使用google cloud部署基于flask的网站
背景
我们几个本科生在20年秋季学期选择了一个关于追踪COVID19情况(澳洲)的项目;目前网页结构已经完成,就差将其部署到服务器上了,因为我的账户里面还有$400的免费积分所以小组的组长决定把这个任务交给我。我今天的时候,用通过文中方法成功部署到服务器上,因此我在这里趁热打铁,和大家分享一下,如何使用Google Cloud,将网站部署到服务器上~
Why google cloud
google cloud在新用户注册的时候,如果绑定信用卡,会给你$440的免费积分。你用这些钱在Google cloud里面做任何事情~
由于我创建的是单cpu虚拟机,运行起来,$0.034/小时;便宜的价格,非常适合课程的展示
但是,由于绑定的是信用卡,创建的虚拟机,一定要记得关闭,否则会持续扣费!!
项目需求
一个域名:www.your_domain(我们使用的是腾讯的),github repo(包含网页的全部代码),Google Cloud,Gunicorn应用程序服务器 和 Nginx前端反向代理
语言:Python3
环境:Ubuntu18.04
Google cloud的初始化:
进入cloud:
在google搜索引擎中所有Google cloud–点击第一个链接–菜单–Compute Engine– VM instances
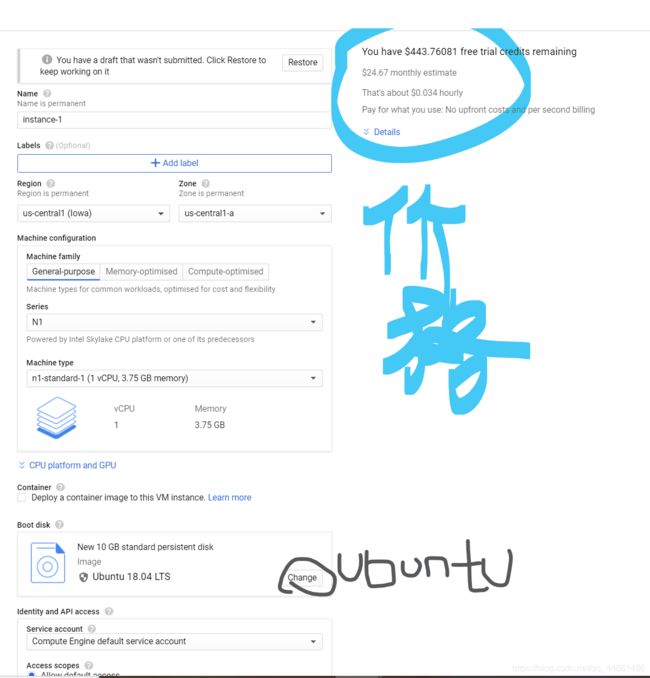
点击创建一个虚拟机:

接下来会进入这样的页面:左上角会显示金额(如无特殊需求,选择最低资费即可)
系统的话,选择linux系统都可以,但是我使用的是ubuntu,所以建议也使用ubuntu

-
选中Allow HTTP traffic 和Allow HTTPS traffic
展开Management, security, disks, networking, sole tenancy
设置静止external IP地址
菜单–VPC network–External IP address

