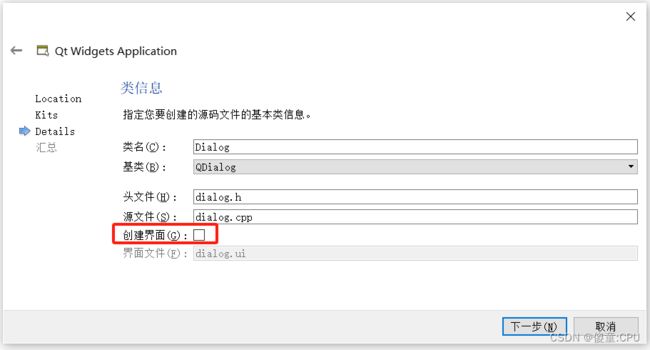
创建QDialog工程(纯代码)
纯代码方式更灵活,可以完成很多可视化UI设计无法完成的工作。
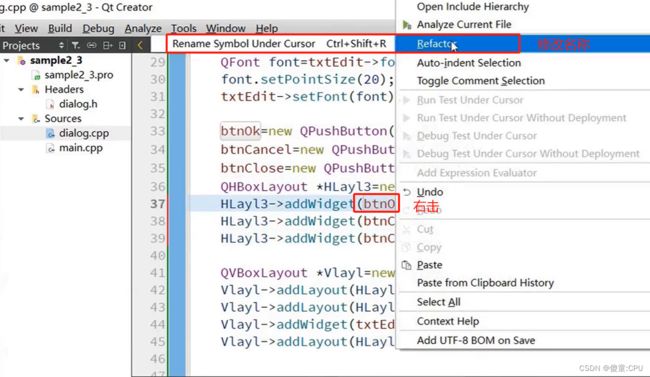
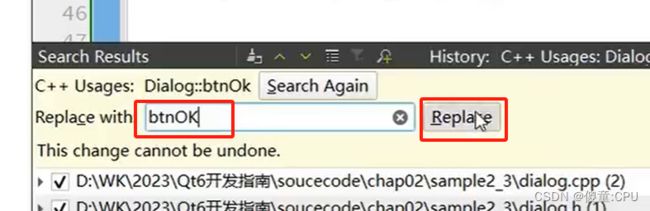
修改变量的名称
#-------------------------------------------------
#
# Project created by QtCreator 2023-10-16T20:47:34
#
#-------------------------------------------------
QT += core gui
greaterThan(QT_MAJOR_VERSION, 4): QT += widgets
TARGET = sample2
TEMPLATE = app
# The following define makes your compiler emit warnings if you use
# any feature of Qt which as been marked as deprecated (the exact warnings
# depend on your compiler). Please consult the documentation of the
# deprecated API in order to know how to port your code away from it.
DEFINES += QT_DEPRECATED_WARNINGS
# You can also make your code fail to compile if you use deprecated APIs.
# In order to do so, uncomment the following line.
# You can also select to disable deprecated APIs only up to a certain version of Qt.
#DEFINES += QT_DISABLE_DEPRECATED_BEFORE=0x060000 # disables all the APIs deprecated before Qt 6.0.0
SOURCES += \
main.cpp \
dialog.cpp
HEADERS += \
dialog.h
#ifndef DIALOG_H
#define DIALOG_H
#include
//第二步创建各个原件的类以及指针
//创建原件类
class QCheckBox;
class QRadioButton;
class QPlainTextEdit;
class QPushButton;
class Dialog : public QDialog
{
Q_OBJECT
//创建原件指针
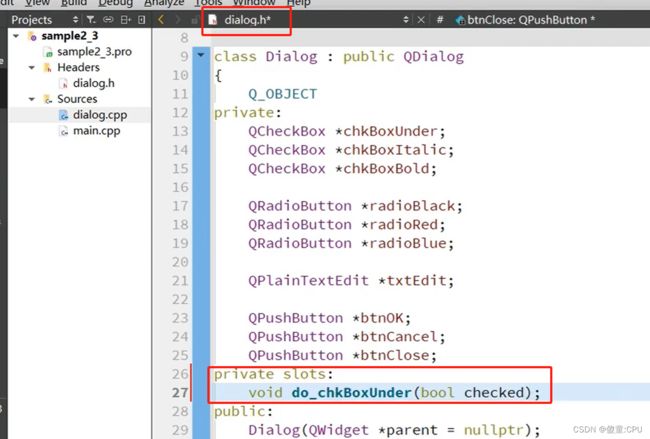
private:
QCheckBox *chkBoxUnder;
QCheckBox *chkBoxItalic;
QCheckBox *chkBoxBold;
QRadioButton *radioBlack;
QRadioButton *radioRed;
QRadioButton *radioBlue;
QPlainTextEdit *txtEdit;
QPushButton *btnOK;
QPushButton *btnCancel;
QPushButton *btnClose;
