
Spring SecurityRemember Me记住我
Remember-Me功能
目录
1.1 概述
1.2 基于简单加密token的方法
1.3 基于持久化token的方法
1.4 Remember-Me相关接口和实现
- 位运算
焦志广
位运算
一、位运算符C语言提供了六种位运算符:
& 按位与
| 按位或
^ 按位异或
~ 取反
<< 左移
>> 右移
1. 按位与运算 按位与运算符"&"是双目运算符。其功能是参与运算的两数各对应的二进位相与。只有对应的两个二进位均为1时,结果位才为1 ,否则为0。参与运算的数以补码方式出现。
例如:9&am
- nodejs 数据库连接 mongodb mysql
liguangsong
mongodbmysqlnode数据库连接
1.mysql 连接
package.json中dependencies加入
"mysql":"~2.7.0"
执行 npm install
在config 下创建文件 database.js
- java动态编译
olive6615
javaHotSpotjvm动态编译
在HotSpot虚拟机中,有两个技术是至关重要的,即动态编译(Dynamic compilation)和Profiling。
HotSpot是如何动态编译Javad的bytecode呢?Java bytecode是以解释方式被load到虚拟机的。HotSpot里有一个运行监视器,即Profile Monitor,专门监视
- Storm0.9.5的集群部署配置优化
roadrunners
优化storm.yaml
nimbus结点配置(storm.yaml)信息:
# Licensed to the Apache Software Foundation (ASF) under one
# or more contributor license agreements. See the NOTICE file
# distributed with this work for additional inf
- 101个MySQL 的调节和优化的提示
tomcat_oracle
mysql
1. 拥有足够的物理内存来把整个InnoDB文件加载到内存中——在内存中访问文件时的速度要比在硬盘中访问时快的多。 2. 不惜一切代价避免使用Swap交换分区 – 交换时是从硬盘读取的,它的速度很慢。 3. 使用电池供电的RAM(注:RAM即随机存储器)。 4. 使用高级的RAID(注:Redundant Arrays of Inexpensive Disks,即磁盘阵列
- zoj 3829 Known Notation(贪心)
阿尔萨斯
ZOJ
题目链接:zoj 3829 Known Notation
题目大意:给定一个不完整的后缀表达式,要求有2种不同操作,用尽量少的操作使得表达式完整。
解题思路:贪心,数字的个数要要保证比∗的个数多1,不够的话优先补在开头是最优的。然后遍历一遍字符串,碰到数字+1,碰到∗-1,保证数字的个数大于等1,如果不够减的话,可以和最后面的一个数字交换位置(用栈维护十分方便),因为添加和交换代价都是1