- 前端学习笔记:React.js中state和props的区别和联系
文章目录1.`props`(属性)定义用途示例2.`state`(状态)定义用途示例3.核心区别4.常见使用场景props的场景state的场景5.交互模式父组件修改子组件状态子组件通知父组件6.最佳实践总结在React.js中,state和props是两个核心概念,用于管理组件的数据和数据流。它们的设计目的不同,但共同构成了React组件的状态管理系统。1.props(属性)定义外部传入的数据:
- GPT实操——利用GPT创建一个应用
狗木马
深度学习gpt-3gpt
功能描述信息查询:用户可以询问各种问题,如天气、新闻、股票等,机器人会返回相关信息。任务执行:用户可以要求机器人执行一些简单的任务,如设置提醒、发送邮件等。情感支持:机器人可以与用户进行情感交流,提供安慰和支持。个性化设置:用户可以自定义机器人的回复风格和偏好。技术栈前端:React.js后端:Node.js+Express数据库:MongoDB自然语言处理:OpenAIGPT-3API其他工具:
- React.js 组件间数据传递的常见问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
React.js组件间数据传递的常见问题及解决方案在React.js开发中,组件间的数据传递是构建复杂用户界面的基础。然而,开发者在实现组件间数据传递时可能会遇到各种问题,导致数据无法正确传递或更新。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js组件间数据传递的常见问题(一)数据传递不正确父组件传递给子组件的props可能未正确接收或使用,导致子组件无法正确显示数据。(二
- React.js 错误解析:React.Children.only 预期仅接收单个 React 元素子节点
JJCTO袁龙
reactreact.js前端javascript
React.js错误解析:React.Children.only预期仅接收单个React元素子节点在React.js开发中,React.Children.only是一个非常有用的工具,用于确保组件仅接收单个子元素。然而,开发者可能会遇到一个令人困惑的错误:React.Children.onlyexpectedtoreceiveasingleReactelementchild。这个错误表明传递给Re
- React.js在前端移动端开发中的应用
大厂前端小白菜
前端react.js前端框架ai
React.js在前端移动端开发中的应用关键词:React.js、移动端开发、跨平台、组件化、性能优化、ReactNative、PWA摘要:本文将深入探讨React.js在移动端开发中的应用场景和技术实现。从React的核心特性出发,分析其在移动端的优势,详细介绍ReactNative的工作原理,并通过实际案例展示如何构建高性能的移动应用。文章还将对比不同移动端开发方案,提供性能优化建议,并展望R
- React应用中的受保护路由与Flux架构
息相吹
受保护路由重定向机制Flux架构单向数据流Backbone模型
背景简介React.js因其组件化和声明式的编程范式受到了前端开发者的广泛喜爱。然而,对于大型应用来说,仅仅依赖React.js是不够的,特别是在状态管理和数据流方面。本文将结合书籍内容,探讨如何在React应用中实现受保护路由和如何采用Flux架构简化应用的状态管理。受保护路由的实现与重定向机制在React应用中,受保护路由是一种常见的需求,它确保未经授权的用户无法访问需要认证的页面。例如,如果
- 轻量级、无依赖、响应式粒子背景动画库——tsparticles、@tsparticles/engine、@tsparticles/react
项目简介tsparticles-demo是一个基于React和tsparticles的可视化粒子特效演示项目,旨在为开发者和设计师提供丰富、炫酷的粒子动画效果参考。项目支持多种粒子特效切换,界面美观,交互友好,适合用于网页背景、登录页、展示页等多种场景。无依赖项(*),浏览器直接可用,且兼容React.js、Vue.js(2.x和3.x)、Angular、Svelte、jQuery、Preact、
- 前端 React.js 项目的性能优化的成功案例分析
前端视界
前端艺匠馆前端react.js性能优化ai
前端React.js项目的性能优化的成功案例分析关键词:React.js性能优化、代码拆分与懒加载、虚拟列表与长列表优化、Webpack深度调优、Fiber架构实践、SSR与SSG落地、React.memo与useCallback最佳实践摘要:本文通过三个真实企业级React项目的性能优化案例,系统解析从性能瓶颈诊断到优化策略落地的完整流程。结合React核心原理(如Fiber架构、虚拟DOMdi
