- nvm安装 node版本报错npm命令不存在
m0_67265654
前端htmllinux运维服务器
因为项目需要用低版本的node,所以采用了nvm来切换node版本,想装v10.13.0版本的node,但是直接nvminstallv10.13.0时,报以下错误(已经没有截图了),如下:ErrorwhilecreatingC:ProgramFiles(x86)vm14.exe-openC:ProgramFiles(x86)vm10.13.0ode64.exe:Accessisdenied.Cou
- 微前端应用(qiankun+umi+antd)
他夏了夏天吖
umiantdreact前端开发语言react.js
目录1.微前端介绍以应用选型1.1什么是微前端?1.2技术选择2.开始使用2.1配置父应用2.2配置子应用2.3引入子应用2.3.1路由绑定引入子应用2.3.2组件引入子应用2.3.3组件引入子应用2.4子应用之间跳转3.子应用生命周期3.1父应用配置生命周期钩子3.2子应用配置生命周期钩子4.父子应用通信4.1基于useModel()的通信4.1.1主应用透传数据4.1.2子应用消费数据1.微前
- 前端微应用体系
趙子昂
前端前端框架
前端微应用体系在现代前端开发中,随着项目规模的不断扩大和团队协作的日益复杂,传统的单一应用架构面临着种种挑战。为了提升开发效率、降低维护成本以及增强系统的灵活性,前端微应用(MicroFrontends)应运而生。一、什么是前端微应用?前端微应用是一种将单个前端应用拆分成多个小型、独立部署的应用的方法。这些小型应用各自负责不同的功能模块,可以独立开发、测试和部署。每个微应用可以使用不同的技术栈,与
- Vue.js组件开发-实现全屏幻灯片左右切换特效
LCG元
前端vue.js前端javascript
使用Vue实现全屏幻灯片左右切换特效步骤概述创建Vue项目:使用VueCLI快速搭建一个新的Vue项目。设计组件结构:创建一个FullscreenSlider组件,包含幻灯片容器和切换按钮。实现样式:设置全屏样式和幻灯片切换动画。实现逻辑:使用Vue的响应式数据和方法来处理幻灯片的切换。详细代码1.创建Vue项目安装VueCLI,可以使用以下命令进行安装:npminstall-g@vue/cli然
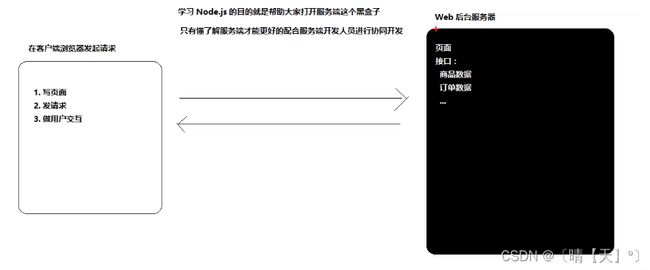
- Node.js 的底层原理
阿芯爱编程
面试js技巧网络前端javascript
Node.js的底层原理1.事件驱动和非阻塞I/ONode.js基于ChromeV8引擎,使用JavaScript作为开发语言。它采用事件驱动和非阻塞I/O模型,使其轻量且高效。通过libuv库实现跨平台的异步I/O,包括文件操作、网络请求等。2.单线程事件循环Node.js使用单个线程来处理所有请求,通过事件循环机制来管理并发。事件循环不断检查是否有待处理的事件或回调函数,并依次执行它们。这种模
- 前端测试结果在浏览器中展示:Jest + Puppeteer 与 Karma + Jasmine 实践
阿贾克斯的黎明
前端前端
目录前端测试结果在浏览器中展示:Jest+Puppeteer与Karma+Jasmine实践引言一、Jest+Puppeteer1.工具简介2.安装依赖3.编写测试文件4.运行测试二、Karma+Jasmine1.工具简介2.安装依赖3.配置Karma4.运行测试三、总结引言在前端开发中,测试是确保代码质量的重要环节。常见的测试包如Jest、Mocha等默认将测试结果输出在控制台。然而,有时我们希
- 前端 | 深入理解Promise
酒酿泡芙1217
前端Promiseasync/awaitjavascript
1.引言JavaScript是一种单线程语言,这意味着它一次仅能执行一个任务。为了处理异步操作,JavaScript提供了回调函数,但是随着项目处理并发任务的增加,回调地狱(CallbackHell)使异步代码很难维护。为此,ES6带来了Promise给了一种更清晰的异步操作模型。2.对Promise的理解Promise是异步编程的一种解决方案,它是一个对象,可以获取异步操作的消息,他的出现大大改
- springboot整合knife4j,从此告别手写接口文档
棋了个怪啊_Rachel
Java进阶学习汇总java开发语言knife4j
关于knife4jKnife4j的前身是swagger-bootstrap-ui,前身swagger-bootstrap-ui是一个纯swagger-ui的ui皮肤项目一开始项目初衷是为了写一个增强版本的swagger的前端ui,但是随着项目的发展,面对越来越多的个性化需求,不得不编写后端Java代码以满足新的需求,在swagger-bootstrap-ui的1.8.5~1.9.6版本之间,采用的
