css中如何转换效果,css 效果之转换
在css3 中,有一个转换效果,也可以替代js,并且比 js 做得好,那就是转换,即transform 属性,只需要个这个属性加上值,就可以实现转化效果了;有三种值,平移(translate),旋转(rotate)*和缩放(scale);
1. transform:translate
Documentdiv.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
初始状态:
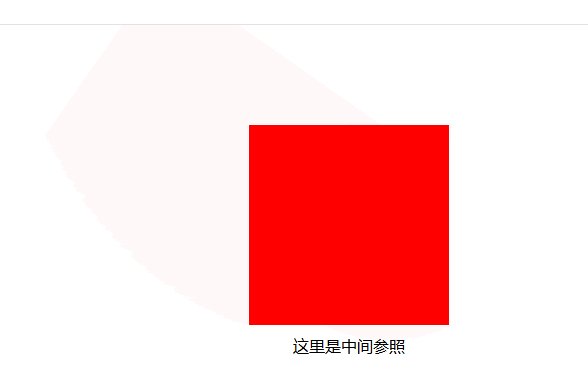
加上transform:translate(-100px,0) 之后;
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
transform: translate(-100px, 0);
}
运行结果:向左移动了100px
这里 translate(-100x,0);第一个参数代表x 轴,第二个参数代表y轴
一般情况下,转换配合着过渡的话,效果会更好,如下,加入过渡:
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
transform: translate(-100px);
}
2. transform:rotate();
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
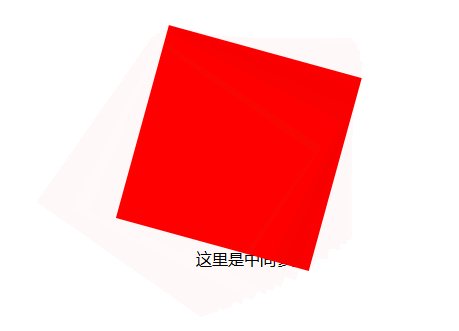
transform: rotate(35deg);
}
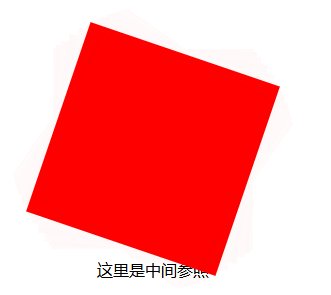
运行结果:围绕中心点进行旋转
3.transform:scale();
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
/* transform: rotate(35deg); */
transform: scale(1.5, 1);
}
设置缩放:scale(1.5,0),第一个参数为x轴,第二个参数为y轴,运行结果:
如果只是需要x轴或者y 轴进行缩放的话,可以改成 transform:scaleX(1.5),或者缩放y轴 transform:scale(1.0);
如果平移,缩放,旋转都需要同时进行的话,可以写在一起,用空格隔开即可
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
/* transform: rotate(35deg); */
/* transform: scale(1.5, 1); */
transform: translate(-100px) rotate(35deg) scale(1.5, 1);
}
运行结果:
注意:当使用旋转时,会改变元素的坐标系
另外:在转换变化中,还有一个属性,就是transform-origin ,通过这个属性,可以设置转换的参照点,yinwei默认清空下,是参照元素的中心点进行的
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
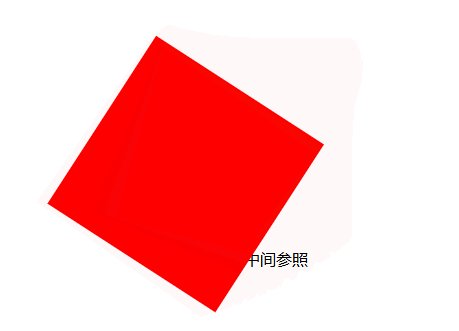
transform: rotate(35deg);