- React.js前端开发中的性能优化的常见挑战与解决思路
大厂前端小白菜
前端开发实战react.js性能优化前端
React.js前端开发中的性能优化的常见挑战与解决思路关键词:React性能优化、虚拟DOM、重新渲染、代码分割、内存管理摘要:本文深入探讨React应用开发中常见的性能瓶颈及其解决方案。从虚拟DOM原理到Fiber架构演进,从组件渲染机制到内存泄漏预防,通过算法解析、数学模型验证和实战案例,系统性地构建React应用性能优化知识体系。本文还将提供可落地的性能检测工具链和最佳实践方案。文章目录R
- 前端 React.js 组件复用与封装技巧
大厂前端小白菜
前端开发实战前端react.js前端框架ai
前端React.js组件复用与封装技巧关键词:React.js、组件复用、组件封装、前端开发、代码复用性摘要:本文围绕前端React.js组件复用与封装技巧展开深入探讨。在当今前端开发中,高效的组件复用和封装能够显著提升开发效率、降低维护成本。文章首先介绍了相关背景知识,包括目的、预期读者等;接着详细阐述核心概念,剖析组件复用与封装的原理和架构;然后讲解核心算法原理并给出Python示例;再介绍相
- 前端React.js与GraphQL的集成应用
大厂前端小白菜
前端开发实战前端react.jsgraphqlai
前端React.js与GraphQL的集成应用关键词:React.js、GraphQL、集成应用、前端开发、数据交互摘要:本文深入探讨了前端React.js与GraphQL的集成应用。首先介绍了相关背景知识,包括React.js和GraphQL的概念、目的和适用范围,以及预期读者和文档结构。接着详细阐述了核心概念,如React.js的组件化和GraphQL的查询语言特性,通过文本示意图和Merma
- 新手如何选择前端框架?
XI锐真的烦
前端框架
下面是比较流行的前端框架Vue.js和React.js的全面横向对比,从多个维度帮你了解它们的异同与适用场景:框架概况对比维度Vue.jsReact.js初始发布2014年,由尤雨溪(EvanYou)开发2013年,由Meta(Facebook)开发当前版本Vue3.x(CompositionAPI支持)React18.x(支持concurrent模式)类型渐进式框架(可独立使用或组合)UI库(关
- 前端jQuery与React.js的对比分析
大厂前端小白菜
前端开发实战前端jqueryreact.jsai
前端jQuery与React.js的对比分析关键词:前端开发、jQuery、React.js、对比分析、DOM操作、组件化摘要:本文旨在对前端开发中广泛使用的jQuery和React.js进行全面的对比分析。首先介绍jQuery和React.js的背景知识,包括它们的目的、适用读者群体等。接着深入探讨两者的核心概念、架构及联系,详细阐述核心算法原理和具体操作步骤,结合数学模型和公式进行说明。通过项
- 前端必知!React.js 入门全攻略
大厂前端小白菜
前端开发实战前端react.js前端框架ai
前端必知!React.js入门全攻略关键词:React.js、前端开发、组件化、虚拟DOM、状态管理、Hooks、JSX摘要:本文是一份全面的React.js入门指南,从基础概念到高级应用,系统性地介绍了React的核心原理和最佳实践。我们将深入探讨虚拟DOM、组件化开发、状态管理、Hooks等关键概念,并通过实际代码示例展示如何构建现代化的React应用。无论你是刚入门的前端开发者,还是希望系统
- React.js 与 Apollo Server:全栈 GraphQL
前端视界
react.jsgraphql前端ai
React.js与ApolloServer:全栈GraphQL关键词:React.js、ApolloServer、GraphQL、全栈开发、前端与后端交互摘要:本文将带领大家走进全栈GraphQL的世界,详细介绍React.js和ApolloServer的结合使用。从核心概念的解释到具体的算法原理、操作步骤,再到项目实战案例和实际应用场景,全方位剖析这一技术组合。让大家了解如何利用React.js
- React.js 与 Alpine.js 对比教程:现代前端开发的两大选择
王小玗
javscripthtmlcssreact.js前端前端框架javascript
React.js与Alpine.js对比教程:现代前端开发的两大选择React.js和Alpine.js代表了现代前端开发的两种不同哲学和适用场景。本教程将全面介绍这两个框架的核心概念、使用方法和适用场景,帮助开发者根据项目需求做出明智选择。第一部分:React.js深度教程1.React.js简介与核心概念React.js是由Facebook开发并开源的JavaScript库,用于构建用户界面。
- 《大模型项目实战》:从0到1,打造属于你的多领域智能AI Chat应用,非常详细收藏这一篇就够了!
