- JavaScript基础-事件基础
難釋懷
javascript开发语言
在现代Web开发中,交互性是网站用户体验的重要组成部分。通过使用JavaScript,我们可以捕获用户的操作并作出响应,实现动态网页效果。这一切都离不开事件(Events)的概念。本文将介绍JavaScript中事件的基础知识,包括事件类型、如何绑定事件处理器以及一些常见的实践技巧。一、什么是事件?在浏览器环境中,事件是由浏览器生成的通知,表明某种情况已经发生。这些情况可能是用户交互(如点击按钮)
- Python,C++开发餐饮后厨环境远程管理APP
Geeker-2025
pythonc++
开发一款用于**餐饮后厨环境远程管理**的App,结合Python和C++的优势,可以实现高效的后端数据处理、实时的环境监控以及用户友好的前端界面。以下是一个详细的开发方案,涵盖技术选型、功能模块、开发步骤等内容。##技术选型###后端(Python)-**编程语言**:Python-**Web框架**:Django或Flask-**数据库**:PostgreSQL或MySQL-**实时通信**:
- 在Ubuntu上安装MEAN Stack的4个步骤
ubuntu
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- 深入解析:React中的信号组件与细粒度更新
引言在主流的前端开发框架中,无论是React、Vue还是Svelte,核心都是围绕着更高效地进行UI渲染展开的。为了实现高性能,基于DOM总是比较慢这个假设前提,其最核心的要解决的问题有两个:响应式更新细粒度更新为了将响应式更新、细粒度更新优化到极致,各种框架是八仙过海,各显神通。以最流行的React和Vue为例,首先两者均引入了VirtualDOM的概念。Vue的静态模板编译,通过编译时的静态分
- SvelteKit 最新中文文档教程(6)—— 状态管理
前言Svelte,一个语法简洁、入门容易,面向未来的前端框架。从Svelte诞生之初,就备受开发者的喜爱,根据统计,从2019年到2024年,连续6年一直是开发者最感兴趣的前端框架No.1:Svelte以其独特的编译时优化机制著称,具有轻量级、高性能、易上手等特性,非常适合构建轻量级Web项目。为了帮助大家学习Svelte,我同时搭建了Svelte最新的中文文档站点。如果需要进阶学习,也可以入手我
- 初探 Threejs 物理引擎CANNON,解锁 3D 动态魅力
伶俜Monster
Threejswebgl前端3dthreejscannon.js
简介Cannon.js是一个基于JavaScript的物理引擎,它可以在浏览器中模拟物理效果。它支持碰撞检测、刚体动力学、约束等物理效果,可以用于创建逼真的物理场景和交互。参考文档官方示例原理Cannon.js使用了欧拉角来表示物体的旋转,而不是四元数。这使得它在处理旋转时更加直观和易于理解。Cannon.js还支持多种碰撞检测算法,包括离散碰撞检测和连续碰撞检测。Cannon.js还支持多种约束
- 【前端】面试八股文——输入URL到页面展示的过程
帅比九日
面试八股文前端面试javascript
【前端】面试八股文——输入URL到页面展示的过程1.DNS解析当用户在浏览器中输入URL并按下回车时,首先需要将域名转换为IP地址,这个过程称为DNS(域名系统)解析。具体步骤如下:浏览器缓存:浏览器首先检查自身缓存中是否有该域名的IP地址。操作系统缓存:如果浏览器缓存中没有找到,浏览器会向操作系统请求DNS信息。路由器缓存:如果操作系统缓存也没有找到,操作系统会向本地网络中的路由器请求DNS信息
- vue3+springboot电影院售票选座管理系统
qq_3166678367
springboot后端java
目录本系统(已开发完成)->成品实现截图开发技术本系统支持的技术栈源码获取详细视频演示:文章底部获取博主联系方式!!!!本课题重点核心代码部分展示论文提纲来自指导老师帅的肯定视频演示/源码获取本系统(已开发完成)->成品实现截图开发技术关键技术实现:在Java的开发过程中,可以使用HTML、CSS、JavaScript等前端技术来实现系统的用户界面设计和交互功能。后端可以使用Java语言编写业务逻
- 深入理解 TypeScript 中的迭代器(Iterators)与生成器(Generators)
念九_ysl
typescript前端typescript
一、为什么需要迭代协议?在现代JavaScript/TypeScript开发中,我们经常需要处理各种集合型数据:数组、Map、Set甚至是自定义数据结构。ES6引入的迭代协议(IterationProtocols)正是为了解决统一遍历机制的问题。通过迭代器模式,我们可以:为不同的数据结构提供统一的访问接口实现惰性计算(LazyEvaluation)支持现代语言特性(for...of,扩展运算符等)
- OpenTiny技术直播讲师招募:与开源同行,点亮技术影响力!
