vue3-vite项目创建
vue3-vite项目创建,router路由配置,安装vant组件
前提
1、win11设备,安装node16版本以上;win10最高支持12版本。
2、安装好vue
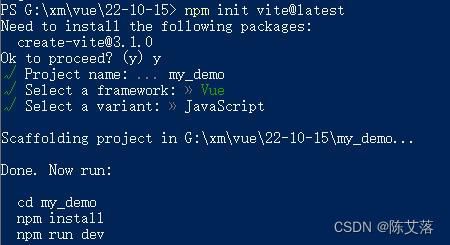
创建vite项目
2、依次输入
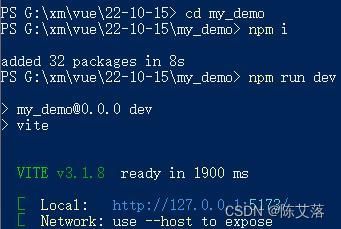
cd my_demo
npm install
npm run dev
此时会出现url,复制到浏览器就是已经创建好的项目了

安装vant组件
1、根据官网操作安装vant组件
命令行输入: npm i vant

2、vant插件
命令行输入: npm i unplugin-vue-components -D

3、配置vant插件-----在vite.config.js文件内
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
]
})
统一文件管理
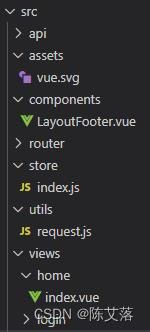
1、src文件夹内的各个文件夹说明。这是自定义的,为了将来好区分、管理;特加此说明。
api-----------------存放接口js文件
assets--------------图片
components-------公共组件,如头部、底部
router/index.js-----路由
store/index.js------系统缓存部分,如token、userInfo
style----------------样式文件
utils/request.js-----封装统一的请求,如将token添加至请求头
view----------------各部分页面,如login、index

路由模块
1、命令行输入 npm install vue-router@4 安装vue-router
2、安装完成后,接着输入 npm run dev 重启项目

3、在vite.config.js文件内做修改,主要是 resolve部分。这一步是为了接下来的路由文件的路径做统一处理。
import { defineConfig } from 'vite'
import vue from '@vitejs/plugin-vue'
import Components from 'unplugin-vue-components/vite';
import { VantResolver } from 'unplugin-vue-components/resolvers';
import { resolve } from 'path'
// https://vitejs.dev/config/
export default defineConfig({
plugins: [
vue(),
Components({
resolvers: [VantResolver()],
}),
],
resolve: {
alias: [
{ find: '@', replacement: resolve(__dirname, 'src') }
]
}
})
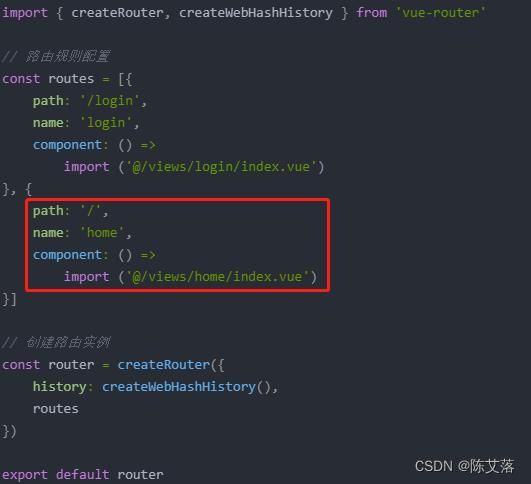
4、在router/index.js文件内修改
import { createRouter, createWebHashHistory } from 'vue-router'
// 路由规则配置
const routes = [{
path: '/login',
name: 'login',
component: () =>
import ('@/views/login/index.vue')
}, {
path: '/',
name: 'home',
component: () =>
import ('@/views/home/index.vue')
}]
// 创建路由实例
const router = createRouter({
history: createWebHashHistory(),
routes
})
export default router
5、此时,路由文件已经修改完成,只需将路由组件引入app.vue中。
main.js文件内容如下:
import { createApp } from 'vue'
import './style.css'
import App from './App.vue'
import router from './router'
const app = createApp(App)
app.use(router)
app.mount('#app')
App.vue文件内容如下:
<template>
<router-view>router-view>
template>
6、这时候,因为router/index.js文件内的初始页为 home/index.vue,所以home/index.vue内的内容会展示在项目首页

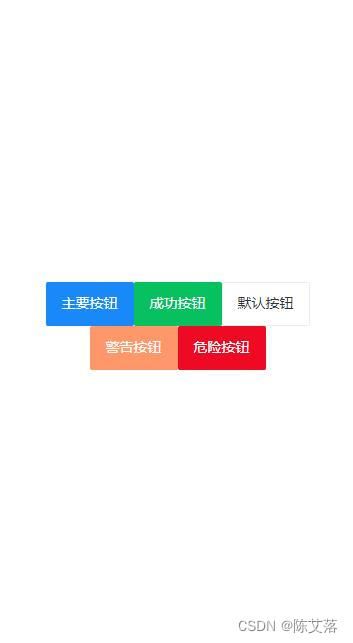
7、home/index.vue内我使用了vant的button组件
<template>
<div>
<van-button type="primary">主要按钮van-button>
<van-button type="success">成功按钮van-button>
<van-button type="default">默认按钮van-button>
<van-button type="warning">警告按钮van-button>
<van-button type="danger">危险按钮van-button>
div>
template>