- 基于SSM的大王门店管理系统设计与实现
qq1744828575
javajava
目录摘要IAbstractII引言11相关技术31.1SSM31.1.1Spring31.1.2SpringMVC31.1.3MyBatis41.2Shiro41.3前端技术41.3.1Bootstrap41.3.2jQuery41.3.3Ajax51.3.4Layui51.3.5Thymeleaf51.4本章小结62系统分析72.1功能需求分析72.2非功能需求113系统设计133.1系统总体设
- 前端网页开发学习(HTML+CSS+JS)有这一篇就够!
软件技术NINI
html/css笔记前端学习html
前端网页开发是一个不断发展的领域,涉及到构建和设计网站以及Web应用程序的用户界面。以下是一份全面的学习指南,涵盖HTML、CSS和JavaScript的基础知识,帮助你入门前端开发。HTML(超文本标记语言)1.基础结构文档类型和标签:定义了文档类型和根元素。htmlDocument标签:包含元数据,如字符集、标题和链接到CSS文件。标签:包含网页的可见内容。2.常用标签文本内容:<h
- JavaScript中的隐式类型转换
阿珊和她的猫
javascript开发语言ecmascript
前端开发工程师、技术日更博主、已过CET6阿珊和她的猫_CSDN博客专家、23年度博客之星前端领域TOP1牛客高级专题作者、打造专栏《前端面试必备》、《2024面试高频手撕题》蓝桥云课签约作者、上架课程《Vue.js和Egg.js开发企业级健康管理项目》、《带你从入门到实战全面掌握uni-app》前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。文章
- 分布式服务接口的幂等性如何设计(比如不能重复扣款)?
码农小旋风
后端
面试题分布式服务接口的幂等性如何设计(比如不能重复扣款)?面试官心理分析从这个问题开始,面试官就已经进入了实际的生产问题的面试了。一个分布式系统中的某个接口,该如何保证幂等性?这个事儿其实是你做分布式系统的时候必须要考虑的一个生产环境的技术问题。啥意思呢?你看,假如你有个服务提供一些接口供外部调用,这个服务部署在了5台机器上,接着有个接口就是付款接口。然后人家用户在前端上操作的时候,不知道为啥,总
- SpringBoot(2) —— 什么是微服务架构
原来是小别扇
SpringBootspringboot分布式java
微服务1.什么是微服务?微服务是一种架构风格(前面学习的RestFul风格也就是一种风格,但是它是接口风格,而微服务是一种架构风格,我们学习过的架构风格有后端开发的MVC3层架构和MVVM前端架构),它要求我们在开发一个应用的时候,这个应用必须构建成一系列小服务的组合;可以通过http的方式进行互通。要说微服务架构,先得说说过去我们的单体应用架构。2.单体应用架构所谓单体应用架构(allinone
- web api 与html 部署,详解.net core webapi 前后端开发分离后的配置和部署
万小柯要努力学习
webapi与html部署
背景:现在越来越多的企业都采用了在开发上前后端分离,前后端开发上的分离有很多种,那么今天,我来分享一下项目中得的前后端分离。B/SSaas项目:(这个项目可以理解成个人中心,当然不止这么点功能)前端:node.js+vue后端:.netcorewebapi前端安装node.js跟创建vue项目这些不是这篇文章的重点,重点在于项目完成后的部署。.netcorewebapi创建后,默认就创建了一个ww
- Node.js多线程:性能提升的关键
Node.js扩展:你需要了解的多线程原文链接:https://dev.to/leapcell/scaling-nodejs-multi-threading-you-need-to-know-2nhi作者:Leapcell译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢
- Element Plus上传图片前,对图片进行压缩
hongkid
vue.jsjavascriptecmascript
在使用ElementPlus(一个基于Vue3的现代组件库)进行文件上传时,你可能希望在上传图片之前对其进行压缩以减少文件大小,从而提高上传速度和节省存储空间。为了实现这一功能,你可以结合使用JavaScript库来处理图片的压缩。下面是一个简单的示例,展示如何在ElementPlus中使用compressorjs进行图片压缩:安装必要的依赖:首先需要安装compressorjs,可以通过npm或