//第四步设置槽函数实现功能
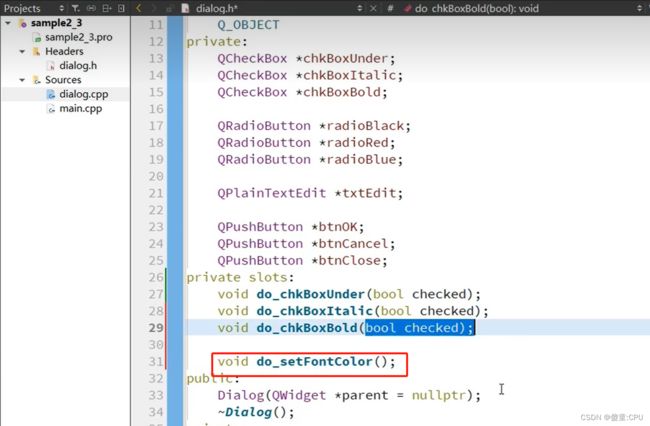
private slots:
void do_chkBoxUnder(bool checked);
void do_chkBoxItalic(bool checked);
void do_chkBoxBold(bool checked);
void do_setFontColor();
public:
Dialog(QWidget *parent = 0);
~Dialog();
};
#endif // DIALOG_H
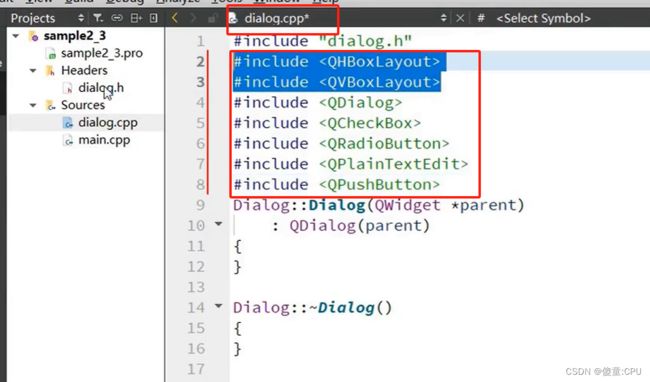
#include "dialog.h"
//第一步添加各个布局原件的头文件
#include //添加横向布局的头文件
#include //添加纵向布局的头文件
#include //添加检测原件的头文件
#include //添加Radin按钮的头文件
#include //添加文本框的头文件
#include //添加按钮的头文件
#include
void Dialog::do_chkBoxUnder(bool checked)
{
QFont font = txtEdit->font();//获得文本框字体的大小
font.setUnderline(checked);//设置字体的下划线
txtEdit->setFont(font);
}
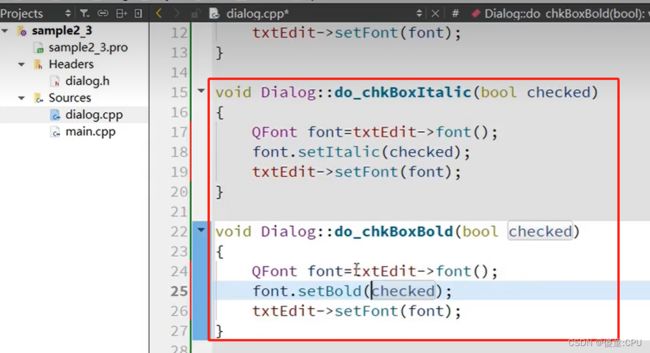
void Dialog::do_chkBoxItalic(bool checked)
{
QFont font = txtEdit->font();//获得文本框字体的大小
font.setItalic(checked);//设置字体的斜体
txtEdit->setFont(font);
}
void Dialog::do_chkBoxBold(bool checked)
{
QFont font = txtEdit->font();//获得文本框字体的大小
font.setBold(checked);//设置字体的加粗
txtEdit->setFont(font);
}
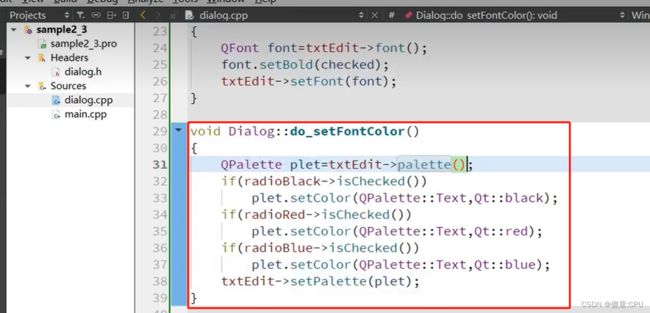
void Dialog::do_setFontColor()
{
QPalette plet = txtEdit->palette();
if(radioBlack->isChecked())
plet.setColor(QPalette::Text,Qt::black);
if(radioBlue->isChecked())
plet.setColor(QPalette::Text,Qt::blue);
if(radioRed->isChecked())
plet.setColor(QPalette::Text,Qt::red);
txtEdit->setPalette(plet);
}
Dialog::Dialog(QWidget *parent)
: QDialog(parent)
{
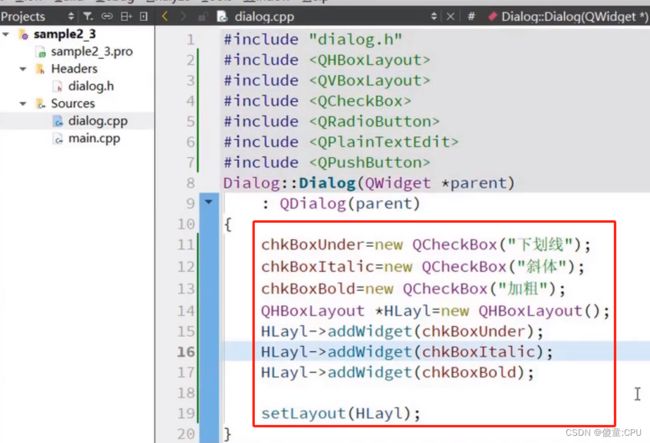
//第三步:初始化各个原件
chkBoxUnder = new QCheckBox("下划线");
chkBoxItalic = new QCheckBox("斜体");
chkBoxBold = new QCheckBox("加粗");
QHBoxLayout *HLay = new QHBoxLayout();//生成一个横向的容器
HLay->addWidget(chkBoxUnder);
