webpack5 基础配置 loader的认识 css-loader
webpack5
之前也是一直对webpack有大概的了解,没有一个全面的学习,现在忙完答辩了,好好从头到尾学习一下。
webpack是一个静态的模块打包工具,顾名思义就是支持模块化,将我们的文件打包成静态资源如js css png等资源让我们放到静态资源服务器上。
webpack的打包机制:
webpack会找到我们的入口文件,从入口文件开始,一步一步找到应用程序所需要的所有模块,生成一张依赖关系图,然后根据依赖关系图打包所有的模块。(不同的文件对应不用的loader打包),如果不在依赖关系图中的模块,是不会被打包的。
还有一个性能优化的点,tree shaking,这块的意思就是当你引入一个js文件,里面声明了一个函数,但是至始至终都没有用到,那么处于性能优化考虑,这个函数也是不能被打包的,就可以利用tree shaking。后续再提,先学基础。
正常我们只要生成一个src下面带上一个index.js文件,就可以在命令行执行webpack来打包。
但如果我们想更改路劲文件名的话,可以通过
npx webpack --entry ./src/我自定义的.js
npx webpack --output ./build/自定义.js。

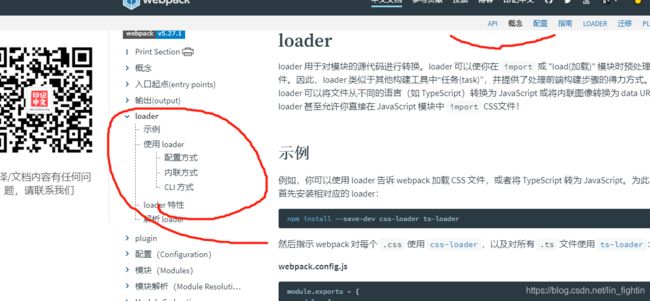
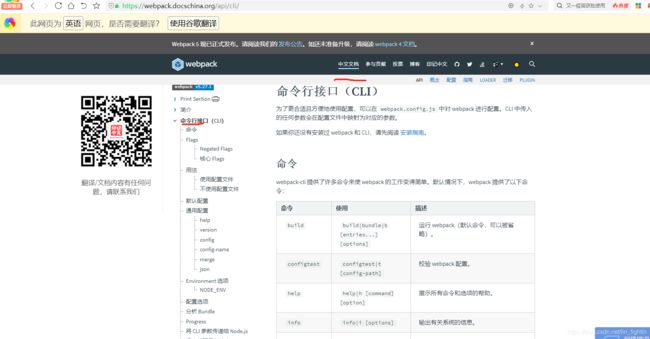
官网的位置如图,可以查阅到很多命令行。
但我们开发一般通过webpack.config.js文件去配置。

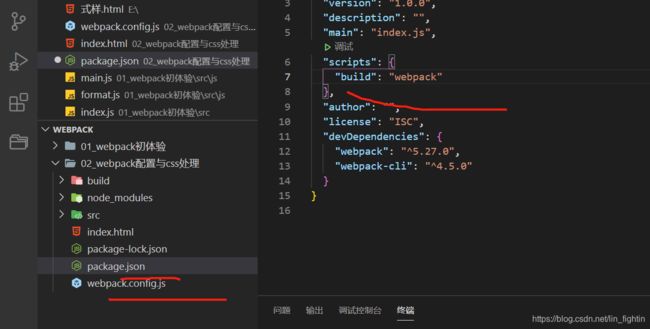
这是最基础的一个配置文件。

每次我们执行npm run build /yarn build时,就会执行webpack,他就会去根目录查找webpack.config.js文件看看有没有这个文件,有的话使用里面的配置,没有的话使用默认的配置。
引用webpack.config.js文件是使用COMMONJS的,所以我以用module.exports导出。
entry是配置入口文件,如要打包谁。可以使用相对路径
output一般是个对象,配置出口文件,比如打包成谁。里面的filename是指打包出来的文件名,path是打包文件放的路径,注意这个不可以是相对路径,只能是绝对路径,我们借助path模块,path.resolve(a,b)是拼接a跟b,__dirname是获取当前文件夹的目录,即到这个02_webpack配置。后面的./build是配置上去。
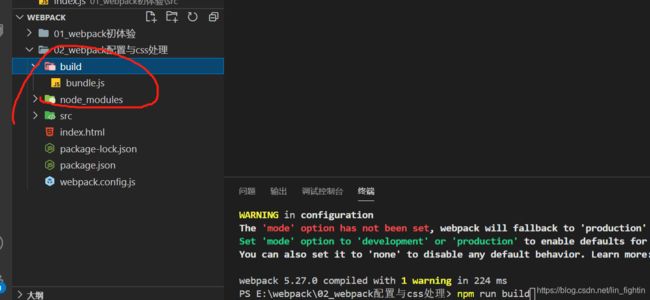
执行npm run build后出现

