JavaScript流程控制语句
JavaScript流程控制语句
4.1、语句的定义
在ECMAScript 中,所有的代码都是由语句来构成的。一行代码就是一条简单语句。形式上可以是单行语句,或者由一对大括号“{}”括起来的复合语句,复合语句包含若干条简单语句,它可以作为一个单行语句处理。复合语句也称为语句块。
单行语句:一行代码简单语句
复合语句:由一对大括号“{}”括起来的若干条简单语句,也叫语句块
4.2、流程控制语句分类
任何复杂的程序逻辑都可以通过”顺序”、”条件(分支)”和”循环”三种基本的程序结构来实现。
顺序程序结构就是从上往下顺序执行语句;
条件(分支)程序结构就是根据不同的值执行不同的语句;
循环程序结构就是某条语句要循环执行多次。
-
条件语句(分支语句)
if单分支语句
if-else双分支语句
if - else if多分支语句
switch开关语句 -
循环语句
for循环语句
while循环语句
do-while循环语句
for/in循环语句 (增强for循环、foreach循环)
4.3、条件语句
if语句即条件判断语句,一共有三种格式:单分支的条件语句;双分支的条件语句和多分支的条件语句。条件语句用于基于不同的条件来执行不同的动作。
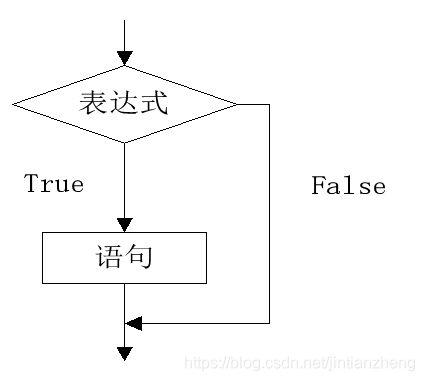
4.3.1、单分支的条件语句
if(){} 语句 - 只有当指定条件为 true 时,使用该语句来执行代码
注意:
(1) 放在if之后的括号里的返回值为boolean类型的表达式或boolean值,即这个表达式的返回值只能是true或false。
(2) 如果表达式的值为true,则执行语句;如果表达式的值为false,则什么也不执行。
(3) 花括号括起来的语句块可以只有一行语句,也可以由多行代码构成。一个语句块通常被当成一个整体来执行。 如果语句块只有一行语句时,则可以省略花括号,因为单行语句本身就是一个整体,无须花括号来把它们定义成一个整体。建议都加花括号;
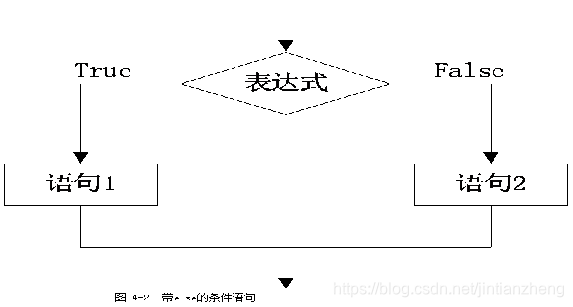
4.3.2、双分支的条件语句
if()…else 语句 - 当条件为 true 时执行语句1,当条件为 false 时执行语句2
语法:
if (条件表达式){
语句1;
}else {
语句2;
}
注意:
(1)放在if之后的括号里的返回值为boolean类型的表达式或boolean值,即这个表达式的返回值只能是true或false。
(2)如果if表达式的值为true,则执行语句1;如果表达式的值为false,则执行语句2。
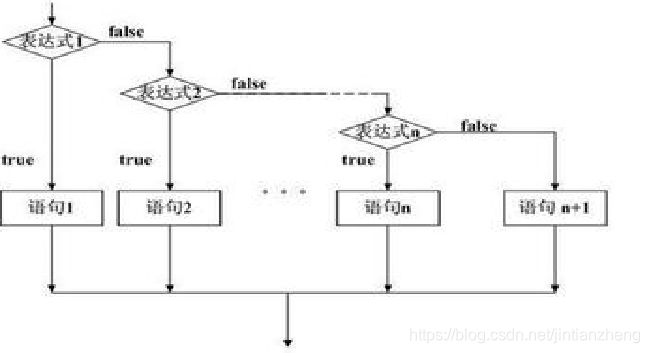
4.3.3、多分支的if条件语句
if()…else if()…else 语句 - 使用该语句来选择多个代码块之一来执行.
