【微信小程序开发】基础语法篇
Welcome Huihui's Code World ! !
接下来看看由辉辉所写的关于小程序的相关操作吧
目录
Welcome Huihui's Code World ! !
一.视图层
1.数据绑定
wxml
js
2 .列表渲染
wx:for
wxml
js
3.条件渲染
wx:if
wxml
js
4.模板
wxml
js
事件的绑定
二.逻辑层(生命周期)
1.页面路由
①页面栈
②路由方式
③注意事项
2.生命周期
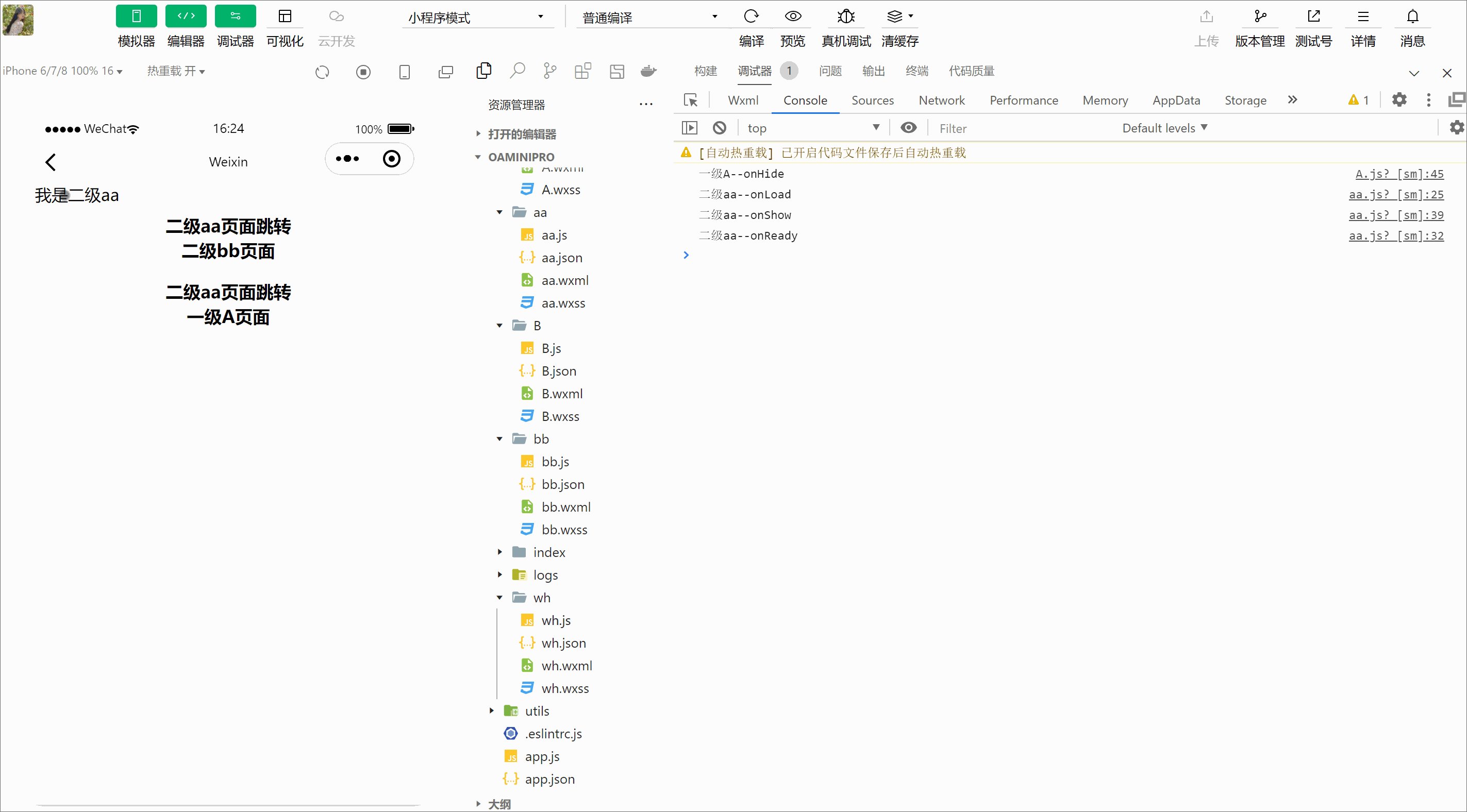
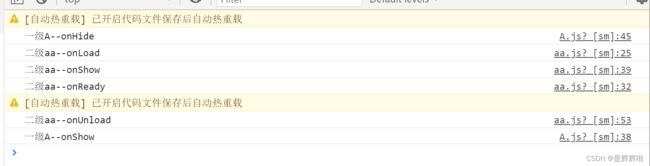