前端组件化低代码开源
OpenTiny企业级前端开发解决方案,正在寻找热爱分享的技术达人!加入我们的直播讲师团,与众多开发者一起分享你的经验,推动技术普惠,同时打造个人技术影响力!报名链接:https://www.wjx.cn/vm/tw7FOgC.aspx#
- 前端架构 —— 脚手架的本地调试方法
mask-li
前端
脚手架本地link标准流程链接本地脚手架:cdyour-cli-dirnpmlink在当前node全局依赖中创建一个脚手架并且指向文件目录,而且会创建一个可执行文件链接本地库文件:cdyour-lib-dirnpmlinkcdyour-cli-dirnpmlinkyour-lib取消链接本地库文件:cdyour-lib-dirnpmunlinkcdyour-cli-dirnpmunlinkyour
- 数据库 + Spring Boot + Vue 全栈交互逻辑详解
代码CC
Java项目-开发springbootvue.jsmysql数据库开发语言
目录整体架构概述技术栈说明数据库设计规范SpringBoot后端架构Vue前端架构完整交互流程关键技术实现细节安全与性能优化异常处理机制整体架构概述graphTDA[Vue前端]-->|HTTP请求|B(SpringBoot后端)B-->|JDBC/ORM|C[(数据库)]C-->|返回数据|BB-->|JSON响应|AA-->|状态管理|D[VuexStore]B-->|缓存|E[Redis]B
- 使用 Vue 2.x + Element UI 搭建后台管理系统详解
不知名靓仔
vue.jsui前端
引言Vue.js是一个非常流行的前端框架,而ElementUI是基于Vue2.x的一套完整的UI组件库,非常适合用来构建企业级的后台管理系统。本文将详细介绍如何使用Vue2.x和ElementUI来搭建一个后台管理系统,包括项目初始化、路由配置、状态管理、权限验证等关键步骤。vue2后台管理项目源码合集下载地址见最下方1.环境准备确保你的开发环境中已安装Node.js和npm。接下来,我们将使用V
- Vue.js + Element UI 实战:手把手教你实现评论关键词过滤功能,新手必学!》 《前端开发必备技能:Vue 2 + Element UI 实现评论敏感词过滤,完整代码分享》 《新手友
南北极之间
vue.jsui前端敏感词关键词敏感词过滤
效果图【定制化开发服务,让您的项目领先一步】如有需求,直接私信留下您的联系方式。谢谢。我的邮箱:
[email protected]以下是基于Vue2和ElementUI的评论关键词过滤功能实现,使用CDN引入Vue和ElementUI,方便在浏览器中直接预览。在线预览:Vue2+ElementUI实现评论关键词过滤功能目录需求场景技术选型实现步骤引入Vue2和ElementUI创建评论界面实现关键
- deepseek 对于 Web 前端过去,现在,未来的看法!称未来可能不叫前端工程师...