AGI大模型学习
人工智能大模型项目大模型实战大模型AI大模型大模型学习大模型入门
目标基于大语言模型的Chat应用,是一种利用自然语言处理技术来进行对话交互的智能应用。大语言模型通过大量数据的学习和训练,能够理解自然语言表达的语义,具备智能对话的能力。当用户向Chat应用提出问题时,Chat应用就会利用其学习到的知识和自然语言处理技术来理解用户的意图,然后推理生成相应的答案。我们的目标是使用React.js开发一个通用的Chat应用程序,提供对话Web界面,调用ChatGLM3
- 前端React.js与CSS的完美结合
大厂前端小白菜
前端开发实战前端react.jscssai
前端React.js与CSS的完美结合关键词:React.js、CSS-in-JS、StyledComponents、CSSModules、组件化样式、性能优化、设计系统摘要:本文深入探讨React.js与现代CSS技术的结合方式,从传统的CSS方法到最前沿的CSS-in-JS解决方案。我们将分析各种样式方案的优缺点,展示如何构建可维护、高性能的React组件样式系统,并通过实际案例演示最佳实践。
- 使用 React PDF 构建 React.js PDF 查看器的指南
ComPDFKit
开源PDF库react.jspdf前端
在本文中,我们将重点介绍在React.js中制作PDF查看器的最受欢迎的开源库。具体来说,我们将利用著名的开源库react-pdf的功能,指导您完成创建React.jsPDF查看器的过程。通过本教程,您将在第一部分学习如何使用React-PDF在React.js应用程序中实现功能齐全的PDF查看器。在第二部分中,我们将重点介绍如何集成ComPDF以提供更多PDF功能,从而进一步增强用户的文档处理体
- React.js 中组件可复用性设计不足的问题及解决方法
JJCTO袁龙
reactreact.js前端前端框架
React.js中组件可复用性设计不足的问题及解决方法在React.js开发中,组件的可复用性是提高开发效率和代码质量的关键。然而,开发者有时可能会忽视组件的可复用性设计,导致代码重复、难以维护和扩展。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中组件可复用性设计不足的常见问题(一)组件功能过于单一如果组件功能过于单一,可能会导致代码重复,难以复用。错误示例:const
- React.js 中错误使用 `ref` 转发的问题及解决方法
JJCTO袁龙
reactreact.jsjavascript前端
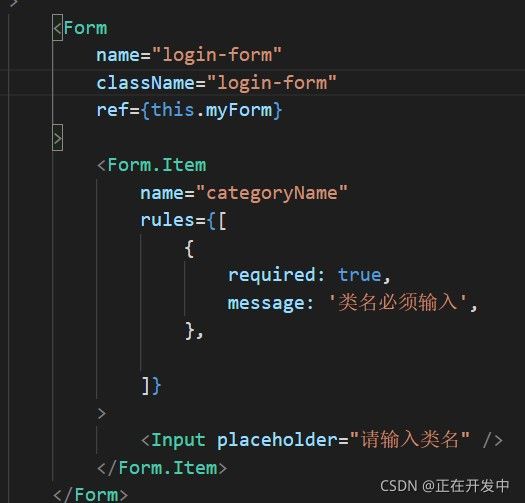
React.js中错误使用ref转发的问题及解决方法在React.js开发中,ref是一个强大的工具,用于直接访问DOM元素或在组件之间共享数据。ref转发(React.forwardRef)允许你将一个ref通过组件传递给子组件。然而,开发者有时可能会错误地使用ref转发,导致无法正确访问目标元素或组件。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中错误使用ref转发
- 前端 React.js 性能优化的最佳时间点
大厂前端小白菜
前端react.js性能优化ai
前端React.js性能优化的最佳时间点关键词:前端开发、React.js、性能优化、最佳时间点、渲染性能摘要:本文聚焦于前端React.js性能优化的最佳时间点。首先介绍了在前端开发中React.js性能优化的重要性及背景信息,接着深入剖析了React.js性能优化所涉及的核心概念与联系,阐述了相关算法原理和操作步骤,并结合数学模型和公式进行说明。通过项目实战展示了代码案例及详细解释,探讨了Re
- React.js 中组件重复调用 `useEffect` 的问题及解决方法
JJCTO袁龙
reactreact.js前端前端框架
