vue学习笔记(一)-vue基础语法
视频教程:尚硅谷Vue2.0+Vue3.0全套教程丨vuejs从入门到精通_哔哩哔哩_bilibili
相关文档:Vue核心 Vue简介 初识 (yuque.com)
兼容性
Vue 不支持 IE8 及以下版本,因为 Vue 使用了 IE8 无法模拟的 ECMAScript 5 特性。但它支持所有兼容 ECMAScript 5 的浏览器。
浏览器工具
插件安装:Installation | Vue Devtools (vuejs.org)
在使用 Vue 时,我们推荐在你的浏览器上安装 Vue Devtools。它允许你在一个更友好的界面中审查和调试 Vue 应用。
注意:默认安装的是vue2版本的开发者工具,如果要调试vue3,需要安装Beta版本的开发者工具
引入vue.js
vue.js提供开发版本和生产版本,在开发环境下不要使用压缩版本,不然你就失去了所有常见错误相关的警告!
直接引入最新版本方式:
//开发版本
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
//生产版本
<script src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.min.js">script>
插值语法
先定义id或class绑定容器,然后用{{xxx}}代替变量值,一般用于标签值。注意:一个容器只能绑定一个Vue实例,是一对一的关系。xxx可以直接读取到 data 中的所有属性,也可以直接执行js语句。data的变量值改变,xxx的值会自动更新。
指令语法
用v-bind:标签属性绑定,一般用于标签内属性值,也可以用简写形式,之间用:号代替v-bind:,但不是所有v-标签都可以用简写形式。
用v-bind:标签属性绑定定属性值是 js 表达式,可以直接读取到 data 中的所有属性,也可以直接执行js语句。
插值语法和指令语法示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>模板语法title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="root">
<h2>插值语法h2>
<h4>你好,{{ name }}h4>
<hr />
<h2>指令语法h2>
<a v-bind:href="tencent.url.toUpperCase()" x="hello">点我去看{{ tencent.name }}1a>
<a :href="tencent.url" x="hello">点我去看{{ tencent.name }}2a>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
<!-- 定义变量 -->
new Vue({
el: '#root', <!-- 绑定容器 -->
data: {
name: 'jack',<!-- 定义变量,同名的会被最后一个覆盖 -->
tencent: { <!-- 变量可以是一个对象 -->
name: '开端',
url: 'https://v.qq.com/x/cover/mzc00200mp8vo9b/n0041aa087e.html',
}
}
})
script>
html>
数据绑定
Vue中有2种数据绑定的方式:
1.单向绑定v-bind数据只能从 data 流向页面
2.双向绑定v-model数据不仅能从 data 流向页面,还可以从页面流向 data
注意:
1.双向绑定只能应用在有value属性的表单类元素上,如 、、等
2.v-model:value可以简写为v-model,因为v-model默认收集的就是value值
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>数据绑定title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="root">
单向数据绑定:<input type="text" :value="name"><br/>
双向数据绑定:<input type="text" v-model="name"><br/>
div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
new Vue({
el: '#root',
data: {
name: 'cess'
}
})
script>
body>
html>
el与data的两种写法
el有2种写法:
1.创建Vue实例对象的时候配置el属性
2.先创建Vue实例,随后再通过vm.$mount(‘#root’)指定el的值
data有2种写法:
1.对象式:data: { }
2.函数式:data() { return { } }
如何选择:
目前哪种写法都可以,以后到组件时,data必须使用函数,否则会报错
一个重要的原则
注意
由Vue管理的函数,一定不要写箭头函数,否则 this 就不再是Vue实例了
示例:
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>el与data的两种写法title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="root">