- Vue3配置vite.config.js代理解决跨域问题
码喽的自我修养
vue2/3从基础到起飞前端工程搭建javascript开发语言ecmascriptvue.js前端nginx
前言:当浏览器发出一个请求时,只要请求URL的协议、域名、端口三者之间任意一个与当前页面URL不同,就称为跨域。跨域一般出现在开发阶段,由于线上环境前端代码被打包成了静态资源,因而不会出现跨域问题,这篇文章主要给大家介绍了关于Vue3配置vite.config.js解决跨域问题的相关资料,创作不易,如果能帮助到带大家,欢迎收藏+关注哦问题再现后台报错:AccesstoXMLHttpRequesta
- 前端使用 Element Plus架构vue3.0实现图片拖拉拽,后等比压缩,上传到Spring Boot后端
慧香一格
java微服务web前端架构springboot
图片拖拉拽等比压缩上传为了在前端对图片文件进行等比压缩后再上传到后端,可以使用canvas元素来实现图片的压缩。以下是一个详细的实现步骤:前端实现图片等比压缩:使用canvas元素对图片进行压缩。前端上传压缩后的图片:使用el-upload组件上传压缩后的图片。后端接收并保存图片:在SpringBoot中接收上传的图片并保存。下面是一个详细的实现示例。1.前端实现图片等比压缩首先,确保你已经安装了
- node笔记_koa框架的路由
yma16
JavaScript专栏nodejs专栏笔记javascriptnode.js前端
文章目录⭐前言⭐koa原生路由写法⭐引入koa-router安装koa-router动态读取路径文件作为路由⭐结束⭐前言大家好,我是yma16,本文介绍koa框架的路由。往期文章node_windows环境变量配置node_npm发布包linux_配置nodenode_nvm安装配置node笔记_http服务搭建(渲染html、json)node笔记_读文件node笔记_写文件
- Web前端最全Koa 基础篇(二)—— 路由与中间件(1),前端组件化架构实践
2401_84447112
程序员前端中间件架构
最后如果你已经下定决心要转行做编程行业,在最开始的时候就要对自己的学习有一个基本的规划,还要对这个行业的技术需求有一个基本的了解。有一个已就业为目的的学习目标,然后为之努力,坚持到底。如果你有幸看到这篇文章,希望对你有所帮助,祝你转行成功。开源分享:【大厂前端面试题解析+核心总结学习笔记+真实项目实战+最新讲解视频】基本使用router.get(“/”,asyncctx=>{ctx.body=“h
- 软件架构原理与实战:深入理解BFF模式及其在微服务中的应用
AI天才研究院
AI实战AI大模型企业级应用开发实战大数据人工智能语言模型AILLMJavaPython架构设计AgentRPA
1.背景介绍随着互联网的不断发展,软件架构也不断演进,微服务架构成为了当前最流行的软件架构之一。微服务架构将软件应用程序划分为一系列小的服务,每个服务都独立部署和扩展。这种架构的优点在于它的灵活性、可扩展性和容错性。在微服务架构中,服务之间通过网络进行通信,因此需要一种适合网络通信的架构模式。这就是BFF模式的诞生。BFF(BackingFrontend)模式是一种软件架构模式,它将前端应用程序与
- JavaScript网页设计案例:响应式动态购物车
学不完了是吧
jsjavascript
在现代网页开发中,购物车是电子商务网站的重要功能之一。通过JavaScript,我们可以实现一个响应式动态购物车,提供用户友好的体验,并展示前端开发的核心能力。案例需求我们的购物车需要实现以下功能:动态添加商品:用户可以从商品列表中选择并添加商品到购物车。实时更新:购物车的商品数量、价格和总金额自动更新。修改商品数量:用户可以调整购物车中商品的数量。移除商品:用户可以从购物车中移除商品。结算功能:
- 【项目集成Husky】
软件205
在线工具箱(毕设)vue
项目集成Husky安装初始化Husky在.husky→pre-commit文件中添加想要执行的命令安装使用Husky可以帮助你在Git钩子中运行脚本,例如在提交代码前运行测试或格式化代码pnpmadd--save-devhusky初始化Huskynpxhuskyinit这会在项目根目录下创建一个.husky目录在.husky→pre-commit文件中添加想要执行的命令pnpmrunformat官
- 2025年React前端路线图:从初级到高级
倔强青铜3
React成神之路前端react.js前端框架javascript
