PhotoShop: 对一张图片进行 不同尺寸 批量裁剪
身为一个APP开发者,对一张图片批量裁剪是刚需,尤其对于iOS APP来讲,如果美工不给力,那你就得嗝屁。而且现在我们只用PS 单张处理图片,很费时间。既然UI/前端/后端都是难兄难弟 ,那么就要我们祭出法宝了。。。
在此提供 JS脚本(脚本真是个好东西),可以对单张JPG 和PNG 图片批量处理,快速裁剪出不同尺寸,有Windows 版本和OS X版本(对网上的一些代码做了修改,确保切实可用,参考链接如下:http://coolketang.com/psscript/menu8lesson12.php,吐槽一下,既然公布了代码最好保证能用,不然很浪费别人的时间的,这些提供代码的童鞋虽然是好心,但是责任心却不敢恭维)。
(按链接中的代码生成的图片质量大小会超过Photoshop 要求的4G,其实是因为提供的换算关系比例不准确)
步骤:
一:下载本文下方提供的 .jsx文件,放到桌面就行;或者新建一个空白文档,把代码考进去,然后把后缀改为 .jsx;
二:打开Photoshop
三:接着依次点击[文件] > [脚本] > [浏览],打开刚刚保存的脚本文件
四:在弹出的[载入]窗口中,直接双击脚本名称,Photoshop将直接调用并执行该脚本
五:点击选择一张1024*1024尺寸的图标作为原始图
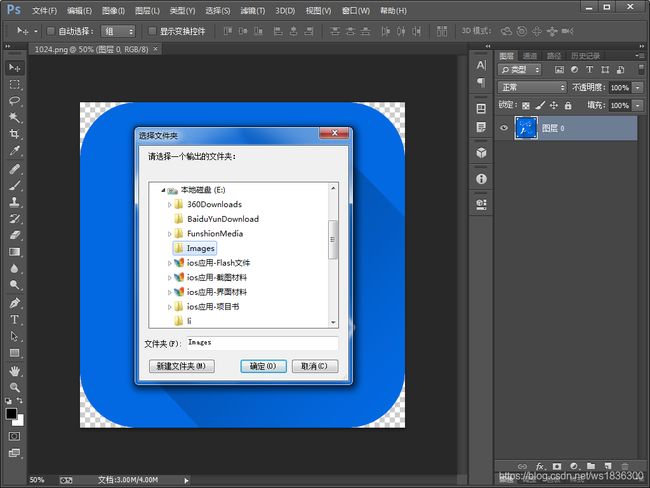
六:选择一个 所有尺寸图标导出后存放的文件夹。然后点击[确定]按钮,确认文件夹的选择
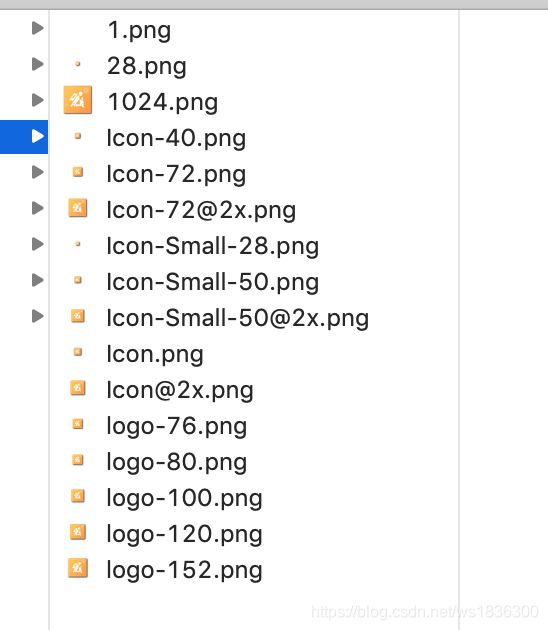
 七:这时 Photoshop开始批量生成各尺寸的图标,该文件夹下如下图所示:
七:这时 Photoshop开始批量生成各尺寸的图标,该文件夹下如下图所示:
八:修改尺寸:
*双击打开.jsx 文件(打开工具能用就行,不必纠结于那个)
*注意:
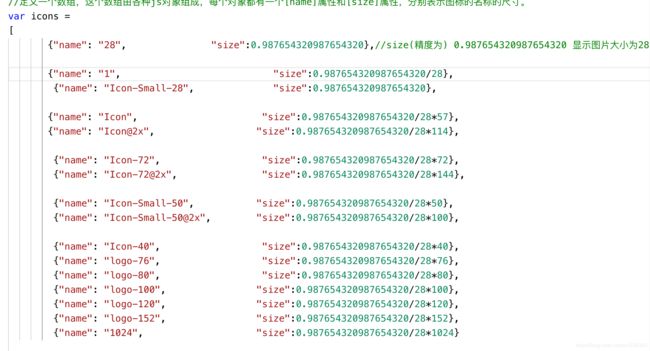
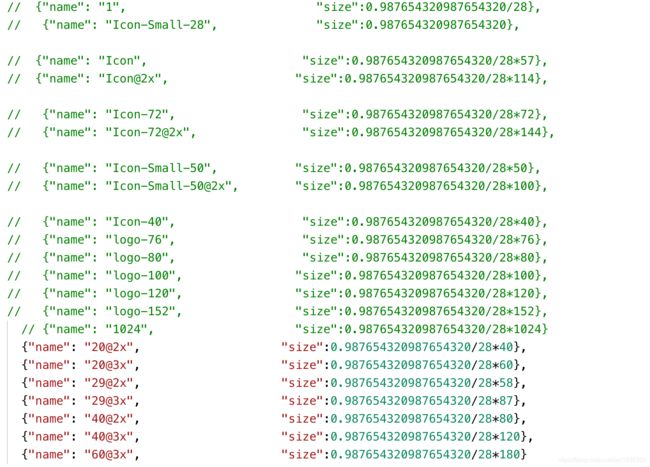
{“name":"这里是图片名称" , "size":0.987654320987654320/28* 你想要的尺寸 }
如下图所示:
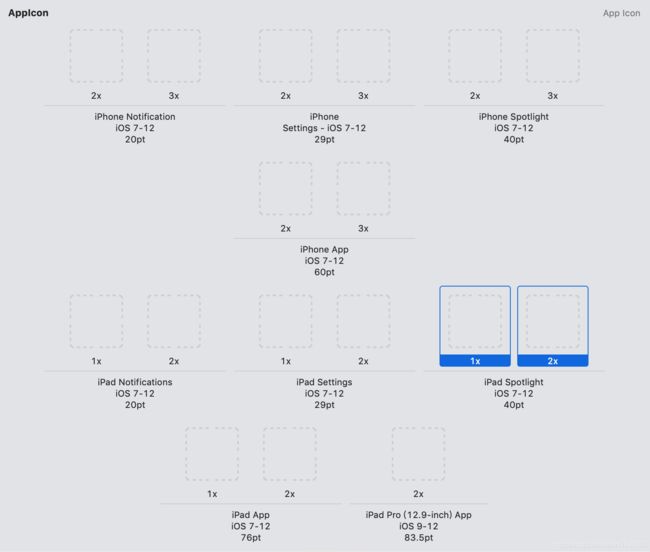