语法:
if (条件表达式) {
语句1;
} else if (条件表达式) {
语句2;
} ...
else{
语句n;
}
注:if语句()中的表达式会自动转换成布尔值。
满足条件即执行对应语句,然后循环就结束
4.3.4、switch多条件选择语句
switch语句又称开关语句,它与多重if语句类似,前者用于等值判断,后者用于区间值和等值判断。switch语句的作用是根据表达式的值,跳转到不同的语句。switch 语句用于基于不同的条件来执行不同的动作。
语法:
switch(表达式) {
case 常量表达式1:
语句1;
break;
case 常量表达式2:
语句2;
break;
......
default:
语句m;
break;
}
switch多条件选择语句:
首先设置表达式,随后表达式的值会与结构中的每个case 的常量表达式做比较。如果存在匹配,则与该 case 关联的代码块会被执行。使用 break 来阻止代码自动地向下一个 case 运行。default 关键词来规定匹配不存在时做的事情,也就是说,当没有匹配的值时,执行default下的语句。
工作原理:
首先设置表达式 n(通常是一个变量)。
随后表达式的值会与结构中的每个 case 的值做比较。
如果存在匹配,则与该 case 关联的代码块会被执行。
请使用 break 来阻止代码自动地向下一个 case 运行。
default 关键词来规定匹配不存在时做的事情;相当于if里的else
注意:
1、每个case语句下的break语句一般不可以省略,break语句表示退出switch语句,如果省略,则会继续执行下一个case语句中的代码,直到遇到break语句跳出switch语句。
2、default语句可以出现在switch语句中任何地方,如果放在最后,其中的break语句可省略。default语句也可省略。
3、每个case语句没有先后顺序之分,但建议按照常量表达式的值从小到大的顺序。
4、switch语句用于等值判断,也就是说表达式的结果是个具体的值;而多重if选择结果的表达式的值是个区间,比如大于100而小于200。
4.4、循环程序结构
如果希望一遍又一遍地运行相同的代码,那么使用循环是很方便的。比如在页面上输出100遍“我爱HTML5编程”,如果不用循环,document.write(“我爱HTML5编程
for(var i=1;i<=100;i++){
document.write(“我爱HTML5编程
}
循环程序的结构有三要素:循环的初始值、循环条件(循环的结束值)和循环的迭代,所谓循环的迭代就是如何从初始值到结束值,比如是每次加1还是每次加2,诸如此类等。当然,一个循环程序还有包含一个循环体。
4.4.1、while 语句
while循环会在指定条件为真时循环执行代码块,它是一种先判断,后运行的循环语句,也就是说,必须满足条件了之后,方可运行循环体。用于不太确定循环次数的场合。
语法:
while (条件){
需要执行的代码
}
只要条件为 true,循环就可以一直执行代码。
4.4.2、do…while循环
do…while 循环是 while 循环的变体,在检查条件是否为真之前,该循环会至少执行一次do下的代码块(循环体),然后如果条件为真的话,就会重复这个循环,否则退出该循环体。常用于至少执行一次循环体,再判断要不要继续循环的场合。
语法:
do {
需要执行的代码
}while (条件);
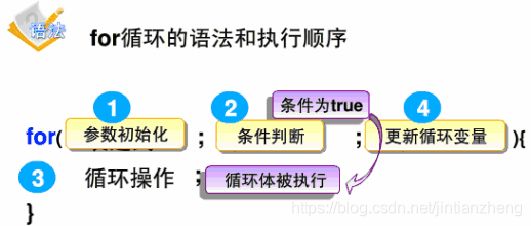
4.4.3、for语句
for循环常用于循环次数确定的场合。
语法:
for(语句1;语句2;语句3){
被执行的代码块(循环体)
}
语句1: 在循环体(代码块)开始前执行,也就是循环初始值。
语句2: 定义运行循环(代码块)的条件,语句2返回true,则循环再次开始,如果返回 false,则循环将结束
语句3: 在循环(代码块)已被执行之后执行,就是循环的迭代部分, 语句3有多种用法,增量可以是负数 (i–),或者更大 (i=i+15)
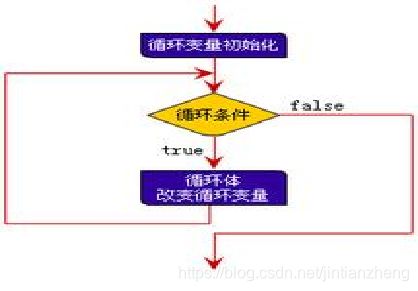
for循环执行机制:
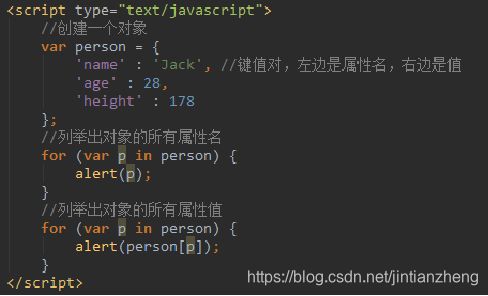
4.4.4、for…in语句
for…in 语句用于遍历数组或者对象的属性(通常我们使用for/in 语句循环遍历对象的属性,在数组中可以遍历数组中的所有元素)。
for…in 循环中的代码每执行一次,就会对数组的元素或者对象的属性进行一次操作。
在JavaScript语言中,支持循环语句的相互嵌套,即在一个循环语句中嵌套另一个循环语句,也就是说,for循环语句可以嵌套for语句,也可以嵌套while循环语句,或者do…while循环语句,其他的循环语句也是一样的。