①一级跳一级
A.WXML
A.JS
B.WXML
B.JS
②二级跳二级
编辑
aa.WXML
aa.JS
bb.WXML
bb.JS
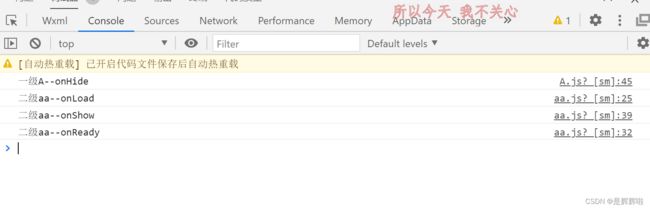
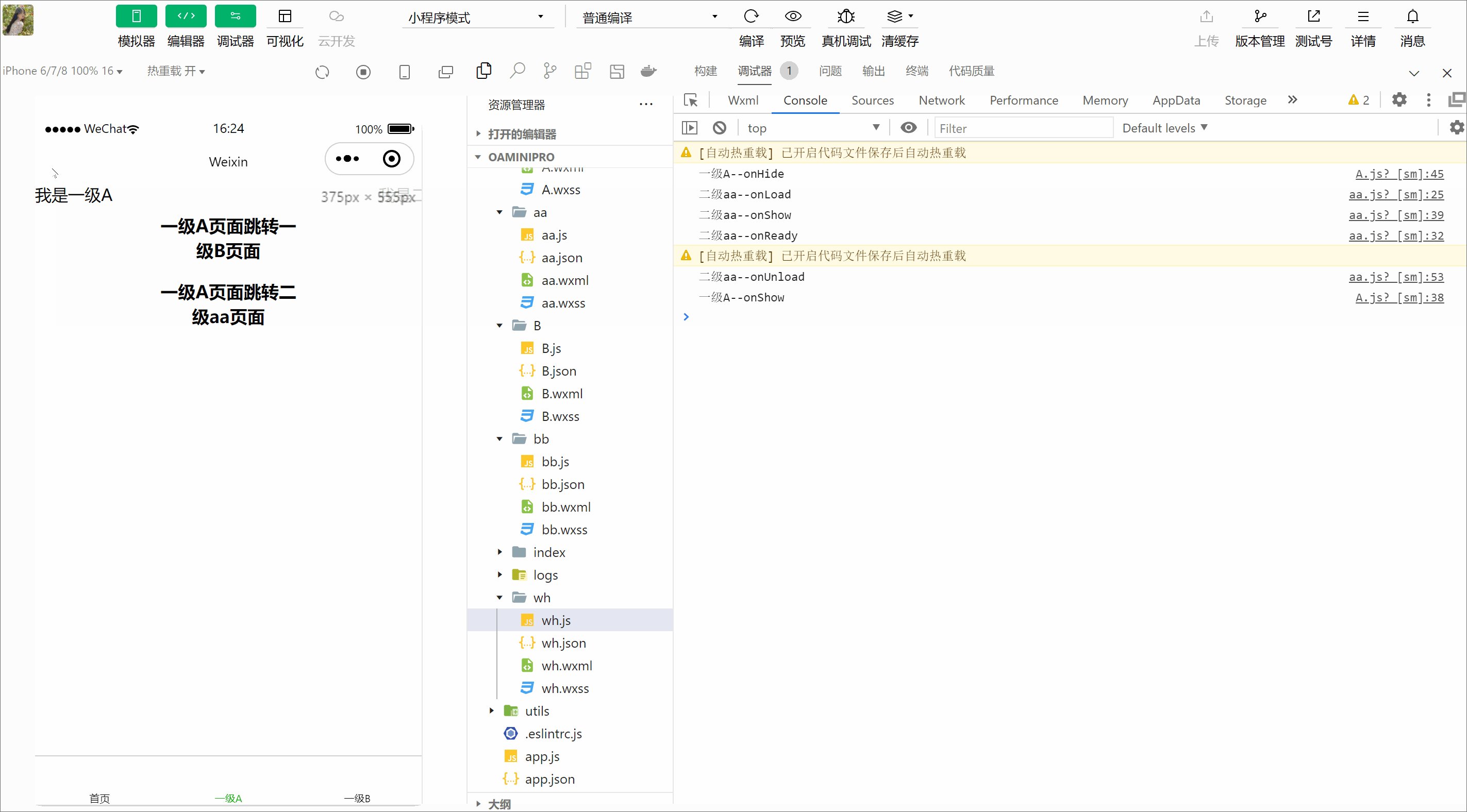
③一级跳二级
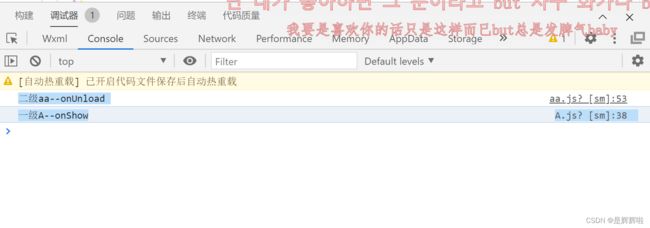
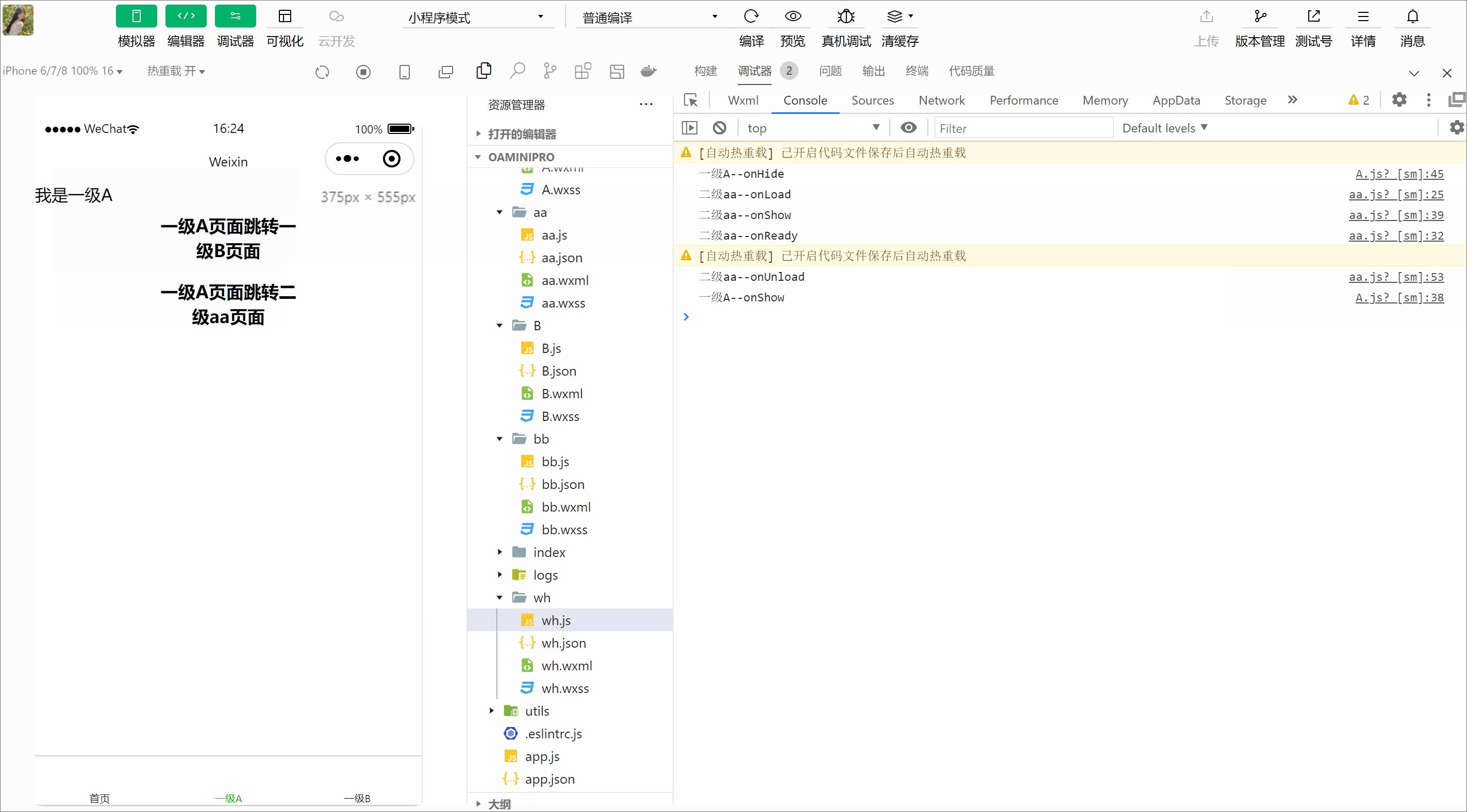
④二级跳一级
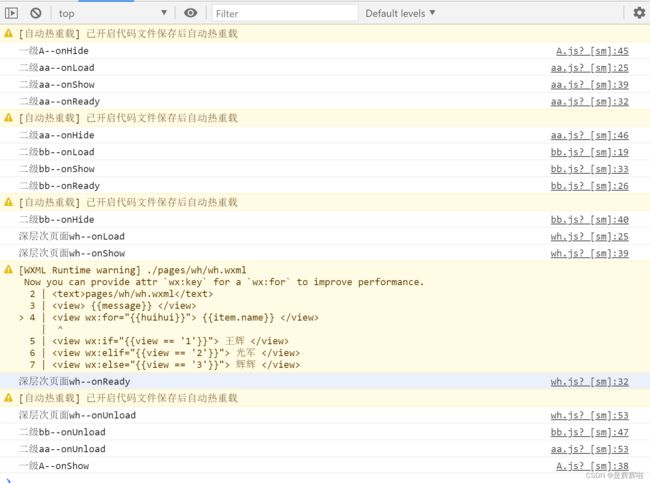