*这里 以iOS 开发的iPhone icon 尺寸为例:
倍数 : 2x 3x
20pt : 40pt 60pt
29pt : 58pt 87pt
40pt : 80pt 120pt
60pt : 120pt 180pt
一共有:(40、58、60、80、87、120、180 ) 7种尺寸
.jsx 代码修改如下:
生成文件如下:
//-------------------------脚本文件和代码---------------------------------
1:生成 批量JPEG 图片 脚本代码
//调用[File]的[openDialog]命令,弹出文件选择窗口,提示用户选择1024*1024尺寸的图标,并将文件存储在变量[bigIcon]中。
var bigIcon = File.openDialog("请选择一张大小合适的图片:", "*.jpg", false);
//打开用户选择的图标文件,并将打开后的文档,赋予变量[pngDoc]。
var pngDoc = open(bigIcon, OpenDocumentType.PNG);
//调用[Folder]的[selectDialog]命令,弹出文件夹选择窗口,提示用户选择输出iOS图标的文件夹。
//并将文件夹存储在变量[destFolder]中。
var destFolder = Folder.selectDialog( "请选择一个输出的文件夹:");
//定义一个数组,这个数组由各种js对象组成,每个对象都有一个[name]属性和[size]属性,分别表示图标的名称的尺寸。
var icons =
[
{"name": "28", "size":0.987654320987654320},//size(精度为) 0.987654320987654320 显示图片大小为28 ;精度为1 显示也是28 ,不过不准确
{"name": "1", "size":0.987654320987654320/28},
{"name": "Icon-Small-28", "size":0.987654320987654320},
{"name": "Icon", "size":0.987654320987654320/28*57},
{"name": "Icon@2x", "size":0.987654320987654320/28*114},
{"name": "Icon-72", "size":0.987654320987654320/28*72},
