WEB 认证授权
认证授权
什么是认证(Authentication)
通俗地讲就是验证当前用户的身份。
互联网中的认证:
用户名密码登录
邮箱发送登录链接
手机号接收验证码
只要你能收到邮箱/验证码,就默认你是账号的主人
什么是授权(Authorization)
用户授予第三方应用访问该用户某些资源的权限。
实现授权的方式有:cookie、session、JWT、SSO、OAuth2。
什么是凭证(Credentials)
实现认证和授权的前提是需要一种媒介(证书)来标记访问者的身份。
Cookie&Session
Session
在WEB开发中,服务器可以为每个用户浏览器创建一个会话对象(session对象),注意:一个浏览器独占一个session对象(默认情况下)。因此,在需要保存用户数据时,服务器程序可以把用户数据写到用户浏览器独占的session中,当用户使用浏览器访问其它程序时,其它程序可以从用户的session中取出该用户的数据,为用户服务。
- session 是另一种记录服务器和客户端会话状态的机制
- session 是基于 cookie 实现的,session 存储在服务器端,sessionId 会被存储到客户端的cookie 中,我们知道在IE中,我们可以在工具的Internet选项中把Cookie禁止,Session id直接附加在URL路径的后面一种是作为URL路径的附加信息,还有一种就是表单隐藏字段。就是服务器会自动修改表单,添加一个隐藏字段,以便在表单提交时能够把Session id传递回服务器

session 认证流程:
- 用户第一次请求服务器的时候,服务器根据用户提交的相关信息,创建对应的 Session
- 请求返回时将此 Session 的唯一标识 SessionID 返回给浏览器
- 浏览器接收到服务器返回的 SessionID 后,会将此信息存入到 Cookie 中,同时 Cookie 记录此 SessionID 属于哪个域名
- 当用户第二次访问服务器的时候,请求会自动把此域名下的 Cookie 信息也发送给服务端,服务端会从 Cookie 中获取 SessionID,再根据 SessionID 查找对应的 Session 信息,如果没有找到说明用户没有登录或者登录失效,如果找到 Session 证明用户已经登录可执行后面操作。
根据以上流程可知,SessionID 是连接 Cookie 和 Session 的一道桥梁,大部分系统也是根据此原理来验证用户登录状态。
session 生命周期:
1.服务器会把长时间没有活动的Session从服务器内存中清除,此时Session便失效。Tomcat中Session的默认失效时间为20分钟。
2.调用Session的invalidate方法。
HttpSession session = request.getSession();
session.invalidate();//注销该request的所有session
3.session的过期时间是从什么时候开始计算的?是从一登录就开始计算还是说从停止活动开始计算?
从session不活动的时候开始计算,如果session一直活动,session就总不会过期。
从该Session未被访问,开始计时; 一旦Session被访问,计时清0;
4.设置session的失效时间
a)web.xml中
<session-config>
<session-timeout>30</session-timeout>
</session-config>
b)在程序中手动设置
session.setMaxInactiveInterval(30 * 60);//设置单位为秒,设置为-1永不过期
request.getSession().setMaxInactiveInterval(-1);//永不过期
c)tomcat也可以修改session过期时间,在server.xml中定义context时采用如下定义:
<Context path="/livsorder"
docBase="/home/httpd/html/livsorder" defaultSessionTimeOut="3600"
isWARExpanded="true"
isWARValidated="false" isInvokerEnabled="true" isWorkDirPersistent="false"/>
Cookie
Cookie 最开始被设计出来是为了弥补HTTP在状态管理上的不足。HTTP 协议是一个无状态协议,客户端向服务器发请求,服务器返回响应,故事就这样结束了,但是下次发请求如何让服务端知道客户端是谁呢?这种背景下,就产生了 Cookie。