需要注意的是,break和continue语句用在循环嵌套中,这两条语句只对离它最近的循环语句有效。比如如果break语句用在内层的循环语句中,则只退出内层的循环,对外层循环没有影响。
4.5、跳转语句
break将直接跳出并结束当前循环结构。
continue用于跳过循环中的一个迭代。
continue 语句只能用在循环中;break只能用在循环或 switch 中。
课后习题
part 1
1、( )年设计出JavaScript。
A、1992 B、1993 C、1994 D、1995
2、( )公司设计出JavaScript。
A、微软 B、网景 C、谷歌 D、苹果
3、JavaScipt是一门( )语言。
A、脚本 B、非脚本 C、运行在服务端 D、浏览器不能运行
4、JavaScipt是一门( )类型语言。
A、弱 B、强 C、运行在服务端 D、浏览器不能运行
5、JavaScipt是一门( )语言。
A、强 B、运行在客户端 C、运行在服务端 D、浏览器不能运行
6、JavaScipt是一门( )语言。
A、解释型 B、编译型 C、解释编译型 D、编译解释型
7、JavaScipt的特点()。
A、简单性 B、安全性 C、动态性 D、跨平台性
8、JavaScipt对用户的响应采用()。
A、事件驱动 B、命令驱动 C、代码驱动 D、请求驱动
9、JavaScipt可用于()设备。
A、PC B、手机 C、笔记本电脑 D、平板电脑
10、JavaScipt由()构成。
A、DOM B、BOM C、ECMAScript D、JScript
11、()描述了JavaScript的基本语法。
A、DOM B、BOM C、ECMAScript D、JScript
12、JavaScript中的()主要处理浏览器窗口的方法和接口。
A、DOM B、BOM C、ECMAScript D、JScript
13、 JavaScript中的()主要处理网页内容的方法和接口。
A、DOM B、BOM C、ECMAScript D、JScript
14、如果要删除网页中的一个<span>标签,需要JavaScript中的()方法和接口。
A、DOM B、BOM C、ECMAScript D、JScript
part 2
1、<script>通常放在()标签中。
A、<body> B、<head> C、<header> D、<foot>
2、<script>引用外部文件时,以下说法正确的是()。
A、<script>和script>必须成对出现。
B、不可以在<script>标签中写代码
C、引用外部的JS文件,使用<script>的标签的src属性
D、不可以引用外部网站的JS文件
3、<script>标签引入外部文件时,()属性必须要设定。
A、type B、src C、charset D、async
4、编码:
在页面上输出:我是新开普的学员,正在学习HTML5的课程。
5、编码:
在信息提示框显示:我是新开普的学员,正在学习HTML5的课程。
part 3
1、以下()是正确的标识符命名。
A、2a B、w23% C、var D、y45 $ E、y45$
2、JavaScript中的()是严格区分大小写的。
A、变量 B、类名 C、操作符 D、标签名
3、下面()可以是标识符的命名的字符。
A、字母 B、下划线 C、美元符 D、#
4、JavaScript中注释有()。
A、单行注释 B、多行注释 C、文本注释 D、域注释
5、对于变量的说法正确的是()。
A、变量必须用var声明 B、变量必须先声明后使用
C、变量的值不可以改变 D、变量的命名区分大小写
6、对于变量的赋值正确的说法是()。
A、变量可以只声明,不赋值 B、可以把一个字符串赋给一个变量
C、可以把一个变量的值直接赋给另一个变量 D、变量的数据类型不可以改变
part 4
练习1:求面积公式
页面输出:
矩形的长为(变量a的值);
矩形的宽为(变量b的值);
点击按钮弹出框内容:
计算的矩形面积为:(长*宽)
练习2:鸡兔同笼问题
《孙子算经》是唐初作为“算学”教科书的著名的《算经十书》之一,共三卷,上卷叙述算筹记数的制度和乘除法则,中卷举例说明筹算分数法和开平方法,都是了解中国古代筹算的重要资料。下卷收集了一些算术难题,“鸡兔同笼”问题是其中之一。原题如下:令有雉(鸡)兔同笼,上有三十五头,下有九十四足。
作业要求,用学过的知识在HTML文档输出下列内容:
(温馨提示:使用JS数据类型计算,用HTML输出)
头的总数为:35; 脚的总数为:94;
计算得出鸡的数量为:x 只; 计算得出兔的数量为:y 只;
提示:
解法1:
(总脚数-鸡的脚数×总只数)÷(兔的脚数-鸡的脚数)=兔的只数
总只数-兔的只数=鸡的只数
解法2:
总脚数÷2—总头数=兔的只数
总只数—兔的只数=鸡的只数
1、JavaScrip中有()数据类型
A、String B、Boolean C、Number D、Object
2、下面值为()。
var k=23.45;
alert(typeof(k));
