小程序:会议OA项目-首页
目录
一,flex弹性布局
什么是flex布局?
flex属性
flex-direction属性
学习地址:
OA项目搭建以及flex布局演示
二,轮播图--组件的使用
1.先去官方文档中查看轮播图组件如何使
2.在开发工具中查看演示及修改代码
3. 使用mockjs存储数据
4.新建一个config目录用作访问后台接口
5.启用Mock
6.编写调用数据的接口的方法
轮播图完成
三.OA首页的布局
一,flex弹性布局
布局的传统解决方案,基于盒状模型,依赖 display属性 + position属性 + float属性
什么是flex布局?
-
Flex是Flexible Box的缩写,意为”弹性布局”,用来为盒状模型提供最大的灵活性。
-
任何一个容器都可以指定为Flex布局。
-
display: ‘flex’
容器默认存在两根轴:水平的主轴(main axis)和垂直的交叉轴(cross axis)。主轴的开始位置(与边框的交叉点)叫做main start,结束位置叫做main end;交叉轴的开始位置叫做cross start,结束位置叫做cross end。
项目默认沿主轴排列。单个项目占据的主轴空间叫做main size,占据的交叉轴空间叫做cross size。
flex属性
flex-direction 主轴的方向 默认为row
flex-wrap 如果一条轴线排不下,如何换行
flex-flow 是flex-direction属性和flex-wrap属性的简写形式
justify-content 定义了项目在主轴上的对齐方式
align-items 定义项目在交叉轴上如何对齐
align-content 属性定义了多根轴线的对齐方式
注意,设为Flex布局以后,子元素的float、clear和vertical-align属性将失效。
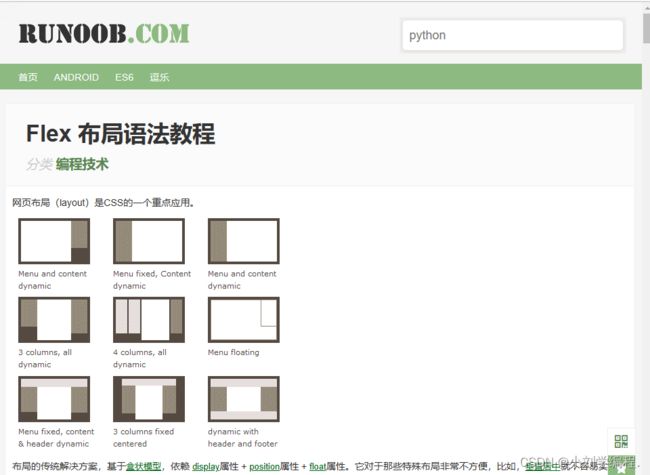
flex-direction属性
flex-direction属性决定主轴的方向(即项目的排列方向)
.box {
flex-direction: row | row-reverse | column | column-reverse;
}它可能有4个值。
- row(默认值):主轴为水平方向,起点在左端。
- row-reverse:主轴为水平方向,起点在右端。
- column:主轴为垂直方向,起点在上沿。
- column-reverse:主轴为垂直方向,起点在下沿。
学习地址:
Flex 布局语法教程 | 菜鸟教程
OA项目搭建以及flex布局演示
1.新建项目 搭建框架
2.新增一个static文件
3.以及新增四个tab页 首页 会议 投票 设置
若static文件放置位置出错会出现找不到的情况
app.json
"pages": [
"pages/index/index",
"pages/meeting/list/list",
"pages/vote/list/list",
"pages/ucenter/index/index"
],"tabBar": {
"list": [
{
"pagePath": "pages/index/index",
"text": "首页",
"iconPath": "/static/tabBar/coding.png",
"selectedIconPath": "/static/tabBar/coding-active.png"
},
{
"pagePath": "pages/meeting/list/list",
"iconPath": "/static/tabBar/sdk.png",
"selectedIconPath": "/static/tabBar/sdk-active.png",
"text": "会议"
