Silverlight学习笔记(四):命令控件的使用
学习控件对开发Silverlight是必不可少的,笔记二中介绍过Silverlight控件的分类。在没有涉及数据访问的情况下,可以先学习除ProgressBar、DataGrid、MediaElement之外的控件应用。
下面先从最基本也是最有用的命令控件开始应用吧。
- Button控件:
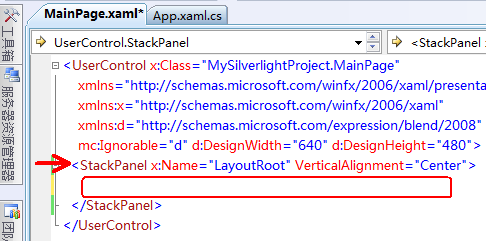
首先,打开已经建好的工程【MySilverlightProject】,打开MainPage.xaml。可以看到页面内容如图:

图中用红色圆角矩形框起来的部分就是我们要放置命令控件的位置,上面用箭头所指的<StackPanel>是布局控件。在这里,它是命令控件的容器。
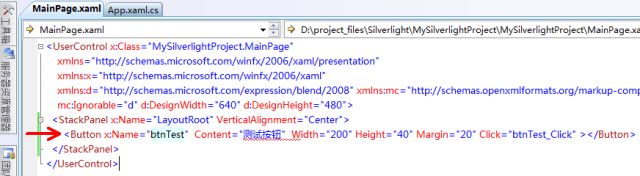
打开工具箱,找到Button控件,用鼠标拖拽到图中圆角矩形框的位置,可以看到Button控件已放置完毕。我们以学习笔记二中提到的XAML语法设置Button的x:Name、Content、Width、Height、Margin这几个属性,并且指定Button的Click事件:

接下来打开MainPage的后台.cs文件。
在生成的btnTest_Click方法中写入如下代码:
this
.btnTest.Content
=
"
点击了
"
;
保存完毕后可运行程序,默认显示效果如图:

鼠标点击该按钮,按钮上显示的字变成“点击了”,效果如图:
![]()
现在我们只是通过后台代码将Button的Content从字符串改为了一个字符串。其实利用Content属性,我们可以在Button嵌入图片、文字以及其他的控件。让我们删除Button标签中的Content属性,在其中添加如下代码:
<
Button.Content
>
<
TextBox
Width
="160"
></
TextBox
>
</
Button.Content
>
保存后运行程序,可见如下效果:
![]()
瞧,这样就把一个TextBox放在了Button中。从这里可以总结出,很多XAML标签的属性都可以直接用标签名.属性来作为另一个标签单独使用。这和死板的HTML有很大不同。
- RepeatButton
这个控件能控制Click事件的发生时间和方式。从它的名字就可以看出,该控件能通过一个Delay属性和一个Interval属性,重复引发Click事件 。
l Delay属性用于获取或设置RepeatButton被按下后在开始重复单击操作之前等待的时间,以毫秒为单位,默认值250。
l Interval属性用于获取或设置RepeatButton重复开始后单击操作的重复时间间隔,以毫秒为单位,默认值250
我们按照前面的介绍,放置一个RepeatButton到Button的下面,也设置x:Name、Content、Width、Height、Margin几个属性和Click事件。另外,我们还要设置Delay和Interval两个属性:
![]()
接着在后台cs文件中的RepeatButton_Click方法外声明一个记录单击次数的变量 count,在方法中对变量做处理:
int
count
=
0
;
private
void
rbtnTest_Click(
object
sender, RoutedEventArgs e)
{
count
+=
1
;
this
.rbtnTest.Content
=
"
单击:
"
+
count
+
"
次
"
;
}
接着,运行程序,在RepeatButton上按下鼠标不要释放,可以看到单击事件重复执行:

从学习命令控件的过程中,我们再次领略了XAML的规范性和延展性、学习了控件属性的多重设置方法,应用了控件的事件机制。
按计划今天我学习了Silverlight的事件处理,也还是处在应用Silverlight的基础阶段。还是需要稳扎稳打,一步步地学才能和后面的高级应用衔接起来。