<h1>你好,{{name}}h1>
div>
body>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
// el的两种写法
// const v = new Vue({
// //el:'#root', // 第一种写法
// data: {
// name:'cess'
// }
// })
// console.log(v)
// v.$mount('#root') // 第二种写法
// data的两种写法
new Vue({
el: '#root',
// data的第一种写法:对象式
// data:{
// name:'cess'
// }
//data的第二种写法:函数式
data() { //data()是function data()简写
console.log('@@@', this) // 此处的this是Vue实例对象
return {
name: 'cess'
}
}
})
script>
html>
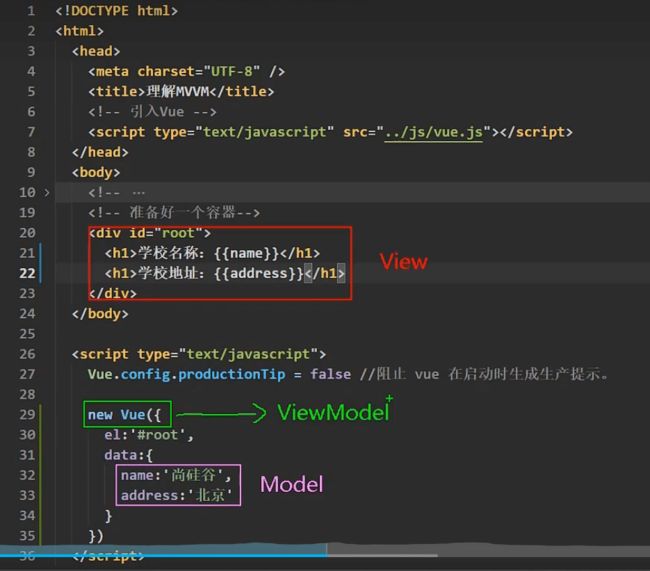
MVVM
MVVM模型
- M:模型 Model,data中的数据
- V:视图 View,模板代码
- VM:视图模型 ViewModel,Vue实例(包含数据绑定,侦听事件等)
Vue中的MVVM结构:
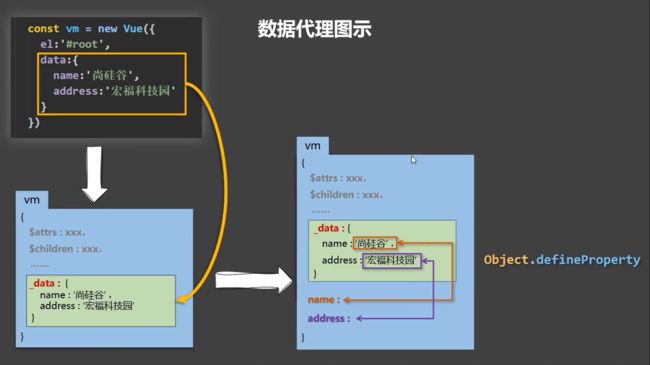
数据代理
Object.defineproperty方法,数据代理:通过一个对象代理对另一个对象中属性的操作(读/写)
let number = 18
let person = {
name: '张三',
sex: '男',
}
Object.defineProperty(person, 'age', {
// value:18,
// enumerable:true, // 控制属性是否可以枚举,默认值是false
// writable:true, // 控制属性是否可以被修改,默认值是false
// configurable:true // 控制属性是否可以被删除,默认值是false
// 当有人读取person的age属性时,get函数(getter)就会被调用,且返回值就是age的值
get() {
console.log('有人读取age属性了')
return number
},
// 当有人修改person的age属性时,set函数(setter)就会被调用,且会收到修改的具体值
set(value) {
console.log('有人修改了age属性,且值是', value)
number = value
}
})
// console.log(Object.keys(person))
console.log(person)
Vue将data中的数据拷贝了一份到_data属性中,又将_data里面的属性提到Vue实例中(如name),通过defineProperty实现数据代理,这样通过geter/setter操作 name,进而操作_data中的 name。而_data又对data进行数据劫持,实现响应式
事件处理
基本用法
- 使用v-on:xxx或@xxx绑定事件,其中 xxx 是事件名
- 事件的回调需要配置在methods对象中,最终会在vm上
- methods中配置的函数,不要用箭头函数,否则 this 就不是vm了
- methods中配置的函数,都是被 Vue所管理的函数,this 的指向是vm或组件实例对象
- @click="demo"和@click="demo($event)"效果一致,但后者可以传参
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件的基本使用title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎来看{{name}}的笔记h2>
<button @click="showInfo1">点我提示信息1(不传参)button>
<button @click="showInfo2($event,66)">点我提示信息2(传参)button>
div>
<script type="text/javascript">
Vue.config.productionTip = false //阻止 vue 在启动时生成生产提示。
const vm = new Vue({
el: '#root',
data: {
name: 'cess',
},
methods: {
showInfo1(event) {
console.log(event.target.innerText)
// console.log(this) // 此处的this是vm
alert('同学你好!')
},
showInfo2(event, number) {
console.log(event, number)
console.log(event.target.innerText)
// console.log(this) // 此处的this是vm
alert('同学你好!!')