cookie 存储在客户端: cookie 是服务器发送到用户浏览器并保存在本地的一小块数据,它会在浏览器下次向同一服务器再发起请求时被携带并发送到服务器上。因此,服务端脚本就可以读、写存储在客户端的cookie的值。
cookie 是不可跨域的: 每个 cookie 都会绑定单一的域名(绑定域名下的子域都是有效的),无法在别的域名下获取使用,同域名不同端口也是允许共享使用的。
服务器向客户端发送Cookie是通过HTTP响应报文实现的,在Set-Cookie中设置需要向客户端发送的cookie,cookie格式如下:
Set-Cookie: "name=value;domain=.domain.com;path=/;expires=Sat, 11 Jun 2016 11:29:42 GMT;HttpOnly;secure"
生命周期
如果不设置过期时间,则表示这个cookie生命周期为浏览器会话期间,只要关闭浏览器窗口,cookie就消失了。
这种生命期为浏览会话期的cookie被称为会话cookie。会话cookie一般不保存在硬盘上而是保存在内存里。
如果设置了过期时间,浏览器就会把cookie保存到硬盘上,关闭后再次打开浏览器,这些cookie依然有效直到超过设定的过期时间。存储在硬盘上的cookie可以在不同的浏览器进程间共享,比如两个IE窗口。而对于保存在内存的cookie,不同的浏览器有不同的处理方式。
cookie.setmaxage设置为0时,会马上在浏览器上删除指定的cookie
cookie.setmaxage设置为-1时,代表关闭当前浏览器即失效。
设置Cookie对象的有效时间, setMaxAge()方法便可以设置Cookie对象的有效时间,
Cookie c = new Cookie("username","john");
c.setMaxAge(60);//60秒的意思
c.setMaxAge(60*60);//一小时
c.setMaxAge(365*24*60*60);//一年
Cookie 和 Session 的区别
安全性: Session 比 Cookie 安全,Session 是存储在服务器端的,Cookie 是存储在客户端的。
**存取值的类型不同:**Cookie 只支持存字符串数据,Session 可以存任意数据类型。
有效期不同: Cookie 可设置为长时间保持,比如我们经常使用的默认登录功能,Session 一般失效时间较短,客户端关闭(默认情况下)或者 Session 超时都会失效。
存储大小不同: 单个 Cookie 保存的数据不能超过 4K,Session 可存储数据远高于 Cookie,但是当访问量过多,会占用过多的服务器资源。
JWT
Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点的单点登录(SSO)场景。JWT的声明一般被用来在身份提供者和服务提供者间传递被认证的用户身份信息,以便于从资源服务器获取资源,也可以增加一些额外的其它业务逻辑所必须的声明信息,该token也可直接被用于认证,也可被加密。
JWT调用流程
- 用户使用用户名密码来请求服务器
- 服务器进行验证用户的信息
- 服务器通过验证发送给用户一个token
- 客户端存储token,并在每次请求时附送上这个token值
- 服务端验证token值,并返回数据
JWT的构成
第一部分我们称它为头部(header),第二部分我们称其为载荷(payload, 类似于飞机上承载的物品),第三部分是签证(signature).
header
jwt的头部承载两部分信息:
- 声明类型,这里是jwt
- 声明加密的算法 通常直接使用 HMAC SHA256
playload
载荷就是存放有效信息的地方。这个名字像是特指飞机上承载的货品,这些有效信息包含三个部分
- 标准中注册的声明
- 公共的声明
- 私有的声明
标准中注册的声明 (建议但不强制使用) :
- iss: jwt签发者
- sub: jwt所面向的用户
- aud: 接收jwt的一方
- exp: jwt的过期时间,这个过期时间必须要大于签发时间
- nbf: 定义在什么时间之前,该jwt都是不可用的.
- iat: jwt的签发时间
- jti: jwt的唯一身份标识,主要用来作为一次性token,从而回避重放攻击。
公共的声明 :
公共的声明可以添加任何的信息,一般添加用户的相关信息或其他业务需要的必要信息.但不建议添加敏感信息,因为该部分在客户端可解密.