React.js中组件重复调用useEffect的问题及解决方法在React.js开发中,useEffect是一个非常重要的Hook,用于处理组件的副作用(如数据获取、订阅或手动更改DOM等)。然而,开发者在使用useEffect时可能会不小心导致组件重复调用useEffect,从而引发性能问题或错误行为。本文将探讨这些问题的常见原因,并提供相应的解决方法。一、React.js中组件重复调用use
- 掌握 React.js 前端开发的生命周期方法
前端视界
CSreact.js前端前端框架ai
掌握React.js前端开发的生命周期方法关键词:React.js、生命周期方法、前端开发、组件、挂载、更新、卸载摘要:本文深入探讨了React.js前端开发中的生命周期方法。首先介绍了学习React.js生命周期方法的背景信息,包括目的、预期读者等。接着详细阐述了核心概念,通过文本示意图和Mermaid流程图展示其原理和架构。然后对核心算法原理进行讲解,并给出Python源代码示例。同时,介绍了
- React 19马上来了,你准备好了吗?
Baoing_
React.jsreact.jsjavascript前端前端框架
React19是React.js的一次重大更新,带来了许多令人激动的新特性和改进。在这篇文章中,我们将深入探讨这些新特性,并提供一些代码示例,以帮助您更好地理解它们。全新编译器功能其中React19核心功能之一是全新的React编译器,它引入了许多令人激动的新功能,使开发人员能够更轻松地编写和维护他们的代码。一、即时反馈在React19中,编译器引入了即时反馈功能,这意味着当您编辑代码时,您将立即
- 在 .NET 8 中使用自定义令牌身份验证掌握 SignalR Hub 安全性
csdn_aspnet
.Net8.0.Net8SignalR
最近在练习做一个Web开发项目,需要使用WebSockets传输数据,实现实时通信。这是一个React.js项目,后端是.NET。虽然MSDN提供了出色的顶级文档,但它通常缺少高级用例所需的低级细节。一种这样的场景是使用自定义令牌对SignalRHub进行身份验证。是的,自定义令牌,而不是JWT或默认Bearer令牌。本文探讨如何实现这一点。最后,您将拥有一个需要身份验证并使用自定义令牌的Sign
- 前端开发必备:HTML、CSS、JavaScript 基础与 Vue.js、React.js、Angular.js 等热门框架,还有 Uniapp 小程序实战攻略
魏大帅。
前端htmlcssjavascript前端框架
在当今数字化时代,前端开发对于构建用户与数字产品交互界面起着至关重要的作用。一个美观、易用且性能良好的前端界面能够极大地提升用户体验,为产品的成功奠定坚实基础。一、前端开发的重要性随着互联网的不断发展,用户对数字产品的界面要求越来越高。前端开发不仅要实现美观的设计,还要保证良好的用户交互和高效的性能。无论是网页、移动应用还是桌面软件,前端开发都是用户与产品直接接触的部分,其重要性不言而喻。二、前端
- React.js 中不当使用生命周期方法的问题及解决方案
JJCTO袁龙
reactreact.js前端前端框架
React.js中不当使用生命周期方法的问题及解决方案在React.js开发中,生命周期方法是组件从创建到销毁过程中各个阶段的钩子函数。正确使用这些方法对于优化性能、避免内存泄漏和确保组件行为正确至关重要。然而,开发者在使用生命周期方法时可能会遇到一些问题,导致应用出现异常或性能问题。本文将探讨这些问题的常见原因,并提供相应的解决方案。一、React.js生命周期方法的常见问题(一)使用废弃的生命
- 从 0 到 1 搭建一个 Web 应用项目:详细步骤与踩坑记录
算法探索者
前端