}
}
})
script>
body>
html>
事件修饰符
Vue中的事件修饰符
-
prevent 阻止默认事件(常用)
-
stop 阻止事件冒泡(常用)
-
once 事件只触发一次(常用)
-
capture 使用事件的捕获模式
-
self 只有event.target是当前操作的元素时才触发事件
-
passive 事件的默认行为立即执行,无需等待事件回调执行完毕
修饰符可以连续写,比如可以这么用:@click.prevent.stop=“showInfo”
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>事件修饰符title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<style>
* {margin-top: 20px;}
.demo1 {height: 50px;background-color: skyblue;}
.box1 {padding: 5px;background-color: skyblue;}
.box2 {padding: 5px;background-color: white;}
.list {width: 200px;height: 200px;background-color: skyblue;overflow: auto;}
li {height: 100px;}
style>
head>
<body>
<div id="root">
<h2>欢迎来到{{ name }}学习h2>
<a href="http://www.atguigu.com" @click.prevent="showInfo">点我提示信息a>
<div class="demo1" @click="showInfo">
<button @click.stop="showInfo">点我提示信息button>
div>
<button @click.once="showInfo">点我提示信息button>
<div class="box1" @click.capture="showMsg(1)">
div1
<div class="box2" @click="showMsg(2)">
div2
div>
div>
<div class="demo1" @click.self="showInfo">
<button @click="showInfo">点我提示信息button>
div>
<ul @wheel.passive="demo" class="list">
<li>1li>
<li>2li>
<li>3li>
<li>4li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
name: '尚硅谷'
},
methods: {
showInfo(e) {
alert('同学你好!')
// console.log(e.target)
},
showMsg(msg) {
console.log(msg)
},
demo() {
for (let i = 0; i < 100000; i++) {
console.log('#')
}
console.log('累坏了')
}
}
})
script>
body>
html>
键盘事件
- Vue中常用的按键别名
回车:enter
删除:delete 捕获“删除”和“退格”键
退出:esc
空格:space
换行:tab,特殊,必须配合keydown去使用
上:up
下:down
左:left
右:right
-
Vue未提供别名的按键,可以使用按键原始的key值去绑定,但注意要转为kebab-case(多单词小写短横线写法)
-
系统修饰键(用法特殊)ctrlaltshiftmeta(meta就是win键)
a.配合keyup使用:按下修饰键的同时,再按下其他键,随后释放其他键,事件才被触发
指定 ctr+y 使用 @keyup.ctr.y
b.配合keydown使用:正常触发事件
-
也可以使用keyCode去指定具体的按键(不推荐)
-
Vue.config.keyCodes.自定义键名 = 键码,可以去定制按键别名
DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>键盘事件title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
head>
<body>
<div id="root">
<h2>欢迎打开{{name}}笔记h2>
<input type="text" placeholder="按下回车提示输入" @keyup.enter="showInfo"><br/>
<input type="text" placeholder="按下tab提示输入" @keydown.tab="showInfo"><br/>
<input type="text" placeholder="按下回车提示输入" @keydown.huiche="showInfo"><br/>
div>
<script type="text/javascript">
Vue.config.productionTip = false // 阻止 vue 在启动时生成生产提示。
Vue.config.keyCodes.huiche = 13 // 定义了一个别名按键
new Vue({
el: '#root',
data: {
name: 'cess'
},
methods: {
showInfo(e) {
// console.log(e.key,e.keyCode)
console.log(e.target.value)
}
},
})
script>
body>
html>
计算属性
- 1.定义:要用的属性不存在,需要通过已有属性计算得来
- 2.原理:底层借助了Objcet.defineproperty()方法提供的getter和setter
- 3.get函数什么时候执行?
a.初次读取时会执行一次
b.当依赖的数据发生改变时会被再次调用 - 4.优势:与methods实现相比,内部有缓存机制(复用),效率更高,调试方便
- 5.备注
a.计算属性最终会出现在vm上,直接读取使用即可
b.如果计算属性要被修改,那必须写set函数去响应修改,且set中要引起计算时依赖的数据发生改变
c.如果计算属性确定不考虑修改,可以使用计算属性的简写形式
<title>姓名案例_计算属性实现title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
姓:<input type="text" v-model="firstName"> <br/>
名:<input type="text" v-model="lastName"> <br/>
测试:<input type="text" v-model="x"> <br/> // 这里修改 不会调 fullName的get方法
全名:<span>{{fullName}}span> <br/>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
