HTTP和HTTPS
目录
HTTP协议
1.HTTP协议
2.HTTP请求
URL
方法
GET请求
post请求
header报头
请求正文(body)
3.HTTP响应
结构
常见的状态码
4.form表单构造HTTP请求
5.通过ajax构造HTTP请求
6.使用工具postman
编辑
HTTPS
1.对称加密
2.非对称加密
3.证书
HTTP协议
1.HTTP协议
HTTP属于应用层最广泛使用的协议之一。浏览器获取到网页就是基于HTTP。HTTP就是浏览器和服务器之间的交互桥梁。
网址,URL,浏览器会根据这个URL构造出一个HTTP请求,发送给服务器,服务器会返回一个HTTP响应(包含了HTML,CSS,js,图片...)浏览器再把得到的HTML等数据进行显示出来(渲染)
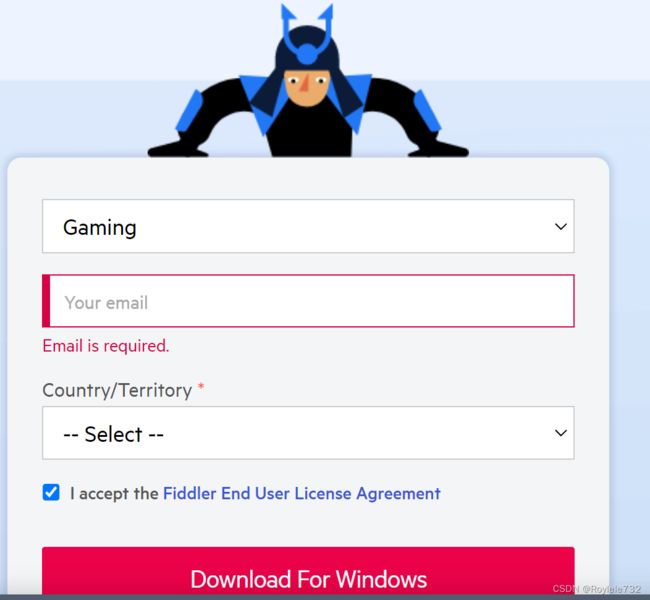
可以通过fiddler工具查看HTTP的工作过程
下载:
fidder本质是一个代理程序(代理:找中间人帮助做任务),使用时有两个注意事项。
1.可能和别的代理程序冲突,使用的时候要关闭其他的代理程序(包括一些浏览器插件)
2.想要正确抓包,还需要开启https功能,https是基于http的进化版协议。fiddler默认不能抓https的包,需要自己启用https并安装证书。
打开搜狗,查看抓包
2.HTTP请求
最原始的请求:
响应:
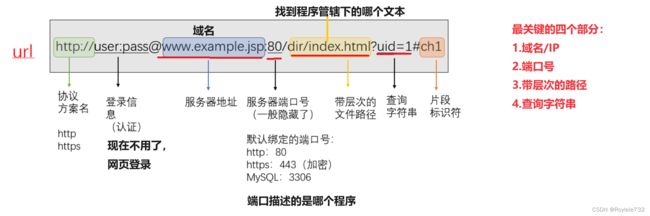
URL
举个例子:
方法
常用的几个方法:
GET请求
1.在浏览器地址栏直接输入URL就会触发get请求
2.HTML里的link标签、script标签、img、a标签......