},
{
"pagePath": "pages/vote/list/list",
"iconPath": "/static/tabBar/template.png",
"selectedIconPath": "/static/tabBar/template-active.png",
"text": "投票"
},
{
"pagePath": "pages/ucenter/index/index",
"iconPath": "/static/tabBar/component.png",
"selectedIconPath": "/static/tabBar/component-active.png",
"text": "设置"
}
]
},
效果:
4.会议排版
4.1 查看普通排版的样式
1
2
3
4
5
6
7
8
9
10
11
12
4.2 添加样式
将box盒状布局宽高都设为750rpx
将与div同样类型的12个块级元素view宽高都设为100(span为行内元素)
一共为12个 也就是现在高为1200
.box{
height:750rpx ;
width: 750rpx;
background-color: aquamarine;
}
view{
height: 100rpx;
width: 100rpx;
border:1px solid red;
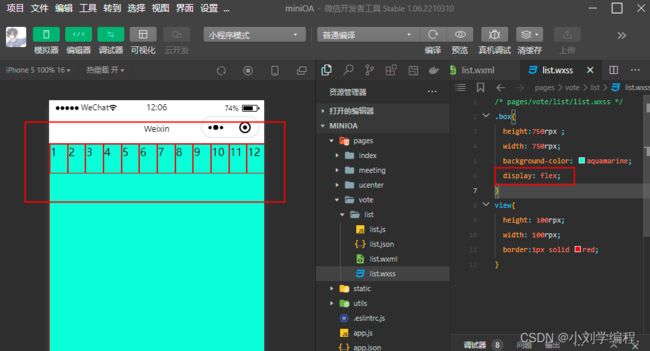
}4.3 添加flex弹性布局后
发生了弹性的变化 原本1200rpx横着不可能装在750rpx的宽度里 现在实现了
也就是说现在不会因为屏幕布局变小而产生界面失分的影响
display:flex;
也可以在排列时添加一些属性 达到花式排列的效果 详情请查阅官方文档
菜鸟教程 - 学的不仅是技术,更是梦想!
二,轮播图--组件的使用
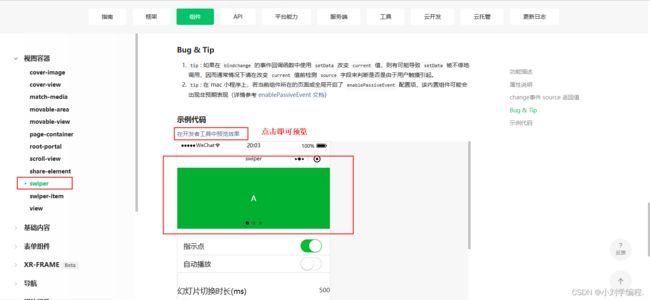
1.先去官方文档中查看轮播图组件如何使
swiper | 微信开放文档微信开发者平台文档![]() https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
https://developers.weixin.qq.com/miniprogram/dev/component/swiper.html
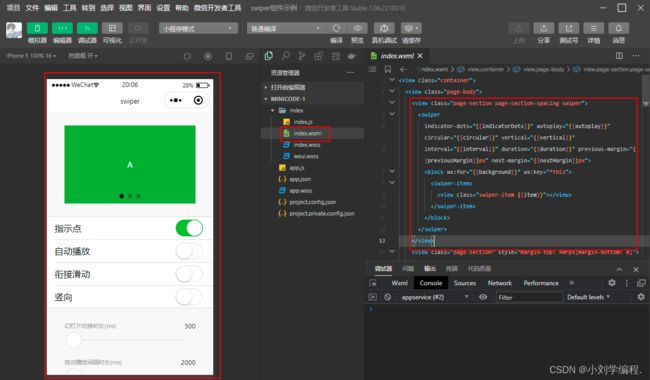
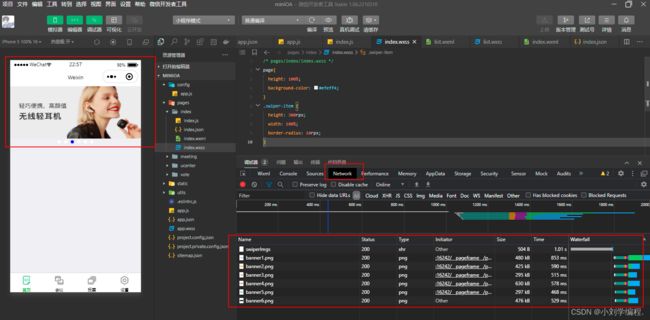
2.在开发工具中查看演示及修改代码
修改为自己需要的样子
index.wxml
index.css
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
}index.js
const api = require("../../config/api")
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
}3. 使用mockjs存储数据
在index.js中定义数据
data: {
imgSrcs:[] //需要调用 http://localhost:8080/demo/wx/swiperImgs 接口地址拿数据
},
4.新建一个config目录用作访问后台接口
config/app.js
// 以下是业务服务器API地址
// 本机开发API地址
var WxApiRoot = 'http://localhost:8080/demo/wx/';
// 测试环境部署api地址
// var WxApiRoot = 'http://192.168.0.101:8070/demo/wx/';
// 线上平台api地址