firstName:'张',
lastName:'三',
x:'你好'
},
computed: {
//完整写法
// fullName: {
// get() {
// console.log('get被调用了')
// return this.firstName + '-' + this.lastName
// },
// set(value) {
// console.log('set', value)
// const arr = value.split('-')
// this.firstName = arr[0]
// this.lastName = arr[1]
// }
// }
// 简写
fullName() {
console.log('get被调用了')
return this.firstName + '-' + this.lastName
}
}
})
script>
侦听属性
基本用法
watch侦听属性
- 1.当被侦听的属性变化时,回调函数自动调用,进行相关操作
- 2.侦听的属性必须存在,才能进行侦听,既可以侦听data,也可以侦听计算属性
- 3.配置项属性immediate:false,改为 true,则初始化时调用一次 handler(newValue,oldValue)
- 4.侦听有两种写法
a创建Vue时传入watch: {}配置
b通过vm.$watch()侦听
<title>天气案例_侦听属性title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h2>今天天气很{{info}}h2>
<button @click="changeWeather">切换天气button>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
isHot: true,
},
computed: {
info() {
return this.isHot ? '炎热' : '凉爽'
}
},
methods: {
changeWeather() {
this.isHot = !this.isHot
}
},
// 方式一
/* watch:{
isHot:{
immediate:true,
handler(newValue,oldValue){
console.log('isHot被修改了',newValue,oldValue)
}
}
} */
})
// 方式二
vm.$watch('isHot', {
immediate: true, // 初始化时让handler调用一下
//handler什么时候调用?当isHot发生改变时
handler(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue)
}
})
script>
深度侦听
1.Vue中的watch默认不监测对象内部值的改变(一层)
2.在watch中配置deep:true可以监测对象内部值的改变(多层)
注意:
1.Vue自身可以监测对象内部值的改变,但Vue提供的watch默认不可以
2.使用watch时根据侦听数据的具体结构,决定是否采用深度侦听
<title>天气案例_深度侦听title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h3>a的值是:{{ numbers.a }}h3>
<button @click="numbers.a++">点我让a+1button>
<h3>b的值是:{{ numbers.b }}h3>
<button @click="numbers.b++">点我让b+1button>
<button @click="numbers = {a:666,b:888}">彻底替换掉numbersbutton>
{{numbers.c.d.e}}
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
isHot: true,
numbers: {
a: 1,
b: 1,
c: {
d: {
e: 100
}
}
}
},
watch: {
// 侦听多级结构中某个属性的变化
/* 'numbers.a':{
handler(){
console.log('a被改变了')
}
} */
// 侦听多级结构中所有属性的变化
numbers: {
deep: true,
handler() {
console.log('numbers改变了')
}
}
}
})
script>
侦听简写
<title>天气案例_侦听属性_简写title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h3>今天天气很{{ info }}h3>
<button @click="changeWeather">切换天气button>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {isHot: true,},
computed: {info() {return this.isHot ? '炎热' : '凉爽'}},
methods: {changeWeather() {this.isHot = !this.isHot}},
watch: {
// 正常写法
// isHot: {
// // immediate:true, //初始化时让handler调用一下
// // deep:true, //深度侦听
// handler(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// }
// },
//简写
isHot(newValue, oldValue) {
console.log('isHot被修改了', newValue, oldValue, this)
}
}
})
//正常写法
// vm.$watch('isHot', {
// immediate: true, //初始化时让handler调用一下
// deep: true,//深度侦听
// handler(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// }
// })
//简写
// vm.$watch('isHot', function(newValue, oldValue) {
// console.log('isHot被修改了', newValue, oldValue)
// })
script>
计算VS侦听属性
computed和watch之间的区别
- computed能完成的功能,watch都可以完成
- watch能完成的功能,computed不一定能完成,例如watch可以进行异步操作
两个重要的小原则 - 所有被Vue管理的函数,最好写成普通函数,这样 this 的指向才是vm或组件实例对象
- 所有不被Vue所管理的函数(定时器的回调函数、ajax 的回调函数等、Promise 的回调函数),最好写成箭头函数,这样 this 的指向才是vm或组件实例对象
绑定样式
class样式
- 写法::class=“xxx”,xxx 可以是字符串、数组、对象
