- Skia图形库:绘制2D世界的核心组件
文章摘要Skia是Google开发的跨平台2D图形库,核心组件包括:SkCanvas(绘图入口)、SkPaint(画笔样式)、SkPath(几何形状)、SkImage/SkBitmap(图片处理)、SkFont/SkTypeface(文本渲染)以及SkSurface(画布载体)。支持CPU/GPU/PDF/SVG多种渲染后端,广泛应用于Chrome、Flutter等项目中,提供从基础绘图到高级特效
- Apipost 与 Apifox 深度对比:2025全方位解析助力 API 开发的利器
在当今软件开发的大环境下,API的开发与管理变得愈发重要。Apipost和Apifox作为两款备受关注的API开发与管理工具,它们在功能特性、使用场景以及用户评价等方面存在着诸多差异。本文将从多个维度对这两款工具进行深入剖析,以帮助研发、测试人员更好地选择适合自身项目需求的工具,同时凸显Apipost在各方面的优势。一、功能对比1.API设计Apipost:丰富的自定义属性:在大型企业级项目中,A
- 微服务介绍
背景:从单体架构到微服务的驱动力单体架构的痛点:初期简单:开发部署快,适合创业公司或小型项目(如简单的博客系统或早期电商平台)。后期瓶颈显著:可伸缩性差:用户量和流量激增时,单服务器性能成为瓶颈。单纯通过集群(复制整个应用)缓解,资源利用率不高且成本增加。复杂性高、耦合紧:业务膨胀导致代码库庞大臃肿,模块间高度耦合。修改一个小功能可能需编译、测试、部署整个应用,风险高、效率低。技术栈僵化:整个应用
- AI+大数据:社交网络分析在金融风控中的完整流程
AI智能应用
AI大模型应用入门实战与进阶人工智能大数据ai
AI+大数据:社交网络分析在金融风控中的完整流程关键词:AI、大数据、社交网络分析、金融风控、完整流程摘要:本文详细讲述了在金融风控领域运用AI和大数据进行社交网络分析的完整流程。通过通俗易懂的语言,从背景知识入手,解释核心概念,阐述算法原理,分享项目实战经验,探讨实际应用场景,推荐相关工具资源,展望未来发展趋势与挑战,旨在让读者全面了解这一复杂技术在金融风控中的应用。背景介绍目的和范围我们的目的
- Flutter基础(ListView.builder)
ListView.builder最基本的形式需要两个参数:itemCount:列表项的总数。itemBuilder:一个回调函数,用于构建每个列表项。ListView.builder(itemCount:10,//列表项总数(这里是10个)itemBuilder:(context,index){//返回一个Widget作为列表项returnListTile(title:Text('项目$index
- C++编程:打造角色扮演游戏
夏勇兴
本文还有配套的精品资源,点击获取简介:本项目“C++实现的角色扮演游戏”通过构建一个游戏示例,帮助学习者掌握C++编程,特别是C++17特性。项目涵盖了类、对象、继承、多态、模板、异常处理、文件操作、动态内存管理、STL、函数与运算符重载、构造和析构函数等关键概念。参与者将通过实际操作,加深对面向对象编程的理解,并为复杂项目开发打下基础。1.C++编程基础和C++17特性1.1C++编程的起源与优
- EZ-USB FX2 USB接口控制器芯片项目实战指南
夏勇兴
本文还有配套的精品资源,点击获取简介:”ez-usbfx2”是CypressSemiconductor推出的USB接口控制器芯片,专为嵌入式系统设计。它简化了USB通信过程,并且与VisualStudio2005兼容,使开发者能够通过USB接口控制设备和传输数据。该芯片集成了USB协议栈,简化了USB设备开发流程,提供了多种串行接口与GPIO,支持即插即用和热插拔。开发ez-usbfx2项目涉及编
- ️ Skoruba.AuditLogging:.NET Core的简单审计日志解决方案
何灿前Tristan
️Skoruba.AuditLogging:.NETCore的简单审计日志解决方案AuditLogging️Simpleauditloggingfor.NETCorewithEntityFrameworkCore项目地址:https://gitcode.com/gh_mirrors/au/AuditLogging项目介绍Skoruba.AuditLogging是一个为.NETCore应用程序设计的
- Audit.NET 开源项目教程
柯晶辰Godfrey
Audit.NET开源项目教程Audit.NETAnextensibleframeworktoauditexecutingoperationsin.NETand.NETCore.项目地址:https://gitcode.com/gh_mirrors/au/Audit.NET1.项目介绍Audit.NET是一个可扩展的框架,用于在.NET和.NETCore中审计执行的操作。它能够生成带有证据的审计日
