ArkTS及openHarmony
补充
padding:内边距,也就是盒子边和盒子内部的距离
margin:外边距,也就是盒子和盒子的距离
openHarmony应用开发及UI界面
常用布局
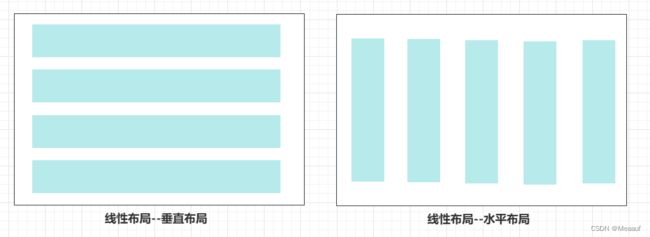
Row 水平线性布局核心代码
子控件会共享同一行,也就是都在同一行内
@Preview
@Component
struct TestRow {
build(){
Row({space:20}){
Button("按钮1")
Button("按钮2")
Button("按钮3")
Button("按钮4")
}
}
}
Column垂直线性布局核心代码
子控件不在同一行内,各自一行
@Preview
@Component
struct TestColumn {
build(){
Column({space:5}){
Button("按钮1")
Button("按钮2")
Button("按钮3")
}
}
}
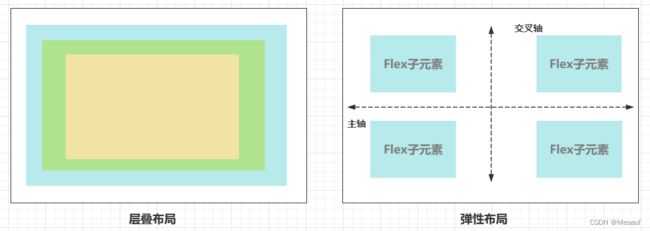
Stack层叠布局核心代码
@Preview
@Component
struct TestStack {
build(){
Stack(){
Row(){}.width("100%").height("40%").backgroundColor("red")
Row(){}.width("100%").height("30%").backgroundColor("green")
Row(){}.width("40%").height("20%").backgroundColor("blue")
}
}
}
Flex弹性布局
@Preview
@Component
struct TestFlex {
build() {
Flex({
direction:FlexDirection.Row, // 设置主轴方向,默认为Row
justifyConntent: FlexAlign.SpaceBetween, // 设置主轴对齐方式
alignItems: ItemAlign.Auto // 设置交叉轴的对齐方式
}){
Text("111").width("30%").height(30).backgroundColor("red")
Text("111").width("30%").height(40).backgroundColor("pink")
Text("111").width("30%").height(50).backgroundColor("gray")
}
.size({width:'100%',height:80})
.padding(10)
.backgroundColor("yellow")
}
}
Grid网格布局
@Preview
@Component
struct TestGrid {
titles: string[]=['item1','item2','item3','item4','item5','item6','item7','item8','item9','item10','item11','item12','item13','item14','item15','item16']
build(){
Grid() {
ForEach(this.titles,(item:string,index?:number)=>)
}
}
}
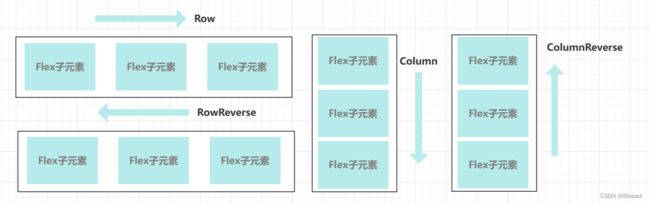
主轴方向设置
direction: FlexDirection.Row(默认值)
direction: FlexDirection.RowReverse
direction: FlexDirection.Colomn
direction: FlexDirection.ColomnReverse

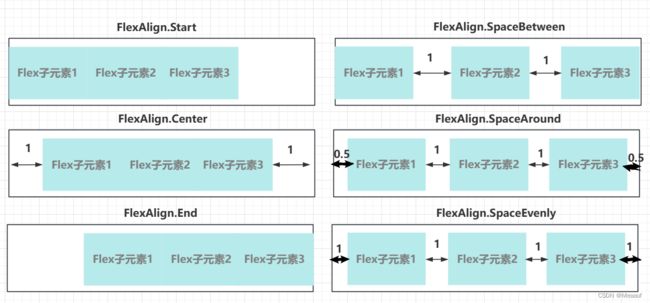
主轴对齐设置
justifyContent: FlexAlign.SpaceBetween(默认值)
justifyContent: FlexAlign.SpaceAround
justifyContent: FlexAlign.Evenly
justifyContent: FlexAling.Start
justifyContent: FlexAlign.Center
justifyContent: FlexAlign.End
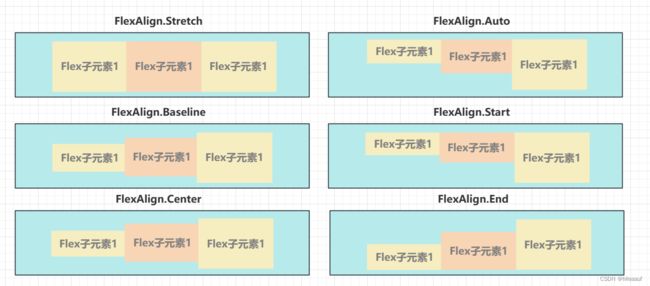
交叉轴对齐设置
alignItems: ItemAlign.Auto(默认值),等价于Start
alignItem: ItemAlign.Start顶部对齐
alignItem: ItemAlign.Center居中对齐
alignItem: ItemAlign.End底部对齐
alignItem: Stretch拉伸居中对齐
alignItem: Baseline文本中心对齐
常用组件
| 函数 | 组件名 |
|---|---|
| Button() | 按钮 |
| Text() | 文本控件 |
| Toggle() | 开关控件 |
| Radio() | 单选框 |
| TextInput() | 输入框 |
| Image() | 图片 |
| Progress() | 进度条 |
| CustomDialog() | 对话框 |
| AlterDialog() | 对话框 |