2025年React前端路线图:从初级到高级原文链接:2025ReactFrontendRoadmap:BeginnertoSeniorLevel作者:tak089译者:倔强青铜三前言大家好,我是倔强青铜三。是一名热情的软件工程师,我热衷于分享和传播IT技术,致力于通过我的知识和技能推动技术交流与创新,欢迎关注我,微信公众号:倔强青铜三。欢迎点赞、收藏、关注,一键三连!!!1.初级(入门级)目标:
- Vue3和react状态管理之Redux与Pinia的使用比较
AIGC小陈
react.jsjavascript前端
初始配置pinia:1.通过create-vue脚手架在命令行选择pinia模板生成2.在项目后续添加使用npmaddpinia也可以添加并追加模板redux:1.使用create-react-app脚手架带的pinia模板通过npxcreate-react-appmy-app--templateredux-typescript生成2.在项目后续添加使用npmaddredux也可以添加但不能追加模
- workman服务端开发模式-应用开发-总架构逻辑说明
龙哥·三年风水
PHP长链接分布式分布式phpgateway
一、后台管理端(操作页面端)管理员用浏览器打开页面管理端后,页面管理端会自动检测,如果本地cookie不存在的情况下,跳转到登录页面,如果本地cookie存在的情况下,跳转到首页。登录的情况下,就不说,后面在业务架构里面会说明的。在登录页面输入邮箱账号、密码、验证码,点击提交。提交之前会在前端进行类型及相应的格式验证,如果验证结果都是OK的情况下,将参数提交到api接口中,等待返回结果。如果api
- AIGC时代的Vue或React前端开发
GISer_Jinger
JavascriptReactVueAIGCvue.jsreact.js
在AIGC(人工智能生成内容)时代,Vue开发正经历着深刻的变革。以下是对AIGC时代Vue开发的详细分析:一、AIGC技术对Vue开发的影响代码生成与自动化AIGC技术使得开发者能够借助智能工具快速生成和优化Vue代码。例如,通过自然语言处理模型(如ChatGPT),开发者可以描述组件的功能和样式需求,然后自动生成包含模板、脚本和样式的完整组件代码。这不仅大大提高了开发效率,还减少了人为错误的可
- WSL开发环境配置(linux + python + nodejs + docker)
Lilixxs
环境搭建基础设施linux运维服务器
配置要求及目标总体目标:完整的Linux开发环境可开发基于node.js的前端程序可开发基于python的后端程序(仅日常程序,不包含机器学习程序)可运行docker容器,用于快速搭建测试环境Linux环境要求支持centos发行版类似的操作方式和指令(如使用rpm、dnf进行软件包管理)登录用户具有root权限(执行高权限命令,输入sudo即可执行)可从国内源更新软件基本优化:内核指令优化、禁用
- 「前端工具」postman接口测试工具详解
吴维炜
前端就那么回事postman前端工具API开发工具RESTfulAPIpostman自动化测试
Postman是一款流行的API开发工具,用于构建和测试RESTfulAPI。以下是Postman的一些关键特性和使用方法的详解:1.界面和基本操作工作区:Postman的主界面,用于显示集合、环境和全局变量。请求构建器:用于输入请求的URL、HTTP方法、请求头、请求体等。响应区:显示服务器的响应,包括状态码、响应头和响应体。2.创建请求GET请求:获取资源。POST请求:提交新资源。PUT请求
- 【Numpy核心编程攻略:Python数据处理、分析详解与科学计算】1.25 视觉风暴:NumPy驱动数据可视化
精通代码大仙
numpypythonnumpypython信息可视化
1.25视觉风暴:NumPy驱动数据可视化目录视觉风暴:NumPy驱动数据可视化百万级点云实时渲染优化CT医学影像三维重建实战交互式数据分析看板开发地理空间数据可视化进阶WebAssembly前端渲染融合1.25.1百万级点云实时渲染优化1.25.2CT医学影像三维重建实战1.25.3交互式数据分析看板开发1.25.4地理空间数据可视化进阶1.25.5WebAssembly前端渲染融合视觉风暴:N
- 矩阵求逆(JAVA)初等行变换
qiuwanchi
矩阵求逆(JAVA)
package gaodai.matrix;
import gaodai.determinant.DeterminantCalculation;
import java.util.ArrayList;
import java.util.List;
import java.util.Scanner;
/**
* 矩阵求逆(初等行变换)
* @author 邱万迟
*
- JDK timer
antlove
javajdkschedulecodetimer