/* 设置参照点 参照左上角进行*/
transform-origin: 0px 0px;
/* transform: scale(1.5, 1); */
/* transform: translate(-100px) rotate(35deg) scale(1.5, 1); */
}
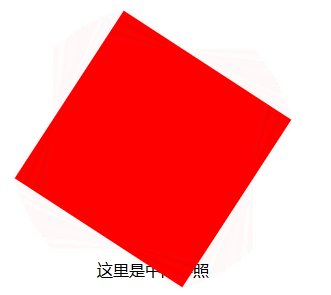
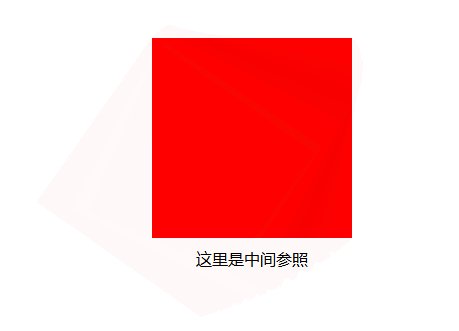
运行结果:
这里 transform-origin:0px 0px; 第一个数x轴的位置,第二个是y 轴的位置,使用空格隔开两个参数;另外接受百分比作为参数,也接受名称定位作为参数(如 left center right top bottom);
默认情况下,在旋转时,是围绕z 轴在进行旋转
如果想要看到围绕x 轴或者围绕y 轴旋转的效果,需要在旋转目标的上级元素上加入一个 perspective 属性;这样,会让人看到近大远小的效果
div.nei {
width: 200px;
height: 200px;
margin: 100px auto 0;
background: red;
/* /加入过渡 */
transition: all 2s;
}
div.canzhao {
margin-top: 10px;
text-align: center;
}
div.abox {
perspective: 300px;
}
div.abox:hover .nei {
/* transform: translate(-100px); */
transform: rotateX(35deg);
/* 设置参照点 参照左上角进行*/
transform-origin: 0px 0px;
/* transform: scale(1.5, 1); */
/* transform: translate(-100px) rotate(35deg) scale(1.5, 1); */
}
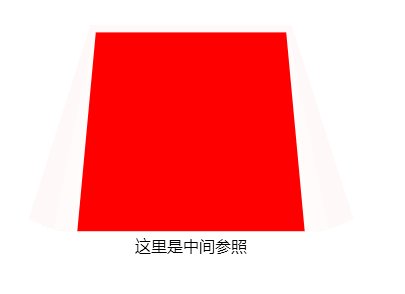
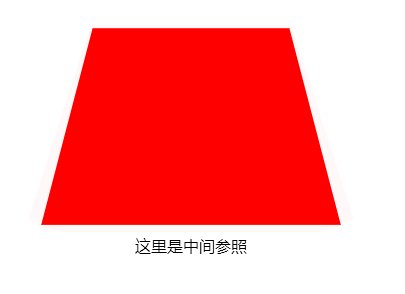
运行结果:
这里:perspective:300px;
300px 表示距离元素300px 在观察,距离越近,效果越明显,距离越远,效果越不明显
默认情况下,perspective 属性加在转换元素的直接父级元素上
小tip: 使用CSS将图片转换成模糊(毛玻璃)效果
去年盛夏之时,曾写过“小tip: 使用CSS将图片转换成黑白”一文,本文的模式以及内容其实走得是类似路线.CSS3 → SVG → IE filter → canvas. 前段时间,iOS7不是瓜未熟 ...
[转] 小tip: 使用CSS将图片转换成模糊(毛玻璃)效果 ---张鑫旭
by zhangxinxu from http://www.zhangxinxu.com本文地址:http://www.zhangxinxu.com/wordpress/?p=3804 去年盛夏之时, ...
使用CSS将图片转换成黑白(灰色、置灰)z转
小tip: 使用CSS将图片转换成黑白(灰色.置灰) by zhangxinxu from http://www.zhangxinxu.com 本文地址:http://www.zhangxinxu.c ...
