CSS3选择器详解 前端开发入门笔记(六)
CSS3选择器是一种用于定位HTML元素的方式,它们可以使样式表更加精确地应用到特定的元素。下面是一些常用的CSS3选择器:
-
元素选择器(Element Selector):使用元素名称作为选择器,匹配对应名称的所有元素。例如,
p选择器匹配所有标签的元素。 -
类选择器(Class Selector):使用
.符号后跟类名称,匹配具有相同类的元素。例如,.highlight选择器匹配带有class="highlight"属性的元素。 -
ID选择器(ID Selector):使用
#符号后跟ID名称,匹配具有相同ID的元素。例如,#logo选择器匹配id="logo"的元素。 -
属性选择器(Attribute Selector):使用方括号
[]来选择具有指定属性的元素。例如,[type="submit"]选择器匹配type="submit"的元素。 -
后代选择器(Descendant Selector):使用空格分隔两个选择器,匹配第二个选择器的所有后代元素。例如,
div p选择器匹配所有位于元素内的元素。子元素选择器(Child Selector):使用
>符号分隔两个选择器,匹配第二个选择器的直接子元素。例如,ul > li选择器匹配所有直接位于元素。伪类选择器(Pseudo-class Selector):使用冒号
:后跟伪类名称,匹配特定状态或位置的元素。例如,:hover选择器匹配鼠标悬停在元素上的状态。伪元素选择器(Pseudo-element Selector):使用双冒号
::后跟伪元素名称,匹配文档中的特定部分。例如,::before选择器用于在元素之前插入内容。相邻兄弟选择器(Adjacent Sibling Selector):使用
+符号分隔两个选择器,匹配紧接在第一个选择器之后的兄弟元素。例如,h1 + p选择器匹配紧接在元素后的第一个元素。通用兄弟选择器(General Sibling Selector):使用
~符号分隔两个选择器,匹配在第一个选择器之后的所有兄弟元素。例如,h2 ~ p选择器匹配所有在元素后的元素。属性值选择器(Attribute Value Selector):使用方括号
[]中加上特定属性和值的组合,匹配具有特定属性和对应值的元素。例如,[type="text"]选择器匹配type="text"的元素。结构性伪类选择器(Structural Pseudo-class Selector):这些选择器基于元素的位置或结构进行选择。例如,
:first-child选择器匹配作为其父元素的第一个子元素的元素。:not()伪类选择器:使用
:not()来排除某些元素。例如,div:not(.highlight)选择器匹配所有元素,但不包括具有class="highlight"属性的元素。:empty伪类选择器:匹配没有任何子节点的空元素。例如,
p:empty选择器匹配没有任何内容的元素。:checked伪类选择器:匹配被选中的表单元素,如复选框或单选按钮。例如,
input:checked选择器匹配被选中的输入元素。这些CSS3选择器提供了更多维度和灵活性,使得开发者可以更精确地选择和样式化HTML元素。您可以根据需要组合使用这些选择器,以实现所需的效果。
选择器的作用
CSS选择器的作用是用来选择一个或多个元素,并对这些元素应用相应的样式。选择器是将CSS和HTML连接起来的关键,它能够定义哪些HTML元素将会使用哪些CSS样式。
选择器主要有以下几种作用:
-
精确地匹配目标元素:可以使用不同类型的选择器来精确地匹配目标元素。例如,通过标签选择器可以匹配所有的
元素,通过类选择器可以匹配所有指定了特定类名的元素。 -
应用样式:选择器可以用来为元素应用样式。例如,可以使用选择器设置元素的背景颜色、文本颜色、字体样式等等。
-
提高代码的可读性和维护性:通过选择器,我们可以更好地组织、管理和维护CSS代码。例如,将类似的元素应用相同的样式,或者根据不同的需求将元素分组并进行样式设置,可以提高代码的可读性和可维护性。
-
实现响应式布局:通过选择器,我们可以根据不同设备的特点和屏幕大小选择不同的元素,并应用相应的样式,以实现响应式布局。例如,可以使用媒体查询选择器根据不同的屏幕大小选择元素,并为其设置不同的排列方式和样式。
-
提高页面性能:选择器对于页面性能也非常重要。优化CSS选择器的使用可以减少浏览器对DOM树的遍历,从而提高页面渲染的速度和性能。
选择器是CSS的重要特性之一,它能够帮助我们更好地控制和样式化HTML元素,实现响应式布局和提高页面性能等目标。
如何使用手册
CSS参考手册的网址:http://css.doyoe.com/
CSS参考手册的下载链接:http://download.csdn.net/download/smyhvae/10243974
比如说,表示可以设置一至四个参数。{1,4}
下面讲CSS3的基础知识。本文讲一下 CSS3 选择器的内容。
我们之前学过 CSS 的选择器,比如:
div 标签选择器 .box 类名选择器 #box id选择器 div p 后代选择器 div.box 交集选择器 div,p,span 并集选择器 div>p 子代选择器 * : 通配符 div+p: 选中div后面相邻的第一个p div~p: 选中的div后面所有的pCSS3新增了许多灵活查找元素的方法,极大的提高了查找元素的效率和精准度。CSS3选择器与 jQuery 中所提供的绝大部分选择器兼容。
属性选择器
属性选择器的标志性符号是
[]。匹配含义
^:开头$:结尾*:包含
格式