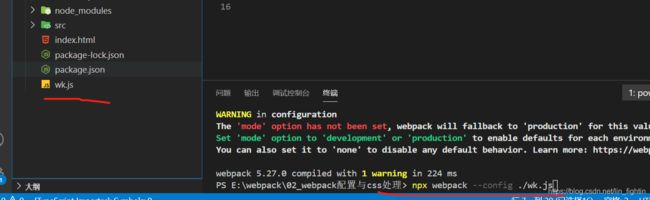
但如果我们想改变webpack.config.js文件这个文件名呢,
通过 --config xxx来改变
也可以打包成功。
loader学习
css loader
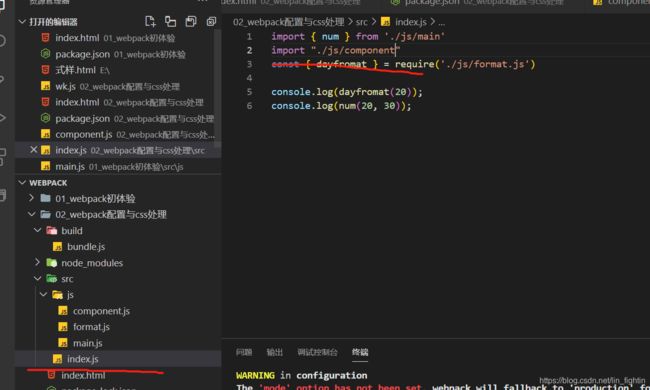
先来看一个案例,


记得在入口文件引入,否则无法被打包

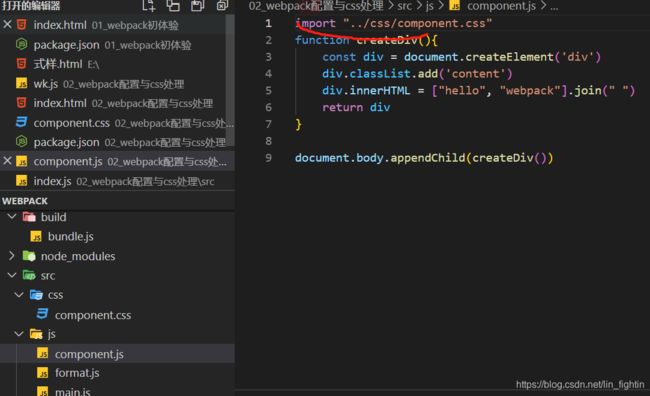
加上样式


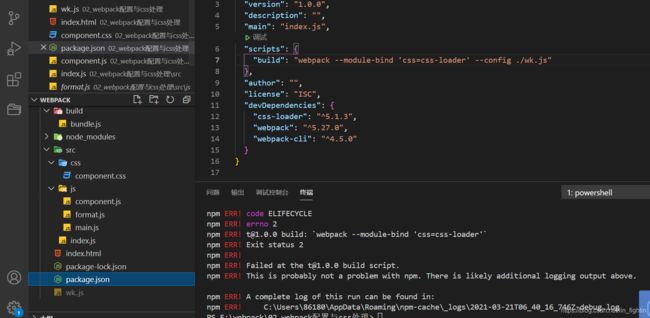
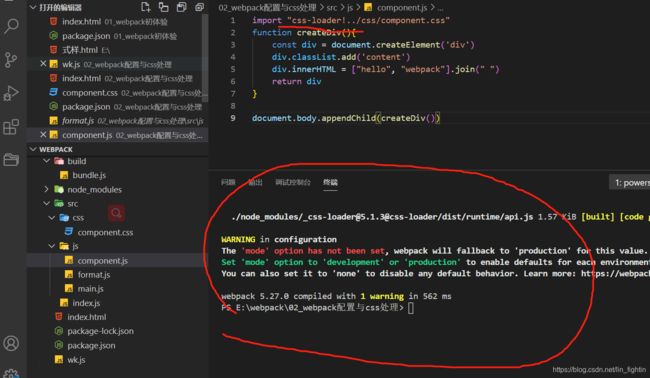
引入并打包,报错
你可能需要一个loader去处理文件的类型等等,这个表示我们需要相对应的loader来处理不同类型的文件。
loader是什么?
loader是可以对模块的源代码做一个转换。我们的css文件就是要一个模块,通过import引入,但在引入的时候webpack并不知道如何对其加载,所以我们必须有相对应的loader来帮助webpack完成这个功能。
css文件是用css-loader
官网上的例子

