- catchadmin-webman 宝塔 部署
Go的神秘男朋友
php
1:宝塔的php中删除禁用函数putenv问题:按照文档部署的时候linux(php)+vue(本地)无法访问后端api/login的接口。解决办法:webman没有配置nginx反向代理配置就能正常访问了
- docker和虚拟机的区别
老赵骑摩托
dockerdocker
docker和虚拟机的区别docker在概念上可以理解为一个虚拟机,但却不是真正意义上的虚拟机1、docker更少的抽象层2、docker利用主机内核,虚拟机是GuestOS相同点:容器和虚拟机一样,都会对物理硬件资源进行共享使用。容器和虚拟机的生命周期比较相似(创建、运行、暂停、关闭等等)。容器中或虚拟机中都可以安装各种应用,如redis、mysql、nginx等。也就是说,在容器中的操作,如同
- windows系统下nginx测评
魔同
等保测评windowsnginx运维安全
linux中安装的nginx目录前期调研:寻找安装路径:查询本版号:一、身份鉴别a)应对登录的用户进行身份标识和鉴别,身份标识具有唯一性,身份鉴别信息具有复杂度要求并定期更换
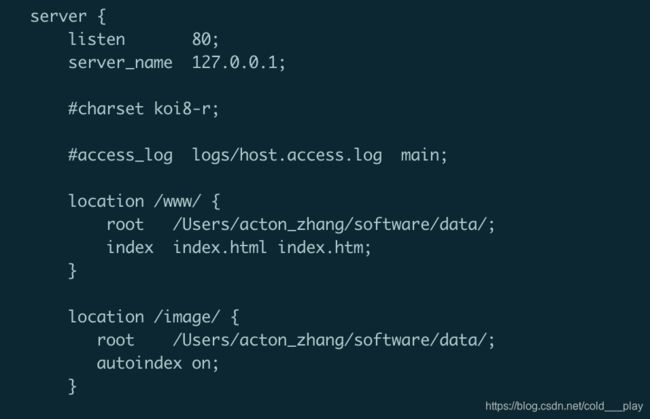
- centos 下nginx 单ip多站点多域名配置 二级域名
@明明不知道
linuxnginx多站点nginx多域名nginx二级域名centosnginxnginxconfig
假如有三个站点,site1.com,site2.com,site3.cn,需要二级域名配置在你的yourwwwsite目录下建立目录cn/site3/www(对应www.site3.cn\site3.cn)com/site1/bbs(对应bbs.site1.com)nginx.conf配置如下server{listen80;server_name*.site1.comsite1.com*.site
- Docker常用命令的整理
gaojingsong
docker容器运维
以下是Docker常用命令的整理,按功能分类,供参考:---###**镜像管理**1.**拉取镜像**```bashdockerpull#例如:dockerpullnginx:latest```2.**构建镜像**```bashdockerbuild-t#例如:dockerbuild-tmyapp:v1.```3.**列出本地镜像**```bashdockerimages```4.**删除镜像**
- 20250214 随笔 Nginx 负载均衡在数据库中的应用
靈臺清明
XdClassnginx负载均衡数据库
Nginx负载均衡在数据库中的应用在高并发环境下,数据库的性能往往是系统的瓶颈。为了提高数据库的吞吐能力、优化请求分配、减少单点故障,我们可以使用Nginx负载均衡来优化数据库的访问。本文将介绍如何使用Nginx进行数据库负载均衡,以及不同场景下的最佳实践。1.什么是Nginx负载均衡?Nginx负载均衡是一种流量调度机制,它允许我们将数据库请求分发到多个数据库服务器上,从而提高并发能力,减少某一
- 在 Windows 上生成本地 SSL 证书并使用 HTTPS 访问本地 Nginx 服务器
m0_74825541
windowssslhttps
引言在开发和测试过程中,使用HTTPS进行本地开发可以模拟生产环境,确保应用程序在实际部署时的安全性。本文将介绍如何在Windows环境中生成本地SSL证书,并将其配置到Nginx服务器上,以便通过HTTPS访问本地服务器。安装必要工具安装OpenSSLOpenSSL是一个用于生成和管理SSL/TLS证书的工具。下载并安装OpenSSL:访问OpenSSL的Windows安装程序。下载适合你Win
- docker 安装 php-fpm 服务 / 扩展 / 配置
在mac上用brew装php56时,因为openssl是1.1版本而导致各种google都搞不定的错误,太折腾了,现在用docker创建一个php56-fpm服务容器,nginx直装在宿主机上。PHPDockerHub主页创建容器#创建容器dockerrun-d\--namephp56-fpm\-p9056:9000\-v/home/wwwroot:/var/www/html--privilege
- docker部署Nginx,配置分发服务,配置ssl证书
Java小白爱卷运维
dockernginxssl
