【OpenGL】配置VS2017下的GLFW+GLAD环境并绘制简单窗口
参考自LearnOpenGL CN,现将配置过程记录如下
在我们画出出色的效果之前,首先要做的就是创建一个OpenGL上下文(Context)和一个用于显示的窗口。然而,这些操作在每个系统上都是不一样的,OpenGL有目的地从这些操作抽象(Abstract)出去。这意味着我们不得不自己处理创建窗口,定义OpenGL上下文以及处理用户输入。
幸运的是,有一些库已经提供了我们所需的功能,其中一部分是特别针对OpenGL的。这些库节省了我们书写操作系统相关代码的时间,提供给我们一个窗口和上下文用来渲染。最流行的几个库有GLUT,SDL,SFML和GLFW。在教程里我们将使用GLFW。
GLFW
GLFW是一个专门针对OpenGL的C语言库,它提供了一些渲染物体所需的最低限度的接口。它允许用户创建OpenGL上下文,定义窗口参数以及处理用户输入,这正是我们需要的。
下载GLFW
首先进入官网下载源代码包,然后解压使用CMake生成VS2017的工程。
CMake
CMake是一个工程文件生成工具。用户可以使用预定义好的CMake脚本,根据自己的选择(像是Visual Studio, Code::Blocks, Eclipse)生成不同IDE的工程文件来进行编译。在这里进行下载Win32安装程序。
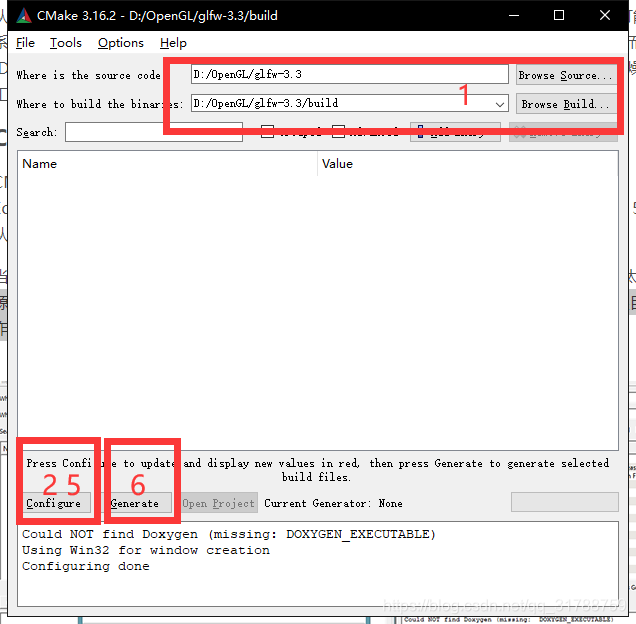
CMake需要一个源代码目录和一个存放编译结果的目标文件目录。源代码目录我们选择GLFW的源代码的根目录,然后我们新建一个 build 文件夹,选中作为目标目录。点击Configure配置之后,可以再次点击Configure和Generate生成。
编译
在build文件夹里找到GLFW.sln文件,打开并生成解决方案,在build/src/Debug中会出现glfw3.lib文件。现在我们新建一个空的文件夹,并在里面创建Include和Libs文件夹,存放OpenGL工程用到的第三方库和头文件,这样方便整理所有的第三方库。将"../glfw-3.3\build\src\Debug"下的glfw3.lib复制到你的Libs文件夹中,“..\glfw-3.3\include”下的GLFW下文件夹复制到你的Include文件夹中。然而这要求你每次新建一个工程时都需要告诉IDE/编译器在哪能找到这些目录。
GLAD
GLAD是一个开源的库。打开GLAD的在线服务,将语言(Language)设置为C/C++,在API选项中,选择3.3以上的OpenGL(gl)版本(我们的教程中将使用3.3版本,但更新的版本也能正常工作)。之后将模式(Profile)设置为Core,并且保证生成加载器(Generate a loader)的选项是选中的。现在可以先(暂时)忽略拓展(Extensions)中的内容。都选择完之后,点击生成(Generate)按钮来生成库文件。
GLAD现在应该提供给你了一个zip压缩文件,包含两个头文件目录,和一个glad.c文件。将两个头文件目录(glad和KHR)复制到你的Include文件夹中,并添加glad.c文件到你的工程源文件中。
第一个工程
打开Visual Studio,选择Visual C++,然后选择Empty Project(空项目),创建一个新的项目。
链接
打开Project Properties(工程属性,在解决方案窗口里右键项目),然后选择VC++ Directories(VC++ 目录)选项卡(如下图)。在下面的两栏添加创建的第三方库文件夹:
最后需要在Linker(链接器)选项卡里的Input(输入)选项卡里添加glfw3.lib这个文件:
代码
新建一个.cpp文件,然后把下面的代码粘贴到该文件的最前面,Ctrl+F5开始执行,就能看到一个灰色的窗口。
#include "glad/glad.h"
#include "GLFW/glfw3.h"
#include "iostream"
//settings
const unsigned int SCR_WIDTH = 800;
const unsigned int SCR_HEIGHT = 600;
void framebuffer_size_callback(GLFWwindow* window, int width, int height);
void processInput(GLFWwindow *window);
void clearWindowByColor(GLFWwindow *window);
int main()
{
/* 初始化 */
glfwInit();
glfwWindowHint(GLFW_CONTEXT_VERSION_MAJOR, 3);//主版本号(Major)=3
glfwWindowHint(GLFW_CONTEXT_VERSION_MINOR, 3);//次版本号(Minor)=3
glfwWindowHint(GLFW_OPENGL_PROFILE, GLFW_OPENGL_CORE_PROFILE);//GLFW使用核心模式
//glfwWindowHint(GLFW_OPENGL_FORWARD_COMPAT, GL_TRUE);//mac端设置
/* 创建窗体对象 */
GLFWwindow* window = glfwCreateWindow(SCR_WIDTH, SCR_HEIGHT, "LearnOpenGL", NULL, NULL);
if (window == NULL)
{
std::cout << "Failed to create GLFW window" << std::endl;
glfwTerminate();
return -1;
}
glfwMakeContextCurrent(window);//★
/* 注册窗口大小改变回调函数 */
glfwSetFramebufferSizeCallback(window, framebuffer_size_callback);
/* 初始化GLAD */
//调用任何OpenGL的函数之前我们需要初始化GLAD
if (!gladLoadGLLoader((GLADloadproc)glfwGetProcAddress))
{
std::cout << "Failed to initialize GLAD" << std::endl;
return -1;
}
/* 渲染循环 */
while (!glfwWindowShouldClose(window))
{
clearWindowByColor(window);
/* 输入 */
processInput(window);
/* 渲染指令 */
/* 检查并调用事件、交换缓冲 */
glfwSwapBuffers(window);
glfwPollEvents();
}
/* 正确释放/删除之前的分配的所有资源 */
glfwTerminate();
return 0;
}
void framebuffer_size_callback(GLFWwindow* window, int width, int height)
{
/* 设置视口大小*/
glViewport(0, 0, width, height);//前两个参数控制窗口左下角的位置
}
void processInput(GLFWwindow *window)
{
/* 按ESC关闭窗口 */
if (glfwGetKey(window, GLFW_KEY_ESCAPE) == GLFW_PRESS)
glfwSetWindowShouldClose(window, true);
}
void clearWindowByColor(GLFWwindow *window)
{
glClearColor(0.2f, 0.3f, 0.3f, 1.0f);
glClear(GL_COLOR_BUFFER_BIT);
}