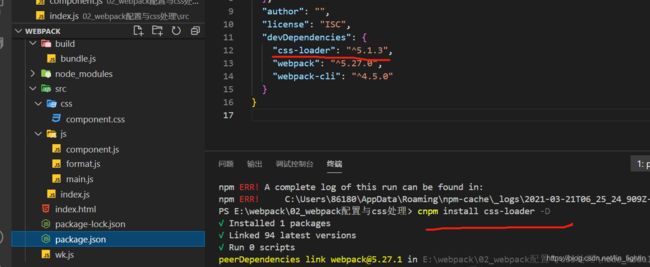
我们先安装
这时候我们还要进行配置,因为css-loader还没有与我们的css文件相关联。
使用有三种方式:
1 内联 import “css-loader!../…/…/xxx.css”

错误已经消失,这个警告暂时别管他,证明这样是有用的,
没有反应是因为style-loader没有搞。
2 cli方式
3 经常用的配置的方式(在webpack.config.js配置)
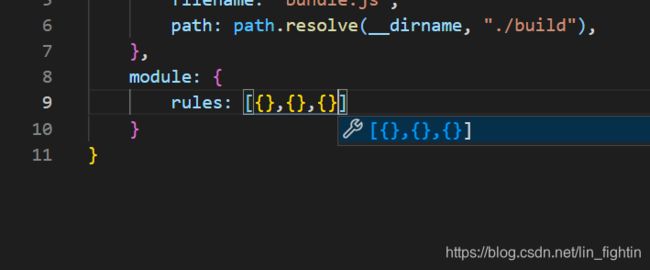
在module.rules来配置,顾名思义,module模块,rules规则,模块的规则,就是来配置css png vue等各种模块的规则。

而规则里面又有很多个rule对象,每个对象就是对应的模块,比如css,图片,vue文件等等。
每个rule对象里面又有很多个属性。
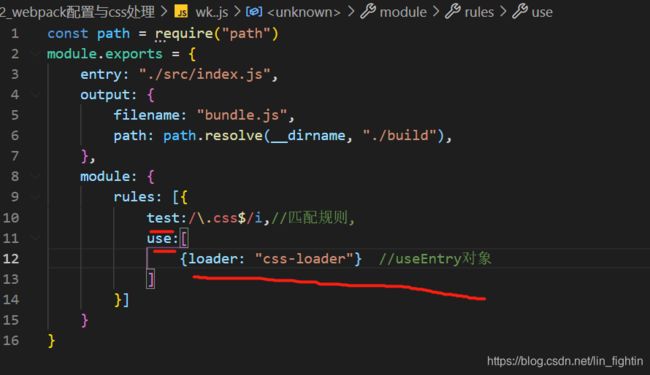
1 test 用来匹配资源,就是匹配到的资源就是这个rule对象要处理的文件。一般是正则表达式
2 use 是一个数组,里面放着又一个个对象,对象里面包含属性
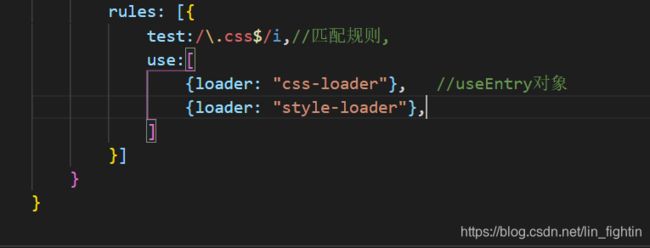
先看图
2.1useEntry对象的属性
2.1.1 loader 用来处理资源的loader
2.1.2 options, 可选的属性,值是一个字符串或者对象,值被传入loader中,(后续学习自定义loader用到)
2.1.3 query 目前被options替代了。
现在运行

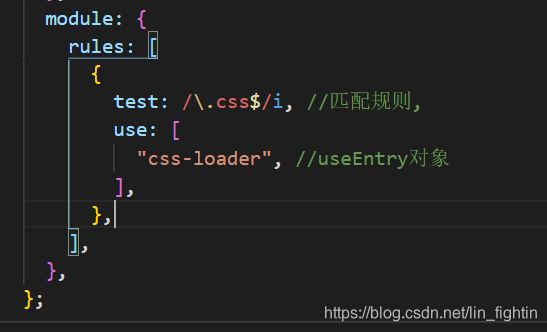
不会报错。还有简写的方法。
比如
或者

其实都是
这种的简写,后续还是会被转换称这种模式。
现在讲讲上面讲过的style-loader,
css-loader也配置好了,为什么没有生效呢,因为css-loader只是负责解析,但是不会把解析之后的css插入到页面中。所以这时候style-loader就登场了。
cnpm install style-loader -D
安装,然后配置,匹配到css文件的时候不仅要用css-loader,而且还要用style-loader。