Nginx是一个高性能的开源Web服务器,也可以用作反向代理服务器、负载均衡器、HTTP缓存以及作为邮件代理服务器,功能强大!废话不多说直接上干货;1、下载nginx镜像dockerpullnginx2、初次启动镜像容器,准备拷贝容器内文件dockerrun-d--namenginx-p80:80nginx3、创建挂在文件夹(自定义,存放nginx配置文件的地方)mkdir-p/home/dock
- vs构建网络安全系统 网络安全和网络搭建
网络安全Jack
web安全网络安全
网站的组成和搭建网站由服务器,容器,脚本,数据库组成。服务器和家庭电脑一样。容器又为环境或服务:apache,lls,tomcat,nginx等脚本:php,aspx,asp,jsp等数据库:mssql,access,oracle等环境的搭配关系:1.apache+mysql+php2.nginx+mysql+php3.iis+access+asp4.iis+mssql+aspx5.iis+mss
- spring cloud k8s kubesphere 灰度发布改造(包含gateway)
山巅
Kubernetes#SpringCloud&Alibabaspringcloudkubernetesgatewaykubesphere灰度发布
Kubernetes如何通过ingress-nginx实现应用灰度发布?在日常的工作中,我们会经常对应用进行发版升级,在互联网公司尤为频繁,主要是为了满足快速的业务发展。我们经常用到的发布方式有滚动更新、蓝绿发布、灰度发布。滚动更新:依次进行新旧替换,直到旧的全部被替换为止。蓝绿发布:两套独立的系统,对外提供服务的称为绿系统,待上线的服务称为蓝系统,当蓝系统里面的应用测试完成后,用户流量接入蓝系统
- Nginx 1.10 整合 Spring CLoud GateWay 2.1.3 搭建域名访问环境
itorly
nginxgateway
前提0.1SpringBoot+SpringCloud项目位于本地(win10)0.2Nginx运行在本地虚拟机VirtualBox的Docker上0.3SwitchHosts将本地域名gulimall.com与本机ip地址映射0.4本机ip地址由cmd命令行ipconfig得到,必须确保该本地ip与虚拟机ip互相ping得通注意:配置文件中##开头的注释是自定义的注释,其下一行是自定义编辑的配置
- ubuntu服务器 如何配置安全加固措施
kongba007
碎片知识服务器安全运维
下面提供一个更详细、一步步的服务器安全加固指南,适合新手操作。我们将从Fail2Ban、SSH(密钥认证及端口更改)、Nginx速率限制和日志轮转四个方面进行优化,同时补充一些额外的安全建议。新的服务器,通常我们会创建一个新用户并将其加入sudo组,这样你就可以使用新用户登录,然后通过sudo命令来执行需要管理员权限的操作。下面是具体步骤:1.创建新用户使用adduser命令创建新用户(例如用户名
- 【python】Flask的web服务
lifewange
Python自动化测试flaskpython后端
PythonFlaskWeb框架入门_python学习者的博客-CSDN博客_flaskwebpythonflask几分钟实现web服务疑惑点:将get方法修改成post,页面请求不成功,报错403答案:最近学爬虫。发现httppost请求目标网站会出现405状态码,原因为Apache、IIS、Nginx等绝大多数web服务器,都不允许静态文件响应POST请求关于HTTP请求出现405状态码not
- 基于华为云镜像加速器的Docker环境搭建与项目部署指南
阿俊仔(摸鱼版)
云服务器管理实操华为云docker容器服务器
基于华为云镜像加速器的Docker环境搭建与项目部署指南一、安装Docker1.1更新系统包1.2安装必要的依赖包1.3移除原有的Docker仓库配置(如果存在)1.4添加华为云Docker仓库1.5安装DockerCE1.6启动Docker服务1.7验证Docker是否安装成功1.8添加华为云镜像加速器地址二、拉取NginxDocker镜像三、上传项目文件并解压四、启动Docker容器运行项目4
- python-设计模式-职责链模式
runing_an_min
#设计模式python设计模式开发语言
这个模式我感觉会经常用到,我们经常按照功能将程序分为不同的模块,并且这些模块会有不同的应用顺序。比如我们的nginx,读取报文头、设置变量、权限控制、内容处理、打印日志等功能模块,每个请求都会经历这几个阶段,而对于每个模块来说也只知道自己的下个模块是谁,从而也就形成了一个链。在我们生活中也存在这样的例子,比如椰奶长的保安和保安队长的关系,也是一个职责链,保安负责巡逻,当他遇到自己不会的事,就会上报