1.java.util.Timer.schedule(TimerTask task, long delay):多长时间(毫秒)后执行任务
2.java.util.Timer.schedule(TimerTask task, Date time):设定某个时间执行任务
3.java.util.Timer.schedule(TimerTask task, long delay,longperiod
- JVM调优总结 -Xms -Xmx -Xmn -Xss
coder_xpf
jvm应用服务器
堆大小设置JVM 中最大堆大小有三方面限制:相关操作系统的数据模型(32-bt还是64-bit)限制;系统的可用虚拟内存限制;系统的可用物理内存限制。32位系统下,一般限制在1.5G~2G;64为操作系统对内存无限制。我在Windows Server 2003 系统,3.5G物理内存,JDK5.0下测试,最大可设置为1478m。
典型设置:
java -Xmx
- JDBC连接数据库
Array_06
jdbc
package Util;
import java.sql.Connection;
import java.sql.DriverManager;
import java.sql.ResultSet;
import java.sql.SQLException;
import java.sql.Statement;
public class JDBCUtil {
//完
- Unsupported major.minor version 51.0(jdk版本错误)
oloz
java
java.lang.UnsupportedClassVersionError: cn/support/cache/CacheType : Unsupported major.minor version 51.0 (unable to load class cn.support.cache.CacheType)
at org.apache.catalina.loader.WebappClassL
- 用多个线程处理1个List集合
362217990
多线程threadlist集合
昨天发了一个提问,启动5个线程将一个List中的内容,然后将5个线程的内容拼接起来,由于时间比较急迫,自己就写了一个Demo,希望对菜鸟有参考意义。。
import java.util.ArrayList;
import java.util.List;
import java.util.concurrent.CountDownLatch;
public c
- JSP简单访问数据库
香水浓
sqlmysqljsp
学习使用javaBean,代码很烂,仅为留个脚印
public class DBHelper {
private String driverName;
private String url;
private String user;
private String password;
private Connection connection;
privat
- Flex4中使用组件添加柱状图、饼状图等图表
AdyZhang
Flex
1.添加一个最简单的柱状图
? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28
<?xml version=
"1.0"&n
- Android 5.0 - ProgressBar 进度条无法展示到按钮的前面
aijuans
android
在低于SDK < 21 的版本中,ProgressBar 可以展示到按钮前面,并且为之在按钮的中间,但是切换到android 5.0后进度条ProgressBar 展示顺序变化了,按钮再前面,ProgressBar 在后面了我的xml配置文件如下:
[html]
view plain
copy
<RelativeLa
- 查询汇总的sql
baalwolf
sql
select list.listname, list.createtime,listcount from dream_list as list , (select listid,count(listid) as listcount from dream_list_user group by listid order by count(
- Linux du命令和df命令区别
BigBird2012
linux
1,两者区别
du,disk usage,是通过搜索文件来计算每个文件的大小然后累加,du能看到的文件只是一些当前存在的,没有被删除的。他计算的大小就是当前他认为存在的所有文件大小的累加和。
- AngularJS中的$apply,用还是不用?