- GtkSharp跨平台WinForm实现
文章目录跨平台架构设计跨平台项目配置GtkSharp串口通讯实现跨平台部署配置Linux系统配置macOS系统配置相关学习资源GTK#跨平台开发跨平台.NET开发Linux开发环境macOS开发环境跨平台UI框架对比容器化部署开源项目参考性能优化与调试跨平台架构设计基于GTKSystem.Windows.Forms框架,我们可以实现真正的跨平台WinForm串口通讯应用:共享代码层macOS环境L
- docker容器学习基础篇
docker容器学习基础篇为什么要学docker在开发工作中,都是团队协作开发的,不同开发人员的代码运行环境,配置环境等等都不同,这回在整合过程中浪费太多时间,降低开发效率,而docker容器可以模拟配置环境等,解决了代码’'水土不服”的问题,对于要就业的小伙伴,docker是一项必须要掌握的技术。什么是dockerDocker是基于Go语言实现的云开源项目,Docker容器在任何操作系统上都是一
- 将代码上传到 GitHub 的详细步骤
纸鸢666
githubgithub
简介在当今的软件开发世界中,GitHub是一个不可或缺的协作平台。无论是开源项目还是团队内部开发,掌握将代码上传到GitHub的技能都是至关重要的。本文将详细讲解使用命令行将代码上传到GitHub的步骤。前提准备在开始之前,你需要确保以下事项:安装Git首先,你需要在你的计算机上安装Git。Git是一个分布式版本控制系统,它允许你对代码的每一次更改进行跟踪和管理。你可以根据你的操作系统,从Gith
- 【.NET Framework 窗体应用程序项目结构介绍】
¥-oriented
C#学习.net
在使用VisualStudio(VS)开发.NETFramework窗体应用程序(WindowsFormsApp)时,项目结构通常包含以下核心文件夹和文件。以下是详细介绍:1.项目根目录下的主要文件(1).csproj文件作用:C#项目文件,定义项目配置(如编译选项、引用库、目标框架等)。示例内容(.NETFramework4.8):v4.8WinExe关键点:.NETFramework项目通常使
- 全面学习 OpenAI API:从 Python 教程到 API Key 使用详解,快速上手调用和部署
我的学校你进不来
学习python开发语言人工智能语言模型深度学习
说在前面我们正身处在人工智能迅猛发展的时代,OpenAIAPI无疑是其中的翘楚,它提供了强大的工具,让开发者能够创建智能应用程序。然而,对于许多刚接触这个领域的开发者来说,如何开始使用OpenAIAPI可能是一个不小的挑战。这篇文章旨在全面介绍如何从零开始学习和使用OpenAIAPI,从申请APIKey到在Python中调用和部署,助力你快速上手并实现在项目中的应用。在接下来的内容中,我们将详细阐
- .NET MAUI跨平台串口通讯方案
冰茶_
C#通讯编程#串口通讯.netIOTMAUI串口通讯
文章目录MAUI项目架构设计平台特定实现接口定义Windows平台实现Android平台实现MAUI主界面实现依赖注入配置相关学习资源.NETMAUI开发移动端开发平台特定实现依赖注入与架构移动应用发布跨平台开发最佳实践性能优化测试与调试开源项目参考MAUI项目架构设计MAUIApp共享业务逻辑串口服务接口Windows实现Android实现iOS实现macOS实现System.IO.PortsA
- Python 爬虫实战:GitHub 热门项目分析(Star 趋势 + 技术栈聚类)
Python核芯
Python爬虫实战项目python爬虫github
前言今天我们要一起完成一个实战项目:通过爬取GitHub热门项目,分析它们的Star趋势以及技术栈聚类。这个项目不仅能让我们熟悉GitHubAPI的使用,还能锻炼我们数据处理和可视化的能力。GitHub作为全球最大的代码托管平台,拥有海量的开源项目。通过分析这些项目的Star趋势和技术栈,我们可以了解当前热门的技术方向,这对我们的技术选型和职业发展都有很大的帮助。本文将分为以下几个部分:爬取Git
- Unity使用讯飞语音模型(语音合成+语音识别+语音唤醒)Window端SDK
苏轼轼
语音识别人工智能
1.查看官方文档、登录并下载我们所需的SDK。语音唤醒需要我们设置唤醒词。讯飞智能语音SDK文档官网讯飞智能语音产品介绍官网在控制台下载对应SDK,由于讯飞官方只提供了C++/C语音版本,我们需要用C#调用下载SDK的dll库文件。2.将dll库拖进Unity项目中如果目标设备为64位,我们选择msc_x64.dll;如果是32位,我们选择msc.dll。另外我们如果要使用语音唤醒功能,还需要wa
- 软件测试面试怎么提升通过率?