- openEuler系统之使用Keepalived+Nginx部署高可用Web集群
江湖有缘
Linux技术学习nginx前端keepalivedwebopneEuler
Linux系统之使用Keepalived+Nginx部署高可用Web集群一、本次实践介绍1.1本次实践简介1.2本次实践环境规划二、keepalived介绍2.1keepalived简介2.2keepalived主要特点和功能2.3使用场景三、Keepalived和Nginx介绍3.1Nginx简介3.2Nginx特点四、master节点安装nginx4.1安装nginx软件4.2编辑index.
- 一:nextcloud27+nginx +ssl傻瓜式安装教程
LB33333
nextcloudnginxsslnginxssl运维开源软件笔记经验分享linux
installnextcloudubuntu22.04nginx在Ubuntu22.04上安装Nextcloud并使用Nginx作为Web服务器的步骤如下:环境说明操作系统:ubuntu2204PHP版本:8.2nextcloud:27安装和配置PHP使用以下命令安装PHP和必要的组件(多余的组件将在优化nextcloud中用到,所以一并给它装上):sudoaptupdate&&sudoaptup
- LVS 部署 NAT 模式集群实现nginx负载均衡实验
π大星星️
lvsnat模式集群
一、实验目的掌握使用LVS(LinuxVirtualServer)部署NAT(NetworkAddressTranslation)模式集群的方法,实现将前端负载均衡器接收到的请求分发到后端真实服务器,提高系统的可用性和负载处理能力。二、实验环境服务器:3台虚拟机,操作系统为CentOS7。负载均衡器(LVS):内网网卡IP地址为10.0.0.11,外网网卡IP(vip)为192.168.65.13
- docker 构建 lnmp 环境
dockerlnmp
使用docker-compose编排的一套lnmp环境,并补充了nginx/php/mysql/redis的配置文件,补充了php的常用扩展。给到了fpm/swoole的部署、运行示例。可以方便大家快速搭建开发、生产环境、学习docker技能(涉及了镜像打包、Entrypoint、yml高大上的写法extends&引用)。github完整示例:docker-lnmpdocker-lnmp.envC
- 4.Python教程--项目部署篇(全)
花开如雨
笔记
Python人工智能总目录人工智能总目录网页链接文章目录Python人工智能总目录13、Python运维Day0113.1运维1.运维概述2.运维工具3.Linux常用命令4.周期性计划任务5.awk的使用14、Python项目部署Day0114.1项目部署1.概念2.项目部署(nginx+uwsgi+django)3.部署在线商城项目13、Python运维Day0113.1运维1.运维概述1、运
- 莫名奇妙的nginx请求偶发400
不像程序员的程序媛
nginx
概览背景:有部分数据状态变更时,需要通过回调地址通知客户内部系统更新数据状态。网络链路如下所示:云平台----->客户nginx前置机(或其他防火墙)---->客户内网nginx---->java应用现象:有些数据回调正常,有少量数据回调异常!客户本地数据无法更新状态,导致查询本地库数据状态错误。拿具体的某个异常id查询相关日志发现以下现象(1)云平台回调客户本地服务,云平台的回调服务日志中显示c
- 16. k8s二进制集群之可用性验证
沙漠绿州(IT追随者)
k8s二进制搭建kubernetes云原生
首先创建Nginx配置文件(nginx.yaml)服务配置文件定义好后,可以通过以下命令启动和移除服务如果上面都启动成功,那么如何来验证服务的正确性呢?总结前面我们已经用k8s二进制的方式部署了一套高可用集群;二进制搭建较于kubeadmin、kubectl和KubeSphere搭建的集群性能会更好:只需要安装kubenetes核心组件即可,没有额外的中间介和管理工具;直接操作二进制文件,可以更细
- 【Nginx】Nginx 最新稳定版本(1.26.3)发布
cnskylee
Nginxnginx负载均衡软负载
根据nginx.org官网显示,2025年2月5日发布了1.26.3稳定版。该版本修复了多处Bug,并修复了一个安全漏洞(CVE-2025-23419)。二进制源码版本下载地址:http://nginx.org/download/nginx-1.26.3.tar.gzRPM包下载地址(ForLinux8&9):http://nginx.org/packages/centos/8/x86_64/RP