{"name": "Icon-72@2x", "size":0.987654320987654320/28*144},
{"name": "Icon-Small-50", "size":0.987654320987654320/28*50},
{"name": "Icon-Small-50@2x", "size":0.987654320987654320/28*100},
{"name": "Icon-40", "size":0.987654320987654320/28*40},
{"name": "logo-76", "size":0.987654320987654320/28*76},
{"name": "logo-80", "size":0.987654320987654320/28*80},
{"name": "logo-100", "size":0.987654320987654320/28*100},
{"name": "logo-120", "size":0.987654320987654320/28*120},
{"name": "logo-152", "size":0.987654320987654320/28*152},
{"name": "1024", "size":0.987654320987654320/28*1024}
];
//(1)定义一个变量[option],表示iOS输出的格式为PNG。并设置输出PNG时不执行PNG8压缩,以保证图标质量。
//var option = new PNGSaveOptions();
//option.PNG8 = false;
//(2)输出 JPEG 格式
var option = new JPEGSaveOptions();
//保存当前的历史状态,以方便缩放图片后,再返回至最初状态的尺寸。
var startState = pngDoc.historyStates[0];
//添加一个循环语句,用来遍历所有图标对象的数组。
for (var i = 0; i < icons.length; i++)
{
//定义一个变量[icon],表示当前遍历到的图标对象。
var icon = icons[i];
//调用[pngDoc]对象的[resizeImage]方法,将原图标,缩小到当前遍历到的图标对象定义的尺寸。???