//var WxApiRoot = 'https://www.oa-mini.com/demo/wx/';
module.exports = {
IndexUrl: WxApiRoot + 'home/index', //首页数据接口
SwiperImgs: WxApiRoot+'swiperImgs', //轮播图
MettingInfos: WxApiRoot+'meeting/list', //会议信息
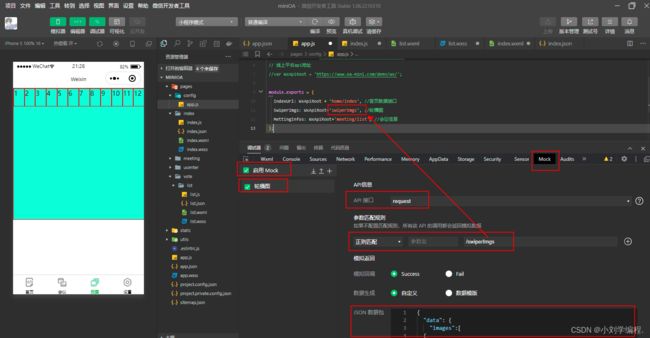
};5.启用Mock

JSON数据包
当访问此接口并与数据包绑定的时候响应数据
http://localhost:8080/demo/wx/swiperImgs
{
"data": {
"images":[
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner1.png",
"text": "1"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner2.png",
"text": "2"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner3.png",
"text": "3"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner4.png",
"text": "4"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner5.png",
"text": "5"
},
{
"img": "https://cdn-we-retail.ym.tencent.com/tsr/home/v2/banner6.png",
"text": "6"
}
]
},
"statusCode": "200",
"header": {
"content-type":"applicaiton/json;charset=utf-8"
}
}6.编写调用数据的接口的方法
pages/index.index.js
编写后编译报错请检查config/app目录的地址
const api = require("../../config/app")
/**
* 生命周期函数--监听页面加载
*/
onLoad(options) {
this.loadSwiperImgs();
},
loadSwiperImgs(){
let that=this;
wx.request({
url: api.SwiperImgs,
dataType: 'json',
success(res) {
console.log(res)
that.setData({
imgSrcs:res.data.images
})
}
})
}增加样式
pages/index.index.wxss
/* pages/index/index.wxss */
page{
height: 100%;
background-color: #efeff4;
}
.swiper-item {
height: 300rpx;
width: 100%;
border-radius: 10rpx;
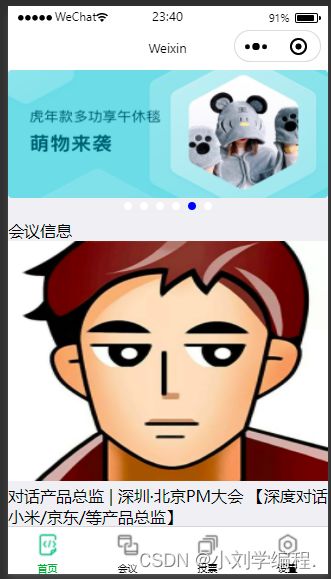
}轮播图完成
三.OA首页的布局
目标:
先在index/index.js中定死了所需要的数据
后期我们再对其进行与数据库交互
lists:[
{
"id": "1",
"image": "/static/persons/1.jpg",
"title": "对话产品总监 | 深圳·北京PM大会 【深度对话小米/京东/等产品总监】",