- 问题Could not resolve host: mirrorlist.centos.org; Unknown error【已解决】
Everate
centoslinux运维服务器
在配置Linux下的Nginx服务器前安装gcc时出现该问题。经过长时间的search,该问题产生的原因主要有以下几个方面:1.虚拟机的网络问题。2.镜像网站的配置问题。3.DNS服务器的设置问题。一、网络问题解决方案(一)使用NAT模式该模式下网络一般不会有太大问题,需要注意的是该模式下需要启用DHCP模式。用以下命令检查网络模式。配置如下图所示。cat/etc/sysconfig/networ
- LNMP架构搭建
到不了p8不改名
运维linuxmysqlphpnginx
这是一套非常经典的架构模型,也是一名运维工程师必须要掌握的一项技能。在搭建以前一定要将自己所要架构的版本与开发人员对接起来,否则会出现版本不兼容的状态。我使用的是Linux7.6+nginx1.16.0+mysql5.7+php7.2,版本可能会有些老,但是一些企业还是会在使用,并且这些都是换汤不换药的,可以类比这些去搭建。值得注意的是,一定要注意搭建顺序,否则会发生软件相互找不到的情况。环境准备
- [实战]推流服务SRS安装
江湖一码农
直播推流SRSrtmp
业务场景在Web浏览器端展示摄像头的视频数据。协议物联代理推流协议:rtmp浏览器器拉流协议:http-flv推流方案1、Nginx加nginx-http-flv-modules模块2、采用SRS服务器推流服务SRS网站:https://ossrs.io/lts/zh-cn/推流服务GitHub:https://github.com/ossrs/srs两种方案。建议使用SRS服务器,简单、性能高。
- Ubuntu 下 nginx-1.24.0 源码分析 - NGX_HAVE_GETTIMEZONE 宏
若云止水
nginx运维
表示当前平台支持通过gettimezone()直接获取时区偏移值(以分钟为单位)该宏用于适配不同操作系统对时区信息获取方式的差异。当NGX_HAVE_GETTIMEZONE被定义时,Nginx会调用ngx_gettimezone()获取时区偏移在Ubuntu环境下,Nginx不会使用ngx_gettimezone(),而是通过tm_gmtoff字段(NGX_HAVE_GMTOFF分支)获取时区偏移
- Ubuntu 下 nginx-1.24.0 源码分析 - ngx_max_sockets
若云止水
ubuntunginxlinux
在Nginx的源代码中,ngx_max_sockets全局变量的声明位于os/unix/ngx_os.hexternngx_int_tngx_max_sockets;定义在os/unix/ngx_posix_init.cngx_int_tngx_max_sockets;ngx_max_sockets定义了Nginx能够同时使用的最大Socket文件描述符数量。它确保Nginx不会超过系统或配置允许
- Nginx反向代理WebSocket服务连接报错:WebSocket connection to “wssxxxxxx“ failed
web18534207985
面试学习路线阿里巴巴websocketnginx网络运维spring
最近使用node.js搭建WebSocket服务,在本地测试connection都是正常,于是部署到Linux服务上,需要用Nginx来反向代理WebSocket服务。浏览器控制台报错:WebSocketconnectionto'wss://tiven.cn/ws/xxx'failed:,经过一般折腾,终于成功了这个报错。介绍WebSocket协议与HTTP协议不同,但WebSocket握手与HT
- sql统计相同项个数并按名次显示
朱辉辉33
javaoracle
现在有如下这样一个表:
A表
ID Name time
------------------------------
0001 aaa 2006-11-18
0002 ccc 2006-11-18
0003 eee 2006-11-18
0004 aaa 2006-11-18
0005 eee 2006-11-18
0004 aaa 2006-11-18
0002 ccc 20
- Android+Jquery Mobile学习系列-目录
白糖_
JQuery Mobile