CoderBin_
与deepseek的对话前端
一、你对于过去的web前端有什么看法?对早期的Web前端开发(大致在2000年代至2010年代初),可以总结出以下几个关键看法:1.技术原始,但充满探索精神基础技术简单:主要依赖HTML、CSS和原生JavaScript,缺乏现代框架和工具链的支持。兼容性噩梦:不同浏览器(尤其是IE6/7)的渲染差异极大,开发者需要大量Hack代码(如条件注释、CSS滤镜)来适配。创新萌芽:AJAX(2005年)
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现跨平台二维码扫描应用
金枝玉叶9
程序员知识储备1程序员知识储备2程序员知识储备3rust开发语言后端
《一起学Rust|Tauri2.0框架》是一个结合Rust语言与Tauri框架开发跨平台应用的教程。Tauri2.0是一个非常适合构建跨平台桌面应用的框架,它让开发者可以使用Web技术(如HTML、CSS、JavaScript)来创建前端,同时利用Rust编写后端逻辑,确保应用运行高效且轻量。在这个教程中,开发者可以学习如何使用Rust与Tauri2.0框架实现一个跨平台二维码扫描应用。具体步骤可
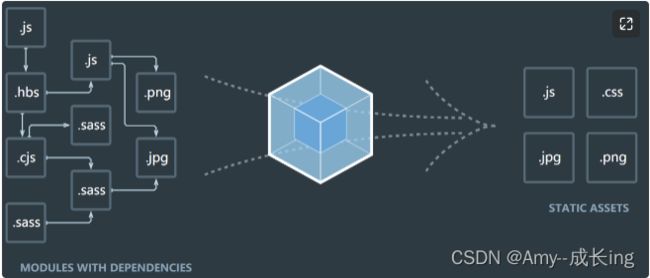
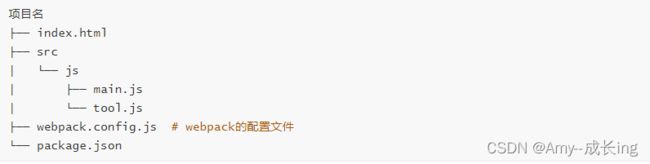
- create-react-app创建的项目中设置webpack配置
沃野_juededa
react.jswebpack前端
create-react-app创建的项目默认使用的是react-scripts(存在于node_modules文件夹中)来处理开发服务器和构建,它内置了一些webpack相关配置。一般不会暴露出来给开发者,但是在有些情况下我们需要修改下webpack默认配置,如修改outputPath、sourcemap方案等,但由于eject是不可逆的,所以craco插件应运而生,为我们提供了更好的解决方案。
- 【含文档+PPT+源码】基于微信小程序农家乐美食餐厅预约推广系统
编程毕设
微信小程序美食小程序
项目介绍本课程演示的是一款基于微信小程序农家乐美食餐厅预约推广系统,主要针对计算机相关专业的正在做毕设的学生与需要项目实战练习的Java学习者。1.包含:项目源码、项目文档、数据库脚本、软件工具等所有资料2.带你从零开始部署运行本套系统3.该项目附带的源码资料可作为毕设使用该系统功能架构图如下:技术栈说明技术栈:后端:SpringBoot+Vue+ElementUI(后端是前后端分离的)前端:Un
- 【H2O2 | 软件开发】前端深拷贝的实现
过期的H2O2
【H2O2】全栈面试题javascript开发语言ecmascript前端
目录前言开篇语准备工作正文概述JSON方法递归其他结束语前言开篇语本系列为短篇,每次讲述少量知识点,无需一次性灌输太多的新知识点。该主题文章主要是围绕前端、全栈开发相关面试常见问题撰写的,希望对诸位有所帮助。如果您需要为面试八股文做准备,笔者建议重点关注加粗强调部分,它们是概念中的关键词。准备工作软件:【参考版本】VisualStudioCode系统版本:Win10/11正文概述概括地来说,前端实
- 能否在编辑器中一键导入Word文档?
2501_90646763
umeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片ueditor导入wordueditor导入pdfueditor导入ppt
要求:开源,免费,技术支持编辑器:百度ueditor前端:vue2,vue3,vue-cli,react,html5用户体验:Ctrl+V快捷键操作功能:导入Word,导入Excel,导入PPT(PowerPoint),导入PDF,复制粘贴word,导入微信公众号内容,web截屏平台:Windows,macOS,Linux,RedHat,CentOS,Ubuntu,中标麒麟,银河麒麟,统信UOS,
- 【一起学Rust | Tauri2.0框架】基于 Rust 与 Tauri 2.0 框架实现生物识别(指纹识别)应用
广龙宇
Tauri2应用开发一起学Rustrust开发语言后端
前言Tauri,作为一个新兴的跨平台应用开发框架,允许开发者使用Web前端技术构建界面,并利用Rust的高性能和安全性编写后端逻辑。这种架构巧妙地结合了Web的灵活性和原生应用的性能,为开发者提供了一种构建高效、跨平台应用的全新选择。而生物识别技术,如指纹识别、面部识别等,则为应用安全提供了更高级别的保障。将生物识别技术集成到Tauri应用中,可以提升用户体验,增强应用安全性。试想一下,用户只需轻
- 前端 Blob 详解
yqcoder
前端javascript开发语言
前端Blob详解1.什么是Blob?Blob(BinaryLargeObject)表示二进制大对象,用于存储二进制数据。在前端开发中,Blob常用于处理文件、图像、视频等二进制数据。2.创建Blob可以通过Blob构造函数创建Blob对象。constblob=newBlob(array,options);array:数组,包含要放入Blob的数据。可以是字符串、ArrayBuffer、ArrayB
- 使用AI python实现将前端angularjs工程转换成vue工程案例