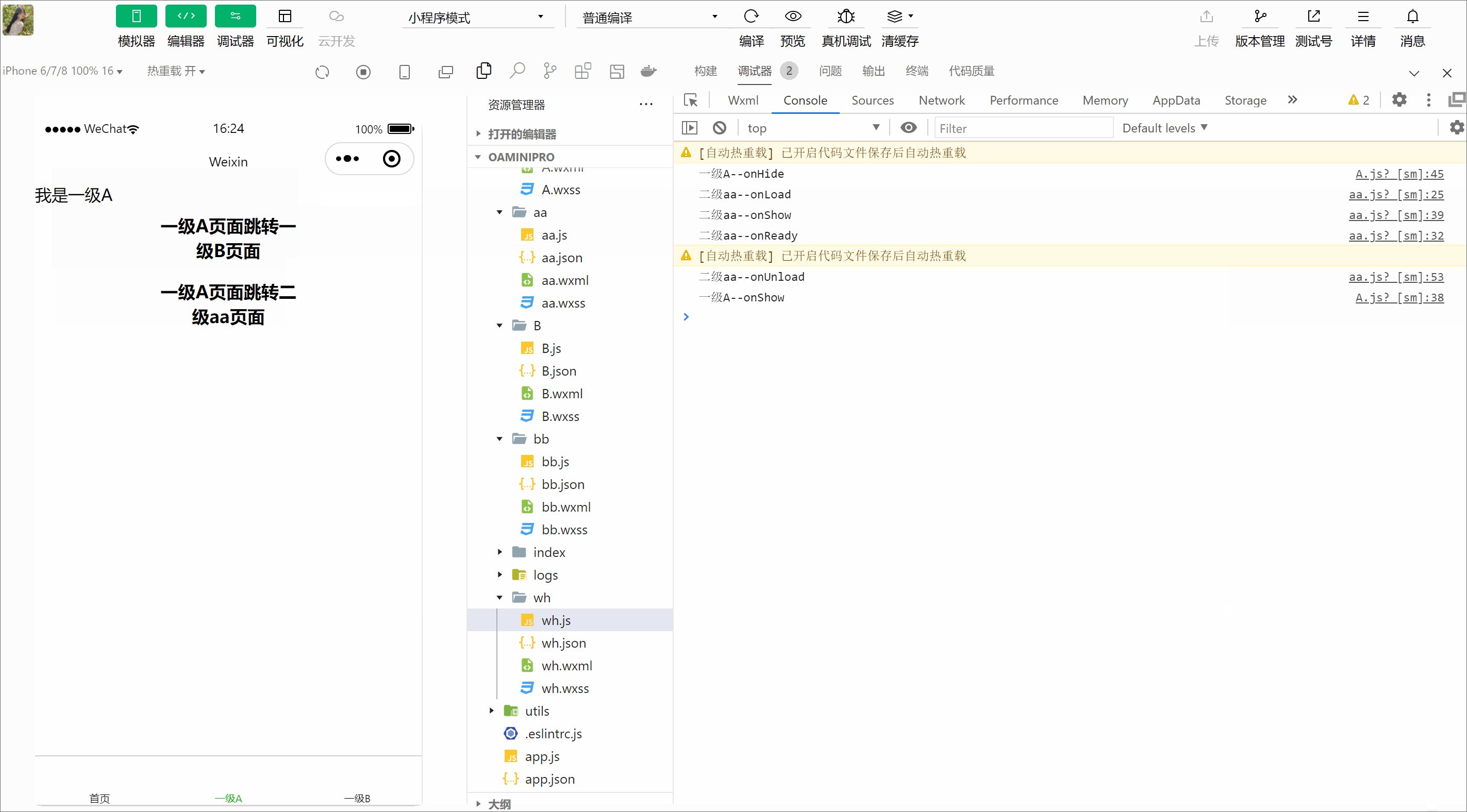
⑤深层次页面直接跳一级
wh.WXML
wh.JS
⑥返回上一次所打开的页面
3.结论
上期我们简单的了解了小程序,并且成功安装了微信开发工具,那么这一期我们就来讲讲它的相关语法知识吧!!