E[title]:选中页面的E元素,并且E存在title属性即可。E[title="abc"]:选中页面的E元素,并且E需要带有title属性,且属性值完全等于abc。E[attr~=val]:选择具有att属性且属性值为用空格分隔的字词列表,其中一个等于val的E元素。E[attr|=val]:表示要么是一个单独的属性值,要么这个属性值是以"-"分隔的。E[title^="abc"]:选中页面的E元素,并且E需要带有title属性,属性值以abc开头。E[title$="abc"]:选中页面的E元素,并且E需要带有title属性,属性值以abc结尾。E[title*="abc"]:选中页面的E元素,并且E需要带有title属性,属性值任意位置包含abc。
比如说,我们可以使用属性选择器去匹配标签的
className,非常方便。属性选择器的作用
属性选择器的作用是根据元素的属性来选择和操作特定的元素。它们可以帮助我们根据元素的属性值来进行样式设置、元素筛选和操作等操作。
属性选择器可以实现以下功能:
-
样式设置:通过属性选择器,我们可以选择具有特定属性的元素,并为这些元素设置相应的样式。例如,可以选择所有具有
title属性的链接,并为它们设置不同的颜色、字体样式等。 -
元素筛选:属性选择器可以用来筛选页面上具有特定属性的元素。例如,可以选择所有具有
data-category="food"属性的元素,以便对它们进行特定的处理或操作。 -
属性值匹配:属性选择器可以根据属性值的匹配模式来选择元素。可以选择以特定字符串开头或结尾的属性值,或者包含特定字符串的属性值。这使得我们可以更精确地选择需要的元素。
-
增强可访问性:通过选择器可以为使用屏幕阅读器和其他辅助技术的用户提供更好的访问体验。例如,可以使用
[aria-label]选择器来选择所有具有aria-label属性的元素,并为其设置一些辅助功能。 -
提供可定制的主题:选择器可以帮助我们以尽可能少的代码实现一个高度可定制的主题。例如,可以使用变量和选择器等 CSS 特性,将主题作为可重用的代码块打包起来,减少代码量。
-
实现动态效果:选择器也可以和CSS的过渡和动画功能一起,实现各种动态效果。例如,通过选择器选择一些元素,并为其指定过渡或动画,当这些元素状态发生改变时,就可以通过过渡或动画实现平滑的过渡和动态效果。
总的来说,选择器是CSS的核心特性之一,它能够为我们提供强大而灵活的功能,使得我们可以轻松地控制和样式化HTML元素,实现各种复杂的效果和布局。选择器的学习和掌握对于前端开发来说非常重要,可以提高工作效率并增强网页的可访问性和用户体验。
这里我们用class属性来举例。代码举例:
DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>选择器 - 属性title> <style> body { margin: 0; padding: 0; font-family: '微软雅黑'; background-color: #F7F7F7; } .wrapper { width: 1024px; margin: 0 auto; } .wrapper > section { min-height: 300px; margin-bottom: 30px; box-shadow: 1px 1px 4px #DDD; background-color: #FFF; } .wrapper > header { text-align: center; line-height: 1; padding: 20px; margin-bottom: 10px; font-size: 30px; } .wrapper section > header { line-height: 1; padding: 10px; font-size: 22px; color: #333; background-color: #EEE; } .wrapper .wrap-box { padding: 20px; } form { width: 300px; height: 300px; margin: 0 auto; } form input[type="text"] { width: 200px; height: 30px; } form input[type="password"] { width: 200px; height: 30px; } .attr1 { } .download { } .attr1 a[href="./a.rmvb"] { color: red; } .attr1 a[href="./b.rmvb"] { color: pink; } /* E[attr~=val] 表示的一个单独的属性值 这个属性值是以空格分隔的*/ .attr2 a[class~="download"] { color: red; } /* E[attr|=val] 表示的要么一个单独的属性值 要么这个属性值是以"-"分隔的*/ .attr3 a[class|="download"] { color: red; } /* E[attr*=val] 表示的属性值里包含val字符并且在“任意”位置 */ .attr4 a[class*="download"] { color: red; } /* E[attr^=val] 表示的属性值里包含val字符并且在“开始”位置 */ .attr5 a[class^="download"] { color: red; } /* E[attr$=val] 表示的属性值里包含val字符并且在“结束”位置 */ .attr6 