银行金融科技
前端人工智能python
以下是一个结合Python和AI技术实现AngularJS到Vue工程迁移的完整案例,包含关键转换策略和代码实现:案例背景目标:将使用AngularJS1.x的电商后台管理系统转换为Vue3工程,主要转换以下部分:模板语法控制器逻辑服务依赖路由配置状态管理原始AngularJS代码片段:javascript//app.jsangular.module('app',['ui.router']).co
- 【从零开始:如何用Vue3打造响应式个人博客网站】
小怪兽9699
vue.jsjavascriptecmascript
前言在前端开发领域,Vue.js是一个非常流行且强大的框架。本文将详细介绍如何使用Vue3构建一个完整的响应式个人博客网站。无论你是初学者还是有一定经验的开发者,本文都将为你提供详细的步骤和代码示例。1.环境搭建首先,确保你已经安装了Node.js和npm。然后,全局安装VueCLI:npminstall-g@vue/cli2.项目初始化使用VueCLI创建一个新的Vue项目:vuecreatem
- python爬虫 Selenium库安装与使用
范哥来了
python爬虫selenium
Selenium是一个强大的自动化测试工具,它也可以用来进行网页抓取。与传统的请求库(如requests)不同,Selenium可以模拟真实用户的行为,比如点击按钮、填写表单等,这对于那些依赖于JavaScript动态加载内容的网站来说非常有用。安装Selenium首先确保你的环境中已经安装了Python和pip。然后通过pip安装Selenium:pipinstallselenium如果你使用的
- 超越传统!wangEditor编辑器如何实现excel、ppt、pdf及word一键导入?
2501_90699780
编辑器excelpowerpointumeditor粘贴wordueditor粘贴wordueditor复制wordueditor上传word图片
要求:开源,免费,技术支持编辑器:wangEditor前端:vue2,vue3,vue-cli,html5后端:java,jsp,springboot,asp.net,php,asp,.netcore,.netmvc,.netform群体:学生,个人用户,外包,自由职业者,中小型网站,博客,场景:数字门户,数字中台,站群,内网,外网,信创国产化环境,web截屏行业:医疗,教育,建筑,政府,党政,国
- 同事的前端代码,我真的改不动了!!痛哭~~~
前端程序员javascript
在日常开发中,我们经常会遇到需要修改同事代码的情况。有时可能会花费很长时间却只改动了几行代码,而且改完后还可能引发新的bug。我们聊聊导致代码难以维护的常见原因,以及相应的解决方案。常见问题及解决方案单文件代码过长问题描述:单个文件动辄几千行代码包含大量DOM结构、JS逻辑和样式需要花费大量时间才能理解代码结构解决方案:将大文件拆分成多个小模块,每个模块负责独立的功能。以一个品牌官网为例,可以这样
- 在Ubuntu上安装MEAN Stack的4个步骤
Kaede6
技术文章-Linux服务部署ubuntulinux运维
在Ubuntu上安装MEANStack的4个步骤为:1.安装MEAN;2.安装MongoDB;3.安装NodeJS,Git和NPM;4.安装剩余的依赖项。什么是MEANStack?平均堆栈一直在很大程度上升高为基于稳健的基于JavaScript的开发堆栈。名称的意思是指其组件;MongoDB,ExpressJS,Angularjs和NodeJS。第1步:安装MEAN对于此安装,我们将在本指南中使用
- TypeScript语言的网络编程
俞嫦曦
包罗万象golang开发语言后端
TypeScript语言的网络编程引言随着现代网络应用程序的不断发展,对编程语言的需求也在不断提高。JavaScript作为前端开发的主要语言,凭借其动态特性和广泛的应用,成为了Web开发的中坚力量。而TypeScript作为JavaScript的超集,逐渐在开发社区中获得了越来越多的关注。其静态类型的特性使得开发者在编写大型应用程序时能够更加得心应手。尤其是在网络编程方面,TypeScript展
- 深度解析ECharts.js:构建现代化数据可视化的利器
斯~内克
WebGLecharts信息可视化前端
引言:数据可视化的新时代挑战在数字化转型浪潮中,数据可视化已成为企业决策和用户体验的关键环节。面对海量数据的呈现需求,传统表格已无法满足用户对直观洞察的渴求。作为百度开源的JavaScript可视化库,ECharts.js凭借其强大的功能和灵活的扩展性,正在成为前端开发者的首选工具。本文将从核心技术解析、实践指南到性能优化,带您全面掌握这个可视化利器。一、ECharts核心技术架构剖析1.1分层渲
- SAX解析xml文件
小猪猪08
xml
1.创建SAXParserFactory实例
2.通过SAXParserFactory对象获取SAXParser实例
3.创建一个类SAXParserHander继续DefaultHandler,并且实例化这个类
4.SAXParser实例的parse来获取文件
public static void main(String[] args) {
//
- 为什么mysql里的ibdata1文件不断的增长?