一.视图层
1.数据绑定
wxml
{{message}} js
/** * 页面的初始数据 */ data: { message: 'Hello 辉辉!' },
2 .列表渲染
wx:for
wxml
{{item.name}} js
/** * 页面的初始数据 */ data: { huihui: [{name:'辉辉1'},{name:'辉辉2'}] },
3.条件渲染
wx:if
wxml
{{item.name}} 王辉 光军 辉辉 js
/** * 页面的初始数据 */ data: { view: '3' },
4.模板
wxml
FirstName: {{firstName}}, LastName: {{lastName}},AllName:{{firstName}}{{lastName}} js
/** * 页面的初始数据 */ data: { staffA: {firstName: '王', lastName: '辉'}, staffB: {firstName: '夏', lastName: '威'}, staffC: {firstName: '辉', lastName: '辉'} },事件的绑定
小程序中绑定事件通过bind关键字来实现。如:bindtap、bindinput、bindchange等
不同的组件支持不同的事件,具体看组件的说明即可
注意
绑定事件是不能带参数 不能带括号 以下为错误写法
事件传值 通过标签自定义属性的方式和value
事件触发时获取数据
handleInput: function(e) { // {item:100} console.log(e.currentTarget.dataset) // 输入框的值 console.log(e.detail.value); }
二.逻辑层(生命周期)
1.页面路由
在小程序中所有页面的路由全部由框架进行管理。
①页面栈
框架以栈的形式维护了当前的所有页面。 当发生路由切换的时候,页面栈的表现如下:
路由方式 页面栈表现 初始化 新页面入栈 打开新页面 新页面入栈 页面重定向 当前页面出栈,新页面入栈 页面返回 页面不断出栈,直到目标返回页 Tab 切换 页面全部出栈,只留下新的 Tab 页面 重加载 页面全部出栈,只留下新的页面 开发者可以使用
getCurrentPages()函数获取当前页面栈。②路由方式
对于路由的触发方式以及页面生命周期函数如下:
路由方式 触发时机 路由前页面 路由后页面 初始化 小程序打开的第一个页面 onLoad, onShow 打开新页面 调用 API wx.navigateTo
使用组件onHide onLoad, onShow 页面重定向 调用 API wx.redirectTo
使用组件onUnload onLoad, onShow 页面返回 调用 API wx.navigateBack
使用组件
用户按左上角返回按钮onUnload onShow Tab 切换 调用 API wx.switchTab
使用组件
用户切换 Tab各种情况请参考下表 重启动 调用 API wx.reLaunch
使用组件onUnload onLoad, onShow Tab 切换对应的生命周期(以 A、B 页面为 Tabbar 页面,C 是从 A 页面打开的页面,D 页面是从 C 页面打开的页面为例):
当前页面 路由后页面 触发的生命周期(按顺序) A A Nothing happend A B A.onHide(), B.onLoad(), B.onShow() A B(再次打开) A.onHide(), B.onShow() C A C.onUnload(), A.onShow() C B C.onUnload(), B.onLoad(), B.onShow() D B D.onUnload(), C.onUnload(), B.onLoad(), B.onShow() D(从转发进入) A D.onUnload(), A.onLoad(), A.onShow() D(从转发进入) B D.onUnload(), B.onLoad(), B.onShow() ③注意事项
navigateTo,redirectTo只能打开非 tabBar 页面。switchTab只能打开 tabBar 页面。reLaunch可以打开任意页面。- 页面底部的 tabBar 由页面决定,即只要是定义为 tabBar 的页面,底部都有 tabBar。
- 调用页面路由带的参数可以在目标页面的
onLoad中获取。2.生命周期
小程序的生命周期分为应用生命周期和页面生命周期以及组件的生命周期
这一篇我们主要讲一下页面生命周期【下面这个图片是官方提供的】
首先准备四个页面,其中一级A和一级B是一级菜单,二级a和二级b是二级菜单,更深层的页面是wh页面,并且要在这些页面中添加按钮,然后设置对应的点击事件【
navigateTo,redirectTo只能打开非 tabBar 页面和switchTab只能打开 tabBar 页面的原则】①一级跳一级
A.WXML
我是一级A A.JS
// pages/A/A.js Page({ /** * 页面的初始数据 */ data: { }, AtoB:function(){ wx.switchTab ({ url:"/pages/B/B", }) }, Atoaa:function(){ wx.navigateTo({ url:"/pages/aa/aa", }) }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log('一级A--onLoad') }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log('一级A--onReady') }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log('一级A--onShow') }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log('一级A--onHide') }, /** * 生命周期函数--监听页面卸载 */ onUnload() { console.log('一级A--onUnload') }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })B.WXML
我是一级B B.JS