a[class$="download"] { color: red; } style> head> <body> <div class="wrapper"> <header>CSS3-属性选择器header> <section> <header>简介header> <div class="wrap-box"> <form action=""> <ul> <li> 姓名: <input type="text"> li> <li> 密码: <input type="password"> li> <li> 性别: <input type="radio">男 <input type="radio"> 女 li> <li> 兴趣: <input type="checkbox" name="" id="">写代码 li> <li> <input type="submit" value="提交"> li> ul> form> div> section> <section class="attr1"> <header>E[attr]header> <div class="wrap-box"> <a href="./a.rmvb" class="download download-movie">下载a> <a href="./b.rmvb" class="download download-movie">下载a> <a href="./a.mp3" class="download download-music">下载a> div> section> <section class="attr2"> <header>E[attr~=attr]header> <div class="wrap-box"> <a href="./a.rmvb" class="download download-movie">下载a> <a href="./b.rmvb" class="download download-movie">下载a> <a href="./a.mp3" class="download download-music">下载a> div> section> <section class="attr3"> <header>E[attr|=attr]header> <div class="wrap-box"> <a href="./a.rmvb" class="download">下载a> <a href="./b.rmvb" class="download-movie">下载a> <a href="./a.mp3" class="download-music">下载a> div> section> <section class="attr4"> <header>E[attr*=val]header> <div class="wrap-box"> <a href="./a.rmvb" class="download">下载a> <a href="./b.rmvb" class="moviedownload">下载a> <a href="./a.mp3" class="downloadmusic">下载a> div> section> <section class="attr5"> <header>E[attr^=val]header> <div class="wrap-box"> <a href="./a.rmvb" class="download">下载a> <a href="./b.rmvb" class="moviedownload">下载a> <a href="./a.mp3" class="downloadmusic">下载a> div> section> <section class="attr6"> <header>E[attr$=val]header> <div class="wrap-box"> <a href="./a.rmvb" class="download">下载a> <a href="./b.rmvb" class="moviedownload">下载a> <a href="./a.mp3" class="downloadmusic">下载a> div> section> div> body> html>结构伪类选择器
伪类选择器的标志性符号是
:。CSS中有一些伪类选择器,比如
:link、:visited、:hover、:active、:focus。CSS3又新增了其它的伪类选择器。这一小段,我们来学习CSS3中的结构伪类选择器:即通过结构来进行筛选。
1、格式:(第一部分)
E:first-child匹配父元素的第一个子元素E。E:last-child匹配父元素的最后一个子元素E。E:nth-child(n)匹配父元素的第n个子元素E。注意,盒子的编号是从开始算起,不是从开始算起。10E:nth-child(odd)匹配奇数E:nth-child(even)匹配偶数E:nth-last-child(n)匹配父元素的倒数第n个子元素E。
理解:
(1)这里我们要好好理解父元素的含义,它指的是:以 E 元素的父元素为参考。
(2)注意:以上选择器中所选到的元素的类型,必须是指定的类型E,如果选不中,则无效。这个要好好理解,具体可以看CSS参考手册中的的示例。我们可以理解成:先根据选择器找到选中的全部位置,如果发现某个位置不是类型E,则该位置失效。
(3)另外,这个属性也很有意思。比如,针对下面这样一组标签:
<ul> <li>1li> <li>2li> <li>3li> <li>4li> <li>5li> <li>6li> <li>7li> <li>8li> <li>9li> <li>10li> ul>上方代码中:
- 如果选择器写成
li:nth-child(2),则表示第2个。 - 如果选择器写成
li:nth-child(n),则表示所有的。因为此时的n表示 0,1,2,3,4,5,6,7,8…(当n小于1时无效,因为n = 0 也是不会选中的) - 如果选择器写成
li:nth-child(2n),则表示所有的第偶数个。 - 如果选择器写成
li:nth-child(2n+1),则表示所有的第奇数个。 - 如果选择器写成
li:nth-child(-n+5),则表示前5个。 - 如果选择器写成
li:nth-last-child(-n+5),则表示最后5个。 - 如果选择器写成
li:nth-child(7n),则表示选中7的倍数。。
上面列举的选择器中,我们只要记住:
n表示 0,1,2,3,4,5,6,7,8…就很容易明白了。2、格式:(第二部分)
E:first-of-type匹配同类型中的第一个同级兄弟元素E。E:last-of-type匹配同类型中的最后一个同级兄弟元素E。E:nth-of-type(n)匹配同类型中的第n个同级兄弟元素E。E:nth-last-of-type(n)匹配同类型中的倒数第n个同级兄弟元素E。
既然上面这几个选择器带有
type,我们可以这样理解:先在同级里找到所有的E类型,然后根据 n 进行匹配。3、格式:(第三部分)
E:empty匹配没有任何子节点(包括空格等text节点)的元素E。E:target匹配相关URL指向的E元素。要配合锚点使用。
结构伪类选择器主要用于根据元素在其父元素中的位置或关系进行选择。它们提供了一种方便的方式来选择特定位置的元素,而无需为每个元素添加独立的类或ID。
以下是结构伪类选择器的作用:
-
:first-child:选择作为其父元素的第一个子元素的元素。
例如:p:first-child选择第一个p元素。 -
:last-child:选择作为其父元素的最后一个子元素的元素。
例如:div:last-child选择最后一个div元素。 -
:nth-child(n):选择作为其父元素的第n个子元素的元素。
例如:ul li:nth-child(3)选择ul元素中的第三个li元素。 -
:nth-last-child(n):选择作为其父元素的倒数第n个子元素的元素。
例如:ul li:nth-last-child(2)选择ul元素中倒数第二个li元素。 -
:first-of-type:选择与其兄弟元素相同类型中的第一个元素。
例如:h2:first-of-type选择同级元素中第一个h2元素。 -
:last-of-type:选择与其兄弟元素相同类型中的最后一个元素。
例如:span:last-of-type选择同级元素中最后一个span元素。 -
:nth-of-type(n):选择与其兄弟元素相同类型中的第n个元素。
例如:ul li:nth-of-type(odd)选择ul元素中的奇数序号的li元素。 -
:nth-last-of-type(n):选择与其兄弟元素相同类型中的倒数第n个元素。
例如:ul li:nth-last-of-type(2)选择ul元素中倒数第二个li元素。 -
:empty:选择没有任何子节点的元素。
例如:div:empty选择没有子元素的div元素。 -
:target:根据URL的片段标识符选择当前活动的目标元素。
例如:#section1:target选择具有id为"section1"的元素,当它成为文档中的活动目标时(例如,通过链接点击)。
这些结构伪类选择器可以帮助您对网页中的特定元素进行选取和样式设置,使得CSS代码更加灵活和高效。
伪元素选择器
伪元素选择器的标志性符号是
::。第一部分
E::before:设置在元素 E 前面(依据对象树的逻辑结构)的内容,配合 content 属性一起使用。E::after:设置在元素 E 后面(依据对象树的逻辑结构)的内容,配合 content 属性一起使用。
举例:
<style> span::before { content:"smyhvae"; color:red; } span::after { content:"永不止步"; color:yellowgreen; } style> <span>生命壹号span>通过伪元素选择器,就可以添加出类似于 span 标签的效果(记得要结合 content 属性使用)。
第二部分
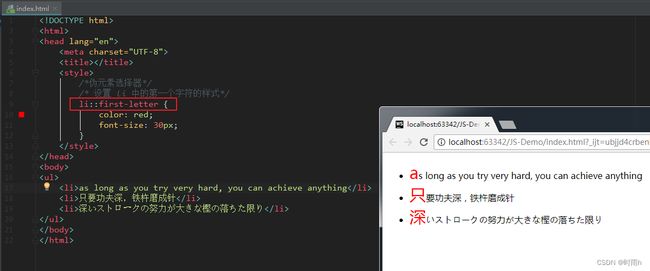
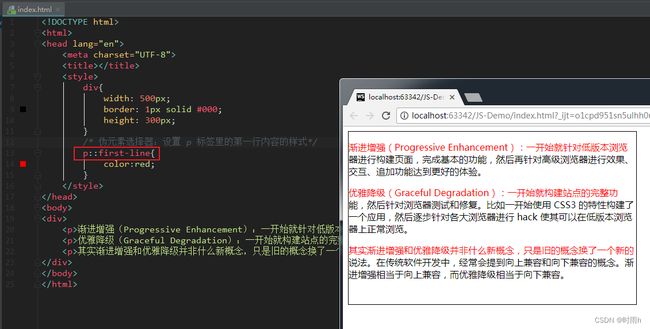
E::first-letter:设置元素 E 里面的第一位字符的样式。E::first-line:设置元素 E 里面的第一次行的样式。E::selection:设置元素 E 里面被鼠标选中的区域的样式(一般设置颜色和背景色)。
举例:
<style> p::first-letter { font-size: 3em; font-weight: bold; } p::first-line { color: blue; text-transform: uppercase; } ::selection { color: white; background-color: black; } style> <p>This is a sample text for demonstrating the usage of pseudo-element selectors.p>通过伪元素选择器,可以设置元素的首字母样式、首行样式,以及选中区域的样式。