- :style="[a,b]"其中a、b是样式对象
- :style="{fontSize: xxx}"其中 xxx 是动态值
- 字符串写法适用于:类名不确定,要动态获取
- 数组写法适用于:要绑定多个样式,个数不确定,名字也不确定
- 对象写法适用于:要绑定多个样式,个数确定,名字也确定,但不确定用不用
<style>
.basic {width: 300px;height: 50px;border: 1px solid black;}
.happy {border: 3px solid red;background-color: rgba(255, 255, 0, 0.644);
background: linear-gradient(30deg, yellow, pink, orange, yellow);}
.sad {border: 4px dashed rgb(2, 197, 2);background-color: skyblue;}
.normal {background-color: #bfa;}
.atguigu1 {background-color: yellowgreen;}
.atguigu2 {font-size: 20px;text-shadow: 2px 2px 10px red;}
.atguigu3 {border-radius: 20px;}
style>
<div id="root">
<div class="basic" :class="mood" @click="changeMood">{{name}}div><br/><br/>
<div class="basic" :class="classArr">{{name}}div><br/><br/>
<div class="basic" :class="classObj">{{name}}div><br/><br/>
<div class="basic" :style="styleObj">{{name}}div><br/><br/>
<div class="basic" :style="styleArr">{{name}}div>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
name: '尚硅谷',
mood: 'normal',
classArr: ['atguigu1', 'atguigu2', 'atguigu3'],
classObj: {
atguigu1: false,
atguigu2: false,
},
styleObj: {
fontSize: '40px',
color: 'red',
},
styleObj2: {
backgroundColor: 'orange'
},
styleArr: [
{
fontSize: '40px',
color: 'blue',
},
{
backgroundColor: 'gray'
}
]
},
methods: {
changeMood() {
const arr = ['happy', 'sad', 'normal']
const index = Math.floor(Math.random() * 3)
this.mood = arr[index]
}
},
})
script>
条件渲染
v-if
- 写法 跟 if else 语法类似
v-if=“表达式”
v-else-if=“表达式”
v-else - 适用于:切换频率较低的场景,因为不展示的DOM元素直接被移除
- 注意:v-if可以和v-else-ifv-else一起使用,但要求结构不能被打断
v-show
- 写法:v-show=“表达式”
- 适用于:切换频率较高的场景
- 特点:不展示的DOM元素未被移除,仅仅是使用样式隐藏掉display: none
- 备注:使用v-if的时,元素可能无法获取到,而使用v-show一定可以获取到
- template标签不影响结构,页面html中不会有此标签,但只能配合v-if,不能配合v-show
<title>条件渲染title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h2>当前的n值是:{{ n }}h2>
<button @click="n++">点我n+1button>
<template v-if="n === 1">
<h3>你好h3>
<h3>尚硅谷h3>
<h3>北京h3>
template>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el:'#root',
data:{
name:'尚硅谷',
n:0
}
})
script>
列表渲染
v-for指令
- 用于展示列表数据
- 语法:
,这里key可以是index,更好的是遍历对象的唯一标识 - 可遍历:数组、对象、字符串(用的少)、指定次数(用的少)
<title>基本列表title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h3>人员列表(遍历数组)h3>
<ul>
<li v-for="(p,index) of persons" :key="index">{{ p.name }}-{{ p.age }}li>
ul>
<h3>汽车信息(遍历对象)h3>
<ul>
<li v-for="(value,k) of car" :key="k">{{ k }}-{{ value }}li>
ul>
<h3>测试遍历字符串(用得少)h3>
<ul>
<li v-for="(char,index) of str" :key="index">{{ char }}-{{ index }}li>
ul>
<h3>测试遍历指定次数(用得少)h3>
<ul>
<li v-for="(number,index) of 5" :key="index">{{ index }}-{{ number }}li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
],
car: {
name: '奥迪A8',
price: '70万',
color: '黑色'
},
str: 'hello'
}
})
script>
vue中的key有什么作用?(key的内部原理)
-
1.虚拟DOM中key的作用:key是虚拟DOM中对象的标识,当数据发生变化时,Vue会根据新数据生成新的虚拟DOM,随后Vue进行新虚拟DOM与旧虚拟DOM的差异比较,比较规则如下
-
2.对比规则
-
a.旧虚拟DOM中找到了与新虚拟DOM相同的key
-
ⅰ若虚拟DOM中内容没变, 直接使用之前的真实DOM
-
ⅱ若虚拟DOM中内容变了, 则生成新的真实DOM,随后替换掉页面中之前的真实DOM
-
-
b 旧虚拟DOM中未找到与新虚拟DOM相同的key
创建新的真实DOM,随后渲染到到页面
-
-
3用index作为key可能会引发的问题
-
a.若对数据进行逆序添加、逆序删除等破坏顺序操作,会产生没有必要的真实DOM更新 ==> 界面效果没问题,但效率低
-
b.若结构中还包含输入类的DOM:会产生错误DOM更新 ==> 界面有问题
-
-
4开发中如何选择key?