// pages/B/B.js Page({ /** * 页面的初始数据 */ data: { }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log('一级B--onLoad') }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log('一级B--onReady') }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log('一级B--onShow') }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log('一级B--onHide') }, /** * 生命周期函数--监听页面卸载 */ onUnload() { console.log('一级B--onUnload') }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })②二级跳二级
aa.WXML
我是二级aa aa.JS
// pages/aa/aa.js Page({ /** * 页面的初始数据 */ data: { }, aatoA :function(){ wx.switchTab ({ url:"/pages/A/A", }) }, aatobb:function(){ wx.navigateTo({ url:"/pages/bb/bb", }) }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log('二级aa--onLoad') }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log('二级aa--onReady') }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log('二级aa--onShow') }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log('二级aa--onHide') }, /** * 生命周期函数--监听页面卸载 */ onUnload() { console.log('二级aa--onUnload') }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })bb.WXML
我是二级bb bb.JS
// pages/bb/bb.js Page({ /** * 页面的初始数据 */ data: { }, bbtowh:function(){ wx.navigateTo({ url:"/pages/wh/wh", }) }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log('二级bb--onLoad') }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log('二级bb--onReady') }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log('二级bb--onShow') }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log('二级bb--onHide') }, /** * 生命周期函数--监听页面卸载 */ onUnload() { console.log('二级bb--onUnload') }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })③一级跳二级
代码在上面的①②中
④二级跳一级
代码在上面的①②中
⑤深层次页面直接跳一级
wh.WXML
pages/wh/wh.wxml {{message}} {{item.name}} 王辉 光军 辉辉 FirstName: {{firstName}}, LastName: {{lastName}},AllName:{{firstName}}{{lastName}} wh.JS
// pages/wh/wh.js Page({ /** * 页面的初始数据 */ data: { message: 'Hello 辉辉!', huihui: [{name:'辉辉1'},{name:'辉辉2'}], view: '3', staffA: {firstName: '王', lastName: '辉'}, staffB: {firstName: '夏', lastName: '威'}, staffC: {firstName: '辉', lastName: '辉'} }, whtoA :function(){ wx.switchTab ({ url:"/pages/A/A", }) }, /** * 生命周期函数--监听页面加载 */ onLoad(options) { console.log('深层次页面wh--onLoad') }, /** * 生命周期函数--监听页面初次渲染完成 */ onReady() { console.log('深层次页面wh--onReady') }, /** * 生命周期函数--监听页面显示 */ onShow() { console.log('深层次页面wh--onShow') }, /** * 生命周期函数--监听页面隐藏 */ onHide() { console.log('深层次页面wh--onHide') }, /** * 生命周期函数--监听页面卸载 */ onUnload() { console.log('深层次页面wh--onUnload') }, /** * 页面相关事件处理函数--监听用户下拉动作 */ onPullDownRefresh() { }, /** * 页面上拉触底事件的处理函数 */ onReachBottom() { }, /** * 用户点击右上角分享 */ onShareAppMessage() { } })⑥返回上一次所打开的页面
3.结论
▲一级菜单不会被销毁只会隐藏
▲深二级菜单跳浅二级菜单深的会销毁(d->c,d会被销毁)
▲浅二级菜单跳深二级菜单只会被隐藏(c->d,c会隐藏)
▲隔代跳级中间的所有页面会被销毁
好啦,今天的分享就到这了,希望能够帮到你呢!