手把手教你使用webpack实现vue-cli
前言
最近需要将Unity打出PC端的安装包的上传App Store,尝试了2018,2019,2020三个版本都安装本文操作都可以上传成功。
之前传IOS的安装包,都是在xCode上操作的,但是Unity2020版本之前都不支持,导出PC平台的xCode包,所以有了这个官方文档,文档整体流程过于简单,很多准备工作都没有,所以有了本文,带你从导出app开始,直至上传到App Store过程详解
PS:2020版本之后可以导出xCode应该,能更方便的上传到App Store了(我还没有进行尝试哦),若你也没时间尝试的话,那就还是用本文的方式去实现吧。
一,Unity导出app应用程序
1.1 基础配置
打开 Project Settings (Edit -> Project Settings -> Player) 面板,配置包名,版本号,Icon等基础打包设置:

1.2 特殊配置
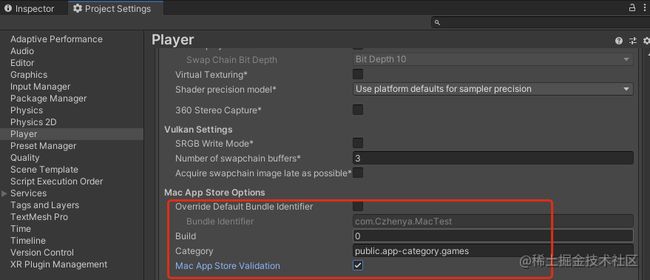
找到“Other Settings” —> “Mac App Store Option”
1.将Category,设置为public.app-category.games (默认)
2.勾选”Mac App Store Validation” 【测试时不要勾,发布时要勾上】

1.3 打包出app
打开“Build Setting”面板,点击“Build”后,命名å选择存放路径,等待导出app包即可。

二,修改app的plist文件
1.1 编辑.plist
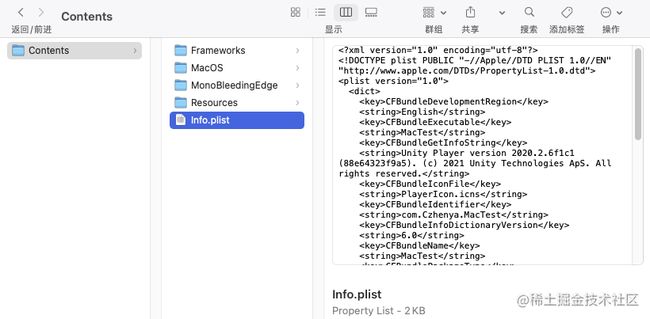
找到上面导出的app应用程序,右键选择“显示包内容” ,显示目录如下:

双击打开info.plist文件,依次添加如下:
1.出口合规证明: key:App Uses Non-Exempt Encryption, value:NO
2.LS应用类别: key:App Category, value:Games - Kids Games
3.CF包签名: key:Bundle creator OS Type code, value:GMAD
4.xCode8.0版本:需要添加’CFBundleSupportedPlatforms’:“MacOSX” (高版本的Unity打包后会自带)
2.2 对应代码
上面添加属性的对应的代码:
App User Non-Exempt Encryption
LSApplicationCategoryType
public.app-category.kids-games
CFBundleSignature
GMAD
CFBundleSupportedPlatforms MacOSX 1.3 补充说明
若你的plist和我的显示不一样,选中任意属性右键选”Raw Keys & Values“进切换即可显示一致: 
三,为app签名准备工作
从官方文档了解到,为app签名需要进行准备.entitlements文件,而使用这个文件还需要两个证书,分别是Mac App DistributionMac应用程序分发 和 Mac Installer DistributionMac安装程序分发。而获取这两个证书有需要在钥匙串中生成CSR文件,所以就有了下面的步骤。
3.1 获取CSR文件
CSR文件,可以通过KeyChain(钥匙串)证书助理从证书颁发机构请求证书。
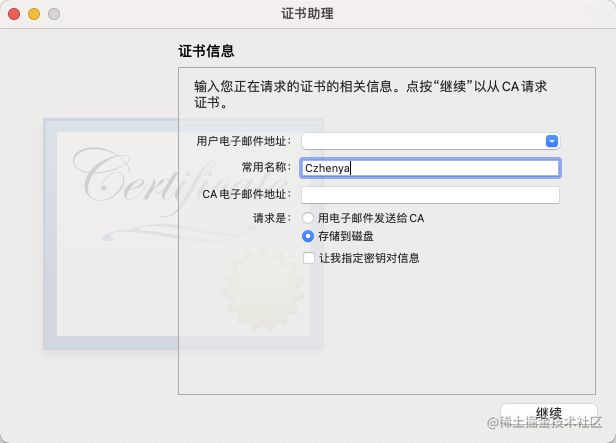
打开应用KeyChain(钥匙串),点击菜单栏“钥匙串访问” - “证书助理” - “从证书颁发机构请求证书”:

然后填写账号(使用登陆苹果后台那个),下面选择”存储到磁盘“: 
选择存储路径后会得到一个CertificateSigningRequest.certSigningRequest文件: 
3.2 创建下载证书
1.打开developer.apple.com/ 登陆账号,然后点击Account账户:
5.然后跳到下图界面,点击Choose File选3.1步骤中生成的CSR文件,然后点击右上角Continue继续按钮:
3.3 创建.entitlements文件
打开xCode,菜单栏选择”File“ --> “New” --> “Projecr” --> 弹出窗后选择”macOS“ —> “App”,然后选择”Next“下一步后,随便命名即可(我这里起名为App) 
打开后若工程如下,则不需改动。若在”Signing & Capabilities“ 中没有App Sandbox,自己点击”+“添加一个即可。 
此时,我们已经得到了App.entitlements文件,为方便操作(后续需要使用文件全路径),我将其复制一份到桌面。
四,签名并构建pkg包
在三步骤大量的准备工作做完之后,这步骤就简单一些了,将app签名并构建pkg包需要三步:
1.开访问权限
2.给文件签名
3.导出pkg包 这三步都需要使用命令在终端执行,具体操作如下:
4.1 开访问权限
请在 macOS 终端中键入以下内容:
chmod -R a+xr "/path/to/GAMENAME.app"
4.2 给文件签名
使用您之前创建的 .entitlement和证书 对 .App 进行签名。为此,请在 macOS 终端中键入以下内容:)
codesign -o runtime -f --deep -s '3rd Party Mac Developer Application: DEVELOPER NAME' --entitlements "GAMENAME.entitlements" "/AppPath/GAMENAME.app"
中文部分是需要替换的部分(PS: 命令中,钥匙串后面的名字:3.2中最后一步红线部分)
codesign -o runtime -f --deep -s '3rd Party Mac Developer Application: 钥匙串后面的名字' --entitlements "注意要全路径/App.entitlements" "全路径/App名.app"
4.3 签名后启动崩溃问题(更新补充)
Unity 2021版本打包出来的Mac包,在签名后只有M1好用,其他机型启动崩溃问题:
解决方法:删除签名文件的:-o runtime
之前的签名命令:
codesign -o runtime -f --deep -s '..你的证书 Co., Ltd.' --entitlements "/Users/Czhenya/Desktop/App.entitlements" "/Users/Czhenya/Desktop/Mac/Demo.app"
修改后:
codesign -f --deep -s '..你的证书 Co., Ltd.' --entitlements "/Users/Czhenya/Desktop/App.entitlements" "/Users/Czhenya/Desktop/Mac/Demo.app"
4.3 导出pkg包
构建安装程序.pkg。为此,请在 macOS 终端中键入以下内容:
productbuild --component GAMENAME.app /Applications --sign "3rd Party Mac Developer Installer: DEVELOPER NAME" GAMENAME.pkg
中文部分是需要替换的部分
productbuild --component 全路径/App名.app /Applications --sign "3rd Party Mac Developer Installer: 钥匙串后面的名” 存储文全路径/存储名.pkg
导出的pkg文件

五,将pkg上传到AppStore
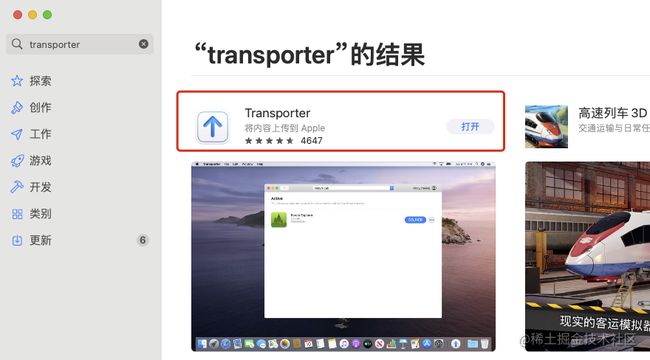
5.1 下载Transporter
打开应用傻点,搜索“Transporter”并下载,下载后登陆(使用上面用过的邮箱登陆) 
5.2 上传pkg到App Store
直接将四步骤中的.pkg文件,拖拽到Transporter中:

若包名一致,则会校验通过,此时点击”交付“:

style=“margin: auto” />
若包名一致,则会校验通过,此时点击”交付“:

等待上传完成即可在网站后台看到提交的包了。
最后
整理了75个JS高频面试题,并给出了答案和解析,基本上可以保证你能应付面试官关于JS的提问。
![]()
![]()
![]()
![]()
有需要的小伙伴,可以点击下方卡片领取,无偿分享