2025年软件测试面试技巧、软件测试简历包装、能一周光速拿到5个软件测试岗offer的方法|软件测试面试速成简历篇-3招抓住面试官眼球数字说话:写"发现58个缺陷"比"负责测试"强10倍技术组合:列出"Selenium+Python+Jenkins"这种工具链项目亮点:每个项目用1个具体成果,如"自动化覆盖率达70%"面试篇-5个必杀技测试思维:回答时按"功能-性能-安全-兼容性"分层说Bug案例
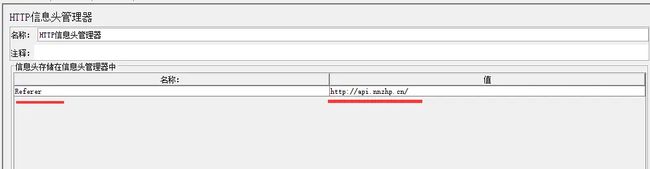
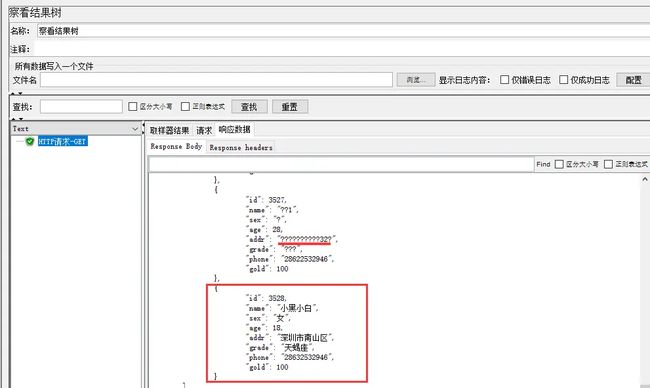
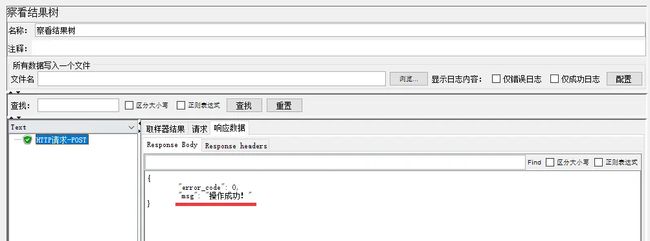
- 如何用postman进行自动化测试?
