线段回显

searchLineArr: [], // 存放搜索到的路段或者道路的线段
drawSearchLineArr(line) {
/* 移除线段 */
this.searchLineArr.forEach((polyline) => {
polyline.remove();
});
this.searchLineArr = []
/* 移除线段 */
this.map.panTo(JSON.parse(line)[0]); // 地图视图移动到线段数组的第一个点位上
/* 绘制线段 */
var polyline = L.polyline(JSON.parse(line), {
color: "#1492ff",
weight: 11,
}).addTo(this.map);
polyline.bringToFront(); // 设置当前线段位于顶层(配合bringToBack()使用)
this.searchLineArr.push(polyline); // 存放绘制好的线段
/* 绘制线段 */
/* 线段的点击事件 */
polyline.on("click", (e) => {
console.log(e, "点击了线段")
})
/* 线段的点击事件 */
},
this.drawSearchLineArr(coordinate)
coordinate数据结构如下:
"[{"lat":30.747970104101054,"lng":120.73231838400842},{"lat":30.748001135217063,"lng":120.73322567263017},{"lat":30.74802440854742,"lng":120.7342407579198},{"lat":30.7481019862743,"lng":120.73509414820758},{"lat":30.74809577991644,"lng":120.7360912673859},{"lat":30.74813456875873,"lng":120.73696262378498},{"lat":30.748199734167667,"lng":120.73796872601899},{"lat":30.748171806648045,"lng":120.7395407602113}]"
区域回显


areaArr: [], // 存放搜索到的区域
drawAreaArr(area) {
/* 清除区域 */
this.map.removeLayer(this.areaArr);
this.areaArr = [];
/* 清除区域 */
let resArea = JSON.parse(area)
this.map.panTo({
lat: resArea[0][0],
lng: resArea[0][1],
}); // 地图视图移动到区域数组的第一个点位上
/* 绘制区域 */
// this.areaArr = new L.Polygon(resArea, { color: '#000', weight: 2 }); // 自定义样式
this.areaArr = new L.Polygon(resArea);
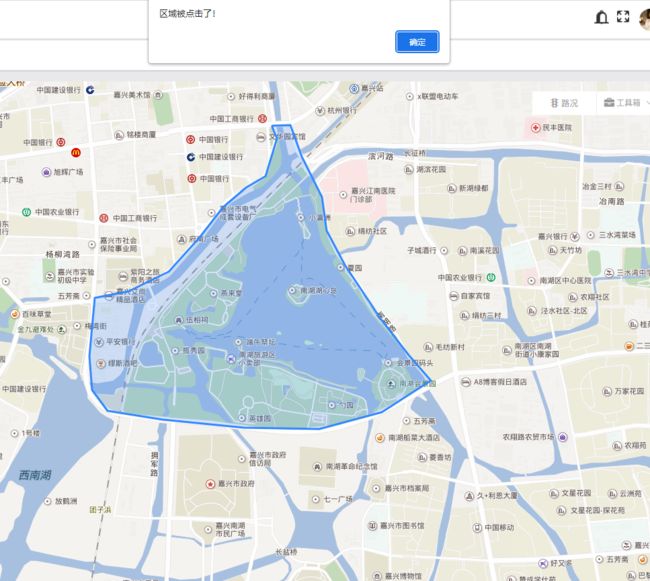
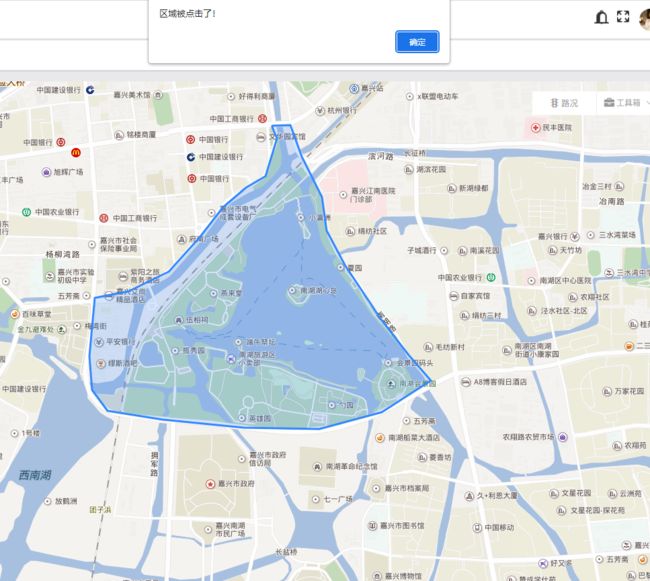
this.areaArr.on('click', function() {
alert('区域被点击了!');
});
this.map.addLayer(this.areaArr)
/* 绘制区域 */
}
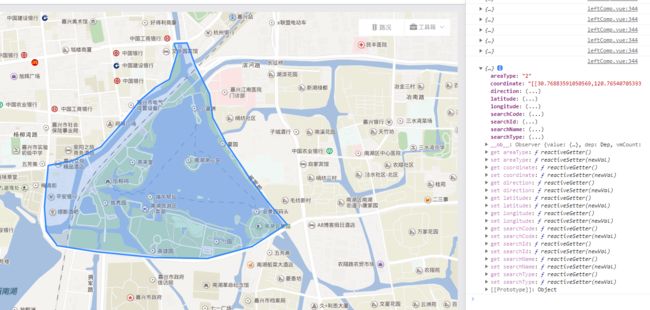
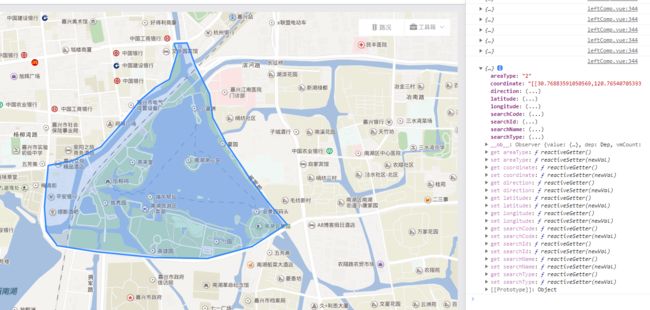
this.drawAreaArr(area)
area参数的数据格式如下:
"[[30.76883591050569,120.76540705393651],[30.768866959371714,120.76637722394786],[30.767407651731006,120.7669880717328],[30.766227769638903,120.76763485174035],[30.765544673329096,120.76806603841207],[30.763992163504827,120.76831756397057],[30.762408577427692,120.76928773398193],[30.759893416045028,120.77122807400463],[30.75824765724199,120.77270129513298],[30.757067661741754,120.77388705848017],[30.755608173416913,120.77126400622726],[30.754831840735918,120.7679223095215],[30.754893947583057,120.76389790058552],[30.755266587816152,120.75955010164577],[30.755670279758267,120.75660365938909],[30.756632922875315,120.7557772182683],[30.758185552579832,120.75563348937773],[30.760887067979372,120.75592094715887],[30.761197582084403,120.75775349051364],[30.76209806726813,120.75987349164956],[30.763681658504847,120.76152637389112],[30.765078923037574,120.76278400168361],[30.76597937154736,120.76400569725347],[30.766507216717894,120.7650477317101],[30.76759394756793,120.76540705393651],[30.768245980128754,120.765658579495],[30.768773812743273,120.76540705393651]]"
快速地图视图移动到指定点位
// latLog:经纬度(非字符串) { lat: e.latitude, lng: e.longitude }
this.map.panTo(latLog);
多线段时(组),指定的线段的点击事件
getRoadConditions(obj) {
getRoadRunStatus(obj).then((res) => {
if (res.code === 1) {
// this.mapLineData = res.data
let polylineGroup = []
res.data.forEach((item) => {
/* 线段回显 */
var polyline = L.polyline(JSON.parse(item.roadCoordinate), {
color: this.makeColor(item.roadRunStatus),
weight: 7,
}).addTo(this.map);
polylineGroup.push(polyline)
polyline.bringToBack() // 设置线段在下面的图层
this.mapLineData.push(polyline); // 存放绘制好的线段
});
console.log(polylineGroup)
polylineGroup.map((polyline, outIndex) => {
polyline.on("click", (e, insideIndex) => {
console.log(e, "点击了线段", outIndex)
})
})
}
});
},