brotherlamp
linuxlinux运维linux资料linux视频linux运维自学
我们在 Percona 支持栏目经常收到关于 MySQL 的 ibdata1 文件的这个问题。
当监控服务器发送一个关于 MySQL 服务器存储的报警时,恐慌就开始了 —— 就是说磁盘快要满了。
一番调查后你意识到大多数地盘空间被 InnoDB 的共享表空间 ibdata1 使用。而你已经启用了 innodbfileper_table,所以问题是:
ibdata1存了什么?
当你启用了 i
- Quartz-quartz.properties配置
eksliang
quartz
其实Quartz JAR文件的org.quartz包下就包含了一个quartz.properties属性配置文件并提供了默认设置。如果需要调整默认配置,可以在类路径下建立一个新的quartz.properties,它将自动被Quartz加载并覆盖默认的设置。
下面是这些默认值的解释
#-----集群的配置
org.quartz.scheduler.instanceName =
- informatica session的使用
18289753290
workflowsessionlogInformatica
如果希望workflow存储最近20次的log,在session里的Config Object设置,log options做配置,save session log :sessions run ;savesessio log for these runs:20
session下面的source 里面有个tracing
- Scrapy抓取网页时出现CRC check failed 0x471e6e9a != 0x7c07b839L的错误
酷的飞上天空
scrapy
Scrapy版本0.14.4
出现问题现象:
ERROR: Error downloading <GET http://xxxxx CRC check failed
解决方法
1.设置网络请求时的header中的属性'Accept-Encoding': '*;q=0'
明确表示不支持任何形式的压缩格式,避免程序的解压
- java Swing小集锦
永夜-极光
java swing
1.关闭窗体弹出确认对话框
1.1 this.setDefaultCloseOperation (JFrame.DO_NOTHING_ON_CLOSE);
1.2
this.addWindowListener (
new WindowAdapter () {
public void windo
- 强制删除.svn文件夹
随便小屋
java
在windows上,从别处复制的项目中可能带有.svn文件夹,手动删除太麻烦,并且每个文件夹下都有。所以写了个程序进行删除。因为.svn文件夹在windows上是只读的,所以用File中的delete()和deleteOnExist()方法都不能将其删除,所以只能采用windows命令方式进行删除
- GET和POST有什么区别?及为什么网上的多数答案都是错的。
aijuans
get post
如果有人问你,GET和POST,有什么区别?你会如何回答? 我的经历
前几天有人问我这个问题。我说GET是用于获取数据的,POST,一般用于将数据发给服务器之用。
这个答案好像并不是他想要的。于是他继续追问有没有别的区别?我说这就是个名字而已,如果服务器支持,他完全可以把G
- 谈谈新浪微博背后的那些算法
aoyouzi
谈谈新浪微博背后的那些算法
本文对微博中常见的问题的对应算法进行了简单的介绍,在实际应用中的算法比介绍的要复杂的多。当然,本文覆盖的主题并不全,比如好友推荐、热点跟踪等就没有涉及到。但古人云“窥一斑而见全豹”,希望本文的介绍能帮助大家更好的理解微博这样的社交网络应用。
微博是一个很多人都在用的社交应用。天天刷微博的人每天都会进行着这样几个操作:原创、转发、回复、阅读、关注、@等。其中,前四个是针对短博文,最后的关注和@则针
- Connection reset 连接被重置的解决方法
百合不是茶
java字符流连接被重置
流是java的核心部分,,昨天在做android服务器连接服务器的时候出了问题,就将代码放到java中执行,结果还是一样连接被重置