AIZHINAN
postman测试工具自动化测试
使用Postman进行自动化测试的完整指南Postman不仅可以用于手动API测试,还提供了强大的自动化测试功能。以下是详细的使用方法:B站讲的最好的Postman接口自动化测试教程,只需一小时自学入门,学会直接上手项目实战!一、基础自动化测试设置1.编写测试脚本在Postman请求的"Tests"标签页中,你可以用JavaScript编写测试脚本:javascript//检查状态码是否为200p
- IT人力驻场开发:企业客户的务实选择
哲科软件
大数据
企业选择IT人力外包服务时,常面临一个现实问题:同样预算下,选择IT人力驻场开发还是IT人力远程协作?这个选择背后,其实是企业在算三笔账——成本是否可控、效率能否达标、风险是否兜底。尤其是业务复杂、系统关联多的企业,这三个问题直接决定IT投入能不能转化为实际价值。一、成本账:看得见的投入,算得清的支出企业最怕IT项目变成“无底洞”——前期报价低,后期追加不断。远程开发的成本黑箱就在于此:需求沟通靠
- 完美的Docker界面!优雅而不简单,那就是Arcane
❀͜͡傀儡师
docker容器
要说DockerUI项目,知名的其实就那么几个,目前感觉备用的比较多的还是老牌的portainer,不过portainer从早几个版本就已经没有中文更新了,加上国产NAS目前大都自带非常好用的管理界面,所以很多时候自带的Docker就能做到绝大部分操作。但在对容器的更新以及存储卷上,各家NAS都还没有做到很好的适配,而很多时候部分容器不是新版本功能差距很大,这时候就需要第三方协助了。Github地
- OpenDataV:开源 拖拽式 低代码数据可视化开发平台
❀͜͡傀儡师
低代码信息可视化
OpenDataV是一个拖拽式、#低代码数据#可视化开发平台。它允许用户通过拖拽组件到画布上,快速搭建各种炫酷的数据可视化大屏。不仅内置了丰富的组件库,还支持用户开发自己的组件并将其接入平台,从而满足多样化的业务需求。GitHub:https://github.com/AnsGoo/openDataV官方文档:https://ansgoo.github.io/docs/项目特性:拖拽式操作简单易用
- 【Maven】Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)
夜雨hiyeyu.com
mavenjava
注:本文基于50+大型企业级项目经验,结合Maven底层源码机制,系统化解决依赖冲突问题。包含20个实战场景、10类特殊案例及5大防御体系构建方案。Maven深度避坑指南:依赖冲突全维度解决方案与工业级实战(超万字解析)第一部分:依赖冲突核心原理深度解析1.1Maven依赖机制底层原理1.2类加载冲突的JVM级影响第二部分:八大实战解决方案深度强化2.1企业级排除方案(精准手术刀)2.2BOM模式
- Augment code + axure 一键生成前端代码
人工智能前端
上一篇文章我们讲了怎么通过Augmentcode+FigmaMCP生成前端代码,同时我也用了cursor,做了简单对比,结果如下:cursor+FigmaMCP速度快。可以导出Figma文件中的图标到项目中。整体还原度不咋地。对话式,会不断询问。Augmentcode+FigmaMCP速度慢。还原度高。基本不需要手动干预。访问项目整体性好,能检测到项目是否已经配置依赖等等。今天我们同样使用Augm
- 65、【OS】【Nuttx】【启动】链接脚本:地址布局(上)
HIT_Weston
【OS】【Nuttx】OSNuttx启动
【声明】本博客所有内容均为个人业余时间创作,所述技术案例均来自公开开源项目(如Github,Apache基金会),不涉及任何企业机密或未公开技术,如有侵权请联系删除背景接之前blog【OS】【Nuttx】【启动】向量表:指定内存段分析了链接脚本里面关于section的一些内容,下面看下section的地址布局地址布局上篇blog提到_stext=ABSOLUTE(.);,下面继续来分析这个修饰词A
- vue使用scrollreveal库
数字浪儿
vuevue.js前端javascript
vue项目安装scrollrevealnpminstallscrollreveal推荐使用cnpminstallscrollreveal代码展示如下:HelloWorldHelloWorldHelloWorldHelloWorldHelloWorldHelloWorldimportScrollRevealfrom"scrollreveal";exportdefault{name:"App",dat
- 探索《非官方知乎 API》:解锁知乎数据潜能指南