最近在研究学习基于Android的移动应用开发,准备给家里人做一个应用程序用用。向公司手机移动团队咨询了下,觉得使用Android的WebView上手最快,因为WebView等于是一个内置浏览器,可以基于html页面开发,不用去学习Android自带的七七八八的控件。然后加上Jquery mobile的样式渲染和事件等,就能非常方便的做动态应用了。
从现在起,往后一段时间,我打算
- 如何给线程池命名
daysinsun
线程池
在系统运行后,在线程快照里总是看到线程池的名字为pool-xx,这样导致很不好定位,怎么给线程池一个有意义的名字呢。参照ThreadPoolExecutor类的ThreadFactory,自己实现ThreadFactory接口,重写newThread方法即可。参考代码如下:
public class Named
- IE 中"HTML Parsing Error:Unable to modify the parent container element before the
周凡杨
html解析errorreadyState
错误: IE 中"HTML Parsing Error:Unable to modify the parent container element before the child element is closed"
现象: 同事之间几个IE 测试情况下,有的报这个错,有的不报。经查询资料后,可归纳以下原因。
- java上传
g21121
java
我们在做web项目中通常会遇到上传文件的情况,用struts等框架的会直接用的自带的标签和组件,今天说的是利用servlet来完成上传。
我们这里利用到commons-fileupload组件,相关jar包可以取apache官网下载:http://commons.apache.org/
下面是servlet的代码:
//定义一个磁盘文件工厂
DiskFileItemFactory fact
- SpringMVC配置学习
510888780
springmvc
spring MVC配置详解
现在主流的Web MVC框架除了Struts这个主力 外,其次就是Spring MVC了,因此这也是作为一名程序员需要掌握的主流框架,框架选择多了,应对多变的需求和业务时,可实行的方案自然就多了。不过要想灵活运用Spring MVC来应对大多数的Web开发,就必须要掌握它的配置及原理。
一、Spring MVC环境搭建:(Spring 2.5.6 + Hi
- spring mvc-jfreeChart 柱图(1)
布衣凌宇
jfreechart
第一步:下载jfreeChart包,注意是jfreeChart文件lib目录下的,jcommon-1.0.23.jar和jfreechart-1.0.19.jar两个包即可;
第二步:配置web.xml;
web.xml代码如下
<servlet>
<servlet-name>jfreechart</servlet-nam
- 我的spring学习笔记13-容器扩展点之PropertyPlaceholderConfigurer
aijuans
Spring3
PropertyPlaceholderConfigurer是个bean工厂后置处理器的实现,也就是BeanFactoryPostProcessor接口的一个实现。关于BeanFactoryPostProcessor和BeanPostProcessor类似。我会在其他地方介绍。PropertyPlaceholderConfigurer可以将上下文(配置文件)中的属性值放在另一个单独的标准java P
- java 线程池使用 Runnable&Callable&Future
antlove
javathreadRunnablecallablefuture
1. 创建线程池
ExecutorService executorService = Executors.newCachedThreadPool();
2. 执行一次线程,调用Runnable接口实现
Future<?> future = executorService.submit(new DefaultRunnable());
System.out.prin
- XML语法元素结构的总结
百合不是茶
xml树结构
1.XML介绍1969年 gml (主要目的是要在不同的机器进行通信的数据规范)1985年 sgml standard generralized markup language1993年 html(www网)1998年 xml extensible markup language
- 改变eclipse编码格式
bijian1013
eclipse编码格式
1.改变整个工作空间的编码格式