被重置的代码如下;
客户端代码;
package 通信软件服务器;
import java.io.BufferedWriter;
import java.io.OutputStream;
import java.io.O
- web.xml配置详解之filter
bijian1013
javaweb.xmlfilter
一.定义
<filter>
<filter-name>encodingfilter</filter-name>
<filter-class>com.my.app.EncodingFilter</filter-class>
<init-param>
<param-name>encoding<
- Heritrix
Bill_chen
多线程xml算法制造配置管理
作为纯Java语言开发的、功能强大的网络爬虫Heritrix,其功能极其强大,且扩展性良好,深受热爱搜索技术的盆友们的喜爱,但它配置较为复杂,且源码不好理解,最近又使劲看了下,结合自己的学习和理解,跟大家分享Heritrix的点点滴滴。
Heritrix的下载(http://sourceforge.net/projects/archive-crawler/)安装、配置,就不罗嗦了,可以自己找找资
- 【Zookeeper】FAQ
bit1129
zookeeper
1.脱离IDE,运行简单的Java客户端程序
#ZkClient是简单的Zookeeper~$ java -cp "./:zookeeper-3.4.6.jar:./lib/*" ZKClient
1. Zookeeper是的Watcher回调是同步操作,需要添加异步处理的代码
2. 如果Zookeeper集群跨越多个机房,那么Leader/
- The user specified as a definer ('aaa'@'localhost') does not exist
白糖_
localhost
今天遇到一个客户BUG,当前的jdbc连接用户是root,然后部分删除操作都会报下面这个错误:The user specified as a definer ('aaa'@'localhost') does not exist
最后找原因发现删除操作做了触发器,而触发器里面有这样一句
/*!50017 DEFINER = ''aaa@'localhost' */
原来最初
- javascript中showModelDialog刷新父页面
bozch
JavaScript刷新父页面showModalDialog
在页面中使用showModalDialog打开模式子页面窗口的时候,如果想在子页面中操作父页面中的某个节点,可以通过如下的进行:
window.showModalDialog('url',self,‘status...’); // 首先中间参数使用self
在子页面使用w
- 编程之美-买书折扣
bylijinnan
编程之美
import java.util.Arrays;
public class BookDiscount {
/**编程之美 买书折扣
书上的贪心算法的分析很有意思,我看了半天看不懂,结果作者说,贪心算法在这个问题上是不适用的。。
下面用动态规划实现。
哈利波特这本书一共有五卷,每卷都是8欧元,如果读者一次购买不同的两卷可扣除5%的折扣,三卷10%,四卷20%,五卷
- 关于struts2.3.4项目跨站执行脚本以及远程执行漏洞修复概要
chenbowen00
strutsWEB安全
因为近期负责的几个银行系统软件,需要交付客户,因此客户专门请了安全公司对系统进行了安全评测,结果发现了诸如跨站执行脚本,远程执行漏洞以及弱口令等问题。
下面记录下本次解决的过程以便后续
1、首先从最简单的开始处理,服务器的弱口令问题,首先根据安全工具提供的测试描述中发现应用服务器中存在一个匿名用户,默认是不需要密码的,经过分析发现服务器使用了FTP协议,
而使用ftp协议默认会产生一个匿名用
- [电力与暖气]煤炭燃烧与电力加温
comsci
在宇宙中,用贝塔射线观测地球某个部分,看上去,好像一个个马蜂窝,又像珊瑚礁一样,原来是某个国家的采煤区.....
不过,这个采煤区的煤炭看来是要用完了.....那么依赖将起燃烧并取暖的城市,在极度严寒的季节中...该怎么办呢?