但是顺序要注意了,webpack处理loader时,是从后面开始处理的,所以我们得css-loader放后面,先解析css才能插入到页面嘛

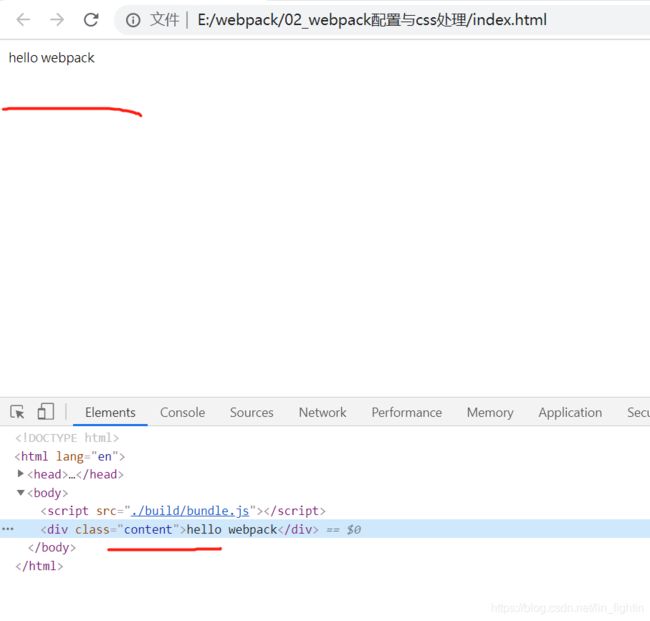
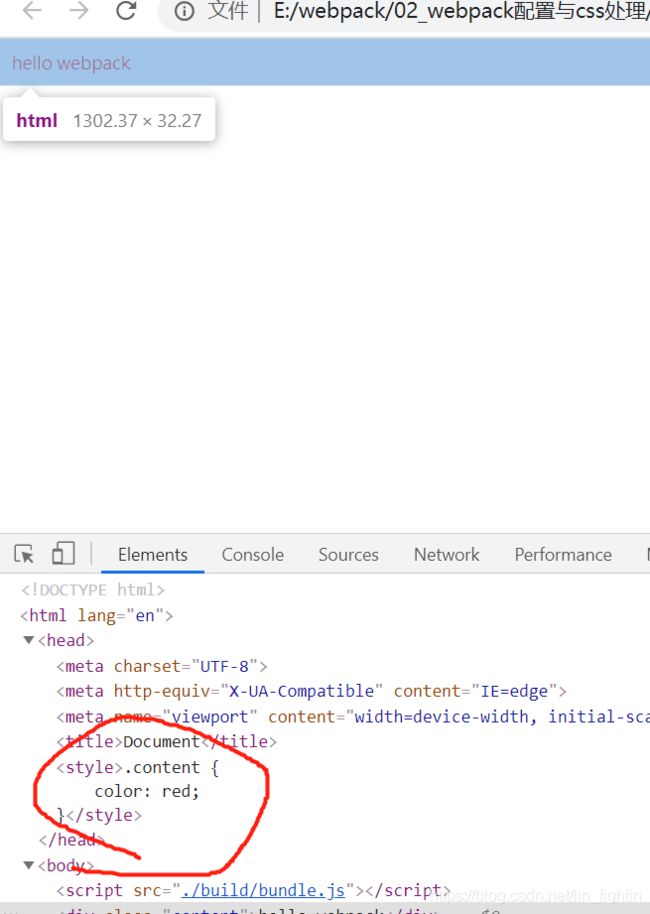
build后如图

样式就出来了。
style-loader其实做的就是document,create(‘style’)创建style标签,然后把css放到style里面再插入到头部。