CSS中2d转换:transition过渡放在:hover伪类中与应用在整个元素中区别
css的2d转换十分强大,能够在不使用js的情况下,实现页面的元素与用户之间更多动态的交互,增强用户体验.其中使用最多的就是hover伪类. 1.创建一个页面的div元素: ..
小tip: 使用CSS将图片转换成黑白(灰色、置灰)[转]
小tip: 使用CSS将图片转换成黑白(灰色.置灰) 这篇文章发布于 2012年08月19日,星期日,20:41,归类于 css相关, SVG相关. 阅读 159943 次, 今日 146 次 ...
[转载] 高大上的 CSS 效果:Shape Blobbing
这篇大部分是转载,来自和 有部分是自己理解和整理,配合效果要做出 app ...
CSS 效果汇总
只要决心够, 就能征服痛苦. 把一些常用的 CSS 效果记录下来 1. 利用 z-index :hover 显示层 github 效果地址>> 此效果主要利用 a:hover 来改变 sp ...
CSS效果:这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了. 今天这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html ...
CSS效果篇--这里有你想要的CSS3漂亮的自定义Checkbox各种复选框
在原来有一篇文章写到了.这篇文章主要写各种自定义的checkbox复选框,实现如图所示的复选框: 大致的html代码都 ...
随机推荐
Ejabberd导入到eclipse
ejabberd 在eclipse(erlide)中的配置.调试.运行 最近在折腾ejabberd,将ejabberd项目配置到eclipse中进行编译.调试等,现在将过程记下来,希望能帮助到需要 ...
PCB设计中的20H原则
20H原则是指电源层相对地层内缩20H的距离,当然也是为抑制边缘辐射效应.在板的边缘会向外辐射电磁干扰.将电源层内缩,使得电场只在接地层的范围内传导.有效的提高了EMC.若内缩20H则可以将70%的电 ...
Oracle Exception 处理
1.问题来源Oracle中可以用dbms_output.put_line来打印提示信息,但是很容易缓冲区就溢出了.可以用DBMS_OUTPUT.ENABLE(1000000);来设置缓冲区的大小.但是 ...
The maximum number of cell styles was exceeded. You can define up to 4000 styles
POI操作Excel中,导出的数据不是很大时,则不会有问题,而数据很多或者比较多时, 就会报以下的错误,是由于cell styles太多create造成,故一般可以把cellstyle设置放到循环外面 ...
Python的中文编码转换问题
与server进行数据交换时,尤其是数据中含有中文时,要注意中文的编码问题. 要选择server接受的编码方式,否则会造成显示乱码. 经验: 实验室server的数据库,中文用UTF-8编码,但我提交 ...
IP地址分类(转)
IP地址分类以及C类IP地址的子网划分 国际规定:把所有的IP地址划分为 A,B,C,D,E A类地址:范围从0-127,0是保留的并且表示所有IP地址,而127也是保留的地址,并且是用于测试环回用的 ...
Android中自定义IP控件
最近在搞Android项目,之前并没有系统的去学过这方面的编程,只能边看书边撸代码.在项目的开发的过程中,需要一个IP控件,后面了解到Android中并没有这样的控件,于是网上搜索,发现得到的结果并不 ...
(4.9)mysql备份还原——binlog查看工具之mysqlbinlog的使用
关键词:mysqlbinlog,mysql binlog查看,二进制文件查看,binlog查看工具,binlog查看方法 常用总结: [1]在test库redo某个binlog中的文件mysqlbin ...
【leetcode】 Merge Intervals
Merge Intervals Given a collection of intervals, merge all overlapping intervals. For example,Given ...
[ 记录 ] Vue 对象数组中一项数据改变,页面不更新
问题描述:将data中数据列表渲染到页面,循环生成 el-switch,点击页面中 el-switch 后数组中某项值改变,但是页面不更新 数据格式如下 export default{ data(){ ...