一、引言在当今数字化时代,Web应用无处不在。对于开发者而言,掌握从0到1搭建Web应用项目的技能至关重要。本指南将带你逐步完成一个简单Web应用项目的搭建,分享技术选型思路以及在过程中遇到的问题和解决方案,助力你开启Web开发之旅。二、技术选型(一)前端框架:选择React.js。它具有高效的虚拟DOM机制,能够快速更新页面,提升用户体验。同时,React生态系统丰富,有大量现成的组件库和工具可
- 《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅
JJCTO袁龙
前端react.js前端框架
文章标题《React开发实践:掌握Redux与Hooks应用》——开启你的前端进阶之旅在前端开发的浪潮中,React.js已经成为开发者们不可或缺的利器。它以其高效、灵活的特性,成为构建现代Web应用的首选框架之一。然而,随着项目复杂度的增加,如何更好地管理状态、优化性能、提升代码可维护性,成为每个开发者必须面对的挑战。幸运的是,我最近出版的《React开发实践:掌握Redux与Hooks应用》这
- scala的option和some
矮蛋蛋
编程scala
原文地址:
http://blog.sina.com.cn/s/blog_68af3f090100qkt8.html
对于学习 Scala 的 Java™ 开发人员来说,对象是一个比较自然、简单的入口点。在 本系列 前几期文章中,我介绍了 Scala 中一些面向对象的编程方法,这些方法实际上与 Java 编程的区别不是很大。我还向您展示了 Scala 如何重新应用传统的面向对象概念,找到其缺点
- NullPointerException
Cb123456
androidBaseAdapter
java.lang.NullPointerException: Attempt to invoke virtual method 'int android.view.View.getImportantForAccessibility()' on a null object reference
出现以上异常.然后就在baidu上
- PHP使用文件和目录
天子之骄
php文件和目录读取和写入php验证文件php锁定文件
PHP使用文件和目录
1.使用include()包含文件
(1):使用include()从一个被包含文档返回一个值
(2):在控制结构中使用include()
include_once()函数需要一个包含文件的路径,此外,第一次调用它的情况和include()一样,如果在脚本执行中再次对同一个文件调用,那么这个文件不会再次包含。
在php.ini文件中设置
- SQL SELECT DISTINCT 语句
何必如此
sql
SELECT DISTINCT 语句用于返回唯一不同的值。
SQL SELECT DISTINCT 语句
在表中,一个列可能会包含多个重复值,有时您也许希望仅仅列出不同(distinct)的值。
DISTINCT 关键词用于返回唯一不同的值。
SQL SELECT DISTINCT 语法
SELECT DISTINCT column_name,column_name
F
- java冒泡排序
3213213333332132
java冒泡排序
package com.algorithm;
/**
* @Description 冒泡
* @author FuJianyong
* 2015-1-22上午09:58:39
*/
public class MaoPao {
public static void main(String[] args) {
int[] mao = {17,50,26,18,9,10
- struts2.18 +json,struts2-json-plugin-2.1.8.1.jar配置及问题!
7454103
DAOspringAjaxjsonqq
struts2.18 出来有段时间了! (貌似是 稳定版)
闲时研究下下! 貌似 sruts2 搭配 json 做 ajax 很吃香!