A、string B、boolean C、number D、object
3、下面值为()。
var k=new Object();
alert(typeof(k));
A、string B、boolean C、number D、object
4、下面值为()
alert(typeof('23.45'))
A、string B、boolean C、number D、object
part 5
1、下面表达式box的值为()。
var box = 100 +false*2;
A、100 B、102 C、NaN D、undefined E、Infinity
2、下面表达式box的值为()。
var box = 100 +true*2;
A、100 B、102 C、NaN D、undefined E、Infinity
3、字符’0’对应的ASCII码值:
A、48 B、49 C、65 D、97
4、字符’A’对应的ASCII码值:
A、48 B、49 C、65 D、97
5、字符’a’对应的ASCII码值:
A、48 B、49 C、65 D、97
6、表达式'200'===200的值为()
A、true B、false C、0 D、1
7、表达式'200'==200的值为()
A、true B、false C、0 D、1
8、表达式NaN == NaN 和表达式null == undefined的值分别为();
A、true false B、false true C、true true D、false false
9、表达式
var a1="3";
alert(a1+++7);
alert(++a1);
其值分别为()
A、10 5 B、11 5 C、10 4 D、11 4
10、对于表达式var box = 3 > 2 ? '对' : '错';box的值为()。
A、'对' B、'错' C、语法错误 D、11 null
part 6
1、使用循环语句输出1--50里所有3的倍数的数字
两点提示:
综合运用运算符和控制语句
循环和条件语句都可以嵌套使用
2、利用循环语句页面上打印出直角三角形。
*
**
***
****
*****
3、使用语句判断月份是31天还是30天
两点提示:
使用switch多条件判断语句 、使用if多分支语句
合理的省略break优化代码
弹出 月份为X,该月天数为31(30)
4、九九乘法口诀
5、编码:定义学生的分数,如果在90-100分之间,则成绩为优秀;如果在80-89分之间,则成绩为优良;如果在70-79分之间,则成绩为良;如果在60-69分之间,则成绩为及格,否则为不及格。请使用多重if选择语句实现。
6、编写程序,求出1-100之间所有除以3余1的数,并求和。
7、数组的升序和降序排列(冒泡排序法)
、Infinity
2、下面表达式box的值为()。
var box = 100 +true*2;
A、100 B、102 C、NaN D、undefined E、Infinity
3、字符’0’对应的ASCII码值:
A、48 B、49 C、65 D、97
4、字符’A’对应的ASCII码值:
A、48 B、49 C、65 D、97
5、字符’a’对应的ASCII码值:
A、48 B、49 C、65 D、97
6、表达式’200’===200的值为()
A、true B、false C、0 D、1
7、表达式’200’==200的值为()
A、true B、false C、0 D、1
8、表达式NaN == NaN 和表达式null == undefined的值分别为();
A、true false B、false true C、true true D、false false
9、表达式
var a1=“3”;
alert(a1+++7);
alert(++a1);
其值分别为()
A、10 5 B、11 5 C、10 4 D、11 4
10、对于表达式var box = 3 > 2 ? ‘对’ : ‘错’;box的值为()。
A、‘对’ B、‘错’ C、语法错误 D、11 null
## part 6
```html
1、使用循环语句输出1--50里所有3的倍数的数字
两点提示:
综合运用运算符和控制语句
循环和条件语句都可以嵌套使用
2、利用循环语句页面上打印出直角三角形。
*
**
***
****
*****
3、使用语句判断月份是31天还是30天
两点提示:
使用switch多条件判断语句 、使用if多分支语句
合理的省略break优化代码
弹出 月份为X,该月天数为31(30)
4、九九乘法口诀
5、编码:定义学生的分数,如果在90-100分之间,则成绩为优秀;如果在80-89分之间,则成绩为优良;如果在70-79分之间,则成绩为良;如果在60-69分之间,则成绩为及格,否则为不及格。请使用多重if选择语句实现。
6、编写程序,求出1-100之间所有除以3余1的数,并求和。
7、数组的升序和降序排列(冒泡排序法)