在我们没设置style-loader时是没有这个头部的,不信可以自己试一下。
css还有很多预处理器,如less scss
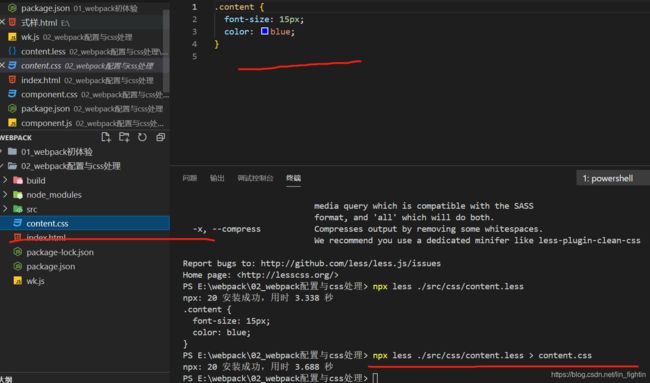
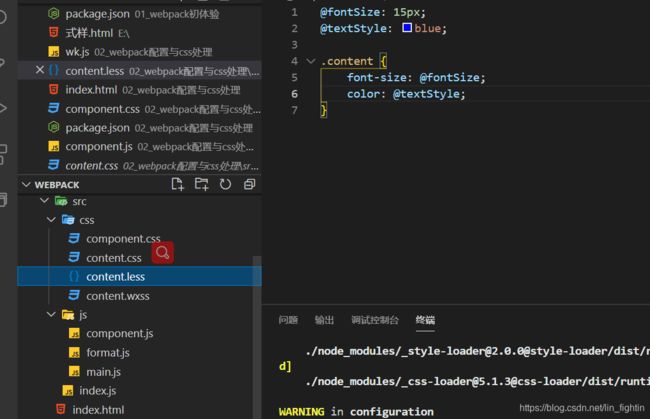
那么怎么处理呢,以Less为例,


报的错误跟之前的类似,也是缺少loader来处理。
less文件说到底就是得转换成css才能使用,其转换是用less工具转换得,与webpack没有关系。
转换成功。
但如果有大量得less时,一个一个转换不现实,所以我们要借助less-loader
less-loader本质也是调用less工具来帮忙转换的。
官网也是说要安装less。
cnpm i less-loader -D
因为less文件跟css文件不一样,所以我们要创建一个新的rule对象,来匹配less,而less-loader只是帮我们把less转换成css,css要加载运行还得靠css-loader,style-loader,打包看看
postcss-loader的作用
浏览器适配问题(不只是屏幕大小的适配)
针对不同的浏览器支持的特性,如css特性,js特性,等
处理问题:不用自己凋写,可以使用工具(autoprefixer自动加浏览器前缀)
有些需要加有些也不需要加,盲目的加只会增大css文件的大小。
所以一般我们会给一些条件,如很多脚手架都有的,
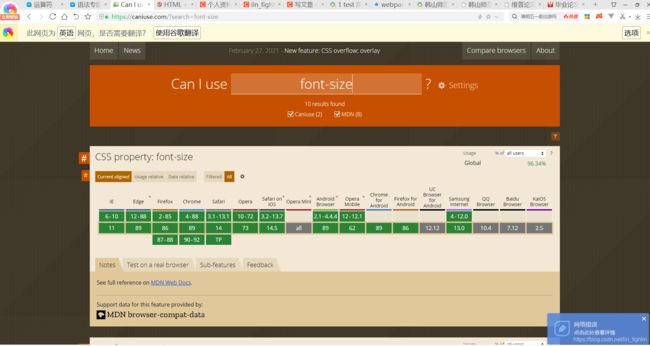
像react的,比如>0.2%就是告诉autoperfix和babel,css,js等都要兼容市场占有率大于0.2%的浏览器,怎么看这个呢。用caniuse网站
权威网站,raect或者vue就是通过这个网站查询大于百分之0.2的网站。
但是是怎么查找到的呢,并且将查找到的数据推给autoperfix,babel等工具的使用的呢,我们就要认识browserslist工具了。
browserslist是什么呢
browserslist是一个在不同的前端工具之间,共享目标浏览器和Node.js版本的配置。
所以我们要对browserslist进行配置。
1 defaults Browserslist的默认配置(>0.5%,last 2 version, FireFox ESR, not dead)
2 5% >= < <=
3 dead 24个月没有官方支持或者更新的浏览器
4 last 2 version 每个浏览器的最新的两个版本
5 node10 node14 针对node的版本
6 IOS7 直接使用ios7浏览器
7 not ie <=8 排除ie8以下
…
caniuse-list是canise提供的一个工具帮助查询条件匹配到的浏览器
如运行 npx browserslist ">1%, last 2 version "查看适应的浏览器
当我们使用,时,采用的是并集,and的话是交集,not话的是取反。
配置browserslist
1 在package.json去配置

2 创建 .browserslistrc文件

都不写的话是会使用默认配置的。