私有的声明 :
私有声明是提供者和消费者所共同定义的声明,一般不建议存放敏感信息,因为base64是对称解密的,意味着该部分信息可以归类为明文信息。
signature
jwt的第三部分是一个签证信息,这个签证信息由三部分组成:
- header (base64后的)
- payload (base64后的)
- secret
这个部分需要base64加密后的header和base64加密后的payload使用.连接组成的字符串,然后通过header中声明的加密方式进行加盐secret组合加密,然后就构成了jwt的第三部分。
SSO
单点登录(SSO——Single Sign On)对于我们来说已经不陌生了。对于大型系统来说使用单点登录可以减少用户很多的麻烦。就拿百度来说吧,百度下面有很多的子系统——百度经验、百度知道、百度文库等等,如果我们使用这些系统的时候,每一个系统都需要我们输入用户名和密码登录一次的话,我相信用户体验肯定会直线下降。
在同一个域名下的不同站点是如何进行验证的
我们知道,PHP表单验证是完全依赖于Cookie的。因此说,如果两个站点可以共享相同的验证Cookie,这将很容易实现使用同一个用户登录多个站点。
按照HTTP协议规定,两个站点是可以共享Cookie的。前提是这两个站点是在同一个域名下面(或者是二级域名也可)。这种情况是属于同域下的Cookie。浏览器会将Cookie以及该Cookie所属的域存在本地。当你对该域下的任何子站点进行访问的时候,浏览器都会将这些Cookie发送给站点系统。
假设我们有两个站点
www.onmpw.com/site1
www.onmpw.com/site2
这两个站点共享同一个主机地址,并且二者在同一域名下。加入你刚刚登录了www.onmpw.com/site1,你的浏览器会有一个来自www.onmpw.com/site1的身份鉴证的cookie。当你点击site1下的任何的子页面的时候,这些cookie都会发送给site1。这是很容易理解的。同样的,当你请求www.onmpw.com/site2的时候,对于site2下面的任何页面这些cookie也同样会随着请求发送过去。为什么是这样,因为在浏览器端存储的cookie的域是www.onmpw.com。site1和site2两个站点是同属于该域的。所以对于该域下的cookie,两个站点都可以得到。
这种情况,如果系统是PHP的话我们根本不需要进行什么特殊的处理。只需要按照正常的验证方式进行验证即可。因为二者的sessionId是相同的,只要它们的session信息是保存在同一个地方即可。
同一个域但是不同的子域如何进行单点登录
假如我们的站点是按照下面的域名进行部署的
sub1.onmpw.com
sub2.onmpw.com
这两个站点共享同一域onmpw.com。
默认情况下,浏览器会发送cookie所属的域对应的主机。也就是说,来自于sub1.onmpw.com的cookie默认所属的域是.sub1.onmpw.com。因此,sub2.onmpw.com不会得到任何的属于sub1.onmpw.com的cookie信息。因为它们是在不同的主机上面,并且二者的子域也是不同的。
这种情况,如果我们使用PHP来实现的话,可以设置二者的cookie信息在同一个域下。
第一 登录sub1.onmpw.com系统
第二 登录成功以后,设置cookie信息。这里需要注意,我们可以将用户名和密码存到cookie中,但是在设置的时候必须将这cookie的所属域设置为顶级域 .onmpw.com。这里可以使用setcookie函数,该函数的第四个参数是用来设置cookie所述域的。