探索《非官方知乎API》:解锁知乎数据潜能指南Unofficial-Zhihu-API深度学习模型自动识别验证码,python爬虫库自动管理会话,通过简单易用的API,实现知乎数据的爬取项目地址:https://gitcode.com/gh_mirrors/un/Unofficial-Zhihu-API项目介绍非官方知乎API是一个由社区贡献的开源工具,位于https://github.com/l
- 探索《非官方知乎 API》:解锁知乎数据的新方式
探索《非官方知乎API》:解锁知乎数据的新方式项目地址:https://gitcode.com/gh_mirrors/un/Unofficial-Zhihu-API在数据分析和社交媒体研究的世界里,拥有可靠的API是至关重要的。今天,我们将深入探讨一个由社区贡献的开源项目——。该项目提供了一个独特的方式,让你能够访问和解析知乎平台上的数据。项目简介非官方知乎API是由开发者littlepai创建的
- Linux编程——Makefile 使用
在先前的文章中,我们已经学习了gcc和gdb的使用。本节,我们将介绍Makefile的使用。Makefile带来的好处就是——“自动化编译”,一但写好,只需要一个make命令,整个工程便可以完全编译,极大的提高了软件的开发效率(特别是对于那些项目较大、文件较多的工程)。make是一个命令工具,最主要也是最基本的功能就是根据makefile文件中描述的源程序至今的相互关系来完成自动编译、维护多个源文
- 【ARM】解决ArmDS的工程没有生成Map文件的问题
亿道电子Emdoor
ARMARMarm开发
1、文档目标在嵌入式开发过程中,使用ArmDevelopmentStudio(简称ArmDS)进行项目构建时,Map文件的生成是调试和分析代码的重要环节。Map文件不仅记录了程序中各个段(sections)的内存分布情况,还提供了符号地址、函数调用关系等关键信息,对优化代码性能、排查问题具有不可替代的作用。然而,在某些情况下,开发者可能会发现ArmDS工程并未如预期生成Map文件。这一问题可能源于
- java观察者模式
3213213333332132
java设计模式游戏观察者模式
观察者模式——顾名思义,就是一个对象观察另一个对象,当被观察的对象发生变化时,观察者也会跟着变化。
在日常中,我们配java环境变量时,设置一个JAVAHOME变量,这就是被观察者,使用了JAVAHOME变量的对象都是观察者,一旦JAVAHOME的路径改动,其他的也会跟着改动。
这样的例子很多,我想用小时候玩的老鹰捉小鸡游戏来简单的描绘观察者模式。
老鹰会变成观察者,母鸡和小鸡是
- TFS RESTful API 模拟上传测试
ronin47
TFS RESTful API 模拟上传测试。
细节参看这里:https://github.com/alibaba/nginx-tfs/blob/master/TFS_RESTful_API.markdown
模拟POST上传一个图片:
curl --data-binary @/opt/tfs.png http
- PHP常用设计模式单例, 工厂, 观察者, 责任链, 装饰, 策略,适配,桥接模式
dcj3sjt126com
设计模式PHP
// 多态, 在JAVA中是这样用的, 其实在PHP当中可以自然消除, 因为参数是动态的, 你传什么过来都可以, 不限制类型, 直接调用类的方法
abstract class Tiger {
public abstract function climb();
}
class XTiger extends Tiger {
public function climb()
- hibernate
171815164
Hibernate
main,save
Configuration conf =new Configuration().configure();
SessionFactory sf=conf.buildSessionFactory();
Session sess=sf.openSession();
Transaction tx=sess.beginTransaction();
News a=new
- Ant实例分析
g21121
ant
下面是一个Ant构建文件的实例,通过这个实例我们可以很清楚的理顺构建一个项目的顺序及依赖关系,从而编写出更加合理的构建文件。
下面是build.xml的代码:
<?xml version="1
- [简单]工作记录_接口返回405原因
53873039oycg
工作
最近调接口时候一直报错,错误信息是:
responseCode:405
responseMsg:Method Not Allowed
接口请求方式Post.