将刚刚初始化过的虚拟机external 地址设置为static,这样就会拥有固定的external IP地址啦~

设置防火墙
避免使用浏览器访问不了网址,而出现的尴尬情况…

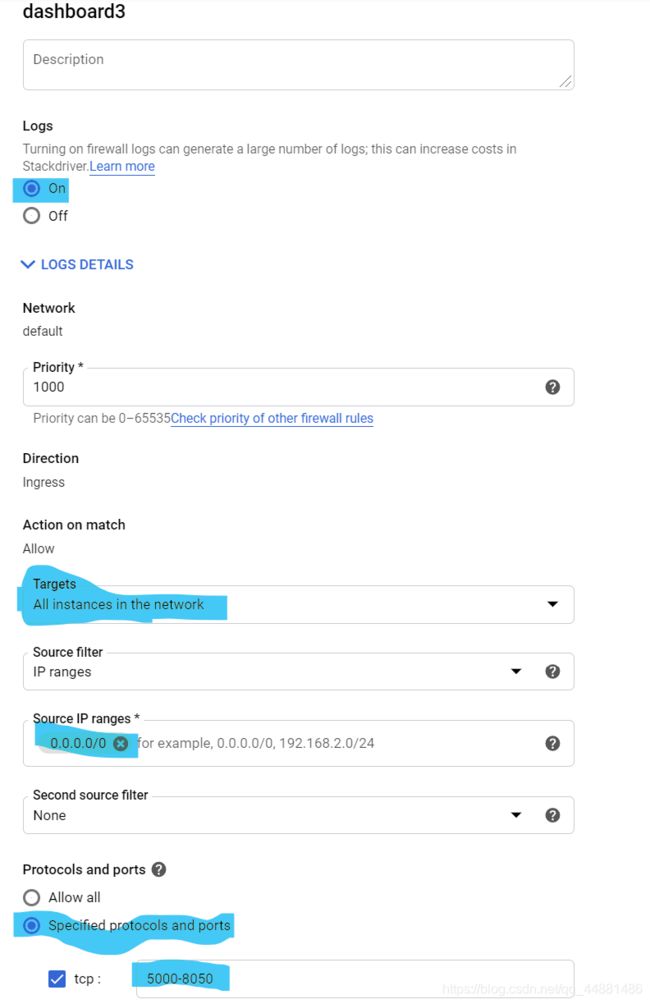
创建一个新的“firewall rules”,并如下图设置"rules"
注意tcp这里可以根据自己情况填写,本教程使用的接口为5000

打开虚拟机
虚拟机在google cloud里面是没有用户界面的,因此,需要我们通过SSH(bash)对其进行操作。
注意:创建时,虚拟机为启动状态;在不用的时候一定要!一定要!一定要关闭虚拟机!!
我有一个韩国的同学,因为3周没有关闭虚拟机(GPU版),被google 划走信用卡800美元!所以同学关闭网页之前,一定要再三确定,虚拟机已经关闭,避免不愉快的things发生~