setcookie(‘username’,’onmpw’,null,’.onmpw.com’);
setcookie(‘password’,’pwd’,null,’.onmpw.com’);
第三 访问sub2.onmpw.com系统,浏览器会将cookie中的信息username和password附带在请求中一块儿发送到sub2.onmpw.com系统。这时该系统会先检查session是否登录,如果没有登录则验证cookie中的username和password从而实现自动登录。
第四 sub2.onmpw.com 登录成功以后再写session信息。以后的验证就用自己的session信息验证就可以了。
当然,先登录sub2.onmpw.com的方式也是相同的。经过上面的步骤就可以实现不同二级域名的单点登录了。
但是,这里存在一个问题就是sub1系统退出以后,除了可以清除自身的session信息和所属域为.onmpw.com的cookie的信息。它并不能清除sub2系统的session信息。那sub2仍然是登录状态。也就是说,这种方式虽说可以实现单点登录,但是不能实现同时退出。原因是,sub1和sub2虽说通过setcookie函数的设置可以共享cookie,但是二者的sessionId是不同的,而且这个sessionId在浏览器中也是以cookie的形式存储的,不过它所属的域并不是.onmpw.com。也就是说二者的sessionId是不同的。
那如何解决这个问题呢?我们知道,对于这种情况,只要是两个系统的sessionId相同就可以解决这个问题了。也就是说存放sessionId的cookie所属的域也是.onmpw.com。在PHP中,sessionId是在session_start()调用以后生成的。要想使sub1和sub2有共同的sessionId,那必须在session_start()之前设置sessionId所属域。有两种方式:
第一 使用php函数ini_set函数进行如下设置
ini_set(‘session.cookie_path’, ‘/’);
ini_set(‘session.cookie_domain’, ‘.onmpw.com’);
ini_set(‘session.cookie_lifetime’, ‘0’);
第二 直接修改php.ini 文件
session.cookie_path = /
session.cookie_domain = ‘.onmpw.com’
session.cookie_lifetime = 0
经过以上设置,sub1和sub2系统就会使用相同的session信息了。这样既可以实现单点登录,也可以实现同时退出。
不同域之间如何实现单点登录
假设我们需要在以下这些站之间实现单点登录
www.onmpw1.com
www.onmpw2.com
www.onmpw3.com
对于这种情况,我们有两种实现方式,其中我们先来介绍实现比较简单的方式。
方式一
为了实现单点登录,当用户登录其中的任何一个站点时,我们需要针对其他每个站点在浏览器端设置cookie信息。
如果用户在onmpw1站点进行登录,登录成功授权以后,浏览器将会存储一份儿onmpw1站点的cookie信息。同时,为了可以登录onmpw2和onmpw3,我们需要在设置onmpw1的cookie的同事也对onmpw2和onmpw3进行cookie设置。因此在对onmpw1进行响应之前,我们需要先跳转到onmpw2和onmpw3站点去设置cookie信息。
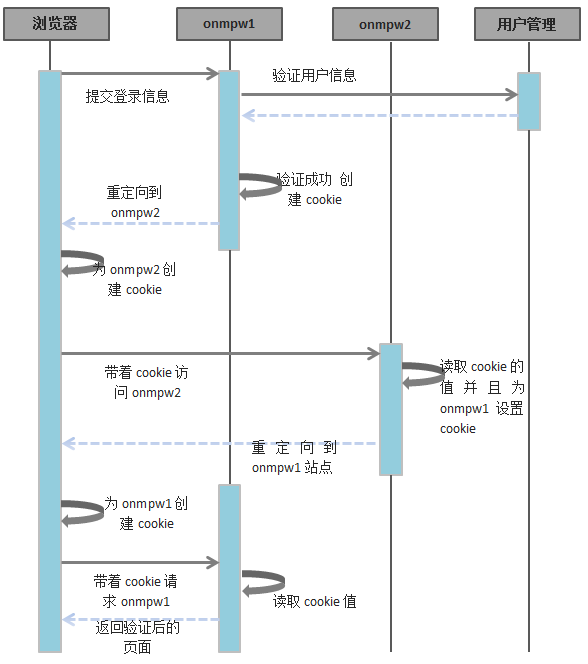
下图是对于两个站点的单点登录模型(三个的图画起来比较麻烦,为了节省时间,就用两个来表示,但是原理是相同的)