HLay->addWidget(chkBoxItalic);
HLay->addWidget(chkBoxBold);
radioBlack = new QRadioButton("黑色");
radioRed = new QRadioButton("红色");
radioBlue = new QRadioButton("蓝色");
QHBoxLayout *HLay2 = new QHBoxLayout();//生成一个横向的容器
HLay2->addWidget(radioBlack);
HLay2->addWidget(radioRed);
HLay2->addWidget(radioBlue);
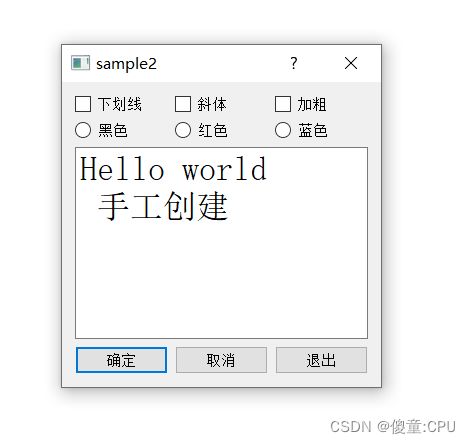
txtEdit = new QPlainTextEdit("Hello world\n 手工创建");
QFont font = txtEdit->font();//获得文本框字体的大小
font.setPointSize(20);//设置字体的大小
txtEdit->setFont(font);
btnOK = new QPushButton("确定");
btnCancel = new QPushButton("取消");
btnClose = new QPushButton("退出");
QHBoxLayout *HLay3 = new QHBoxLayout();//生成一个横向的容器
HLay3->addWidget(btnOK);
HLay3->addWidget(btnCancel);
HLay3->addWidget(btnClose);
QVBoxLayout *VLay = new QVBoxLayout();//生成一个纵向的容器
VLay->addLayout(HLay);
VLay->addLayout(HLay2);
VLay->addWidget(txtEdit);
VLay->addLayout(HLay3);
//设置整个窗口的布局
setLayout(VLay);
//第五步,连接各个原件触发的信号
connect(chkBoxUnder,SIGNAL(clicked(bool)),this,SLOT(do_chkBoxUnder(bool)));
connect(chkBoxItalic,SIGNAL(clicked(bool)),this,SLOT(do_chkBoxItalic(bool)));
connect(chkBoxBold,SIGNAL(clicked(bool)),this,SLOT(do_chkBoxBold(bool)));
connect(radioBlack,SIGNAL(clicked(bool)),this,SLOT(do_setFontColor()));
connect(radioRed,SIGNAL(clicked(bool)),this,SLOT(do_setFontColor()));
connect(radioBlue,SIGNAL(clicked(bool)),this,SLOT(do_setFontColor()));
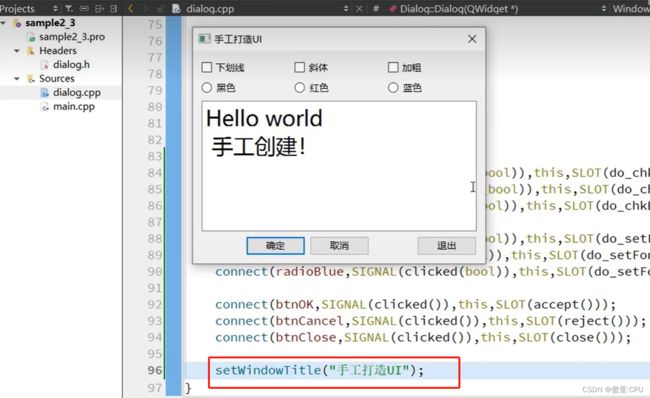
connect(btnOK,SIGNAL(clicked()),this,SLOT(accept()));
connect(btnCancel,SIGNAL(clicked()),this,SLOT(reject()));
connect(btnClose,SIGNAL(clicked()),this,SLOT(close()));
}
Dialog::~Dialog()
{
}