3.通过js构造get请求
通过fiddler查看搜狗页面请求
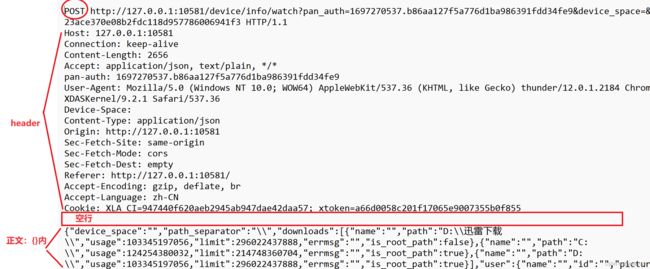
post请求
1.登录跳转
2.传输文件
HTTP请求可以认为是四个部分:
1.首行
2.请求头(header)
3.空行
4.正文(body)
GET请求,没有body;POST请求,一般有body。(post的body是程序员自定义的内容)
GET和POST之间的区别:
1.get给服务器传递的信息一般放在query string里面,post传递则是通过body
2.get请求一般用于从服务器获取数据,post一般是用于给服务器提交数据
3.get通常设计为幂等的,post不要求幂等
4.get可以被缓存,post一般不能被缓存
header报头
每一行是一个键值对,键和值之间使用:分割
键值对是HTTP定义好的,有特定的含义
常见的几个重要的键值对:
Host:描述服务器所在的地址和端口(描述最终要访问的目标)
content-length:描述body中的数据长度
content-type:描述body中的数据格式
user-agent:当前操作系统和浏览器的版本,现在主要用来区分PC和移动
referer:当前页面的来源
cookie:浏览器给网页提供的本地存储数据的机制(网页默认是不允许访问计算机硬盘的)
请求正文(body)
3.HTTP响应
结构
响应是四个部分构成的
1)首行:版本号 状态码 状态码的描述
2)header
3)空行:表示header的结束标记
4)body
HTTP状态码:描述了这次响应的结果(响应成功还是失败,失败原因)
常见的状态码
200 OK (成功了)
404 Not Found(访问资源不存在,在服务器里没有找到)
403 Forbidden(访问被拒绝,没有权限)
302 Move temporarliy(重定向,类似于呼叫转移)
500 internal sever error:服务器内部错误,代码抛出异常
504 gateway timeout :响应时间太久,请求超时
状态码大类:(看开头数字)
1** 执行中,等一等
2** 成功
3** 重定向
4**客户端错误
5**服务器错误
HTTP协议格式总结
4.form表单构造HTTP请求
Document
代码里方法换成post:
form标签只能构造get和post,无法构造put、delete等方法的请求。
5.通过ajax构造HTTP请求
a=>异步的
asynchronize
HTML中通过ajax发起的HTTP请求,就属于异步的方式。即发送请求后不必等待服务器响应回来,可以往下执行。当服务器响应回来了之后,再由浏览器通知到代码中。
jquery提供的ajax,api针对原生api封装
应用jquery库,通过$全局对象来获取它的aqi
和form相比:ajax功能更强大
1.支持put、delete等方法
2.ajax发送的请求可以灵活设置header
3.ajax发送的请求的body也是可以灵活设置的
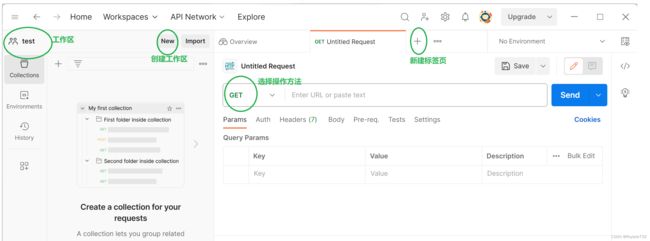