此种情况的验证步骤是这样的:
一、用户向www.onmpw1.com(以下简称onmpw1)请求一个需要验证的页面。
[状态: 浏览器还没有验证的cookie信息]
二、浏览器向onmpw1发送请求(该请求没有cookie信息,因为它还没有存储所属域为onmpw1.com的cookie信息)。
[状态: 浏览器还没有验证的cookie信息]
三、onmpw1发现在请求中没有带cookie信息,所以它将请求重定向到登录页面
[状态: 浏览器还没有验证的cookie信息]
四、用户提交了登录所需验证的信息并且点击登录按钮,浏览器发送一个post请求到onmpw1。
[状态: 浏览器还没有验证的cookie信息]
五、onmpw1收到提交的验证信息,开始验证这些信息。如果验证成功,则标记该用户已经登录。然后会创建带有登录用户信息的cookie,并将其加入响应信息中。
[状态: 浏览器还没有验证的cookie信息]
六、onmpw1暂时还不去响应浏览器的请求。这时它将会向浏览器发送重定向到www.onmpw2.com(以下简称onmpw2)的命令,并且还带有在onmpw2站点需要返回的url地址,该地址为最初onmpw1中的。因为cookie信息已经在响应信息中,所以这个cookie也被发送给浏览器了。
[状态: 浏览器还没有验证的cookie信息]
七、浏览器接收道带有验证的cookie信息和重定向到onmpw2的命令的响应信息以后,将cookie信息的域设置为onmpw2存储到本地,并且想onmpw2发送请求。这个请求中会带有刚才的cookie信息。
[状态:浏览器中已经有所属域为onmpw2的cookie信息]
八、onmpw2立刻会重定向到需要返回的url地址,并且通过读取浏览器发送的cookie信息,获取到onmpw1的cookie。并将这cookie也一同发送给浏览器。
[状态:浏览器中已经有所属域为onmpw2的cookie信息]
九、浏览器在接受到这些信息以后,会将所属域为onmpw1的cookie存储在本地。并且再次向onmpw1发送一个带有cookie信息的请求。
[状态:浏览器中已经有所属域为onmpw2和onmpw1的cookie信息]
十、onmpw1接收到验证信息以后,知道验证cookie已经设置成功。此时onmpw1会返回相应的请求界面,而不再是登录界面。
[状态:浏览器中已经有所属域为onmpw2和onmpw1的cookie信息]
所以说,当用户再次访问onmpw2的时候,cookie信息已经存储到浏览器中了。这时onmpw2会在cookie中读取到登录的用户的信息,然后提供相应的界面给浏览器。
这样,单点登录就已经设置成功了。在本例中,按照上述步骤,登录onmpw1以后,onmpw2和onmpw3就可以同时实现登录了。
如何退出登录
既然我们已经实现了单点登录,但是我们还得考虑退出的问题。既然是同时登录的,那总不能在退出的时候一个一个的退出吧!所以说我们还要设置单点退出。
要想实现单点退出,在本例中,我们需要做的是当在一个站点退出的时候,其他两个站点的cookie同样也需要在浏览器中清除。这样才可以实现单点退出。
这样其实也很简单,在理解了上述单点登录的流程以后,单点退出只是按照上面的步骤将设置验证cookie改成从响应信息中移除cookie就可以实现了。
对于这种情况,不管是单点登录也好,还是单点退出。都存在一个问题,在本例中我们只是有三个站点。如果说我们整个系统有10个20个或者更多站点,那像我们这样来回的重定向会很影响效率。
方式二