- 关于java.lang.ClassNotFoundException 和 java.lang.NoClassDefFoundError 的区别
程序员是怎么炼成的
真正完成类的加载工作是通过调用 defineClass来实现的;
而启动类的加载过程是通过调用 loadClass来实现的;
就是类加载器分为加载和定义
protected Class<?> findClass(String name) throws ClassNotFoundExcept
- JDBC学习笔记-JDBC详细的操作流程
aijuans
jdbc
所有的JDBC应用程序都具有下面的基本流程: 1、加载数据库驱动并建立到数据库的连接。 2、执行SQL语句。 3、处理结果。 4、从数据库断开连接释放资源。
下面我们就来仔细看一看每一个步骤:
其实按照上面所说每个阶段都可得单独拿出来写成一个独立的类方法文件。共别的应用来调用。
1、加载数据库驱动并建立到数据库的连接:
Html代码
St
- rome创建rss
antonyup_2006
tomcatcmsxmlstrutsOpera
引用
1.RSS标准
RSS标准比较混乱,主要有以下3个系列
RSS 0.9x / 2.0 : RSS技术诞生于1999年的网景公司(Netscape),其发布了一个0.9版本的规范。2001年,RSS技术标准的发展工作被Userland Software公司的戴夫 温那(Dave Winer)所接手。陆续发布了0.9x的系列版本。当W3C小组发布RSS 1.0后,Dave W
- html表格和表单基础
百合不是茶
html表格表单meta锚点
第一次用html来写东西,感觉压力山大,每次看见别人发的都是比较牛逼的 再看看自己什么都还不会,
html是一种标记语言,其实很简单都是固定的格式
_----------------------------------------表格和表单
表格是html的重要组成部分,表格用在body里面的
主要用法如下;
<table>
&
- ibatis如何传入完整的sql语句
bijian1013
javasqlibatis
ibatis如何传入完整的sql语句?进一步说,String str ="select * from test_table",我想把str传入ibatis中执行,是传递整条sql语句。
解决办法:
<
- 精通Oracle10编程SQL(14)开发动态SQL
bijian1013
oracle数据库plsql
/*
*开发动态SQL
*/
--使用EXECUTE IMMEDIATE处理DDL操作
CREATE OR REPLACE PROCEDURE drop_table(table_name varchar2)
is
sql_statement varchar2(100);
begin
sql_statement:='DROP TABLE '||table_name;
- 【Linux命令】Linux工作中常用命令
bit1129
linux命令
不断的总结工作中常用的Linux命令
1.查看端口被哪个进程占用
通过这个命令可以得到占用8085端口的进程号,然后通过ps -ef|grep 进程号得到进程的详细信息
netstat -anp | grep 8085
察看进程ID对应的进程占用的端口号
netstat -anp | grep 进程ID
&
- 优秀网站和文档收集
白糖_
网站
集成 Flex, Spring, Hibernate 构建应用程序
性能测试工具-JMeter
Hmtl5-IOCN网站
Oracle精简版教程网站
鸟哥的linux私房菜
Jetty中文文档
50个jquery必备代码片段
swfobject.js检测flash版本号工具
- angular.extend
boyitech
AngularJSangular.extendAngularJS API
angular.extend 复制src对象中的属性去dst对象中. 支持多个src对象. 如果你不想改变一个对象,你可以把dst设为空对象{}: var object = angular.extend({}, object1, object2). 注意: angular.extend不支持递归复制. 使用方法: angular.extend(dst, src); 参数:
- java-谷歌面试题-设计方便提取中数的数据结构
bylijinnan
java
网上找了一下这道题的解答,但都是提供思路,没有提供具体实现。其中使用大小堆这个思路看似简单,但实现起来要考虑很多。
以下分别用排序数组和大小堆来实现。
使用大小堆:
import java.util.Arrays;
public class MedianInHeap {
/**
* 题目:设计方便提取中数的数据结构
* 设计一个数据结构,其中包含两个函数,1.插
- ajaxFileUpload 针对 ie jquery 1.7+不能使用问题修复版本
Chen.H
ajaxFileUploadie6ie7ie8ie9
jQuery.extend({
handleError: function( s, xhr, status, e ) {
// If a local callback was specified, fire it
if ( s.error ) {
s.error.call( s.context || s, xhr, status, e );
}
- [机器人制造原则]机器人的电池和存储器必须可以替换
comsci
制造
机器人的身体随时随地可能被外来力量所破坏,但是如果机器人的存储器和电池可以更换,那么这个机器人的思维和记忆力就可以保存下来,即使身体受到伤害,在把存储器取下来安装到一个新的身体上之后,原有的性格和能力都可以继续维持.....
另外,如果一
- Oracle Multitable INSERT 的用法
daizj
oracle
转载Oracle笔记-Multitable INSERT 的用法
http://blog.chinaunix.net/uid-8504518-id-3310531.html
一、Insert基础用法
语法:
Insert Into 表名 (字段1,字段2,字段3...)