&nbs
- oracle O7_DICTIONARY_ACCESSIBILITY参数
daizj
oracle
O7_DICTIONARY_ACCESSIBILITY参数控制对数据字典的访问.设置为true,如果用户被授予了如select any table等any table权限,用户即使不是dba或sysdba用户也可以访问数据字典.在9i及以上版本默认为false,8i及以前版本默认为true.如果设置为true就可能会带来安全上的一些问题.这也就为什么O7_DICTIONARY_ACCESSIBIL
- 比较全面的MySQL优化参考
dengkane
mysql
本文整理了一些MySQL的通用优化方法,做个简单的总结分享,旨在帮助那些没有专职MySQL DBA的企业做好基本的优化工作,至于具体的SQL优化,大部分通过加适当的索引即可达到效果,更复杂的就需要具体分析了,可以参考本站的一些优化案例或者联系我,下方有我的联系方式。这是上篇。
1、硬件层相关优化
1.1、CPU相关
在服务器的BIOS设置中,可
- C语言homework2,有一个逆序打印数字的小算法
dcj3sjt126com
c
#h1#
0、完成课堂例子
1、将一个四位数逆序打印
1234 ==> 4321
实现方法一:
# include <stdio.h>
int main(void)
{
int i = 1234;
int one = i%10;
int two = i / 10 % 10;
int three = i / 100 % 10;
- apacheBench对网站进行压力测试
dcj3sjt126com
apachebench
ab 的全称是 ApacheBench , 是 Apache 附带的一个小工具 , 专门用于 HTTP Server 的 benchmark testing , 可以同时模拟多个并发请求。前段时间看到公司的开发人员也在用它作一些测试,看起来也不错,很简单,也很容易使用,所以今天花一点时间看了一下。
通过下面的一个简单的例子和注释,相信大家可以更容易理解这个工具的使用。
- 2种办法让HashMap线程安全
flyfoxs
javajdkjni
多线程之--2种办法让HashMap线程安全
多线程之--synchronized 和reentrantlock的优缺点
多线程之--2种JAVA乐观锁的比较( NonfairSync VS. FairSync)
HashMap不是线程安全的,往往在写程序时需要通过一些方法来回避.其实JDK原生的提供了2种方法让HashMap支持线程安全.
- Spring Security(04)——认证简介
234390216
Spring Security认证过程
认证简介
目录
1.1 认证过程
1.2 Web应用的认证过程
1.2.1 ExceptionTranslationFilter
1.2.2 在request之间共享SecurityContext
1
- Java 位运算
Javahuhui
java位运算
// 左移( << ) 低位补0
// 0000 0000 0000 0000 0000 0000 0000 0110 然后左移2位后,低位补0:
// 0000 0000 0000 0000 0000 0000 0001 1000
System.out.println(6 << 2);// 运行结果是24
// 右移( >> ) 高位补"
- mysql免安装版配置
ldzyz007
mysql
1、my-small.ini是为了小型数据库而设计的。不应该把这个模型用于含有一些常用项目的数据库。
2、my-medium.ini是为中等规模的数据库而设计的。如果你正在企业中使用RHEL,可能会比这个操作系统的最小RAM需求(256MB)明显多得多的物理内存。由此可见,如果有那么多RAM内存可以使用,自然可以在同一台机器上运行其它服务。
3、my-large.ini是为专用于一个SQL数据
- MFC和ado数据库使用时遇到的问题
你不认识的休道人
sqlC++mfc
===================================================================
第一个
===================================================================
try{
CString sql;
sql.Format("select * from p
- 表单重复提交Double Submits
rensanning
double
可能发生的场景:
*多次点击提交按钮
*刷新页面
*点击浏览器回退按钮
*直接访问收藏夹中的地址
*重复发送HTTP请求(Ajax)
(1)点击按钮后disable该按钮一会儿,这样能避免急躁的用户频繁点击按钮。
这种方法确实有些粗暴,友好一点的可以把按钮的文字变一下做个提示,比如Bootstrap的做法:
http://getbootstrap.co
- Java String 十大常见问题
tomcat_oracle
java正则表达式
1.字符串比较,使用“==”还是equals()? "=="判断两个引用的是不是同一个内存地址(同一个物理对象)。 equals()判断两个字符串的值是否相等。 除非你想判断两个string引用是否同一个对象,否则应该总是使用equals()方法。 如果你了解字符串的驻留(String Interning)则会更好地理解这个问题。
- SpringMVC 登陆拦截器实现登陆控制
xp9802
springMVC
思路,先登陆后,将登陆信息存储在session中,然后通过拦截器,对系统中的页面和资源进行访问拦截,同时对于登陆本身相关的页面和资源不拦截。
实现方法:
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23