接下来我们来介绍另一种方式。这种方式需要我们借助一个单独的SSO服务,专门做验证用。而且我们还需要对于不同的站点的用户要有一个统一的用户数据。相对于前一种方式——浏览器需要存储每个站点的cookie——来说,这种方式浏览器只需要存储SSO服务站点的cookie信息。将这个cookie信息用于其他站点从而实现单点登录。我们暂且将这个SSO服务站点成为www.SSOsite.com(以下简称SSOsite)。
在这种模型下,针对任何站点的请求都将会先重定向到SSOsite去验证一个身份验证cookie是否存在。如果存在,则验证过的页面将会发送给浏览器。否则用户将会被重定向到登录页面。
[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-U445MoHU-1626077651725)(http://www.onmpw.com/uploads/allimg/160523/1-1605230Z601491.png)]
为了理解此种方式,现在假设我们来运用这种模型实现以下两个站点的单点登录。
www.onmpw1.com(以下简称onmpw1)
www.onmpw2.com(以下简称onmpw2)
并且我们还有一个专门用来进行验证的服务站点www.SSOsite.com(以下简称SSOsite) 。
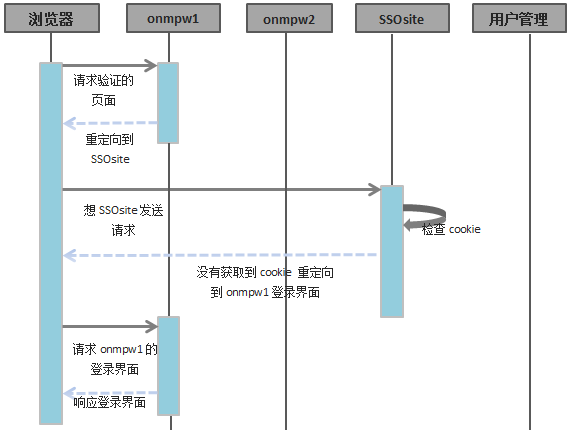
第一部分
实现流程
·用户请求onmpw1的一个需要验证的页面
·onmpw1向浏览器发送重定向到SSOsite的命令。并且在地址中添加一个返回地址(ReturnUrl)参数query string,该参数的值就是最初向onmpw1请求的地址。
·SSOsite会在请求中检查是否有身份验证cookie,或者任何用户token。没有这些信息,则会再次重定向到onmpw1,在重定向到onmpw1中的请求中会带有参数让用户登录的url参数和最初的浏览器请求onmpw1的地址——ReturnUrl。
·onmpw1会检测从SSOsite重定向来的请求的参数。这时onmpw1了解到该用户需要登录,因此onmpw1会重定向到登录界面,并且通知浏览器该请求不用再重定向到SSOsite。
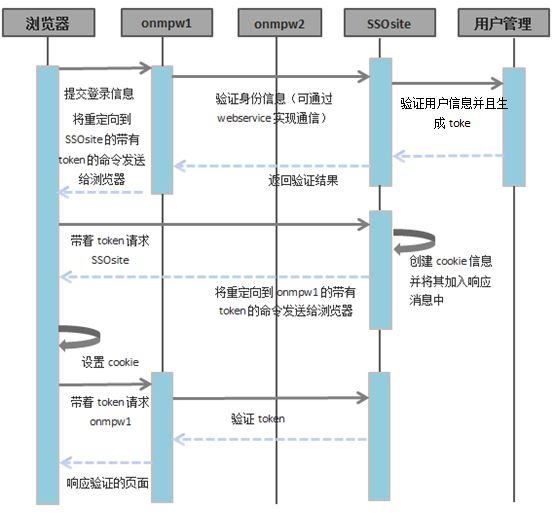
第二部分
·用户提供了身份验证信息并且点击了登录按钮。现在不会再去重定向到SSOsite。这时,onmpw1调用SSOsite 中的web/WCF服务去检查用户提供的身份验证信息。成功验证,会将带有token属性的用户对象返回给onmpw1。而这个token是每一次用户登录都会生成的。
·onmpw1标记用户已经登录成功,然后会生成一个URL地址,该地址会带有用户token,重定向到SSOsite。
·SSOsite检查收到的URL地址,会在其中发现用户token。通过该token可以知道用户已经成功登录onmpw1了,所以SSOsite需要准备验证的cookie信息。因此,它会使用token在缓存中取出用户信息来生成cookie信息,而且还会在cookie中设置一些其他的信息(例如过期时间等)。然后把cookie加入到响应信息中。最后重定向到最初的ReturnUrl地址。同时token还是要被加在query string中带过去的。
·浏览器得到重定向到onmpw1的命令,并且从SSOsite中得到cookie信息。因此浏览器将所属域为SSOsite的cookie保存在本地。然后带着token去请求onmpw1。
·现在onmpw1看到用户token在query string 参数中,然后会再次通过web/WCF服务去在SSOsite上验证token。验证成功以后会将最初刚开始请求的页面发送给浏览器用于向用户输出。
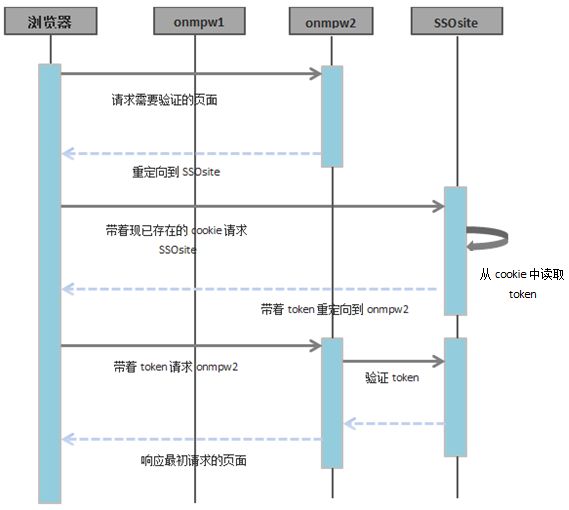