Values (值1,
- 专访黑客历史学家George Dyson
datamachine
on
20世纪最具威力的两项发明——核弹和计算机出自同一时代、同一群年青人。可是,与大名鼎鼎的曼哈顿计划(第二次世界大战中美国原子弹研究计划)相 比,计算机的起源显得默默无闻。出身计算机世家的历史学家George Dyson在其新书《图灵大教堂》(Turing’s Cathedral)中讲述了阿兰·图灵、约翰·冯·诺依曼等一帮子天才小子创造计算机及预见计算机未来
- 小学6年级英语单词背诵第一课
dcj3sjt126com
englishword
always 总是
rice 水稻,米饭
before 在...之前
live 生活,居住
usual 通常的
early 早的
begin 开始
month 月份
year 年
last 最后的
east 东方的
high 高的
far 远的
window 窗户
world 世界
than 比...更
- 在线IT教育和在线IT高端教育
dcj3sjt126com
教育
codecademy
http://www.codecademy.com codeschool
https://www.codeschool.com teamtreehouse
http://teamtreehouse.com lynda
http://www.lynda.com/ Coursera
https://www.coursera.
- Struts2 xml校验框架所定义的校验文件
蕃薯耀
Struts2 xml校验Struts2 xml校验框架Struts2校验
>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>>
蕃薯耀 2015年7月11日 15:54:59 星期六
http://fa
- mac下安装rar和unrar命令
hanqunfeng
mac
1.下载:http://www.rarlab.com/download.htm 选择
RAR 5.21 for Mac OS X 2.解压下载后的文件 tar -zxvf rarosx-5.2.1.tar 3.cd rar sudo install -c -o $USER unrar /bin #输入当前用户登录密码 sudo install -c -o $USER rar
- 三种将list转换为map的方法
jackyrong
list
在本文中,介绍三种将list转换为map的方法:
1) 传统方法
假设有某个类如下
class Movie {
private Integer rank;
private String description;
public Movie(Integer rank, String des
- 年轻程序员需要学习的5大经验
lampcy
工作PHP程序员
在过去的7年半时间里,我带过的软件实习生超过一打,也看到过数以百计的学生和毕业生的档案。我发现很多事情他们都需要学习。或许你会说,我说的不就是某种特定的技术、算法、数学,或者其他特定形式的知识吗?没错,这的确是需要学习的,但却并不是最重要的事情。他们需要学习的最重要的东西是“自我规范”。这些规范就是:尽可能地写出最简洁的代码;如果代码后期会因为改动而变得凌乱不堪就得重构;尽量删除没用的代码,并添加
- 评“女孩遭野蛮引产致终身不育 60万赔偿款1分未得”医腐深入骨髓
nannan408
先来看南方网的一则报道:
再正常不过的结婚、生子,对于29岁的郑畅来说,却是一个永远也无法实现的梦想。从2010年到2015年,从24岁到29岁,一张张新旧不一的诊断书记录了她病情的同时,也清晰地记下了她人生的悲哀。
粗暴手术让人发寒
2010年7月,在酒店做服务员的郑畅发现自己怀孕了,可男朋友却联系不上。在没有和家人商量的情况下,她决定堕胎。
12月5日,
- 使用jQuery为input输入框绑定回车键事件 VS 为a标签绑定click事件
Everyday都不同
jspinput回车键绑定clickenter
假设如题所示的事件为同一个,必须先把该js函数抽离出来,该函数定义了监听的处理:
function search() {
//监听函数略......
}
为input框绑定回车事件,当用户在文本框中输入搜索关键字时,按回车键,即可触发search():
//回车绑定
$(".search").keydown(fun
- EXT学习记录
tntxia
ext
1. 准备
(1) 官网:http://www.sencha.com/
里面有源代码和API文档下载。
EXT的域名已经从www.extjs.com改成了www.sencha.com ,但extjs这个域名会自动转到sencha上。
(2)帮助文档:
想要查看EXT的官方文档的话,可以去这里h
- mybatis3的mapper文件报Referenced file contains errors
xingguangsixian
mybatis
最近使用mybatis.3.1.0时无意中碰到一个问题:
The errors below were detected when validating the file "mybatis-3-mapper.dtd" via the file "account-mapper.xml". In most cases these errors can be d