Mac版:基于React框架的DataV环境搭建(含nodejs、nvm、webpack与antd的配置)-- 保姆级
文章目录
- 前言
- 一. 相关技术简介
- 1. node.js
- 2. nvm
- 3. webpack
- 4. React
- 5. antd
- 6. DataV数据可视化,DataV-React
- 二. 相关环境的配置、安装
- 1. nvm的安装及遇到的问题
- 1.1. GitHub域名污染
- 1.2. MacOS问题处理
- 2. node.js的安装
- 2.1. 方案1:官方安装包
- 2.2. 方案2:nvm命令行安装
- 2.3. npx的安装
- 3. webpack的安装
- 3.1. webpack局部安装
- 4. React的安装及遇到的问题
- 4.1. 安装create-react-app脚手架
- 6. DataV的安装、配置
- 7. DataV-React的安装
- 三. 相关技术的使用及测试
- 1. nvm的使用
- 2. node.js的测试 -- Hello World
- 3. React的测试
- 4. antd的相关安装及使用测试
- 5. DataV的测试及基础小组件的使用
- 6. DataV-React的使用及基础组件
- 四. 官方文档
前言
本文主要详细介绍在Mac OS上如何搭建基于React框架的DataV环境、搭建环境中可能会遇到所有的问题、环境测试及相关的技术介绍(包含nodejs、nvm、React框架、webpack、antd和DataV)。
一. 相关技术简介
1. node.js
Node.js,是一个基于Chrome V8引擎(单线程)的JavaScript的运行环境。它使用了一个事件驱动,异步非阻塞式的模型,其优点是高性能、线程安全。避免了频繁创建、切换线程的开销,使执行速度更加迅速,资源占用小。
npm,node.js的包管理器,全球最大的开源生态系统,允许用户从NPM服务器下载别人编写的第三方包、命令行程序到本地使用;或用户将自己编写的包或命令行程序上传到NPM服务器供别人使用。
2. nvm
nvm,是node.js的一个版本控制,用户能够通过命令行快速地安装和切换使用不同版本的node。它支持MacOS、Windows和Unix系统。nvm的GitHub。
3. webpack
webpack,是一个用于现代 JavaScript 应用程序的 静态模块打包工具。当 webpack 处理应用程序时,它会在内部从一个或多个入口点构建一个 依赖图(dependency graph),然后将你项目中所需的每一个模块组合成一个或多个 bundles,它们均为静态资源,用于展示你的内容。此外,webpack可以实现前后端的分离。
4. React
React,是一个将数据渲染为HTML的开源的JavaScript工具库,通过声明式编写UI,使创建交互式UI轻而易举。通过组建化的设计,构成复杂的 UI,当数据变动时 React 能高效更新并渲染合适的组件。由于组件逻辑使用 JavaScript 编写而非模板,用户可以轻松地在应用中传递数据,并保持状态与 DOM 分离。React的语法是JavaScript XML,通过使用这种语法,可以在react代码中直接混合使用js和html来编写代码,这样代码的逻辑就非常清晰。
5. antd
antd,基于Ant Design设计体系,是用于企业级中后台研发的最好的React UI组件库之一,有着一系列高质量的React组件。
6. DataV数据可视化,DataV-React
DataV数据可视化,是使用可视化应用的方式来分析并展示庞杂数据的阿里云产品。DataV可以通过图形化的界面(包括丰富的数据可视化编辑工具、专业的地理信息可视化和灵活开放的发布部署方式等)帮助不同专业背景的用户轻松搭建专业水准的可视化应用,以图的形式展示数据,从而满足会议展览、业务监控、风险预警、地理信息分析等多种业务的展式需求。
DataV-React,是基于React框架开发的一系列DataV的库,包含许多丰富的DataV-React小组件。
二. 相关环境的配置、安装
1. nvm的安装及遇到的问题
a. 要安装和更新nvm,打开终端,运行如下cURL命令:
curl -o- https://raw.githubusercontent.com/nvm-sh/nvm/v0.39.3/install.sh | bash
b. 将下面代码的添加在正确的概要文件vim ~/.zshrc或者vim ~/.bashrc中,
在macOS>10.15,概要文件为~/.zshrc其余版本为~/.bashrc。
c. 按i插入以下内容,esc退出编辑,:wq保存并退出即可。
export NVM_DIR="$([ -z "${XDG_CONFIG_HOME-}" ] && printf %s "${HOME}/.nvm" || printf %s "${XDG_CONFIG_HOME}/nvm")"
[ -s "$NVM_DIR/nvm.sh" ] && \. "$NVM_DIR/nvm.sh" # This loads nvm
1.1. GitHub域名污染
由于国内的某种不可抗力因素,可能会导致GitHub的的raw.githubusercontent.com域名解析被污染了,出现以下错误:

解决方法:查询真实ip地址,修改hosts。
a. 修改hosts
sudo vim /etc/hosts
b. 按i插入以下内容,esc退出编辑,:wq保存并退出即可。
140.82.112.4 github.com
185.199.110.133 raw.githubusercontent.com
199.232.69.194 github.global.ssl.fastly.net
1.2. MacOS问题处理
在安装之后仍然出现zsh: command not found: nvm,
MacOS为10.15之后,默认shell是zsh,但是nvm使用.zshrc进行更新,因此默认并没有安装成功。创建一个touch ~/.zshrc然后重新运行安装脚本。
2. node.js的安装
2.1. 方案1:官方安装包
打开官网链接,下载相关版本或者直接安装Current区域稳定版本。打开刚下载的.pkg文件包,按照步骤默认安装即可。

2.2. 方案2:nvm命令行安装
a. 查看所有发行的node的版本
nvm ls-remote
b. 根据所需版本,直接通过nvm命令安装指定版本,由于DataV对node版本要求在8.0.0及以上,10.12.0以下,并且React要求node版本在12.16以上,因此本文推荐安装两到三个版本的node,并通过nvm进行管理
nvm install 版本号
c. nvm安装最新的node稳定版本
nvm install --lts
d. 测试环境
npm -v
node -v
显示出对应的版本号,证明安装成功。
2.3. npx的安装
npx,是npm的一个包执行器。用户可以直接利用npx执行一些npm的命令,它自动地寻找二进制命令文件且不必全局安装依赖包(即下载完后自动删除安装包),此外还支持在不指定项目中的确切位置或使用别名的情况下运行正确版本的工具(npm v5.2.0之后一般随包安装,如果出现zsh: command not found: npx,直接通过如下命令行拉取最新版本的安装)。
npm install -g npx
3. webpack的安装
在安装webpack之前必须已安装配置好node和npm,详见 2. node.js的安装。
a. 初始化项目
创建项目目录,在项目目录下执行npm init生成 package.json 文件。
npm init -y
b. 安装
webpack,模块化打包库(进行局部安装)
webpack-cli,命令行工具
npm install webpack webpack-cli --save-dev
c. package.json可查找到相关的webpack和webpack-cli的版本信息,如果没有,手动添加即可。

3.1. webpack局部安装
由于webpack是局部安装,必须通过依赖包才可以执行webpack命令,否则zsh: command not found: webpack。采用之前1.3所提及的npx会自动找到对应的包执行命令。例如查看相关webpack的版本:
npx webpack -v

4. React的安装及遇到的问题
在安装React框架之前必须已安装配置好node和npm,详见 2. node.js的安装。
4.1. 安装create-react-app脚手架
a. 何为脚手架?
xxx脚手架:用于快速地创建一个基于xxx库的模版项目(包含所有需要的配置,如语法检查、jsx编译等;所有的相关依赖;一个简单直接的运行demo)。
create-react-app脚手架的框架:react + webpack + es6 + eslint,全局安装如下:
sudo npm install -g create-react-app
输入mac密码,通过create-react-app --version检查是否安装成功及版本号
b. 检查react和react-dom的版本
由于基于React框架的DataV环境配置需要依赖较高版本的React,因此在安装完成后,需要检查react、react-dom和webpack的版本,React版本不得低于16.2.0,检查方式有两种:
i. 检查项目配置文件 vim package.json。