bijian1013
JavaScriptAngularJS$apply
在AngularJS开发中,何时应该调用$scope.$apply(),何时不应该调用。下面我们透彻地解释这个问题。
但是首先,让我们把$apply转换成一种简化的形式。
scope.$apply就像一个懒惰的工人。它需要按照命
- [Zookeeper学习笔记十]Zookeeper源代码分析之ClientCnxn数据序列化和反序列化
bit1129
zookeeper
ClientCnxn是Zookeeper客户端和Zookeeper服务器端进行通信和事件通知处理的主要类,它内部包含两个类,1. SendThread 2. EventThread, SendThread负责客户端和服务器端的数据通信,也包括事件信息的传输,EventThread主要在客户端回调注册的Watchers进行通知处理
ClientCnxn构造方法
&
- 【Java命令一】jmap
bit1129
Java命令
jmap命令的用法:
[hadoop@hadoop sbin]$ jmap
Usage:
jmap [option] <pid>
(to connect to running process)
jmap [option] <executable <core>
(to connect to a
- Apache 服务器安全防护及实战
ronin47
此文转自IBM.
Apache 服务简介
Web 服务器也称为 WWW 服务器或 HTTP 服务器 (HTTP Server),它是 Internet 上最常见也是使用最频繁的服务器之一,Web 服务器能够为用户提供网页浏览、论坛访问等等服务。
由于用户在通过 Web 浏览器访问信息资源的过程中,无须再关心一些技术性的细节,而且界面非常友好,因而 Web 在 Internet 上一推出就得到
- unity 3d实例化位置出现布置?
brotherlamp
unity教程unityunity资料unity视频unity自学
问:unity 3d实例化位置出现布置?
答:实例化的同时就可以指定被实例化的物体的位置,即 position
Instantiate (original : Object, position : Vector3, rotation : Quaternion) : Object
这样你不需要再用Transform.Position了,
如果你省略了第二个参数(
- 《重构,改善现有代码的设计》第八章 Duplicate Observed Data
bylijinnan
java重构
import java.awt.Color;
import java.awt.Container;
import java.awt.FlowLayout;
import java.awt.Label;
import java.awt.TextField;
import java.awt.event.FocusAdapter;
import java.awt.event.FocusE
- struts2更改struts.xml配置目录
chiangfai
struts.xml
struts2默认是读取classes目录下的配置文件,要更改配置文件目录,比如放在WEB-INF下,路径应该写成../struts.xml(非/WEB-INF/struts.xml)
web.xml文件修改如下:
<filter>
<filter-name>struts2</filter-name>
<filter-class&g
- redis做缓存时的一点优化
chenchao051
redishadooppipeline
最近集群上有个job,其中需要短时间内频繁访问缓存,大概7亿多次。我这边的缓存是使用redis来做的,问题就来了。
首先,redis中存的是普通kv,没有考虑使用hash等解结构,那么以为着这个job需要访问7亿多次redis,导致效率低,且出现很多redi
- mysql导出数据不输出标题行
daizj
mysql数据导出去掉第一行去掉标题
当想使用数据库中的某些数据,想将其导入到文件中,而想去掉第一行的标题是可以加上-N参数
如通过下面命令导出数据:
mysql -uuserName -ppasswd -hhost -Pport -Ddatabase -e " select * from tableName" > exportResult.txt
结果为:
studentid
- phpexcel导出excel表简单入门示例
dcj3sjt126com
PHPExcelphpexcel
先下载PHPEXCEL类文件,放在class目录下面,然后新建一个index.php文件,内容如下
<?php
error_reporting(E_ALL);
ini_set('display_errors', TRUE);