pngDoc.resizeImage(icon.size, icon.size);//宽高
//定义一个变量[destFileName],表示要导出的图标的名称。
//(1.1)
// var destFileName = icon.name + ".png";
//(1.2)
var destFileName = icon.name + ".jpg";
//if (icon.name == "iTunesArtwork")
// if (icon.name == "Icon-Small")
// {
// destFileName = icon.name;
// }
//定义一个变量[file],表示图标输出的路径。
var file = new File(destFolder + "/" + destFileName);
//调用[pngDoc]的[saveAs]方法,将缩小尺寸后的图标导出到指定路径。
pngDoc.saveAs(file, option, true, Extension.LOWERCASE);
//将[doc]对象的历史状态,恢复到尺寸缩放之前的状态,即恢复到1024*1024尺寸,为下次缩小尺寸做准备。
pngDoc.activeHistoryState = startState;
}
//操作完成后,关闭文档。
pngDoc.close(SaveOptions.DONOTSAVECHANGES);
2:生成 批量PNG 图片 脚本代码
//调用[File]的[openDialog]命令,弹出文件选择窗口,提示用户选择1024*1024尺寸的图标,并将文件存储在变量[bigIcon]中。
var bigIcon = File.openDialog("请选择一张大小合适的图片:", "*.png", false);
//打开用户选择的图标文件,并将打开后的文档,赋予变量[pngDoc]。
var pngDoc = open(bigIcon, OpenDocumentType.PNG);
//调用[Folder]的[selectDialog]命令,弹出文件夹选择窗口,提示用户选择输出iOS图标的文件夹。
//并将文件夹存储在变量[destFolder]中。
var destFolder = Folder.selectDialog( "请选择一个输出的文件夹:");
//定义一个数组,这个数组由各种js对象组成,每个对象都有一个[name]属性和[size]属性,分别表示图标的名称的尺寸。
var icons =
[
{"name": "28", "size":0.987654320987654320},//size(精度为) 0.987654320987654320 显示图片大小为28 ;精度为1 显示也是28 ,不过不准确
{"name": "1", "size":0.987654320987654320/28},
{"name": "Icon-Small-28", "size":0.987654320987654320},
{"name": "Icon", "size":0.987654320987654320/28*57},// 28* 后面的数字即为你要的尺寸,0.98765432098765432为楼主辛苦算出的精度,可满足一般工作制图的任意精度要求。
{"name": "Icon@2x", "size":0.987654320987654320/28*114},
{"name": "Icon-72", "size":0.987654320987654320/28*72},
{"name": "Icon-72@2x", "size":0.987654320987654320/28*144},
{"name": "Icon-Small-50", "size":0.987654320987654320/28*50},
{"name": "Icon-Small-50@2x", "size":0.987654320987654320/28*100},
{"name": "Icon-40", "size":0.987654320987654320/28*40},
{"name": "logo-76", "size":0.987654320987654320/28*76},
{"name": "logo-80", "size":0.987654320987654320/28*80},
{"name": "logo-100", "size":0.987654320987654320/28*100},
{"name": "logo-120", "size":0.987654320987654320/28*120},
{"name": "logo-152", "size":0.987654320987654320/28*152},
{"name": "1024", "size":0.987654320987654320/28*1024}
];
//(1)定义一个变量[option],表示iOS输出的格式为PNG。并设置输出PNG时不执行PNG8压缩,以保证图标质量。
var option = new PNGSaveOptions();
//option.PNG8 = false;
//option.PNG8 = true;//有的图片 反而大了 默认是true
option.PNG24 = true;//质量压缩格式
//(2)输出 JPEG 格式
//var option = new JPEGSaveOptions();
//保存当前的历史状态,以方便缩放图片后,再返回至最初状态的尺寸。
var startState = pngDoc.historyStates[0];
//添加一个循环语句,用来遍历所有图标对象的数组。
for (var i = 0; i < icons.length; i++)
{
//定义一个变量[icon],表示当前遍历到的图标对象。
var icon = icons[i];
//调用[pngDoc]对象的[resizeImage]方法,将原图标,缩小到当前遍历到的图标对象定义的尺寸。???
