Arcgis api for JavaScript 4.X 学习——图层加载(要素图层、栅格图层、切片图层)
1. 一定要掌握对应需求在官网中查询信息的能力,比如说要加载图层那么就需要对应到api reference下的layers下对应查找API Reference![]() https://developers.arcgis.com/javascript/latest/api-reference/
https://developers.arcgis.com/javascript/latest/api-reference/
2. 加载矢量图层,显示本地地图服务(FeatureLayer)
引入featurelayer库
require(["esri/layers/FeatureLayer"], (FeatureLayer) => { /* code goes here */ });
创建FeatureLayer,下面代码中的url需替换成自己的本地地图服务
var pointLayer= new FeatureLayer({
url: "http://localhost:6080/arcgis/rest/services/hubei/湖北/MapServer/0"
});
将图层加载到地图中显示
map.add(pointLayer);
3. 加载栅格图层,显示本地栅格地图服务(MapImageLayer)
引入MapImageLayer模块
require(["esri/layers/MapImageLayer"], (MapImageLayer) => { /* code goes here */ });
创建栅格图层,url自行替换
const RasterLayer = new MapImageLayer({
url: " http://localhost:6080/arcgis/rest/services/raster/raster/MapServer"
});
将栅格图层加载到地图中
map.add(RasterLayer);
4. 完整html代码附上(代码中添加了指北针、home键,搜索控件等可在API Reference->widgets下自行查找需要的控件)
实例一
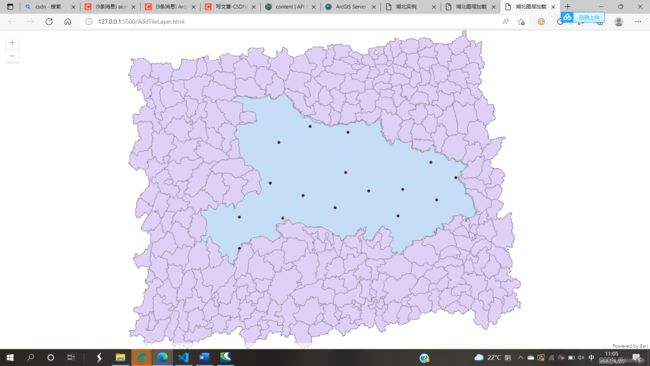
5. 矢量图层、栅格图层加载实现效果如下:
6. 切片图层加载(TileLayer)
(1)直接加切片服务当作底图(basemap)加载
注: 记得在前面引入tilelayer模块
切片服务加载
成果展示如下
(2)加载切片图层
切片图层加载
效果如下(注:页面第一次加载进来的时候,可能直接看不到切片图层,先右击检查看一下页面是否会报错,无报错的情况下缩放视图等待一会儿即可出现。)