ini_set('display_startup_errors', TRUE);
if (PHP_SAPI == 'cli')
die('
- 爱情格言
dcj3sjt126com
格言
1) I love you not because of who you are, but because of who I am when I am with you. 我爱你,不是因为你是一个怎样的人,而是因为我喜欢与你在一起时的感觉。 2) No man or woman is worth your tears, and the one who is, won‘t
- 转 Activity 详解——Activity文档翻译
e200702084
androidUIsqlite配置管理网络应用
activity 展现在用户面前的经常是全屏窗口,你也可以将 activity 作为浮动窗口来使用(使用设置了 windowIsFloating 的主题),或者嵌入到其他的 activity (使用 ActivityGroup )中。 当用户离开 activity 时你可以在 onPause() 进行相应的操作 。更重要的是,用户做的任何改变都应该在该点上提交 ( 经常提交到 ContentPro
- win7安装MongoDB服务
geeksun
mongodb
1. 下载MongoDB的windows版本:mongodb-win32-x86_64-2008plus-ssl-3.0.4.zip,Linux版本也在这里下载,下载地址: http://www.mongodb.org/downloads
2. 解压MongoDB在D:\server\mongodb, 在D:\server\mongodb下创建d
- Javascript魔法方法:__defineGetter__,__defineSetter__
hongtoushizi
js
转载自: http://www.blackglory.me/javascript-magic-method-definegetter-definesetter/
在javascript的类中,可以用defineGetter和defineSetter_控制成员变量的Get和Set行为
例如,在一个图书类中,我们自动为Book加上书名符号:
function Book(name){
- 错误的日期格式可能导致走nginx proxy cache时不能进行304响应
jinnianshilongnian
cache
昨天在整合某些系统的nginx配置时,出现了当使用nginx cache时无法返回304响应的情况,出问题的响应头: Content-Type:text/html; charset=gb2312 Date:Mon, 05 Jan 2015 01:58:05 GMT Expires:Mon , 05 Jan 15 02:03:00 GMT Last-Modified:Mon, 05
- 数据源架构模式之行数据入口
home198979
PHP架构行数据入口
注:看不懂的请勿踩,此文章非针对java,java爱好者可直接略过。
一、概念
行数据入口(Row Data Gateway):充当数据源中单条记录入口的对象,每行一个实例。
二、简单实现行数据入口
为了方便理解,还是先简单实现:
<?php
/**
* 行数据入口类
*/
class OrderGateway {
/*定义元数
- Linux各个目录的作用及内容
pda158
linux脚本
1)根目录“/” 根目录位于目录结构的最顶层,用斜线(/)表示,类似于
Windows
操作系统的“C:\“,包含Fedora操作系统中所有的目录和文件。 2)/bin /bin 目录又称为二进制目录,包含了那些供系统管理员和普通用户使用的重要
linux命令的二进制映像。该目录存放的内容包括各种可执行文件,还有某些可执行文件的符号连接。常用的命令有:cp、d
- ubuntu12.04上编译openjdk7
ol_beta
HotSpotjvmjdkOpenJDK
获取源码
从openjdk代码仓库获取(比较慢)
安装mercurial Mercurial是一个版本管理工具。 sudo apt-get install mercurial
将以下内容添加到$HOME/.hgrc文件中,如果没有则自己创建一个: [extensions] forest=/home/lichengwu/hgforest-crew/forest.py fe
- 将数据库字段转换成设计文档所需的字段
vipbooks
设计模式工作正则表达式
哈哈,出差这么久终于回来了,回家的感觉真好!
PowerDesigner的物理数据库一出来,设计文档中要改的字段就多得不计其数,如果要把PowerDesigner中的字段一个个Copy到设计文档中,那将会是一件非常痛苦的事情。