- a.最好使用每条数据的唯一标识作为key,比如 id、手机号、身份证号、学号等唯一值
- b.如果不存在对数据的逆序添加、逆序删除等破坏顺序的操作,仅用于渲染列表,使用index作为key是没有问题的
<title>key的原理title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h2>人员列表(遍历数组)h2>
<button @click.once="add">添加一个老刘button>
<ul>
<li v-for="(p,index) of persons" :key="index">
{{p.name}}-{{p.age}}
<input type="text">
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
persons: [
{ id: '001', name: '张三', age: 18 },
{ id: '002', name: '李四', age: 19 },
{ id: '003', name: '王五', age: 20 }
]
},
methods: {
add() {
const p = { id: '004', name: '老刘', age: 40 }
this.persons.unshift(p)
}
},
})
script>
列表过滤
<title>列表过滤title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<ul>
<li v-for="(p,index) of filPersons" :key="p.id">
{{ p.name }}-{{ p.age }}-{{ p.sex }}
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
// 用 watch 实现
// #region
/* new Vue({
el: '#root',
data: {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
],
filPersons: []
},
watch: {
keyWord: {
immediate: true,
handler(val) {
this.filPersons = this.persons.filter((p) => {
return p.name.indexOf(val) !== -1
})
}
}
}
}) */
//#endregion
// 用 computed 实现
new Vue({
el: '#root',
data: {
keyWord: '',
persons: [
{ id: '001', name: '马冬梅', age: 19, sex: '女' },
{ id: '002', name: '周冬雨', age: 20, sex: '女' },
{ id: '003', name: '周杰伦', age: 21, sex: '男' },
{ id: '004', name: '温兆伦', age: 22, sex: '男' }
]
},
computed: {
filPersons() {
return this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
}
}
})
script>
列表排序
<title>列表排序title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h2>人员列表h2>
<input type="text" placeholder="请输入名字" v-model="keyWord">
<button @click="sortType = 2">年龄升序button>
<button @click="sortType = 1">年龄降序button>
<button @click="sortType = 0">原顺序button>
<ul>
<li v-for="(p,index) of filPersons" :key="p.id">
{{p.name}}-{{p.age}}-{{p.sex}}
<input type="text">
li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
keyWord: '',
sortType: 0, // 0原顺序 1降序 2升序
persons: [
{ id: '001', name: '马冬梅', age: 30, sex: '女' },
{ id: '002', name: '周冬雨', age: 31, sex: '女' },
{ id: '003', name: '周杰伦', age: 18, sex: '男' },
{ id: '004', name: '温兆伦', age: 19, sex: '男' }
]
},
computed: {
filPersons() {
const arr = this.persons.filter((p) => {
return p.name.indexOf(this.keyWord) !== -1
})
//判断一下是否需要排序
if (this.sortType) {
arr.sort((p1, p2) => {
return this.sortType === 1 ? p2.age - p1.age : p1.age - p2.age
})
}
return arr
}
}
})
script>
数据侦听原理
模拟一个数据监测
let data = {
name: '尚硅谷',
address: '北京',
}
function Observer(obj) {
// 汇总对象中所有的属性形成一个数组
const keys = Object.keys(obj)
// 遍历
keys.forEach((k) => {
Object.defineProperty(this, k, {
get() {
return obj[k]
},
set(val) {
console.log(`${k}被改了,我要去解析模板,生成虚拟DOM.....我要开始忙了`)
obj[k] = val
}
})
})
}
// 创建一个监视的实例对象,用于监视data中属性的变化
const obs = new Observer(data)
console.log(obs)
// 准备一个vm实例对象
let vm = {}
vm._data = data = obs
原理
- 1.vue会监视data中所有层次的数据
- 2.如何监测对象中的数据? 通过setter实现监视,且要在new Vue()时就传入要监测的数据
- 对象创建后追加的属性,Vue默认不做响应式处理
- 如需给后添加的属性做响应式,请使用如下API
Vue.set(target,propertyName/index,value)
vm.$set(target,propertyName/index,value)
- 3.如何监测数组中的数据? 通过包裹数组更新元素的方法实现,本质就是做了两件事
a.调用原生对应的方法对数组进行更新
b.重新解析模板,进而更新页面 - 4.在Vue修改数组中的某个元素一定要用如下方法
push()pop()unshift()shift()splice()sort()reverse()这几个方法被Vue重写了
Vue.set()或vm. s e t ( ) 特别注意: V u e . s e t ( ) 和 v m . set() 特别注意:Vue.set() 和 vm. set()特别注意:Vue.set()和vm.set() 不能给vm或vm的根数据对象(data等)添加属性
<title>总结数据监视title>
<style>button {margin-top: 10px;}style>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h1>学生信息h1>
<button @click="student.age++">年龄+1岁button> <br />
<button @click="addSex">添加性别属性,默认值:男button> <br />
<button @click="student.sex = '未知' ">修改性别button> <br />
