使用微信小程序编写会议OA项目-首页
目录
一.什么是flwx布局
二.flex属性
三.轮播图后台数据获取及组件使用
四.首页布局
一.什么是flwx布局
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
任何一个容器都可以指定为Flex布局。
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
在app.json中编写 pages
"pages":[
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index",
"pages/logs/logs"
],"tabBar": {
"list": [{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}]
},list.wxml中编写投票管理
1
2
3
4
5
6
7
8
9
10
11
12
在list.wxss中编写样式
/* pages/vote/list/list.wxss */
.box{
height: 750rpx;
width: 750rpx;
background-color: aqua;
display: flex;
/* flex-direction: column; */
/* flex-direction: column-reverse; */
flex-wrap: wrap;
/* flex-flow: row wrap; */
/* justify-content: flex-end; */
/* align-items: flex-end; */
}
view{
height: 100rpx;
width: 100rpx;
border: 1px solid red;
}
二.flex属性
flex-direction 主轴的方向
flex-wrap 如果一条轴线排不下,如何换行
flex-flow 是flex-direction属性和flex-wrap属性的简写形式
justify-content 定义了项目在主轴上的对齐方式
align-items 定义项目在交叉轴上如何对齐
三.轮播图后台数据获取及组件使用
在app.js中编写url路径
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
};在index.js中获取轮播图
// 获取应用实例
const app = getApp()
const api=require("../../config/app.js")
Page({
data: {
imgSrcs:[]
}, loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
},
onLoad() {
if (wx.getUserProfile) {
this.setData({
canIUseGetUserProfile: true
})
}
this.loadSwiperImgs();
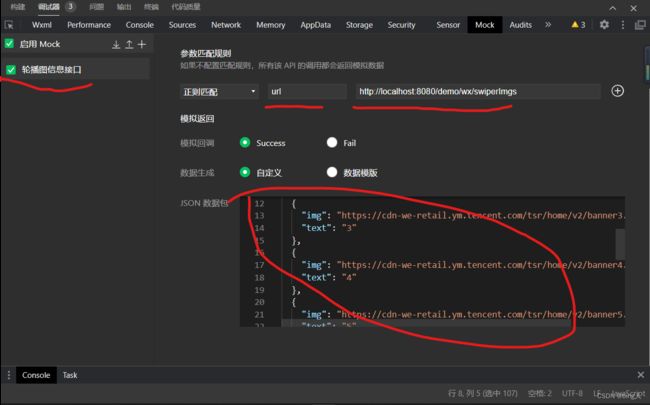
},中途会报几个小错,使用Mock解决
Json数据包代码如下
{
"data": {
"images":[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}在index.wxml中编写
测试结果
四.首页布局
在index.js中添加内容
lists:[
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
]在index.wxml中 将:
{{item.address}} |{{item.time}} 修改为:
{{item.location}} |{{item.starttime}} 在index.wxss中调试样式
/**index.wxss**/
.mobi-title{
background-color: green;
padding: 10px;
}
.mobi-icon{
border: 1rpx solid red;
margin-right: 5px;
}
.mobi-title text{
font-weight: 700;
color: aqua;
}
.list{
display: flex;
align-items: center;
/* background-color: yellowgreen; */
border-bottom: 3px solid yellowgreen;
}
.list-img{
padding: 0 10px;
}
.video-img{
height: 80px;
width: 80px;
}
.list-detail{
}
.list-title{
font-weight: 700;
margin: 3px 0;
}
.list-tag{
display: flex;
align-items: center;
}
.state{
border: 2px solid red;
padding: 3px 6px;
color: red;
margin:0 5px 10px 0;
}
.join{
color: yellowgreen;
}
.list-num{
color: aqua;
font-weight: 700;
}
.list-info{
color: yellowgreen;
font-size: 12px;
}测试结果