6.前端笔记-JS-流程控制
1、流程控制
通过控制代码的执行顺序实现我们要完成的功能。控制代码按照什么结构顺序执行
有三种结构:顺序结构、分支结构、循环结构
1.1 顺序流程控制
最简单、最基本的流程控制。程序按照代码的先后顺序,依次执行
1.2 分支流程控制
从上到下执行代码的过程中,根据不同的条件,执行不同的代码,从而得到不同的结果
js中提供了两种分支结构的语句
- if语句、if-else语句
- switch语句
1.2.1 if语句
//条件表达式1结果为真,就执行语句1.否则就跳过if执行下边的语句
if(条件表达式1){
//执行语句1
}
进入网吧案例:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
//如果输入年龄>=18就输出可以进入网吧
var age=prompt('请输入年龄:');
if(age>=18){
alert("可以进入");
}
script>
head>
<body>
body>
html>
1.2.2 if-else语句
条件表达式结果为真,执行语句1,否则执行语句2
if(条件表达式){
//执行语句1
}else{
//执行语句2
}
案例2:大于等于18,进入网吧。小于18,去学习
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
//如果输入年龄>=18就输出可以进入网吧
var age=prompt('请输入年龄:');
if(age>=18){
alert("可以进入");
}else{
alert("请回去学习");
}
script>
head>
<body>
body>
html>
案例3:判断闰年
闰年:能被4整除且不能被100整除的是闰年,或者能被400整除的也是闰年
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var year=prompt("请输入年份:");
if(year%4==0&&year%100!=0||year%400==0){
alert(year+"年是闰年");
}else{
alert(year+"年不是闰年");
}
script>
head>
<body>
body>
html>
1.2.3 if-else-if语句-多分支
if(表达式1){
//执行语句1;
}else if(表达式2){
//执行语句2;
}else{
//执行语句3;
}
1.2.3 三元表达式
一元表达式:++num;
二元表达式:n+m
三元表达式:如果条件表达式结果为真,则返回表达式1的值,否则返回表达式2的值
条件表达式?表达式1:表达式2;
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num=10;
var res=num>10?"是":"否";
alert(res);
script>
head>
<body>
body>
html>

案例:
用户输入数字,如果数字小于10,就在前面补0,比如01,09.如果数字大于10,就不需要补,比如20
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num=prompt("请输入0~59之间的数字");
var res=num<10?'0'+num:num;
alert(res);
script>
head>
<body>
body>
html>
1.2.4 switch语句
//表达式的值与case后的值进行匹配,匹配上就执行该case里的语句,都没有匹配上就执行default的语句
switch(表达式){
case value1:
执行语句1;
break;
case value2:
执行语句2;
break;
default:
执行最后的语句;
}
注意:
- 表达式经常写的是变量名
- 变量值和case里的值进行匹配时是全等匹配的,就是变量值===value
- break一定要写,否则会穿透,比如已经满足条件执行了语句1,但因为case语句1后边没有写break,还会依次执行语句2…
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num=3;
switch(num){
case 1:
console.log(1);
break;
case 2:
console.log(2);
break;
default:
console.log(3);
}
script>
head>
<body>
body>
html>
1.2.5 if-else-if与switch的区别
- 一般情况下,两个语句可以相互替换’
- switch语句通常处理case为比较确定值的情况,而if-else-if语句更加灵活,常用于范围判断(大于等于某个范围)
- siwtch条件判断后直接执行到程序的条件语句,效率更高,而if-else语句有几种条件就要判断几次
2、循环
目的:可以重复执行某些代码和操作
2.1 for循环
循环体:一组被重复执行的语句
循环终止条件:决定是否继续重复执行的条件
循环语句:由循环体和循环终止条件组成的语句
2.1.1 语法结构
for循环主要用于把某些代码循环若干次,通常跟计数有关系。
for(初始化变量;条件表达式;操作表达式){
//循环体
}