"num":"304",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "深圳市·南山区"
},
{
"id": "1",
"image": "/static/persons/2.jpg",
"title": "AI WORLD 2016世界人工智能大会",
"num":"380",
"state":"已结束",
"starttime": "2022-03-15 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/3.jpg",
"title": "H100太空商业大会",
"num":"500",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "大连市"
},
{
"id": "1",
"image": "/static/persons/4.jpg",
"title": "报名年度盛事,大咖云集!2016凤凰国际论坛邀您“与世界对话”",
"num":"150",
"state":"已结束",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
},
{
"id": "1",
"image": "/static/persons/5.jpg",
"title": "新质生活 · 品质时代 2016消费升级创新大会",
"num":"217",
"state":"进行中",
"starttime": "2022-03-13 00:00:00",
"location": "北京市·朝阳区"
}
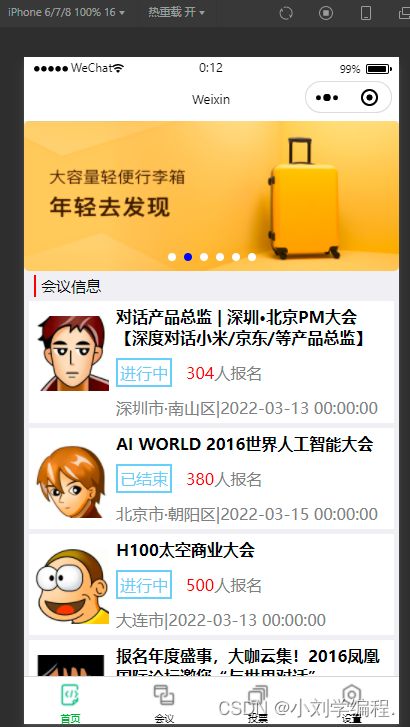
]按如下编写前端样式即可:
会议信息
{{item.title}}
{{item.state}}
{{item.num}} 人报名
{{item.location}} |{{item.starttime}}
到底啦
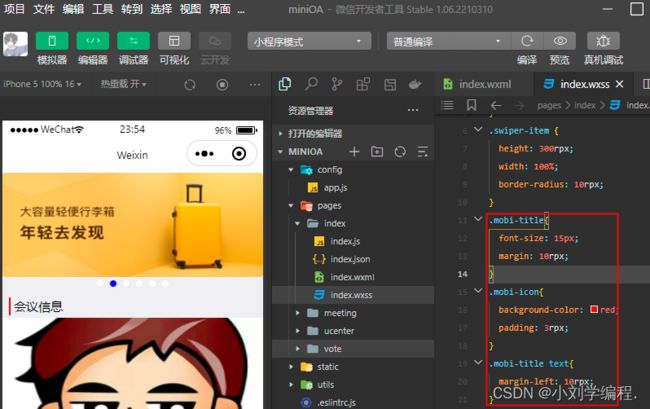
目前已经编写成如下样式了 继续改进
会议信息字体样式
.mobi-title{
font-size: 15px;
margin: 10rpx;
}
.mobi-icon{
background-color: red;
padding: 3rpx;
}
.mobi-title text{
margin-left: 10rpx;
}头像样式
.list{
background-color: #fff;
display: flex;
margin:10rpx;
padding: 10rpx;
}
.list-img,.video-img{
height: 150rpx;
width: 150rpx;
}
.list-img{
margin:20rpx 0 0 0;
}
注意机型
右侧字体样式调整
.list-detail{
margin:0 0 0 15rpx;
}
.list-title{
font-weight: 700;
}
.list-tag{
display: flex;
margin:10px 0;
}
.state{
border: 2px solid lightskyblue;
padding: 2px;
color: lightskyblue;
}
.join{
border: 2px solid #fff;
padding: 2px;
margin:0 0 0 20rpx;
color: gray;
}
.list-num{
color: red;
}
.list-info{
color: gray;
}
.bottom-line{
text-align: center;
margin-bottom: 10px;
}
目标就这样实现啦!!! 咱们下期见 《编写其他页面》