agora(声网)web端(Vue)与小程序内拉流处理方式
简单说一下agora在不同框架内端应用,以后可以直接套用。
由于我只做过拉流,所以只记录拉流的步骤。
以下都是以 互动直播 产品为前提下进行的开发。
Web端(agora.version:4.3.0)
概述
/**
* agora声网解决方案
* 1. 创建 AgoraClient 对象
* 2. join进入相应频道
* 3. on 监听 user-published 拿到远端用户对象 AgoraRTCRemoteUser
* 4. subscribe订阅流 将3.内的参数(远端用户对象, type('video'/'audio'))赋值给subscribe,拿到最新的远端用户信息
* 5. 根绝监听 user-published 返回的type来分别处理音/视频
* video -> AgoraRTCRemoteUser.videoTrack.play(videoId 或者是 video的dom) 元素为 div
* user -> AgoraRTCRemoteUser.audioTrack.play()
*/
1.npm安装相应插件
npm install agora-rtc-sdk-ng --save
2. 开发文件内引入agora对象
import AgoraRTC from 'agora-rtc-sdk-ng'
3. 创建AgoraClient对象
const AgoraClient = AgoraRTC.createClient({
mode: 'live', // 模式
codec: 'vp8', // 编码格式
role: 'audience' // 角色
})
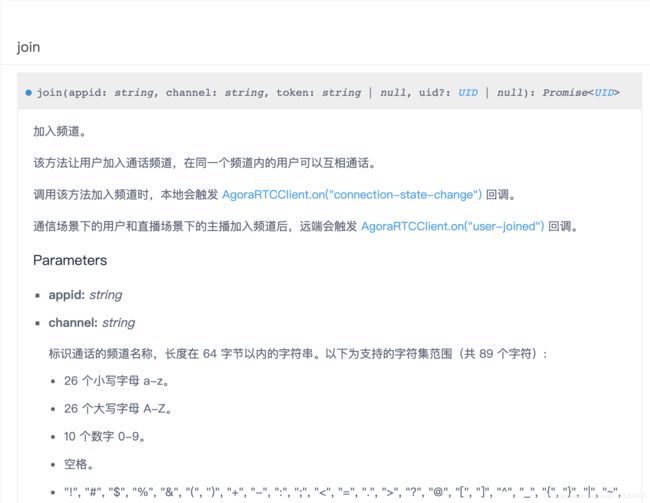
4. join加入对应直播间频道
// 由于join是异步处理,所以我使用了async&await
async initAgora() {
await AgoraClient.join('your appId', 'your channle', '鉴权token', 'uid')
}


这里会得到一个返回的uid或者是已经设定好的uid(这个需要和后台沟通,看是谁返回,我这边在这里有一些问题,虽然后台返回uid了,但是我没有用,也没有用join的uid,因为后面订阅的时候它是可以自己获取到的,就只是让他自己join成功了)
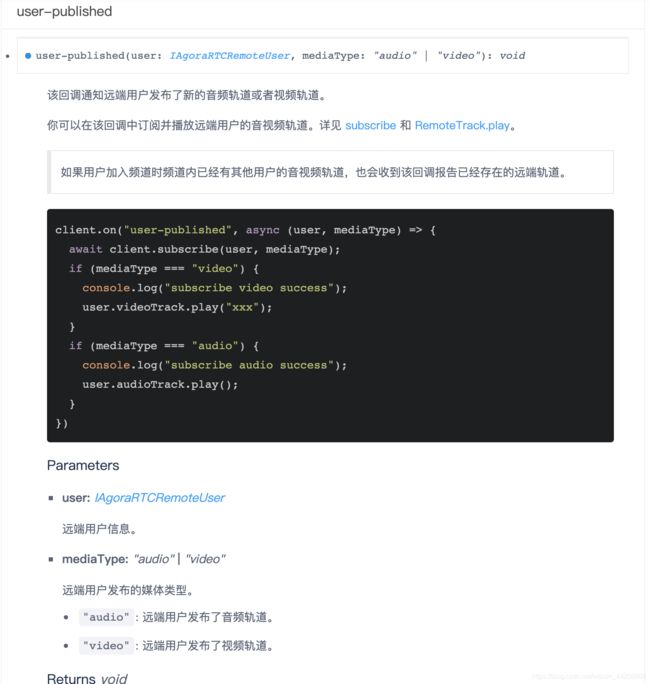
5. on监听 ‘user-published’
async initAgora() {
await AgoraClient.join('your appId', 'your channle', '鉴权token', 'uid')
AgoraClient.on('user-published', async (user, type) => {
})
}