pngDoc.resizeImage(icon.size, icon.size);//宽高
//定义一个变量[destFileName],表示要导出的图标的名称。
//(1.1)
var destFileName = icon.name + ".png";
//(1.2)
// var destFileName = icon.name + ".jpg";
// if (icon.name == "28")
//{
// destFileName = icon.name;
//}
//定义一个变量[file],表示图标输出的路径。
var file = new File(destFolder + "/" + destFileName);
//调用[pngDoc]的[saveAs]方法,将缩小尺寸后的图标导出到指定路径。
pngDoc.saveAs(file, option, true, Extension.LOWERCASE);
//将[doc]对象的历史状态,恢复到尺寸缩放之前的状态,即恢复到1024*1024尺寸,为下次缩小尺寸做准备。
pngDoc.activeHistoryState = startState;
}
//操作完成后,关闭文档。
pngDoc.close(SaveOptions.DONOTSAVECHANGES);0.98765432098765432为楼主辛苦算出的精度,可满足一般工作制图的任意精度要求。
{"name": "Icon@2x", "size":0.987654320987654320/28*114},
{"name": "Icon-72", "size":0.987654320987654320/28*72},
{"name": "Icon-72@2x", "size":0.987654320987654320/28*144},
{"name": "Icon-Small-50", "size":0.987654320987654320/28*50},
{"name": "Icon-Small-50@2x", "size":0.987654320987654320/28*100},
{"name": "Icon-40", "size":0.987654320987654320/28*40},
{"name": "logo-76", "size":0.987654320987654320/28*76},
{"name": "logo-80", "size":0.987654320987654320/28*80},
{"name": "logo-100", "size":0.987654320987654320/28*100},
{"name": "logo-120", "size":0.987654320987654320/28*120},
{"name": "logo-152", "size":0.987654320987654320/28*152},
{"name": "1024", "size":0.987654320987654320/28*1024}
];
//(1)定义一个变量[option],表示iOS输出的格式为PNG。并设置输出PNG时不执行PNG8压缩,以保证图标质量。
var option = new PNGSaveOptions();
//option.PNG8 = false;
//option.PNG8 = true;//有的图片 反而大了 默认是true
option.PNG24 = true;//质量压缩格式
//(2)输出 JPEG 格式
//var option = new JPEGSaveOptions();
//保存当前的历史状态,以方便缩放图片后,再返回至最初状态的尺寸。
var startState = pngDoc.historyStates[0];
//添加一个循环语句,用来遍历所有图标对象的数组。
for (var i = 0; i < icons.length; i++)
{
//定义一个变量[icon],表示当前遍历到的图标对象。
var icon = icons[i];
//调用[pngDoc]对象的[resizeImage]方法,将原图标,缩小到当前遍历到的图标对象定义的尺寸。???
pngDoc.resizeImage(icon.size, icon.size);//宽高
//定义一个变量[destFileName],表示要导出的图标的名称。
//(1.1)
var destFileName = icon.name + ".png";
//(1.2)
// var destFileName = icon.name + ".jpg";
// if (icon.name == "28")
//{
// destFileName = icon.name;
//}
//定义一个变量[file],表示图标输出的路径。
var file = new File(destFolder + "/" + destFileName);
//调用[pngDoc]的[saveAs]方法,将缩小尺寸后的图标导出到指定路径。
pngDoc.saveAs(file, option, true, Extension.LOWERCASE);
//将[doc]对象的历史状态,恢复到尺寸缩放之前的状态,即恢复到1024*1024尺寸,为下次缩小尺寸做准备。
pngDoc.activeHistoryState = startState;
}
//操作完成后,关闭文档。
pngDoc.close(SaveOptions.DONOTSAVECHANGES);
两段代码基本一样,只是修改了 选择的图片的后缀。
注意:
1.在苹果电脑的OS X 系统下,两段代码可以串用,即 生成PNG 图片的代码:可以选择JPEG图片生成PNG格式,也可以选PNG 生成PNG;生成JPEG(或JPG) 图片的代码:可以选择JPEG图片生成JPEG格式,也可以选PNG 生成JPEG。 在选择图片的时候会有两种格式的图片供你选择。
2.在Windows系统下,代码不可串用,选择JPEG 的JS脚本,只会有JPEG的图片供你选择,PNG格式同理。你可以把:
var bigIcon = File.openDialog("请选择一张大小合适的图片:", "*.png", false);改为
var bigIcon = File.openDialog("请选择一张大小合适的图片:", "", false);
这样就可以出现多种格式图片了。
脚本文件下载地址,(CSDN上传资源必须选择资源分,不能免费,下次我传百度网盘)
PNG :
http://download.csdn.net/download/ws1836300/10047497
JPEG:
http://download.csdn.net/download/ws1836300/10047497
如有不懂,请留言。