开启虚拟机后,会像上图中”dashboard“一样,出现一个绿色的”对号“,遇到那个对号要警觉!!
接下来就是打开虚拟机的shell/bash啦,点击SSH,会自动弹出~
在虚拟机(Linux)中下载、安装Nginx
安装 Nginx
sudo apt update
sudo apt install nginx
测试防火墙
sudo ufw app list
会输出:
Available applications:
Nginx Full
Nginx HTTP
Nginx HTTPS
OpenSSH
sudo ufw allow 'Nginx HTTP'
检查浏览器
systemctl status nginx
会输出
● nginx.service - A high performance web server and a reverse proxy server
Loaded: loaded (/lib/systemd/system/nginx.service; enabled; vendor preset: enabled)
Active: active (running) since Fri 2018-04-20 16:08:19 UTC; 3 days ago
Docs: man:nginx(8)
Main PID: 2369 (nginx)
Tasks: 2 (limit: 1153)
CGroup: /system.slice/nginx.service
├─2369 nginx: master process /usr/sbin/nginx -g daemon on; master_process on;
└─2380 nginx: worker process
一切准备就绪,开始部署
安装python3,以及相关组件(pip)
sudo apt update
sudo apt install python3-pip python3-dev build-essential libssl-dev libffi-dev python3-setuptools
sudo apt install python3-pip
创建Python3的虚拟环境
sudo apt install python3-venv
上传文件
这里我们选择先将文件上传到github repo,再使用git指令从仓库中提取~
sudo apt install git
git clone "github的http链接"
更改文件夹(文件)名称为"myproject"
为了方便后续代码的展示,这里建议更改文件名称为myproject
将文件file1 改为 myproject
mv file1 myproject
创建一个虚拟的环境
python3. 7-m venv myprojectenv
激活虚拟环境
source myprojectenv/bin/activate
格式类似:
(myprojectenv)user@host:~/myproject$
设置Flask应用程序
下载wheel 和gunicorn
pip install wheel
pip install gunicorn flask
建议将文件下的app文件名称重新使用mv file1 myproject来命名,使这里命名保持一致。
修改flask文件的内容
nano 为修改指令,运行及打开一个编辑器,关闭使用Ctrl+W然后选择Y以确定更改文件的内容
nano ~/myproject/myproject.py
下面代码为需要对代码略作修改的地方:host需要替换为虚拟机的internal IP(可在VM instance中找到)
if __name__ == "__main__":
app.run(host='我的Internal IP',port = '5000')
UFW防火墙端口启用
启用5000为文本访问端口
sudo ufw allow 5000
测试打开网页
python myproject.py
如出现库没有安装的情况,请使用pip指令在bash中一一安装~
Output
* Serving Flask app "myproject" (lazy loading)
* Environment: production
WARNING: Do not use the development server in a production environment.
Use a production WSGI server instead.
* Debug mode: off
* Running on http://your_Internal_IP:5000/ (Press CTRL+C to quit)
接下来,就是在浏览器中搜索:http://your_external_IP:5000
运行之后使用CTRL-C结束运行
警告:如出现Error,请解决之后再进行下一步!否则后面的操作将无效!
创建WSGI入口点
nano ~/myproject/wsgi.py
编辑wsgi文件—从"myproject"中引入server(flask),并运行
from myproject import server
if __name__ == "__main__":
server.run()
配置Gunicorn
cd ~/myproject
gunicorn --bind your_Internal_IP:5000 wsgi:server
Output
[2018-07-13 19:35:13 +0000] [28217] [INFO] Starting gunicorn 19.9.0
[2018-07-13 19:35:13 +0000] [28217] [INFO] Listening at: http://0.0.0.0:5000 (28217)
[2018-07-13 19:35:13 +0000] [28217] [INFO] Using worker: sync
[2018-07-13 19:35:13 +0000] [28220] [INFO] Booting worker with pid: 28220
同样,在浏览器中搜索:
http://your_external_IP:5000
警告:如果遇到bug,解决了再进入下一步!
退出虚拟Python环境
deactivate
创建一个.service在/etc/systemd/system
sudo nano /etc/systemd/system/myproject.service
将所有的user(YOUR_USER_NAME)更改为你google cloud的用户名~
然后复制粘贴下面的代码到nano编辑器中~
[Unit]
Description=Gunicorn instance to serve myproject
After=network.target
[Service]
User=YOUR_USER_NAME
Group=www-data
WorkingDirectory=/home/YOUR_USER_NAME/myproject
Environment="PATH=/home/YOUR_USER_NAME/myproject/myprojectenv/bin"
ExecStart=/home/YOUR_USER_NAME/myproject/myprojectenv/bin/gunicorn --workers 3 --bind unix:myproject.sock -m 007 wsgi:server
[Install]
WantedBy=multi-user.target
创建并启用Gunicorn
sudo systemctl start myproject
sudo systemctl enable myproject
检查状态
sudo systemctl status myproject
Output
● myproject.service - Gunicorn instance to serve myproject
Loaded: loaded (/etc/systemd/system/myproject.service; enabled; vendor preset: enabled)
Active: active (running) since Fri 2018-07-13 14:28:39 UTC; 46s ago
Main PID: 28232 (gunicorn)
Tasks: 4 (limit: 1153)
CGroup: /system.slice/myproject.service
├─28232 /home/sammy/myproject/myprojectenv/bin/python3.6 /home/sammy/myproject/myprojectenv/bin/gunicorn --workers 3 --bind unix:myproject.sock -m 007
├─28250 /home/sammy/myproject/myprojectenv/bin/python3.6 /home/sammy/myproject/myprojectenv/bin/gunicorn --workers 3 --bind unix:myproject.sock -m 007
├─28251 /home/sammy/myproject/myprojectenv/bin/python3.6 /home/sammy/myproject/myprojectenv/bin/gunicorn --workers 3 --bind unix:myproject.sock -m 007
└─28252 /home/sammy/myproject/myprojectenv/bin/python3.6 /home/sammy/myproject/myprojectenv/bin/gunicorn --workers 3 --bind unix:myproject.sock -m 007
配置Nginx代理请求
sudo nano /etc/nginx/sites-available/myproject
###填写域名
your_domain为你自己的域名(形式:google.com)
记得更换YOUR_USER_NAME哦!
server {
listen 80;
server_name your_domain www.your_domain;
location / {
include proxy_params;
proxy_pass http://unix:/home/YOUR_USER_NAME/myproject/myproject.sock;
}
}
要启用Nginx服务器块配置,请将文件链接到sites-enabled目录下
sudo ln -s /etc/nginx/sites-available/myproject /etc/nginx/sites-enabled
检查语法错误
sudo nginx -t
如果返回结果没有指示任何问题,请重新启动Nginx进程以读取新配置:
sudo systemctl restart nginx
sudo ufw delete allow 5000
sudo ufw allow 'Nginx Full'
激动人心的时刻到啦!现在!你应该可以通过浏览器,访问您的网站了哦!http://your_domain
谢谢您的耐心浏览!
记得关注,收藏哦!~