改变整个工作空间的编码格式,这样以后新建的文件也是新设置的编码格式。
Eclipse->window->preferences->General->workspace-
- javascript中return的设计缺陷
bijian1013
JavaScriptAngularJS
代码1:
<script>
var gisService = (function(window)
{
return
{
name:function ()
{
alert(1);
}
};
})(this);
gisService.name();
&l
- 【持久化框架MyBatis3八】Spring集成MyBatis3
bit1129
Mybatis3
pom.xml配置
Maven的pom中主要包括:
MyBatis
MyBatis-Spring
Spring
MySQL-Connector-Java
Druid
applicationContext.xml配置
<?xml version="1.0" encoding="UTF-8"?>
&
- java web项目启动时自动加载自定义properties文件
bitray
javaWeb监听器相对路径
创建一个类
public class ContextInitListener implements ServletContextListener
使得该类成为一个监听器。用于监听整个容器生命周期的,主要是初始化和销毁的。
类创建后要在web.xml配置文件中增加一个简单的监听器配置,即刚才我们定义的类。
<listener>
<des
- 用nginx区分文件大小做出不同响应
ronin47
昨晚和前21v的同事聊天,说到我离职后一些技术上的更新。其中有个给某大客户(游戏下载类)的特殊需求设计,因为文件大小差距很大——估计是大版本和补丁的区别——又走的是同一个域名,而squid在响应比较大的文件时,尤其是初次下载的时候,性能比较差,所以拆成两组服务器,squid服务于较小的文件,通过pull方式从peer层获取,nginx服务于较大的文件,通过push方式由peer层分发同步。外部发布
- java-67-扑克牌的顺子.从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的.2-10为数字本身,A为1,J为11,Q为12,K为13,而大
bylijinnan
java
package com.ljn.base;
import java.util.Arrays;
import java.util.Random;
public class ContinuousPoker {
/**
* Q67 扑克牌的顺子 从扑克牌中随机抽5张牌,判断是不是一个顺子,即这5张牌是不是连续的。
* 2-10为数字本身,A为1,J为1
- 翟鸿燊老师语录
ccii
翟鸿燊
一、国学应用智慧TAT之亮剑精神A
1. 角色就是人格
就像你一回家的时候,你一进屋里面,你已经是儿子,是姑娘啦,给老爸老妈倒怀水吧,你还觉得你是老总呢?还拿派呢?就像今天一样,你们往这儿一坐,你们之间是什么,同学,是朋友。
还有下属最忌讳的就是领导向他询问情况的时候,什么我不知道,我不清楚,该你知道的你凭什么不知道
- [光速与宇宙]进行光速飞行的一些问题
comsci
问题
在人类整体进入宇宙时代,即将开展深空宇宙探索之前,我有几个猜想想告诉大家
仅仅是猜想。。。未经官方证实
1:要在宇宙中进行光速飞行,必须首先获得宇宙中的航行通行证,而这个航行通行证并不是我们平常认为的那种带钢印的证书,是什么呢? 下面我来告诉
- oracle undo解析
cwqcwqmax9
oracle
oracle undo解析2012-09-24 09:02:01 我来说两句 作者:虫师收藏 我要投稿
Undo是干嘛用的? &nb
- java中各种集合的详细介绍
dashuaifu
java集合
一,java中各种集合的关系图 Collection 接口的接口 对象的集合 ├ List 子接口 &n
- 卸载windows服务的方法
dcj3sjt126com
windowsservice
卸载Windows服务的方法
在Windows中,有一类程序称为服务,在操作系统内核加载完成后就开始加载。这里程序往往运行在操作系统的底层,因此资源占用比较大、执行效率比较高,比较有代表性的就是杀毒软件。但是一旦因为特殊原因不能正确卸载这些程序了,其加载在Windows内的服务就不容易删除了。即便是删除注册表中的相 应项目,虽然不启动了,但是系统中仍然存在此项服务,只是没有加载而已。如果安装其他