第一个参数 - 远端用户信息
需要拿上这个信息去进行订阅,从而拿到最新的音/视频
第二个参数 - type
告诉你监听到的是video(视频)还是audio(音频)
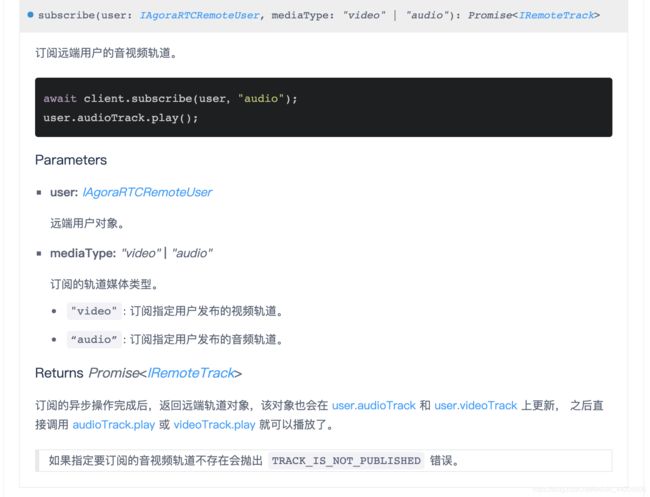
6. 开启订阅
on监听 user-published 拿到的远端用户信息去订阅流
这里需要使用异步开启订阅
let userData = await AgoraClient.subscribe(user, type)
if (type === 'video') {
// 这里的 id 可以是一个 div 盒子的 id 属性,也可以是一个 dom,但标签必须是 div
userData.play(id)
} else if (type === 'audio') {
userData.play()
}

部分浏览器会因为安全因素,在用户没有发生交互的情况下禁止音频 autoplay,所以需要创建一个动态的交互按钮,来进行点击即可进行播放
官方原因说明:处理浏览器的自动播放策略
我自己的处理方式是在 creted()生命周期内根据AgoraRTC的全局方法,onAudioAutoplayFailed方法来监听音频是否出现异常,然后再显示弹窗让用户点击,从而取消限制。
IRemoteTrack(订阅得到的远端用户信息参数,上文的userData) 描述地址
大概到这个地步就可以进行最基本的播放了。
接下来是销毁步骤,需要由6至1的进行销毁。
因为我自己是多个直播同时展示,所以需要这样来处理,暂时不知道好不好使,开发完毕之后再来修改。
// 销毁agora1 集体销毁
async destoryAgora1() {
console.log('开始销毁')
let load = this.$loading({
lock: true,
text: '销毁直播中...',
spinner: 'el-icon-loading',
background: 'rgba(0, 0, 0, 0.7)'
})
let res = await Promise.all(
this.agoraData.userList.map((i) => this.destoryAgora2(i))
)
// 这是存放远端用户信息的数组
this.agoraData.userList = []
load.close()
return Promise.resolve()
},
// 销毁agora2 - 逐个单个销毁
async destoryAgora2(user) {
await AgoraClient.unsubscribe(user)
AgoraClient.off('user-published', AgoraClient.leave())
return Promise.resolve('res')
},
暂时就这些了,日后开发完成再来编辑。
小程序

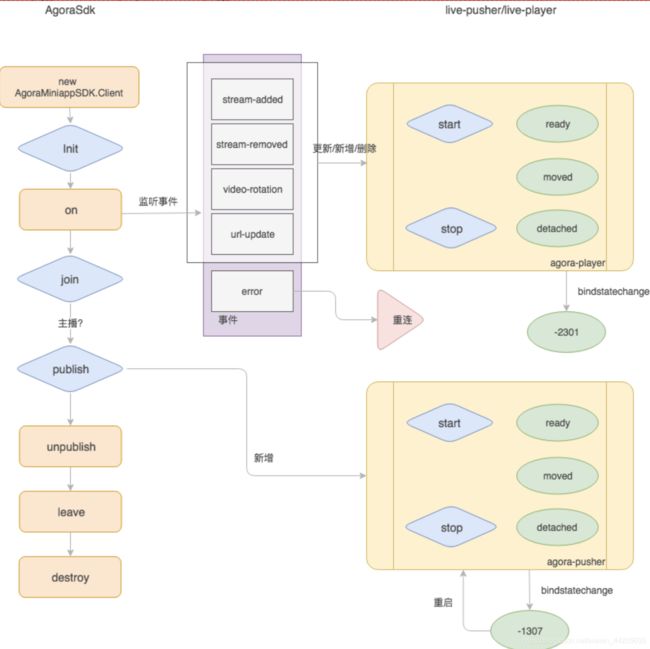
流程大概就是这个样子
下文中 app.globalData.agoraClient 为agora创建后得到的对象
1.init
init这个方法我是在app.js内写的
agoraInit() {
let that = this
return new Promise((resolve, reject) => {
let agoraId = 'your appId'
that.globalData.agoraClient.init(agoraId, () => {
console.log('初始化成功')
resolve()
// 设置角色为观众
that.globalData.agoraClient.setRole('audience', () => {
console.log('设置角色成功')
}, (err) => {
console.log(err, '设置角色失败')
})
}, () => {
console.log('初始化失败')
reject()
})
})
2. join
agoraJoin() {
return new Promise((resolve, reject) => {
app.globalData.agoraClient.join(null, 'your channle', '声网id', () => {
resolve() // 进行第三步
}, err => {
reject(err)
})
})
},
3. 在join成功后 on 监听 ‘stream-added’
app.globalData.agoraClient.on("stream-added", e => {
console.log(e, 'agora on 监听回调')
// 前往第四步
return that.getLiveUrl(agoraUID)
})
4. 根据uid来进行 subscribe 订阅
app.globalData.agoraClient.subscribe(uid, url => {
console.log('拿到声网拉流地址', url)
}, e =>
console.log('拉流失败', e);
});
这大概就是所有的步骤了,标签的话使用 live-player, mode属性是RTC
销毁的话还是逐步销毁,直至全部完成。
agora常用方法
设置日志等级
AgoraRTC.setLogLevel(1)
如果转载,请标明地址,谢谢。