实践了下下! 不当之处请绕过! 呵呵
网上一大堆 struts2+json 不过大多的json 插件 都是 jsonplugin.34.jar
strut
- struts2 数据标签说明
darkranger
jspbeanstrutsservletScheme
数据标签主要用于提供各种数据访问相关的功能,包括显示一个Action里的属性,以及生成国际化输出等功能
数据标签主要包括:
action :该标签用于在JSP页面中直接调用一个Action,通过指定executeResult参数,还可将该Action的处理结果包含到本页面来。
bean :该标签用于创建一个javabean实例。如果指定了id属性,则可以将创建的javabean实例放入Sta
- 链表.简单的链表节点构建
aijuans
编程技巧
/*编程环境WIN-TC*/ #include "stdio.h" #include "conio.h"
#define NODE(name, key_word, help) \ Node name[1]={{NULL, NULL, NULL, key_word, help}}
typedef struct node { &nbs
- tomcat下jndi的三种配置方式
avords
tomcat
jndi(Java Naming and Directory Interface,Java命名和目录接口)是一组在Java应用中访问命名和目录服务的API。命名服务将名称和对象联系起来,使得我们可以用名称
访问对象。目录服务是一种命名服务,在这种服务里,对象不但有名称,还有属性。
tomcat配置
- 关于敏捷的一些想法
houxinyou
敏捷
从网上看到这样一句话:“敏捷开发的最重要目标就是:满足用户多变的需求,说白了就是最大程度的让客户满意。”
感觉表达的不太清楚。
感觉容易被人误解的地方主要在“用户多变的需求”上。
第一种多变,实际上就是没有从根本上了解了用户的需求。用户的需求实际是稳定的,只是比较多,也比较混乱,用户一般只能了解自己的那一小部分,所以没有用户能清楚的表达出整体需求。而由于各种条件的,用户表达自己那一部分时也有
- 富养还是穷养,决定孩子的一生
bijian1013
教育人生
是什么决定孩子未来物质能否丰盛?为什么说寒门很难出贵子,三代才能出贵族?真的是父母必须有钱,才能大概率保证孩子未来富有吗?-----作者:@李雪爱与自由
事实并非由物质决定,而是由心灵决定。一朋友富有而且修养气质很好,兄弟姐妹也都如此。她的童年时代,物质上大家都很贫乏,但妈妈总是保持生活中的美感,时不时给孩子们带回一些美好小玩意,从来不对孩子传递生活艰辛、金钱来之不易、要懂得珍惜
- oracle 日期时间格式转化
征客丶
oracle
oracle 系统时间有 SYSDATE 与 SYSTIMESTAMP;
SYSDATE:不支持毫秒,取的是系统时间;
SYSTIMESTAMP:支持毫秒,日期,时间是给时区转换的,秒和毫秒是取的系统的。
日期转字符窜:
一、不取毫秒:
TO_CHAR(SYSDATE, 'YYYY-MM-DD HH24:MI:SS')
简要说明,
YYYY 年
MM 月
- 【Scala六】分析Spark源代码总结的Scala语法四
bit1129
scala
1. apply语法
FileShuffleBlockManager中定义的类ShuffleFileGroup,定义:
private class ShuffleFileGroup(val shuffleId: Int, val fileId: Int, val files: Array[File]) {
...
def apply(bucketId
- Erlang中有意思的bug
bookjovi
erlang
代码中常有一些很搞笑的bug,如下面的一行代码被调用两次(Erlang beam)
commit f667e4a47b07b07ed035073b94d699ff5fe0ba9b
Author: Jovi Zhang <
[email protected]>
Date: Fri Dec 2 16:19:22 2011 +0100
erts:
- 移位打印10进制数转16进制-2008-08-18
ljy325
java基础
/**
* Description 移位打印10进制的16进制形式
* Creation Date 15-08-2008 9:00
* @author 卢俊宇
* @version 1.0
*
*/
public class PrintHex {
// 备选字符
static final char di
- 读《研磨设计模式》-代码笔记-组合模式
bylijinnan
java设计模式
声明: 本文只为方便我个人查阅和理解,详细的分析以及源代码请移步 原作者的博客http://chjavach.iteye.com/
import java.util.ArrayList;
import java.util.List;
abstract class Component {
public abstract void printStruct(Str
- 利用cmd命令将.class文件打包成jar
chenyu19891124
cmdjar
cmd命令打jar是如下实现:
在运行里输入cmd,利用cmd命令进入到本地的工作盘符。(如我的是D盘下的文件有此路径 D:\workspace\prpall\WEB-INF\classes)
现在是想把D:\workspace\prpall\WEB-INF\classes路径下所有的文件打包成prpall.jar。然后继续如下操作:
cd D: 回车
cd workspace/prpal
- [原创]JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