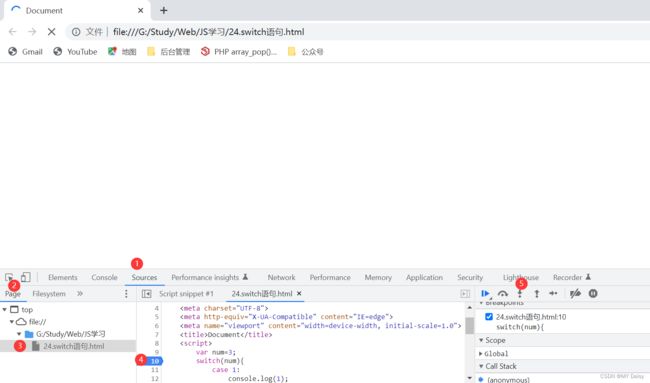
断点调试:
浏览器-F12-sources-page-找到需要调试的文件-在程序的某一行设置断点-刷新浏览器

例子:
练习1:
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
for(var i=1;i<3;i++){
console.log("第"+i+"次循环");
}
script>
head>
<body>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
// 1.1-100平均值
var total=0;
for(var i=1;i<=100;i++){
total+=i;
}
var average=(total/100);
console.log("1-100平均值="+average);
// 2.1-100所有偶数和奇数的和
var odd=0;
var even=0;
for(var i=1;i<=100;i++){
if(i%2==0){
even+=i;
}else{
odd+=i;
}
}
console.log("1-100所有奇数和="+odd+"所有偶数和="+even);
// 3.1-100所有能把3整除的数字的和
var res3=0;
for(var i=1;i<=100;i++){
if(i%3==0){
res3+=i;
}
}
console.log("1-100能被3整除的数字的和="+res3);
script>
head>
<body>
body>
html>
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var num=prompt("班级人数:");
var sum=0;
for(var i=1;i<=num;i++){
var score=prompt("第"+i+"学生成绩是:");
sum+=parseFloat(score);
}
var average=sum/num;
alert("学生平均成绩是="+average);
script>
head>
<body>
body>
html>
2.2 双重for循环
2.2.1 语法结构
外部的循环执行一次,里边的循环执行全部
for(外层初始化变量;外层的条件表达式;外层的操作表达式){
for(里层初始化变量;里层的条件表达式;里层的操作表达式){
//里层循环体;
}
//外层循环体;
}
案例:
打印倒三角:
第1行打印10个,第2行8个…第10行1个
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var str='';
for(var i=1;i<=10;i++){
for(var j=i;j<=10;j++){
str+='♥';
}
str+='\n';
}
console.log(str);
script>
head>
<body>
body>
html>
九九乘法表
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var str='';
for(var i=1;i<=9;i++){
for(var j=1;j<=i;j++){
var tmp=j+'*'+i+'='+j*i;
str=str+tmp+' ';
}
str+='\n';
}
console.log(str);
script>
head>
<body>
body>
html>
2.3 while循环
当条件表达式结果为true,就执行循环体
先判断后执行,所以循环体有可能一次也执行不了
while(条件表达式){
//循环体
}
2.4 do while循环
先执行一次循环体,再判断条件
表达式结果是否为true,如果为真继续执行循环体,否则推出循环
所以do while循环体至少会执行一次
do{
//循环体
}while(条件表达式)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
//
var sum = 0;
var i=1;
do{
sum+=i;
i++;
}while(i<=100)
alert("1-100之和="+sum);
script>
head>
<body>
body>
html>
2.4 continue和break
2.4.1 continue
用于跳出本次循环,继续进入下次循环
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
var sum=0;
for(var i=1;i<=100;i++){
if(i%7==0){
continue;
}
sum+=i;
}
alert("sum="+sum);
script>
head>
<body>
body>
html>
2.4.2 break
用于立即跳出整个循环(循环结束)
DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Documenttitle>
<script>
for(var j=1;j<=5;j++){
if(j==3){
break;
}
alert("我在吃第"+j+"个包子");
}
script>
head>
<body>
body>
html>