<button @click="addFriend">在列表首位添加一个朋友button> <br />
<button @click="updateFirstFriendName">修改第一个朋友的名字为:张三button> <br />
<button @click="addHobby">添加一个爱好button> <br />
<button @click="updateHobby">修改第一个爱好为:开车button> <br />
<button @click="removeSmoke">过滤掉爱好中的抽烟button> <br />
<h3>姓名:{{ student.name }}h3>
<h3>年龄:{{ student.age }}h3>
<h3 v-if="student.sex">性别:{{student.sex}}h3>
<h3>爱好:h3>
<ul>
<li v-for="(h,index) in student.hobby" :key="index">{{ h }} li>
ul>
<h3>朋友们:h3>
<ul>
<li v-for="(f,index) in student.friends" :key="index">{{ f.name }}--{{ f.age }}li>
ul>
div>
<script type="text/javascript">
Vue.config.productionTip = false
const vm = new Vue({
el: '#root',
data: {
student: {
name: 'tom',
age: 18,
hobby: ['抽烟', '喝酒', '烫头'],
friends: [
{ name: 'jerry', age: 35 },
{ name: 'tony', age: 36 }
]
}
},
methods: {
addSex() {
// Vue.set(this.student,'sex','男')
this.$set(this.student, 'sex', '男')
},
addFriend() {
this.student.friends.unshift({ name: 'jack', age: 70 })
},
updateFirstFriendName() {
this.student.friends[0].name = '张三'
},
addHobby() {
this.student.hobby.push('学习')
},
updateHobby() {
// this.student.hobby.splice(0,1,'开车')
// Vue.set(this.student.hobby,0,'开车')
this.$set(this.student.hobby, 0, '开车')
},
removeSmoke() {
this.student.hobby = this.student.hobby.filter((h) => {
return h !== '抽烟'
})
}
}
})
表单数据收集
- 若,则v-model收集的是value值,用户输入的内容就是value值
- 若,则v-model收集的是value值,且要给标签配置value属性
- 若
- 没有配置value属性,那么收集的是checked属性(勾选 or 未勾选,是布尔值)
- 配置了value属性
- v-model的初始值是非数组,那么收集的就是checked(勾选 or 未勾选,是布尔值)
- v-model的初始值是数组,那么收集的就是value组成的数组
v-model的三个修饰符
- alazy:失去焦点后再收集数据
- bnumber:输入字符串转为有效的数字
- ctrim:输入首尾空格过滤
<title>收集表单数据title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<form @submit.prevent="demo">
账号:<input type="text" v-model.trim="userInfo.account"> <br /><br />
密码:<input type="password" v-model="userInfo.password"> <br /><br />
年龄:<input type="number" v-model.number="userInfo.age"> <br /><br />
性别:
男<input type="radio" name="sex" v-model="userInfo.sex" value="male">
女<input type="radio" name="sex" v-model="userInfo.sex" value="female"> <br /><br />
爱好:
学习<input type="checkbox" v-model="userInfo.hobby" value="study">
打游戏<input type="checkbox" v-model="userInfo.hobby" value="game">
吃饭<input type="checkbox" v-model="userInfo.hobby" value="eat">
<br /><br />
所属校区
<select v-model="userInfo.city">
<option value="">请选择校区option>
<option value="beijing">北京option>
<option value="shanghai">上海option>
<option value="shenzhen">深圳option>
<option value="wuhan">成都option>
select>
<br/><br/>
其他信息:
<textarea v-model.lazy="userInfo.other">textarea> <br/><br/>
<input type="checkbox" v-model="userInfo.agree">阅读并接受
<a href="https://www.yuque.com/cessstudy">《用户协议》a>
<button>提交button>
form>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el: '#root',
data: {
userInfo: {
account: '',
password: '',
age: 18,
sex: 'female',
hobby: [],
city: 'beijing',
other: '',
agree: ''
}
},
methods: {
demo() {
console.log(JSON.stringify(this.userInfo))
}
}
})
script>
过滤器
Vue3 已经移除,这里只做简单说明
- 注册过滤器:
Vue.filter(name, callback)全局过滤器
new Vue {filters: {}} 局部过滤器 - 使用过滤器:{{ xxx | 过滤器名}} 或 v-bind:属性 = “xxx | 过滤器名”
备注:
a.过滤器可以接收额外参数,多个过滤器也可以串联
b.并没有改变原本的数据,而是产生新的对应的数据
其他内置指令
v-text
作用:向其所在的节点中渲染文本内容
与插值语法的区别:v-text会替换掉节点中的内容,{{xxx}}则不会,更灵活
注意:v-text不能解析html标签
<title>v-text指令title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<div>你好,{{name}}div>
<div v-text="name">div>
<div v-text="str">div>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{
name:'cess',
str:'你好啊!
'
}
})
script>
v-html
作用:向指定节点中渲染包含html结构的内容
与插值语法的区别:
ⅰ.v-html会替换掉节点中所有的内容,{{xxx}}则不会
ⅱ.v-html可以识别html结构
严重注意v-html有安全性问题!!!