ii. 命令行查看react、react-dom和webpack的版本
react:npm info react

react-dom:npm info react-dom,相同位置显示版本。
webpack:npx webpack -v,见3.1. webpack局部安装。
c. 安装指定版本的react、react-dom和create-react-app
当通过检查版本不满足要求时,需要安装指定版本的react、create-react-app和react-dom,步骤相似,此处以react为例。
npm install --save [email protected] # @后面加版本号
当已安装的版本低于要安装的版本时,会存在版本冲突,解决方法有两种:

i. 卸载之前的版本,之后重新安装即可。
npm uninstall react
npm install --save [email protected]
ii. 忽视npm中的peerDependency,避免版本冲突。
npm i [email protected] --legacy-peer-deps
npm i [email protected] --legacy-peer-deps
通过--legacy-peer-deps绕过npm中的peerDependency机制,忽略项目中引入的各个modules之间的相同modules但不同版本的问题并继续安装,保证各个引入的依赖之间对自身所使用的不同版本modules共存。
6. DataV的安装、配置
在安装DataV之前必须已安装配置好node和npm,详见 2. node.js的安装。而且务必确保node的版本
8.0.0

a. 运行以下命令安装套件
npm install datav-cli -g
b. datav --version查看是否安装成功。
c. datav locale修改语言,上下键切换,回车键确认。
? What is your language? (Use arrow keys)
> English
Chinese
Japanese
d. datav login实现用户登录
7. DataV-React的安装
在安装DataV-React之前必须已安装配置好node和npm,详见 2. node.js的安装。而且务必确保node的版本
8.0.0
a. 运行以下命令安装套件
npm install @jiaminghi/data-view-react
三. 相关技术的使用及测试
1. nvm的使用
常见的nvm命令如下:
- 安装指定版本的node
node install 版本号 - 安装最新的稳定版本
node install --lts - 查看本地安装的所有版本的node
nvm list - 切换到指定版本的node
node use 版本号
2. node.js的测试 – Hello World
a. 创建hello_world.js。
var http = require('http'); // require引入http模块
http.createServer(function (request, response) { // 创建服务器
response.writeHead(200, {'Content-Type': 'text/plain'}); // 声明 HTTP 头部
response.end("Hello World!"); // 发送响应数据
}).listen(3000); // 接受请求
console.log("Connected successfully!\nServer is running at http://localhost:3000/..."); // 终端信息显示
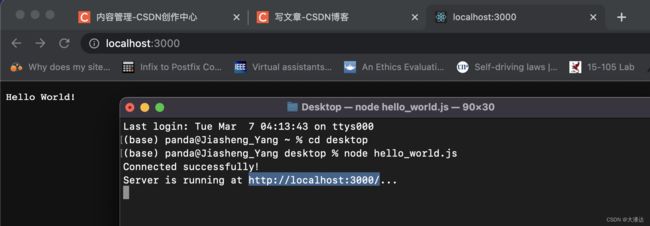
b. node hello_world.js运行代码,浏览器地址栏输入地址:

c. node.js基本构成分析
- 库和模块的引入
- 构建服务器
- 接收与响应请求
d. ^c结束项目运行。
3. React的测试
a. 包管理工具初始化
npm init -y
b. 初始化项目,项目名称是react-project
create-react-app react-project # react-project为项目名

c. 打开并启动项目
$ cd react-project
$ npm start
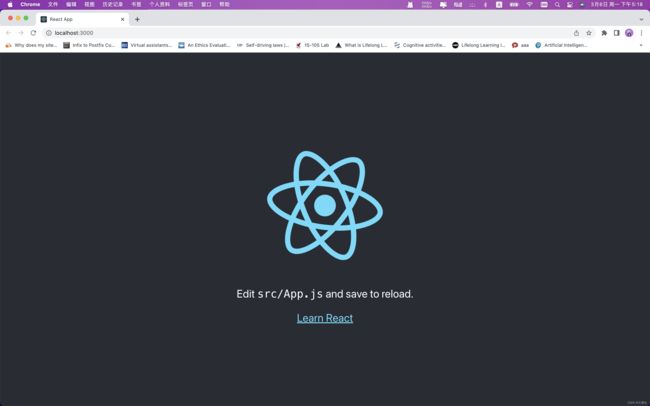
默认端口为3000,浏览器访问地址为http://localhost:3000/。