- Warning: The Copy Bundle Resources build phase contains this target's Info.plist
dcj3sjt126com
iosxcode
http://developer.apple.com/iphone/library/qa/qa2009/qa1649.html
Excerpt:
You are getting this warning because you probably added your Info.plist file to your Copy Bundle
- 2014之C++学习笔记(一)
Etwo
C++EtwoEtwoiterator迭代器
已经有很长一段时间没有写博客了,可能大家已经淡忘了Etwo这个人的存在,这一年多以来,本人从事了AS的相关开发工作,但最近一段时间,AS在天朝的没落,相信有很多码农也都清楚,现在的页游基本上达到饱和,手机上的游戏基本被unity3D与cocos占据,AS基本没有容身之处。so。。。最近我并不打算直接转型
- js跨越获取数据问题记录
haifengwuch
jsonpjsonAjax
js的跨越问题,普通的ajax无法获取服务器返回的值。
第一种解决方案,通过getson,后台配合方式,实现。
Java后台代码:
protected void doPost(HttpServletRequest req, HttpServletResponse resp)
throws ServletException, IOException {
String ca
- 蓝色jQuery导航条
ini
JavaScripthtmljqueryWebhtml5
效果体验:http://keleyi.com/keleyi/phtml/jqtexiao/39.htmHTML文件代码:
<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>jQuery鼠标悬停上下滑动导航条 - 柯乐义<
- linux部署jdk,tomcat,mysql
kerryg
jdktomcatlinuxmysql
1、安装java环境jdk:
一般系统都会默认自带的JDK,但是不太好用,都会卸载了,然后重新安装。
1.1)、卸载:
(rpm -qa :查询已经安装哪些软件包;
rmp -q 软件包:查询指定包是否已
- DOMContentLoaded VS onload VS onreadystatechange
mutongwu
jqueryjs
1. DOMContentLoaded 在页面html、script、style加载完毕即可触发,无需等待所有资源(image/iframe)加载完毕。(IE9+)
2. onload是最早支持的事件,要求所有资源加载完毕触发。
3. onreadystatechange 开始在IE引入,后来其它浏览器也有一定的实现。涉及以下 document , applet, embed, fra
- sql批量插入数据
qifeifei
批量插入
hi,
自己在做工程的时候,遇到批量插入数据的数据修复场景。我的思路是在插入前准备一个临时表,临时表的整理就看当时的选择条件了,临时表就是要插入的数据集,最后再批量插入到数据库中。
WITH tempT AS (
SELECT
item_id AS combo_id,
item_id,
now() AS create_date
FROM
a
- log4j打印日志文件 如何实现相对路径到 项目工程下
thinkfreer
Weblog4j应用服务器日志
最近为了实现统计一个网站的访问量,记录用户的登录信息,以方便站长实时了解自己网站的访问情况,选择了Apache 的log4j,但是在选择相对路径那块 卡主了,X度了好多方法(其实大多都是一样的内用,还一个字都不差的),都没有能解决问题,无奈搞了2天终于解决了,与大家分享一下
需求:
用户登录该网站时,把用户的登录名,ip,时间。统计到一个txt文档里,以方便其他系统调用此txt。项目名
- linux下mysql-5.6.23.tar.gz安装与配置
笑我痴狂
mysqllinuxunix
1.卸载系统默认的mysql
[root@localhost ~]# rpm -qa | grep mysql
mysql-libs-5.1.66-2.el6_3.x86_64
mysql-devel-5.1.66-2.el6_3.x86_64
mysql-5.1.66-2.el6_3.x86_64
[root@localhost ~]# rpm -e mysql-libs-5.1