ⅰ.在网站上动态渲染任意html是非常危险的,容易导致 XSS 攻击
ⅱ.一定要在可信的内容上使用v-html,永远不要用在用户提交的内容上!!!
<title>v-html指令title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<div>你好,{{ name }}div>
<div v-html="str">div>
<div v-html="str2">div>
div>
<script type="text/javascript">
Vue.config.productionTip = FontFaceSetLoadEvent
new Vue({
el:'#root',
data:{
name:'cess',
str:'你好啊!
',
str2:'兄弟我找到你想要的资源了,快来!',
}
})
script>
v-cloak
a.本质是一个特殊属性,Vue实例创建完毕并接管容器后,会删掉v-cloak属性
b.使用css配合v-cloak可以解决网速慢时页面展示出{{xxx}}的问题
<title>v-cloak指令title>
<style>
[v-cloak] {
display:none;
}
style>
<div id="root">
<h2 v-cloak>{{ name }}h2>
div>
// 够延迟5秒收到vue.js
<script type="text/javascript" src="http://localhost:8080/resource/5s/vue.js">script>
<script type="text/javascript">
console.log(1)
Vue.config.productionTip = false
new Vue({
el:'#root',
data:{name:'cess'}
})
script>
v-once
- v-once所在节点在初次动态渲染后,就视为静态内容了
- 以后数据的改变不会引起v-once所在结构的更新,可以用于优化性能
<title>v-once指令title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h2 v-once>初始化的n值是: {{n}}h2>
<h2>当前的n值是: {{n}}h2>
<button @click="n++">点我n+1button>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({ el: '#root', data: {n:1} })
script>
v-pre
- 1.跳过v-pre所在节点的编译过程
- 2.可利用它跳过:没有使用指令语法、没有使用插值语法的节点,会加快编译
<title>v-pre指令title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h2 v-pre>Vue其实很简单h2>
<h2 >当前的n值是:{{n}}h2>
<button @click="n++">点我n+1button>
div>
<script type="text/javascript">
Vue.config.productionTip = false
new Vue({ el:'#root', data:{n:1} })
script>
自定义指令
局部指令
new Vue({
directives:{
指令名:配置对象
}
})
new Vue({
directives:{
指令名:回调函数
}
})
全局指令
Vue.directive(指令名, 配置对象)
或
Vue.directive(指令名, 回调函数)
Vue.directive('fbind', {
// 指令与元素成功绑定时(一上来)
bind(element, binding) { // element就是DOM元素,binding就是要绑定的
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
// 指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
})
配置对象中常用的3个回调函数
- bind(element, binding) 指令与元素成功绑定时调用
- inserted(element, binding)指令所在元素被插入页面时调用
- update(element, binding) 指令所在模板结构被重新解析时调用
element就是DOM元素,binding就是要绑定的对象,它包含以下属性:namevalueoldValueexpressionargmodifiers
备注
a.指令定义时不加v-,但使用时要加v-
b.指令名如果是多个单词,要使用kebab-case命名方式,不要用camelCase命名
<title>自定义指令title>
<script type="text/javascript" src="https://cdn.jsdelivr.net/npm/[email protected]/dist/vue.js">script>
<div id="root">
<h2>{{ name }}h2>
<h2>当前的n值是:<span v-text="n">span> h2>
<h2>放大10倍后的n值是:<span v-big="n">span> h2>
<button @click="n++">点我n+1button>
<hr />
<input type="text" v-fbind:value="n">
div>
<script type="text/javascript">
Vue.config.productionTip = false
// 定义全局指令
/* Vue.directive('fbind',{
// 指令与元素成功绑定时(一上来)
bind(element,binding){
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element,binding){
element.focus()
},
// 指令所在的模板被重新解析时
update(element,binding){
element.value = binding.value
}
}) */
new Vue({
el: '#root',
data: {
name: '尚硅谷',
n: 1
},
directives: {
// big函数何时会被调用?
// 1.指令与元素成功绑定时(一上来) 2.指令所在的模板被重新解析时
/* 'big-number'(element,binding){
// console.log('big')
element.innerText = binding.value * 10
}, */
big(element, binding) {
console.log('big', this) // 注意此处的 this 是 window
// console.log('big')
element.innerText = binding.value * 10
},
fbind: {
// 指令与元素成功绑定时(一上来)
bind(element, binding) {
element.value = binding.value
},
// 指令所在元素被插入页面时
inserted(element, binding) {
element.focus()
},
// 指令所在的模板被重新解析时
update(element, binding) {
element.value = binding.value
}
}
}
})
script>