如何已安装Chrome浏览器,则自动跳转:

d. ^c结束项目运行。
4. antd的相关安装及使用测试
antd的安装与配置与初始化react项目紧密联结,因此将安装及使用测试合并与本节。
a. 导入antd
npm install antd --save
b. 使用import或require进行引用,直接在App.js的头部进行引用
import 'antd/dist/reset.css';
PS: 网上许多antd的安装配置教程针对antd 4.0以下的版本,修改vim src/App.css的文件顶部加入@import '~antd/dist/antd.css';的方式引入,采用4.0以上版本的antd,将会出现:

antd较新的版本无需此步。
c. 代码测试,vim src/App.js,按i插入以下内容,esc退出编辑,:wq保存并退出即可。
import React from 'react';
import './App.css';
import { Tag, Button } from 'antd';
import 'antd/dist/reset.css'; // 引入antd
const App = () => (
<div className="App">
<header classname="App-header">
<Tag color="red">Ant Design Project</Tag> // antd的Tag组件
<Button type="dashed" size="large" loading>START</Button> // antd的Button组件
<h1>this is the environment for antd!</h1>
</header>
</div>
);
export default App;
浏览器自动跳转:
5. DataV的测试及基础小组件的使用
a. 在使用时前通过node -v查看当前版本,确保node的版本8.0.0nvm use 版本号切换所需版本。
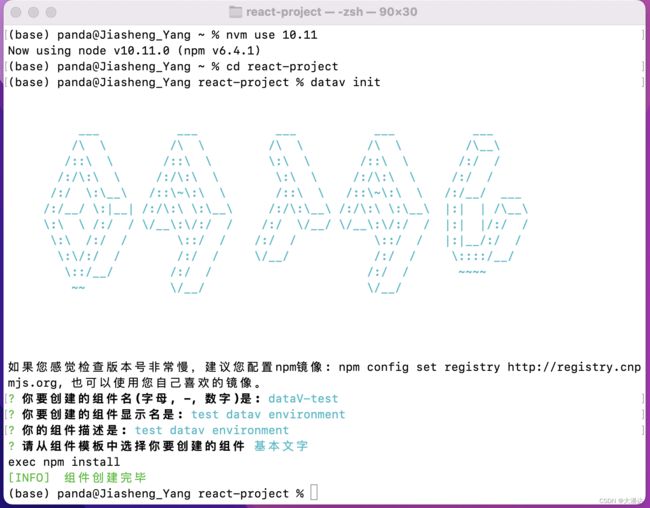
b. 生成组件包,执行后输入以下组件信息:
datav -init
| 组件信息 | 填写的内容 |
|---|---|
? 你要创建的组件名(字母,-,数字)是: |
组件名,只能由字母、数字和短横线(-)组成。 |
? 你要创建的组件显示名是: |
显示名是在可视化应用的组件列表中显示的组件名。 |
? 你的组件描述是: |
输入组件的描述信息。 |
? 请从组件模板中选择你要创建的组件(Use arrow keys) |
组件使用的模板,包括基本文字和基本文字(国际版)。上下键选择,回车键确认 |
显示[INFO] 组件创建完毕,创建成功。

c. 预览组件,打开组件名,启动组件:
$ cd 组件名 # 此处cd dataV-test
$ datav run
浏览器自动跳转出组件预览,或者使用Chrome浏览器输入地址localhost:1111/。

如果1111端口被占用,运行datav run -p 1112命令指定1112端口开启预览服务。
如果如果浏览器打开localhost:1111/,显示并没有此服务,可能是您的电脑并未配置hosts localhost指向127.0.0.1,可以在Chrome浏览器中访问127.0.0.1:1111/来预览组件。

更多详见DataV组件及使用详见官方文档
6. DataV-React的使用及基础组件
在js文档中用import引入
import * as datav from '@jiaminghi/data-view-react'
datav.BorderBox1
// 或者
import { BorderBox1 } from '@jiaminghi/data-view-react'
a. 示例柱形图
<ConicalColumnChart config={config} style={{width: '400px', height: '200px'}} />
更多详见DataV-React组件详见官方文档。
四. 官方文档
- node.js官方文档
- npm官方文档
- nvm的GitHub
- webpack官方文档
- React官方文档
- Ant Design官方文档
- DataV数据可视化官方文档
- DataV-React官方文档