第三部分
·用户现在去请求onmpw2。
·onmpw2重定向到SSOsite,同样设置ReturnUrl为刚开始请求的onmpw2的页面地址。
·浏览器接收到重定向的命令以后,因为本地存在SSOsite的cookie,所以会cookie加到请求中发送给SSOsite。
·SSOsite检查接收到的请求中发现有cookie信息,首先会检查该cookie信息是否过期,如果没有过期,将会从cookie中提取出用户token。然后带着token重定向到最初的onmpw2中的地址。
·onmpw2发现请求中有用户token,然后他会通过SSOsite的web/WCF服务验证token的合法性。验证成功以后,将最初浏览器请求onmpw2的页面发送给浏览器用以向用户输出。
OAuth2
是开放授权的一个标准,旨在让用户允许第三方应用去访问改用户在某服务器中的特定私有资源,而可以不提供其在某服务器的账号密码给到第三方应用
通俗的话可以这样去理解,假如你们公司正在开发一个 第三方应用XXX,该应用会需要在微信中分享出来一个活动页,该活动需要让微信用户去参与,你们的应用需要收集到用户的姓名,头像,地域等信息,那么问题来了?你的应用如何才能拿到所有参与活动的微信用户的基本信息呢?
根据以上示例,可以将OAuth2分为四个角色:
- Resource Owner:资源所有者 即上述中的微信用户
- Resource Server:资源服务器 即上述中的微信服务器,提供微信用户基本信息给到第三方应用
- Client:第三方应用客户端 即上述中你公司正在开发的第三方应用
- Authorication Server:授权服务器 该角色可以理解为管理其余三者关系的中间层
不难看出,OAuht2 解决问题的关键在于使用授权服务器提供一个访问凭据给到第三方应用,让第三方应用可以在不知道资源所有者在资源服务器上的账号和密码的情况下,能获取到资源所有者在资源服务器上的受保护资源,这里的受保护资源就是微信用户的姓名以及头像等信息。
OAuth2 授权流程
引用 blackheart 博主的流程图
授权流程图
- 整个流程解释如下:
(A)用户打开客户端以后,客户端要求用户给予授权。
(B)用户同意给予客户端授权。
(C)客户端使用上一步获得的授权,向认证服务器申请令牌。
(D)认证服务器对客户端进行认证以后,确认无误,同意发放令牌。
(E)客户端使用令牌,向资源服务器申请获取资源。
(F)资源服务器确认令牌无误,同意向客户端开放资源。
客户端必须得到用户的授权(authorization grant),才能获得令牌(access token)。OAuth2 定义了四种授权方式。
- 授权码模式(authorization code)
- 简化模式(implicit)
- 密码模式(resource owner password credentials)
- 客户端模式(client credentials)
访问令牌:可以理解为对第三方应用可以在微信资源服务器中得到微信用户a的哪些信息的一个抽象集合,微信资源服务器拿到访问令牌后就知道是哪个第三方应用需要获取哪个微信用户的什么受限资源
springboot集成oauth2:https://www.xttblog.com/?p=3728
参考网站:
https://www.cnblogs.com/gaodi2345/p/13864532.html
https://www.jianshu.com/p/576dbf44b2ae
https://www.cnblogs.com/wxj-106/p/8097880.html
https://www.jianshu.com/p/9d0264d27c3b