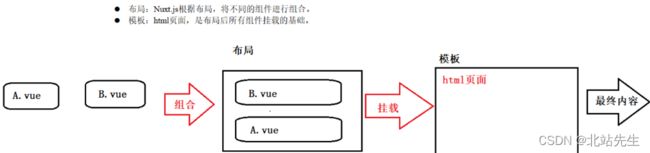
Nuxt.js 视图
视图
默认模板
定制化默认的 html 模板,只需要在应用根目录下创建一个 app.html 的文件。
默认模板:
DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
head>
<body {{ BODY_ATTRS }}>
{{ APP }}
body>
html>
修改模板,对低版本IE浏览器进行支持(兼容IE浏览器)
DOCTYPE html>
<html {{ HTML_ATTRS }}>
<head {{ HEAD_ATTRS }}>
{{ HEAD }}
head>
<body {{ BODY_ATTRS }}>
{{ APP }}
body>
html>
默认布局
概述
布局分析
layouts/default.vue 默认布局组件
- 访问路径根据路由,确定执行组件
- 组件具体显示的位置,有布局来确定
<template>
<div>
<nuxt-link to="/">首页nuxt-link> |
<nuxt-link to="/user/login">登录nuxt-link> |
<nuxt-link to="/user/123">详情nuxt-link> |
<nuxt-link to="/about">默认页nuxt-link> |
<nuxt-link to="/nuxt/async">asyncnuxt-link> |
<hr/>
<Nuxt />
div>
template>
自定义布局
在layouts目录下创建组件:layouts/blog.vue
<template>
<div>
开头<br/>
<nuxt/>
结束<br/>
div>
template>
<script>
export default {
}
script>
<style>
style>
在需要的视图中使用 blog布局
<script>
export default {
layout: 'blog'
//...
}
script>

错误页面
编写layouts/error.vue页面,实现个性化错误页面
<template>
<div>
<div v-if="error.statusCode == 404">
404 页面不存在 {{error.message}}
div>
<div v-else>
应用程序错误
div>
<nuxt-link to="/">首 页nuxt-link>
div>
template>
<script>
export default {
props: ['error']
}
script>
<style>
style>
- 解决问题: 404 、500、连接超时(服务器关闭)
- 总结:所学习的技术中,有2种方式处理错误页面
- 方式1:默认路径,_.vue (先执行)
- 方式2:错误页面,~/layouts/error.vue
Nuxt组件特殊配置
页面组件实际上是 Vue 组件,只不过 Nuxt.js 为这些组件添加了一些特殊的配置项

** 模板代码**
<template>
<h1 class="red">Hello {{ name }}!h1>
template>
<script>
export default {
//异步处理数据, 每次加载之前被调用
asyncData (context) {
// called every time before loading the component
return { name: 'World' }
},
//用于在渲染页面之前获取数据填充应用的状态树(store)
fetch () {
// The fetch method is used to fill the store before rendering the page
},
//配置当前页面的 Meta 标签
head: {
// Set Meta Tags for this Page
},
// and more functionality to discover
...
}
script>
<style>
.red {
color: red;
}
style>
head
html模板代码
<html>
<head>
<meta charset="UTF-8" />
<title>我是标题title>
<link rel="stylesheet" type="text/css" href="css外部文件"/>
<script src="js外部文件" type="text/javascript" charset="utf-8">script>
head>
<body>
body>
html>
通过nuxt提供head属性,可以给单个也是设置:标题、外部css、外部js 等内容。

<template>
<div>
详情页 {{$route.params.id}} <br/>
<div class="bg2">div>
<div class="bg3">div>
div>
template>
<script>
export default {
head: {
title: '详情页',
link: [
{rel:'stylesheet',href:'/style/img.css'},....
],
script: [
{ type: 'text/javascript', src: '/js/news.js' }
]
}
}
script>
<style>
.bg2 {
background-image: url('~static/img/2.jpg');
width: 300px;
height: 300px;
background-size: 300px;
}
style>