comsci
eclipse设计模式算法工作swing
JWFD v0.96 工作流系统二次开发包 for Eclipse 简要说明
&nb
- SecureCRT右键粘贴的设置
daizj
secureCRT右键粘贴
一般都习惯鼠标右键自动粘贴的功能,对于SecureCRT6.7.5 ,这个功能也已经是默认配置了。
老版本的SecureCRT其实也有这个功能,只是不是默认设置,很多人不知道罢了。
菜单:
Options->Global Options ...->Terminal
右边有个Mouse的选项块。
Copy on Select
Paste on Right/Middle
- Linux 软链接和硬链接
dongwei_6688
linux
1.Linux链接概念Linux链接分两种,一种被称为硬链接(Hard Link),另一种被称为符号链接(Symbolic Link)。默认情况下,ln命令产生硬链接。
【硬连接】硬连接指通过索引节点来进行连接。在Linux的文件系统中,保存在磁盘分区中的文件不管是什么类型都给它分配一个编号,称为索引节点号(Inode Index)。在Linux中,多个文件名指向同一索引节点是存在的。一般这种连
- DIV底部自适应
dcj3sjt126com
JavaScript
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml&q
- Centos6.5使用yum安装mysql——快速上手必备
dcj3sjt126com
mysql
第1步、yum安装mysql
[root@stonex ~]# yum -y install mysql-server
安装结果:
Installed:
mysql-server.x86_64 0:5.1.73-3.el6_5 &nb
- 如何调试JDK源码
frank1234
jdk
相信各位小伙伴们跟我一样,想通过JDK源码来学习Java,比如collections包,java.util.concurrent包。
可惜的是sun提供的jdk并不能查看运行中的局部变量,需要重新编译一下rt.jar。
下面是编译jdk的具体步骤:
1.把C:\java\jdk1.6.0_26\sr
- Maximal Rectangle
hcx2013
max
Given a 2D binary matrix filled with 0's and 1's, find the largest rectangle containing all ones and return its area.
public class Solution {
public int maximalRectangle(char[][] matrix)
- Spring MVC测试框架详解——服务端测试
jinnianshilongnian
spring mvc test
随着RESTful Web Service的流行,测试对外的Service是否满足期望也变的必要的。从Spring 3.2开始Spring了Spring Web测试框架,如果版本低于3.2,请使用spring-test-mvc项目(合并到spring3.2中了)。
Spring MVC测试框架提供了对服务器端和客户端(基于RestTemplate的客户端)提供了支持。
&nbs
- Linux64位操作系统(CentOS6.6)上如何编译hadoop2.4.0
liyong0802
hadoop
一、准备编译软件
1.在官网下载jdk1.7、maven3.2.1、ant1.9.4,解压设置好环境变量就可以用。
环境变量设置如下:
(1)执行vim /etc/profile
(2)在文件尾部加入:
export JAVA_HOME=/home/spark/jdk1.7
export MAVEN_HOME=/ho
- StatusBar 字体白色
pangyulei
status
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
/*you'll also need to set UIViewControllerBasedStatusBarAppearance to NO in the plist file if you use this method
- 如何分析Java虚拟机死锁
sesame
javathreadoracle虚拟机jdbc
英文资料:
Thread Dump and Concurrency Locks
Thread dumps are very useful for diagnosing synchronization related problems such as deadlocks on object monitors. Ctrl-\ on Solaris/Linux or Ctrl-B
- 位运算简介及实用技巧(一):基础篇
tw_wangzhengquan
位运算
http://www.matrix67.com/blog/archives/263
去年年底写的关于位运算的日志是这个Blog里少数大受欢迎的文章之一,很多人都希望我能不断完善那篇文章。后来我看到了不少其它的资料,学习到了更多关于位运算的知识,有了重新整理位运算技巧的想法。从今天起我就开始写这一系列位运算讲解文章,与其说是原来那篇文章的follow-up,不如说是一个r
- jsearch的索引文件结构
yangshangchuan
搜索引擎jsearch全文检索信息检索word分词
jsearch是一个高性能的全文检索工具包,基于倒排索引,基于java8,类似于lucene,但更轻量级。
jsearch的索引文件结构定义如下:
1、一个词的索引由=分割的三部分组成: 第一部分是词 第二部分是这个词在多少