6.使用工具postman
1.注册登录 2.创建workplace 3.新建一个标签页,即可以构造请求
构造一个HTTP请求:通过postman手动构造
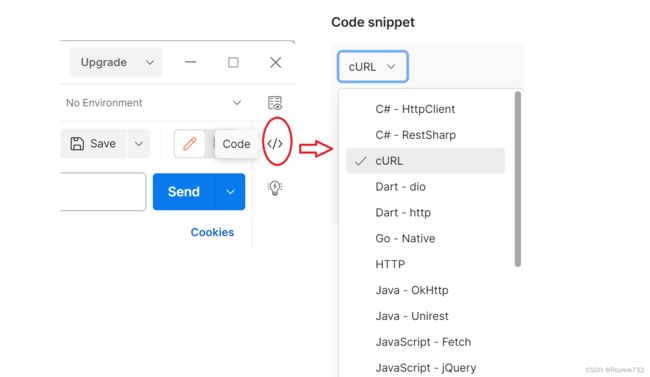
postman还可以自己构造出请求代码:
HTTPS
HTTP+安全层(SSL)
用来加密的协议:SSL/TLS
可以用来防御“运营商劫持”(例:点击下载链接后跳转到另一个下载链接中)
网络上明文传输数据比较危险,需要加密才能保证安全。
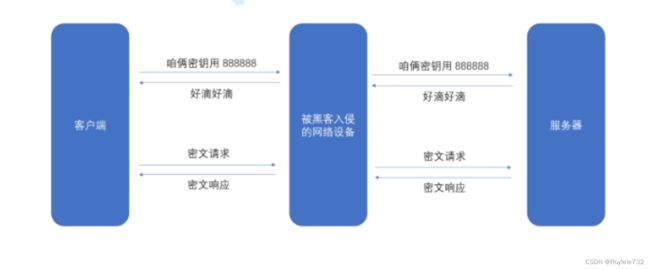
1.对称加密
a(明文)+key=>b(密文) 加密的过程
b(密文)+key=>a(明文) 解密的过程
key:同一个密钥,既可以加密也可以用来解密(对称密钥)
密钥:一串字符串/数字。加密的过程,就是把明文和字符串进行数学变换。
存在问题:初始客户端设置密码给服务器时需要明文传输。此时黑客也能看见密码。此时引出非对称加密。
2.非对称加密
生成一对密钥:公钥和私钥(公钥和私钥的加密或者解密顺序可以互换)
明文+公钥=>密文 使用公钥加密
密文+私钥=>明文 使用私钥解密
类比信箱:锁在邮差员手中,钥匙在居住人手中。邮差上锁,用户用钥匙解锁。
客户端使用公钥,来对密钥进行加密,传输给服务器,服务器用私钥来解密得到对称密钥。
非对称密钥只是为了传递对称密钥的。一旦对称密钥到达服务器后,后续的传输都使用对称密钥来加密了。对称密钥的效率相较于非对称密钥要高许多。
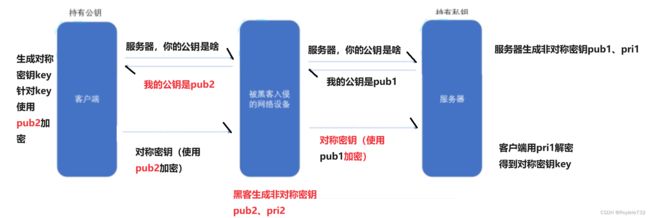
即使使用了非对称密钥,也会出现问题:黑客进行中间人攻击,传输过程中截获替换成自己生成的一对非对称密钥,截获传输的信息。
问题出现在服务器不知道传输的数据是否来自于客户端,解决中间人攻击的关键在于让客户端能辨别公钥是否是真的公钥。
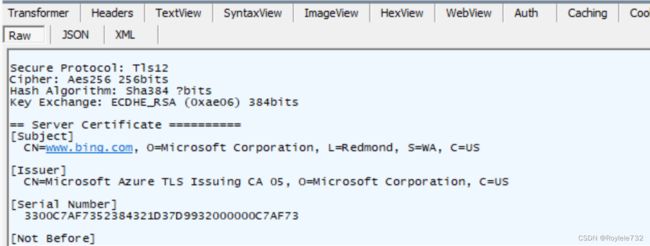
3.证书
引入“证书”(第三方的公证机构)
类比:参加高考需要身份证和准考证来证明身份,证书无效机器会识别出来,对造假和代考做出惩罚。
服务器在成立初就会在专门的机构认证审核,申请证书,审核通过颁发证书,服务器生成的公钥包含在证书中。传输过程发现证书无效,浏览器出现弹窗告警。
验证证书是否被篡改:从系统中拿到该证书发布机构的公钥,对签名解锁,得到一个hash1,再计算整个证书的hash值记作hash2,比较hash1和hash2的值,如果不一样则被篡改了。证书一旦有一个字符被修改过,计算出来的hash值会有非常大的差别。一旦hash值对不上,客户端就知道被替换了公钥。
总结客户端和服务器之间使用HTTPS传输数据的过程:
1.针对业务数据,引入对称加密。
2.让服务器生成一对非对称密钥,公钥1和私钥1,把公钥1连同证书一起发送给客户端,自己持有私钥1。
3.客户端拿到证书进行校验,拿着颁发证书机构提供的公钥2对证书中的签名进行解密,计算校验和是否匹配。
4.客户端拿着服务器发送来的公钥1争对对称密钥进行加密,发送给服务器,服务器用私钥1进行解密。